您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍“Android中的TimePickerView怎么用”,在日常操作中,相信很多人在Android中的TimePickerView怎么用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Android中的TimePickerView怎么用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
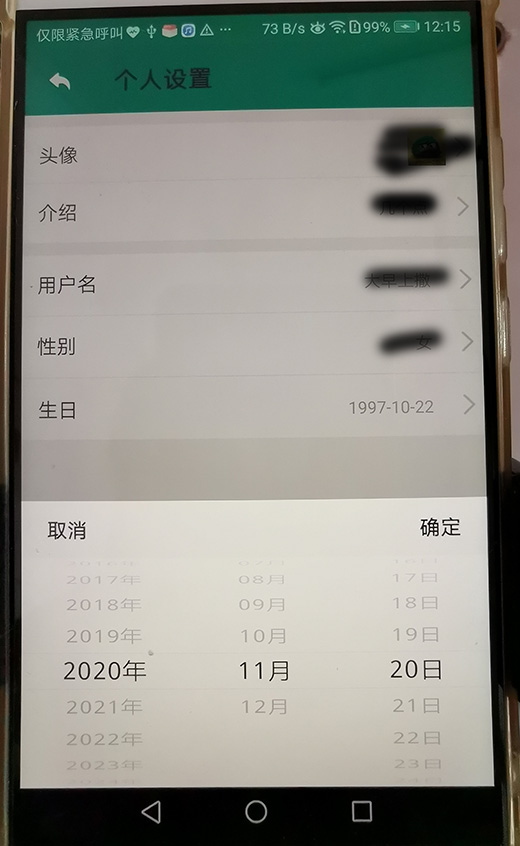
先看一下具体的效果:

首先在项目里面先添加:
implementation 'com.contrarywind:Android-PickerView:3.2.7'
在页面放一个按钮点击弹出日期选择器:
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
//在onCreate方法里面先调用一下
//初始化日期选择器
showTimePicker();
}//显示时间
public void showTimePicker(){
pvTime = new TimePickerView.Builder(this, new TimePickerView.OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd");
birthday = format.format(date);
tvbirthday.setText(birthday);
}
}).setSubmitText("确定")
.setCancelText("取消")
.setCancelColor(Color.BLACK)
.setSubmitColor(Color.BLACK)
.setSubCalSize(16)
//.isDialog(true) //是否对话框样式显示(显示在页面中间)
//.isCyclic(true) //是否循环滚动
.setType(new boolean[]{true,true,true,false,false,false}) //显示“年月日时分秒”的哪几项
.isCenterLabel(false) //是否只显示选中的label文字,false则每项item全部都带有 label
.build();
//设置显示的日期
Calendar calendar = Calendar.getInstance();
try {
calendar.setTime(new SimpleDateFormat("yyyy-MM-dd").parse("2020-11-20"));
} catch (ParseException e) {
//e.printStackTrace();
}
//这里需要注意的是月份是从0开始的,要显示10月份这里的参数应该是9
//calendar.set(1997,9,10);
pvTime.setDate(calendar);
}点击按钮的时候调用:
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.linedate:
pvTime.show();
break;
}
}到此,关于“Android中的TimePickerView怎么用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。