您好,登录后才能下订单哦!
本文小编为大家详细介绍“Android移动开发recycleView的页面点击跳转怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“Android移动开发recycleView的页面点击跳转怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
回顾前两次的过程和效果以及本次任务以及最终效果视图:
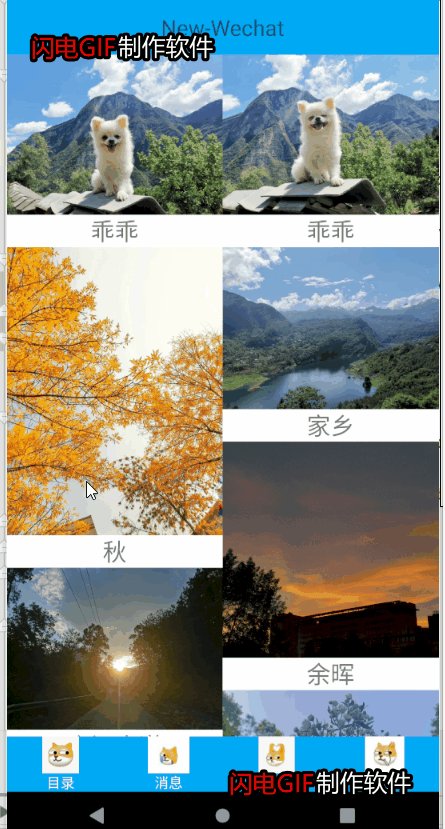
(1)第一次实现界面设计和界面跳转,示例如下:

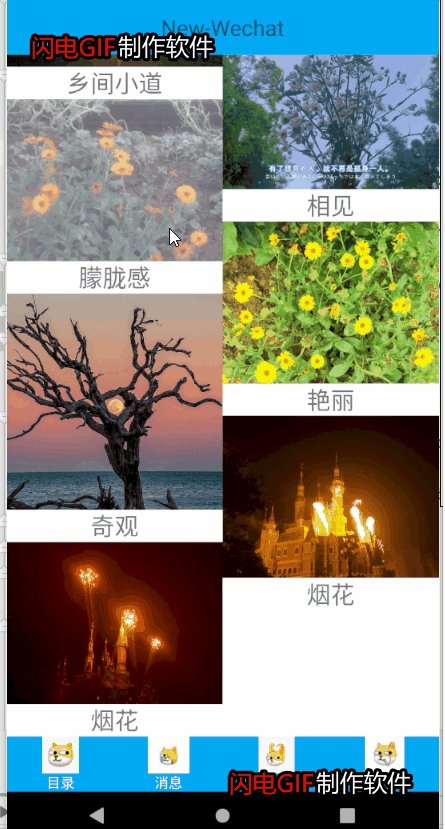
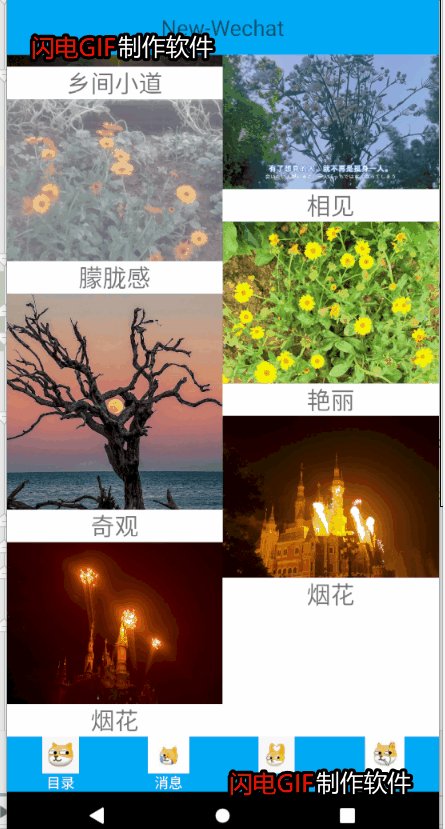
(2)第二次是在页面中设计出自己喜欢的布局并加以实现,我实现的是瀑布流式的布局,如下:

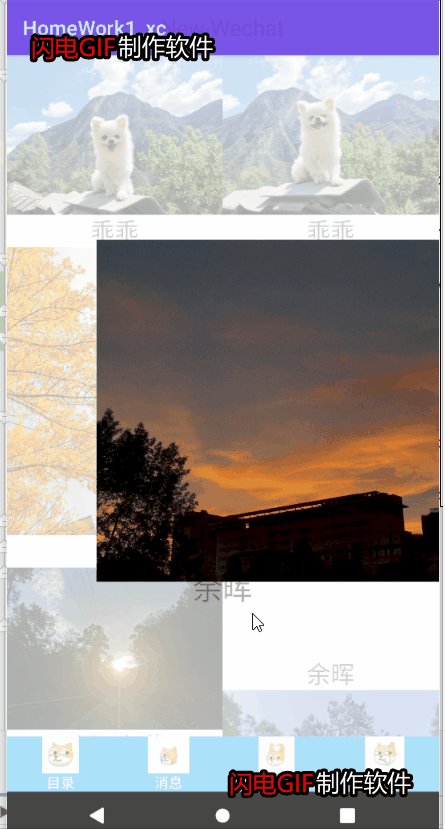
(3)第三次就是这次的任务:Activity页面跳转(实现recycleView的页面进行点击跳转),效果如下:

1.编辑详情页面
即点击后的界面的样式,代码以及样式图如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".CardInfoActivity"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView android:id="@+id/card_info_image" android:layout_width="match_parent" android:layout_height="wrap_content" android:transitionName="card_info_image" tools:srcCompat="@tools:sample/avatars" /> <TextView android:id="@+id/card_info_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="TextView" android:textSize="30sp" /> </LinearLayout> </ScrollView> </LinearLayout>

因为我的整个界面是一些好看的图片,因此我觉得放大图片更好的观赏更为重要,在这里同样运用和之前一样的同比例地放大和缩小图片的方式,可以根据自己的具体内容进行分析。在新的Activity中表现出来
//这个activity是用来展示对应card信息的activity
public class CardInfoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_card_info);
//获取传递来的信息
ImageView card_info_image=(ImageView) findViewById(R.id.card_info_image);
TextView card_info_title=(TextView) findViewById(R.id.card_info_title);
Intent intent=getIntent();
Bundle bundle=intent.getExtras();
card_info_image.setImageResource(bundle.getInt("cardImageId"));
card_info_title.setText(bundle.getString("cardTitle"));
//修改图片的高度
ViewGroup.LayoutParams params = card_info_image.getLayoutParams();
//TODO 显然,这高度是由这个参数决定的,如果我们知道了宽的大小width,那么我们就能知道实际缩放比
//获取屏幕的宽度
int screenWidth = ScreenUtil.getScreenWidth(this);
//Log.d("height",String.valueOf(screenWidth));
//调整放入图片的大小,保证宽一定是屏幕的一半,高度随着缩放而改变
float scale = (float)bundle.getInt("height") / (float)bundle.getInt("width");
params.height = (int) (screenWidth * scale)+200;
card_info_image.setLayoutParams(params);
}
}2.在原Fragment页面(首页)添加点击跳转功能(我这就是WechatFragment)
//设置Myadapter的Item监听
myadapter.setOnRecyclerItemClickListener(new OnRecyclerItemClickListener() {
@Override
public void onItemClick(int Position, List<Myadapter.Card> cards) {
/* 跳转至另一个activity */
Intent intent=new Intent(getActivity(),CardInfoActivity.class);
//传递相应的参数
//我们需要把构成一个图片的信息传递过去
Bundle bundle=new Bundle();
bundle.putInt("cardImageId",cards.get(Position).getImageId());
bundle.putString("cardTitle",cards.get(Position).getTitle());
bundle.putInt("height",cards.get(Position).getHeight());
bundle.putInt("width",cards.get(Position).getWidth());
intent.putExtras(bundle);
//启用共享组件的activity过渡
//所选择的共享元件,这个元件是当前页面的元件
//获取item的ViewHolder
Log.d("myposition-firstPo", Arrays.toString(firstStaggeredGridPosition));
Log.d("myposition-actPo", String.valueOf(Position));
Log.d("myposition-lastPo", Arrays.toString(lastStaggeredGridPosition));
//因为我使用的是StaggeredGridLayoutManager
RecyclerView.LayoutManager layoutManager = recyclerView.getLayoutManager();
//由于瀑布流是两列,这里是为了获得处在页面的最小值
int realFirstPosition=Math.min(firstStaggeredGridPosition[0],firstStaggeredGridPosition[1]);
Myadapter.MyViewHolder viewHolder=(Myadapter.MyViewHolder)recyclerView.getChildViewHolder(recyclerView.getChildAt(Position-realFirstPosition));
ImageView card_info_image= viewHolder.inserimage;
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(getActivity(),
Pair.create(card_info_image, "card_info_image"));
startActivity(intent,options.toBundle());
}
});在Myadapter中设计监听接口
//自定义监听接口
interface OnRecyclerItemClickListener {
//RecyclerView的点击事件,将信息回调给view
void onItemClick(int Position, List<Myadapter.Card> datas);
}读到这里,这篇“Android移动开发recycleView的页面点击跳转怎么实现”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。