您好,登录后才能下订单哦!
这篇文章主要讲解了“v-for中动态校验el-form表单项怎么用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“v-for中动态校验el-form表单项怎么用”吧!
在项目开发中,我们经常会遇到表单保存的功能,在表单保存前,常常需要做表单必填项的校验,校验通过以后才去发请求保存表单数据。
但是,这个表单如果是动态的,即:可以新增相同的表单。比如这个表单有输入框和下拉框需要校验,点击添加表格按钮,再新增一个相同的表单,同样新的这个表单对应的输入框和下拉框也需要校验。
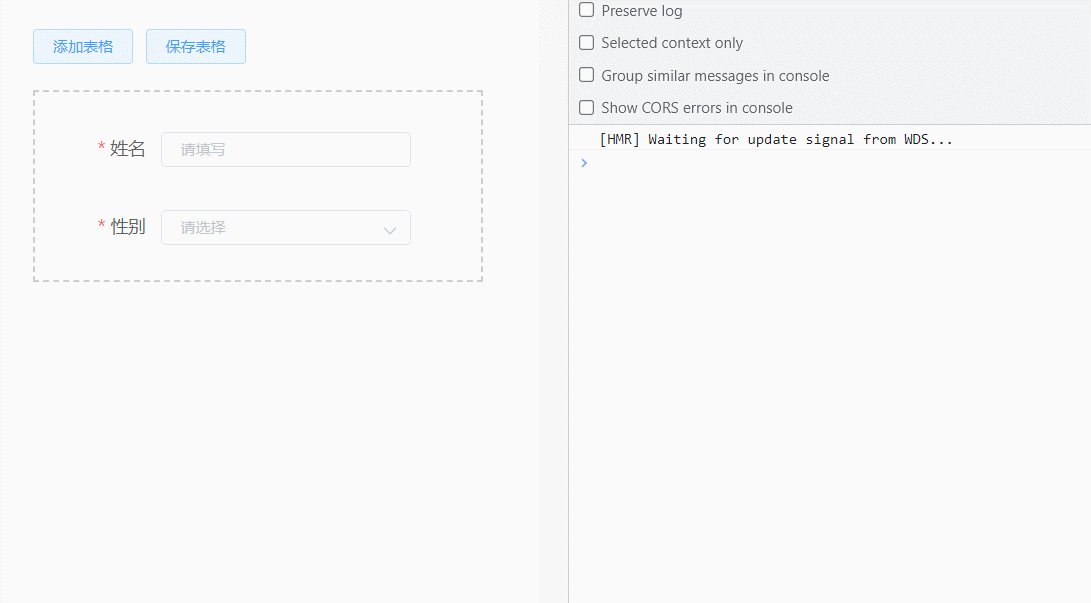
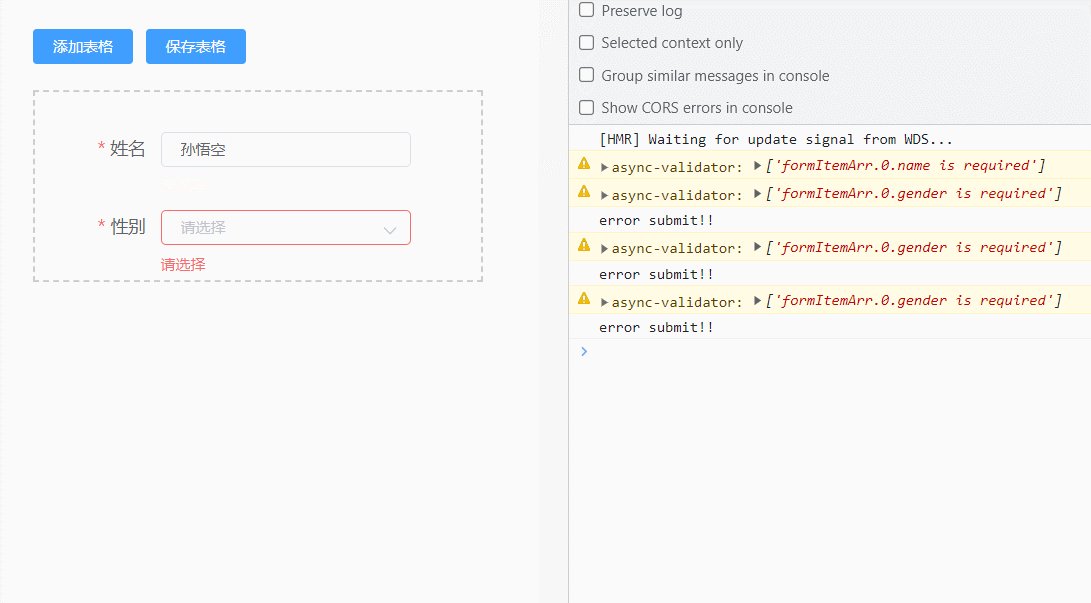
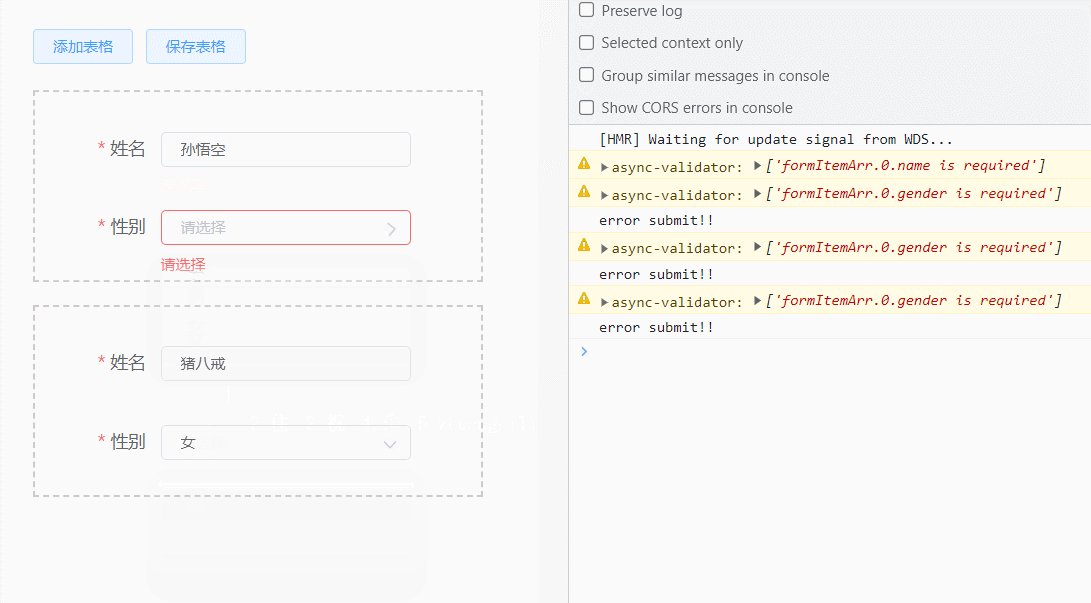
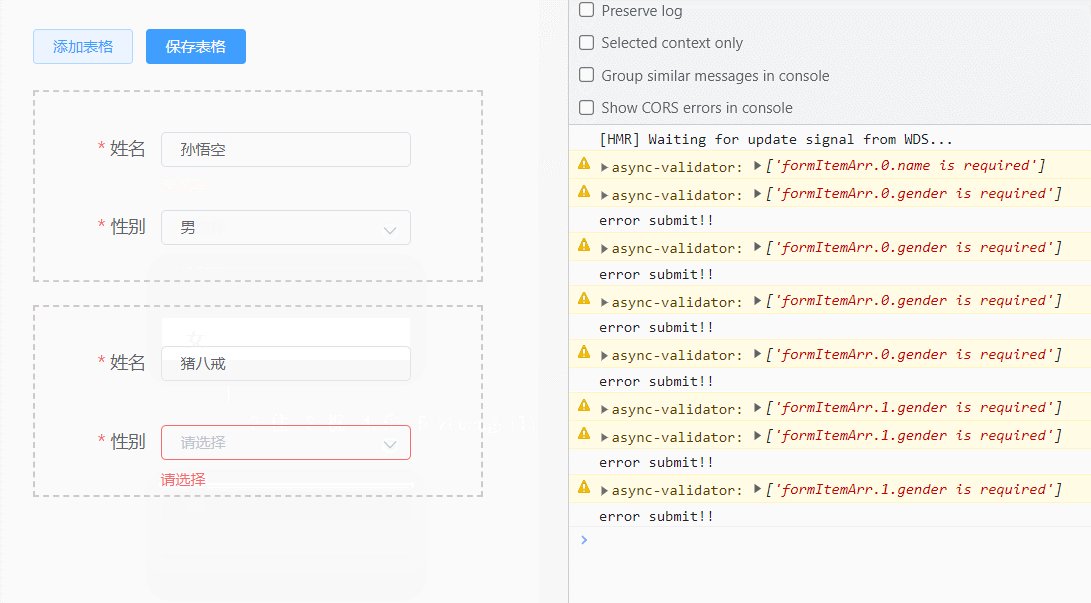
我们先看一下效果图:

表单的主数据是要写成对象形式 :model="ruleForm" 不过既然是要动态的,肯定是要循环呢,所以,可以写成这样:
ruleForm: {
// 动态循环项数组
formItemArr: [
{
name: "",
gender: "",
},
],
},点击添加表格的时候,就可以直接push对应项就行啦,即,这样:
// 添加一个表格
addForm() {
let itemObj = {
name: "",
gender: "",
};
this.ruleForm.formItemArr.push(itemObj);
},重点来喽,因为是循环的,所以prop也要变成动态的了,要拼接上index,就变成根据索引去找对应的校验项了,即为::prop="'formItemArr.' + index + '.name'" ,这样的话,就变成了:prop="formItemArr.0.name"、prop="formItemArr.1.name"、prop="formItemArr.2.name" ... 这样的话,就可以照顾到每一项中的每一个绑定的值了,校验就不会漏掉
校验规则写成内联就可以触发校验函数this.$refs["ruleForm"].validate((val) => {})了
<el-form-item
label="姓名"
:prop="'formItemArr.' + index + '.name'"
:rules="{
required: true,
message: '请填写',
trigger: 'blur',
}"
>
......演示的话,大家直接复制粘贴即可
<template>
<div class="box">
<el-button @click="addForm" size="mini" type="primary" plain
>添加表格</el-button
>
<el-button @click="saveForm" size="mini" type="primary" plain
>保存表格</el-button
>
<br />
<br />
<el-form
:model="ruleForm"
ref="ruleForm"
label-width="100px"
class="formform"
>
<div
class="formformItemClass"
v-for="(item, index) in ruleForm.formItemArr"
:key="index"
>
<el-form-item
label="姓名"
:prop="'formItemArr.' + index + '.name'"
:rules="{
required: true,
message: '请填写',
trigger: 'blur',
}"
>
<el-input
size="mini"
v-model.trim="item.name"
placeholder="请填写"
></el-input>
</el-form-item>
<el-form-item
label="性别"
:prop="'formItemArr.' + index + '.gender'"
:rules="{
required: true,
message: '请选择',
trigger: 'change',
}"
>
<el-select
clearable
size="mini"
v-model="item.gender"
placeholder="请选择"
>
<el-option label="男" value="男"></el-option>
<el-option label="女" value="女"></el-option>
</el-select>
</el-form-item>
</div>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
ruleForm: {
// 动态循环项数组
formItemArr: [
{
name: "",
gender: "",
},
],
},
};
},
methods: {
// 添加一个表格
addForm() {
let itemObj = {
name: "",
gender: "",
};
this.ruleForm.formItemArr.push(itemObj);
},
// 保存表格
saveForm() {
this.$refs["ruleForm"].validate((val) => {
if (val) {
console.log("符合要求,保存成功", this.ruleForm);
} else {
console.log("error submit!!");
return false;
}
});
},
},
};
</script>
<style lang="less" scoped>
.box {
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 24px;
.formform {
width: 360px;
.formformItemClass {
padding-top: 24px;
border: 2px dashed #ccc;
margin-bottom: 18px;
}
}
}
</style>感谢各位的阅读,以上就是“v-for中动态校验el-form表单项怎么用”的内容了,经过本文的学习后,相信大家对v-for中动态校验el-form表单项怎么用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。