жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңVueе®үиЈ…дҫқиө–npm installж—¶жҠҘй”ҷеҰӮдҪ•и§ЈеҶівҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
1.vueзҡ„е®үиЈ…дҫқиө–дәҺnode.js,иҰҒзЎ®дҝқдҪ зҡ„и®Ўз®—жңәдёҠе·Іе®үиЈ…иҝҮnode.jsгҖӮеҸҜиҝӣе…Ҙcmdзј–иҫ‘еҷЁпјҢиҫ“е…Ҙе‘Ҫд»Ө node -vиҝӣиЎҢжҹҘзңӢгҖӮеҮәзҺ°зүҲжң¬дҝЎжҒҜеҚіжҲҗеҠҹпјҒжІЎжңүеҲҷд»ҺжөҸи§ҲеҷЁдёҠйқўдёӢиҪҪе®үиЈ…еҚіеҸҜпјҢжІЎжңүе®үиЈ…иҰҒжұӮпјҒ
2.зЎ®е®ҡnodeе®үиЈ…еҗҺпјҢе°ұеҸҜд»ҘејҖе§Ӣvueзҡ„е®үиЈ…дәҶгҖӮз”Ё$ npm install -g vue-cliиҝӣиЎҢе®үиЈ…пјҢиҫ“е…Ҙvue -VпјҢеҮәзҺ°зүҲжң¬дҝЎжҒҜеҚіжҲҗеҠҹпјҒ
3.е»әдёҖдёӘVueйЎ№зӣ®пјҢе»әз«ӢеңЁcзӣҳеӨ–пјҢ

еҲ«зӣҳиҝӣиЎҢе»әз«ӢпјҒ
4.еҰӮеӣҫе®үиЈ…дёӯйҖ”еҮәзҺ°зҡ„й—®йўҳпјҡ
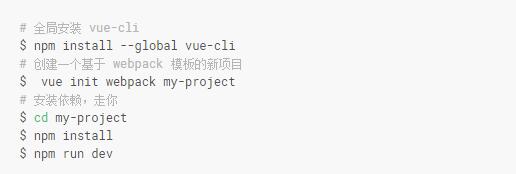
еңЁcmdйҮҢиҫ“е…Ҙпјҡvue init webpack my-project(йЎ№зӣ®ж–Ү件еӨ№еҗҚ)пјҢеӣһиҪҰпјҢзӯүеҫ…дёҖе°Ҹдјҡе„ҝпјҢдҫқж¬ЎеҮәзҺ°‘git’дёӢзҡ„йЎ№пјҢеҸҜжҺҘзқҖж“ҚдҪңпјҢжҢүжҸҗзӨәдҫқж¬Ўиҫ“е…Ҙж–Ү件еҗҚпјҢйЎ№зӣ®еҗҚпјҢдҪңиҖ…зӯүпјҢзӯүеҮәзҺ°vue-routerи·Ҝз”ұж—¶иҫ“е…ҘyesпјҢе…¶д»–зҡ„иҫ“е…ҘnoпјҢеӣһиҪҰпјҒ
е®үиЈ…дҫқиө–пјҡnpm install еҚҡдё»еҮәзҺ°дәҶеҫҲеӨҡж¬Ўй—®йўҳпјҢжҳҫзӨәй”ҷиҜҜпјҢдёҖзӣҙи§ЈеҶідёҚдәҶпјҢжҗңзҙўдәҶеҫҲеӨҡеҚҡе®ўд№ҹжІЎжңүд»Җд№ҲзңӢеҫ—жҮӮзҡ„и§ЈеҶіж–№жі•пјҢеҗҺжқҘжүҫеҲ°дёҖз§ҚпјҢе°ұжҳҜе…ЁеұҖе®үиЈ…cnpmпјҢ
npm install -g cnpm --registry=https://registry.npm.taobao.org
然еҗҺеңЁcmdдёӯиҫ“е…Ҙcnpm installпјҢеҚіе®үиЈ…жҲҗеҠҹпјҢcnpm run dev жҲ–иҖ…еңЁжөҸи§ҲйҮҢиҫ“е…Ҙпјҡlocalhost:8080(й»ҳи®Өз«ҜеҸЈдёә8080)пјҢеҚіиғҪеңЁжөҸи§ҲеҷЁдёӯзңӢеҲ°е·Із»Ҹе®үиЈ…еҘҪзҡ„vueпјҒ
5.йҷ„еҠ пјҡGitHubд»Јз Ғжүҳз®ЎдҪҝз”Ёж–№жі•
еңЁGitе®ҳзҪ‘дёӢиҪҪgitиҝӣиЎҢе®үиЈ…пјҢе®үиЈ…ж•ҷзЁӢеҸҜеңЁзҪ‘дёҠиҝӣиЎҢжҗңзҙўпјҢдёҖиҲ¬зӣҙжҺҘзЎ®е®ҡеҚіеҸҜпјҢ然еҗҺдҪҝз”ЁGitHubзҡ„иҜқпјҢеңЁзҪ‘дёҠжүҫеҲ°йЎ№зӣ®пјҢ然еҗҺйЎ№зӣ®жңүз»ҷеҲ°йҷ„еҠ ең°еқҖпјҢеңЁDзӣҳе»әз«Ӣж–Ү件еӨ№пјҢеҸій”®пјҢ然еҗҺе°ұиғҪзңӢеҲ°е®үиЈ…еҘҪзҡ„gitпјҢзӮ№еҮ»еҚідјҡеҮәзҺ°зұ»дјјдёҺcmdзҡ„жЎҶпјҢиҝӣиЎҢиҫ“е…Ҙең°еқҖеҜје…ҘеҚіеҸҜпјҒ
жӯЈеёёиҝҗиЎҢзҡ„vue3йЎ№зӣ®пјҢз”Ёcnpmе®үиЈ…дҫқиө–еҗҺеҮәзҺ°еҗ„з§Қй—®йўҳпјҢеҰӮпјҡ
1гҖҒCannot find module ‘vue-loader-v16/package.json‘
2гҖҒCannot find module ‘fork-ts-checker-webpack-plugin-v5‘
дҪҝз”Ёnpm installе®үиЈ…дҫқиө–
npmйҖҹеәҰж…ўеҸҜд»Ҙе…ҲиҝҗиЎҢnpm install --registry=https://registry.npm.taobao.orgеҶҚе®үиЈ…
вҖңVueе®үиЈ…дҫқиө–npm installж—¶жҠҘй”ҷеҰӮдҪ•и§ЈеҶівҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ