您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
main4.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listView4_1_1" android:layout_width="match_parent" android:layout_height="wrap_content" ></ListView> </LinearLayout>
main4_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center" > <ImageView android:id="@+id/p_w_picpathView4_1_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView4_1_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="textView" /> </LinearLayout>
MainActivity4
package com.example.listview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.R.anim;
import android.R.drawable;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity4 extends Activity{
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main4);
listView=(ListView) findViewById(R.id.listView4_1_1);
//一个列表项的内容
Map<String, Object> map=new HashMap<String, Object>();
map.put("p_w_picpath", R.drawable.ic_launcher);
map.put("name", "张三");
Map<String, Object> map2=new HashMap<String, Object>();
map2.put("p_w_picpath", R.drawable.ic_launcher);
map2.put("name", "王五");
List<Map<String, Object>> list=new ArrayList<Map<String,Object>>();
list.add(map);
list.add(map2);
SimpleAdapter simpleAdapter=new
SimpleAdapter(this, list, R.layout.main4_item,
new String [] {"p_w_picpath","name"},
new int [] {R.id.p_w_picpathView4_1_1,R.id.textView4_1_1});
listView.setAdapter(simpleAdapter);
}
}
亦可以自定义Adapter
mian5.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listView5_1_1" android:layout_width="match_parent" android:layout_height="wrap_content" ></ListView> </LinearLayout>
main5_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center" > <ImageView android:id="@+id/p_w_picpathView5_1_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/a" /> <TextView android:id="@+id/textView5_1_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="textView" /> </LinearLayout>
MainActivity5
package com.example.listview;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity5 extends Activity {
private ListView listView;
//定义的数据
private int [] p_w_picpaths={R.drawable.ic_launcher,R.drawable.ic_launcher};
private String [] names={"xiaobai","xiaoming"};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main5);
listView=(ListView) findViewById(R.id.listView5_1_1);
listView.setAdapter(new MyAdapter());
}
//自定义适配器
class MyAdapter extends BaseAdapter{
//获取列表项总数
@Override
public int getCount() {
// TODO Auto-generated method stub
return names.length;
}
//获取每一个列表项(根据下标获取)
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return names[position];
}
//获取每一个列表项的id
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//获取布局填充器
LayoutInflater layoutInflater=getLayoutInflater();
//获取main5_item的布局模板
View view=layoutInflater.inflate(R.layout.main5_item, null);
//从得到的view查找相应view
ImageView p_w_picpathView=(ImageView) view.findViewById(R.id.p_w_picpathView5_1_1);
TextView textView=(TextView) view.findViewById(R.id.textView5_1_1);
p_w_picpathView.setImageResource(p_w_picpaths[position]);
textView.setText(names[position]);
return view;
}
}
}

这种方式会多次调用getView()方法
优化方法
main5.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listView5_1_1" android:layout_width="match_parent" android:layout_height="fill_parent" ></ListView> </LinearLayout> <!-- android:layout_height="wrap_content" 会导致在ListView中增加子组件时,多次重复调用getView方法 设置成 android:layout_height="fill_parent" 则每次增加新组建时调用一次 -->
ListView设置成 android:layout_height="fill_parent"
//屏幕一次显示7(假设)条记录,则调用7次getView方法,只负责在屏幕中显示的内容的创建,其他的在滑动显示时才创建
//因为ListView的高度设置为 android:layout_height="wrap_content"
//调用一次getView,绘制一次,增加子组件时会重新绘制(计算高度),所以会多次调用getView()方法
//增加一个组件,重新绘制ListView,
//每绘制一次ListView,每一个子组件都重新绘制(有几个子组件调用几次)
//ListView设置成 android:layout_height="fill_parent"
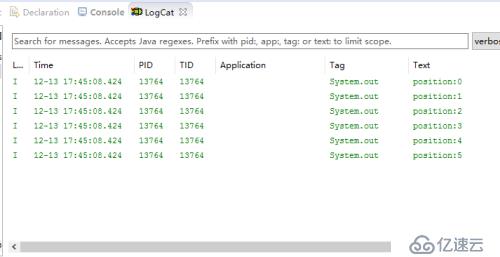
//只输出0,1,2,3,4,5一次
System.out.println("position:"+position);
将activity中代码修改为:
System.out.print("position:"+position);
System.out.println(" "+convertView);
//获取布局填充器
LayoutInflater layoutInflater=getLayoutInflater();
//获取main5_item的布局模板,创建布局对象
//如果没有空闲的convertView,创建convertView,否则重复利用convertView
if(convertView==null){
convertView=layoutInflater.inflate(R.layout.main5_item, null);
}convertView的使用,主要优化加载布局问题

增加优化二:内部类ViewHolder的使用。
主要优化getView方法中每次回调用findviewByID()方法来获取一次控件的代码。
新增加内部类ViewHolder,用于对控件的实力存储进行缓存。
package com.example.listview;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity5 extends Activity {
private ListView listView;
//定义的数据
private int [] p_w_picpaths={R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher};
private String [] names={"xiaobai","xiaoming","xiaobai","xiaoming","xiaobai","xiaoming","xiaobai","xiaoming","xiaobai","xiaoming","xiaobai","xiaoming"};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main5);
listView=(ListView) findViewById(R.id.listView5_1_1);
listView.setAdapter(new MyAdapter());
}
//自定义适配器
//ListView的优化:
//1.重复使用convertView对象
//2.使用viewHolder提高在容器中查找组件的效率
class MyAdapter extends BaseAdapter{
//获取列表项总数
@Override
public int getCount() {
// TODO Auto-generated method stub
return names.length;
}
//获取每一个列表项(根据下标获取)
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return names[position];
}
//获取每一个列表项的id
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//屏幕一次显示7(假设)条记录,则调用7次getView方法,只负责在屏幕中显示的内容的创建,其他的在滑动显示时才创建
//因为ListView的高度设置为 android:layout_height="wrap_content"
//调用一次getView,绘制一次,增加子组件时会重新绘制(计算高度),所以会多次调用getView()方法
//增加一个组件,重新绘制ListView,
//每绘制一次ListView,每一个子组件都重新绘制(有几个子组件调用几次)
//ListView设置成 android:layout_height="fill_parent"
//只输出0,1,2,3,4,5一次
System.out.print("position:"+position);
System.out.println(" "+convertView);
//获取布局填充器
LayoutInflater layoutInflater=getLayoutInflater();
//获取main5_item的布局模板,创建布局对象
//如果没有空闲的convertView,创建convertView,否则重复利用convertView
ViewHolder viewHolder;
if(convertView==null){
convertView=layoutInflater.inflate(R.layout.main5_item, null);
viewHolder=new ViewHolder();
viewHolder.p_w_picpathView=(ImageView) convertView.findViewById(R.id.p_w_picpathView5_1_1);
viewHolder.textView=(TextView) convertView.findViewById(R.id.textView5_1_1);
convertView.setTag(viewHolder);
}else {
viewHolder=(ViewHolder) convertView.getTag();
}
//View convertView=layoutInflater.inflate(R.layout.main5_item, null);
//从得到的view查找相应view
/*ImageView p_w_picpathView=(ImageView) convertView.findViewById(R.id.p_w_picpathView5_1_1);
TextView textView=(TextView) convertView.findViewById(R.id.textView5_1_1);
p_w_picpathView.setImageResource(p_w_picpaths[position]);
textView.setText(names[position]);*/
viewHolder.p_w_picpathView.setImageResource(p_w_picpaths[position]);
viewHolder.textView.setText(names[position]);
return convertView;
}
}
class ViewHolder{
ImageView p_w_picpathView;
TextView textView;
}
}免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。