您好,登录后才能下订单哦!
1。近几日接入一个第3方Geesee的直播视频,碰到一个动态布局的问题,有感而发
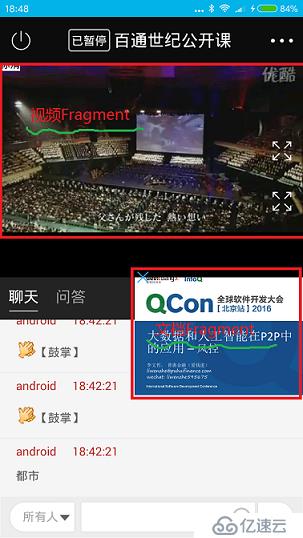
需求:点击按钮,切换视频View与文档View的位置。而且文档那个小窗口是可以全屏拖动的,所以
没有将两个View写在同一层级。
问题场景:第3方的Demo将视频和文档各自写了个Fragment,我布好局之后,发现切换两者的位置
出现了极大的困难。

网上搜了2种方法,
第1种方法:利用LayoutParams,RelativeLayout等设置
一些属性,但是要求两个交换位置的View在同一个RelativeLayout里,当然不行。
第2种方法:利用Fragment的remove 、replace、add等,发现同一个Fragment是不能往这个
View添加之后再往另一个View添加的,否则会出现Can't change container ID of Fragment 这个
错误
终于,还是原始的removeAllViews与addView解决了问题。
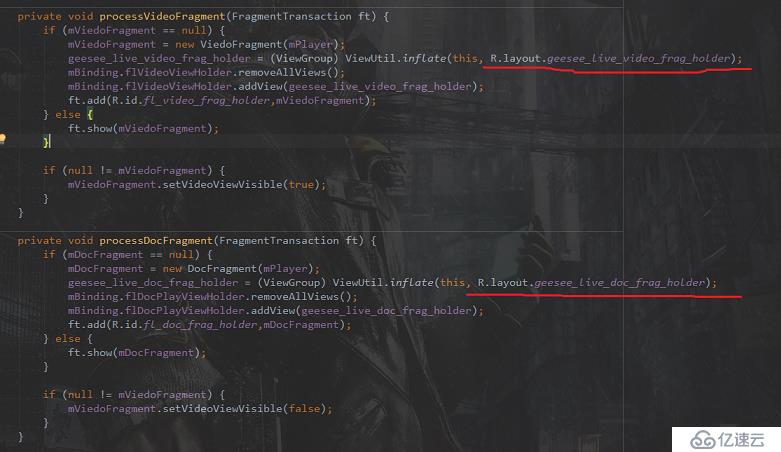
 如上面的代码片断,不直接将代码插入到原有的布局中,而是先将fragment添加到中间View中
如上面的代码片断,不直接将代码插入到原有的布局中,而是先将fragment添加到中间View中
,再将中间View添加到原有的布局中,再将Fragment添加到中间View中。
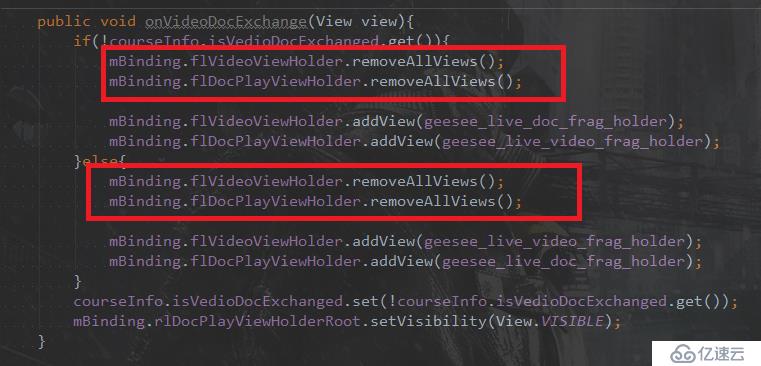
最后通过对中间View动态添加和删除就能实现视频区和文档区的位置对换
 注意一点,将一个View重新添加到另外一个parent之前将将这个View原来的parent的子View全部
注意一点,将一个View重新添加到另外一个parent之前将将这个View原来的parent的子View全部
清除,否则会出现 The specified child already has a parent. You must call removeView() on the child's parent first. 这个错误
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。