您好,登录后才能下订单哦!
android 中为什么实用NDK,网上一搜一大堆,在这原因不在赘述。
在Android SDK首次发布时,Google就宣称其虚拟机Dalvik是支持JNI编程方式的;也就是第三方的应用是可以调用自己公司的或者是其他C、C++动态库。
搭建平台:1.我这用的是MacBook,系统是OS X 10.11.5;
2.Android Studio 2.1.2
3.JDK1.8.0_77 x86_64
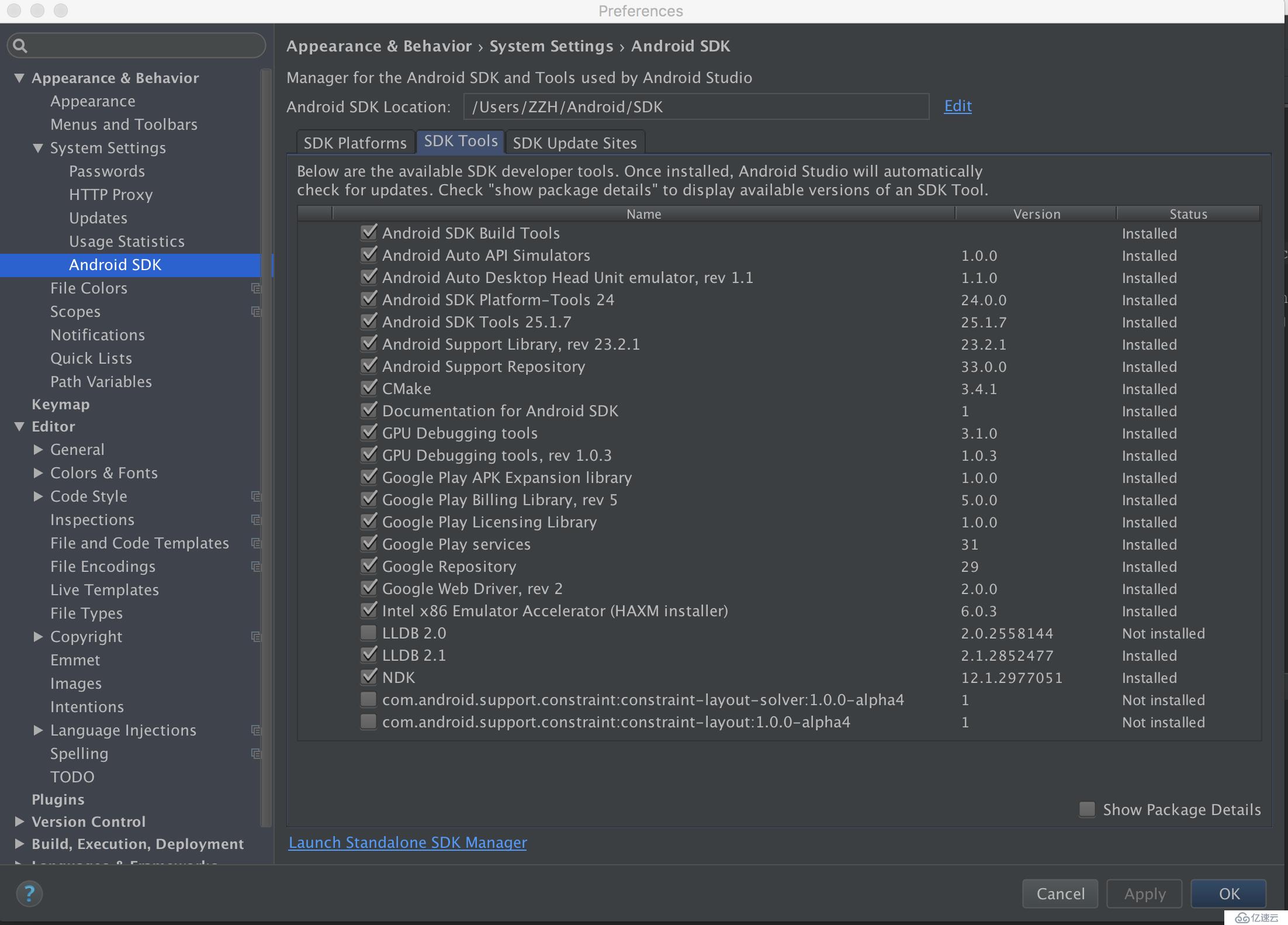
首先搭建NDK开发环境。启动Android Studio,在Android studio中,属性—>Appearance & Behaveor —> System Settings —> Android SDK选项(注意:windows在使用NDKr8版本之上的NDK编译版本,是不需要cygwin来模拟linux,进行交叉编译的)。如下图所示:

打开右边的SDK Tools下边的选项栏有一个NDK的选项,打上对勾,点击Apply按钮,接着会出现下载NDK文件的对话框,点击accept—>OK,会下载NDK文件,通常NDK会安装到SDK的目录下面。
下载安装完成之后配置NDK环境变量:
1.Windows 上是在计算机—》属性—》高级—》环境变量,在path上追加NDK的安装目录。
2.linux或者是MAC是在家目录的.bash_profile中,添加环境变量,例如export NDK_HOME=/Users/XXX/Android/SDK/ndk-bundle export PATH=$PATH:$SDK_HOME。
OK.测试NDK是否安装配置成功,打开终端,输入ndk-build -version.回车
显示

表示安装成功。
1.创建一个Android项目来测试一个Android的使用方式,在这命名为JNIDemo;创建项目的过程不再赘述。
2.在Andorid视图中建立jni文件夹,右键—>New—>Folder—>JNI Folder,确定。会创建一个jni目录。这个目录就是存放c源码的文件。(jni目录的创建,也可以在project视图中在main文件中创建一个jni目录。如果在Android视图中创建JNI Folder,再切换到Project视图,你会发现,main目录下有一个jni目录,两个本质上是一致的)。
3.配置需要CUP编译成的架构库(.so文件)。
defaultConfig { applicationId "com.zzh.jni" minSdkVersion 14 targetSdkVersion 23 versionCode 1 versionName "1.0" ndk{ moduleName "zzhJni”//c/c++编译成的库文件名称 abiFilters "armeabi", "armeabi-v7a","arm64-v8a","x86", "x86_64"//需要适配哪几种类型的CPU架构。 } } |
4.在gradle.properties(Project Properties)中添加android.useDeprecatedNdk=true;
在local.properties中添加ndk.dir=/Users/XXX/Android/SDK/ndk-bundle(自己安装NDK的路径)
5.新建一个jni调用类NdkUtils写一个native方法。在Java中,Java调用c/c++中的程序,需要使用到native关键字表示Java中调用C/C++中的方法。
package zzh;
public class NdkUtils {
public static native String getMapHeader();
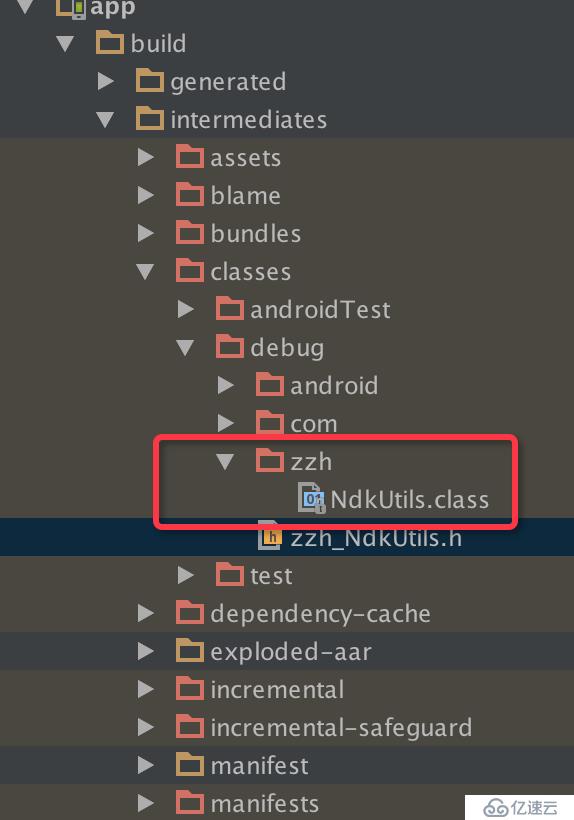
}6.点击Build—>Make Project,编译文件,编译后

在终端,进入到debug目录,运行javah -jni zzh.NdkUtils回车,生成c的头文件,头文件的命名为“包名_类名(包名之间的“.”使用“_”分割开的)”。将此文件复制到jni目录中,打开可以看到一下内容
/* DO NOT EDIT THIS FILE - it is machine generated */
#include <jni.h>
/* Header for class zzh_NdkUtils */
#ifndef _Included_zzh_NdkUtils
#define _Included_zzh_NdkUtils
#ifdef __cplusplus
extern "C" {
#endif
/*
* Class: zzh_NdkUtils
* Method: getDeviceIdFromNdk
* Signature: ()Ljava/lang/String;
*/
JNIEXPORT jstring JNICALL Java_zzh_NdkUtils_getMapHeader
(JNIEnv *env, jobject obj);
#ifdef __cplusplus
}
#endif
#endif· JNIEXPORT jstring JNICALL Java_zzh_NdkUtils_getMapHeader(JNIEnv *env, jobject obj); 就是我们之前所用native在NdkUtils.java声明的方法。这个只是C/C++的一个.h文件,方法的具体实现,还要一个.c。这个.c文件,自己创建就好。
方法实现如下
#include "zzh_NdkUtils.h"
JNIEXPORT jstring JNICALL Java_zzh_NdkUtils_getMapHeader
(JNIEnv *env, jobject obj){
return (*env) -> NewStringUTF(env, "string from c");
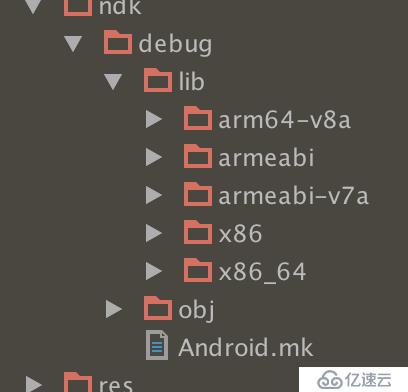
}7.至此C语言,就写好了,怎么让c/c++生成库文件呢,先点击Build-clean Project(先clean是因为避免在编译的时候产生冲突),再make Project,在6步骤的图片中classes同级目录下有ndk目录,此目录下有生成好的库文件。

复制arm*、x86*到jniLibs目录中,就像我们在做项目时,将第三方的.so文件放入到jniLibs目录一样。Android.mk复制到jni文件中。
8.最后一步,调用生成的库文件。
在NdkUtils.java中,添加
static{
System.loadLibrary(“zzhJni"); //这一行,表示要加载C语言库,zzhJni就是编译成的c库文件,也就是在第三步中build.gradle中配置的moduleName 的名字
}
这样就可以在Java代码中调用c/c++方法了。
示例:
在MainActivity.java中调用:
public class MainActivity extends Activity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.textView);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try {
String str = "" + NdkUtils.getMapHeader();
mTextView.setText(str);
} catch (Exception ex) {
ex.printStackTrace();
} finally {
}
}
});
}
}布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.zzh.jni.MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="调用C方法" android:id="@+id/button" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/textView" android:layout_centerVertical="true" android:layout_centerHorizontal="true"/> </RelativeLayout>
运行截图:

文笔有限,写的不好,敬请原谅,如有错误,敬请指正
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。