您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
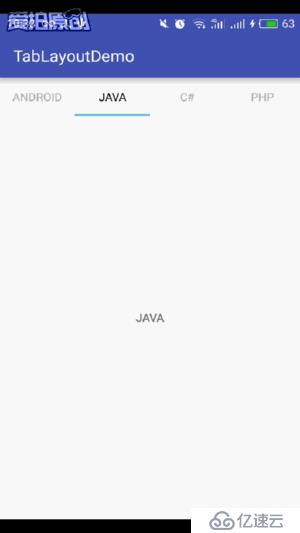
效果图如下

首先,要使用控件需要添加design library,在Android Studio中添加
compile 'com.android.support:design:23.4.0'
然后是布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" tools:context="com.lg.tablayoutdemo.MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tab_layou" android:layout_width="match_parent" app:tabIndicatorColor="@android:color/holo_blue_light" app:tabTextColor="@android:color/darker_gray" app:tabSelectedTextColor="@android:color/black" android:layout_height="wrap_content" /> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_below="@id/tab_layou" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
其中TabLayout中tabIndicatorColor属性为标签底部下滑线颜色,tabTextColor为标签未选中时字体颜色,tabSelectedTextColor为选中时字体颜色
自定一个FragmentPagerAdapter适配器
public class MyViewPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
private String[] titles;
public MyViewPagerAdapter(FragmentManager fm, String[] titles, List<Fragment> fragments) {
super(fm);
this.titles = titles;
this.fragments = fragments;
}
@Override
public Fragment getItem(int arg0) {
return fragments.get(arg0);
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
@Override
public int getCount() {
return fragments.size();
}
}Fragment代码我就不贴了,会在下面奉上源码地址
public class MainActivity extends AppCompatActivity implements TabLayout.OnTabSelectedListener {
private TabLayout tabLayout;
private ViewPager viewPager;
private MyViewPagerAdapter viewPagerAdapter;
//TabLayout标签
private String[] titles=new String[]{"ANDROID","JAVA","C#","PHP"};
private List<Fragment> fragments=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init(){
tabLayout=(TabLayout)findViewById(R.id.tab_layou);
viewPager=(ViewPager)findViewById(R.id.view_pager);
//设置TabLayout标签的显示方式
tabLayout.setTabMode(TabLayout.MODE_FIXED);
//循环注入标签
for (String tab:titles){
tabLayout.addTab(tabLayout.newTab().setText(tab));
}
//设置TabLayout点击事件
tabLayout.setOnTabSelectedListener(this);
fragments.add(new AndroidFragment());
fragments.add(new JavaFragment());
fragments.add(new CshapFragment());
fragments.add(new PhpFragment());
viewPagerAdapter=new MyViewPagerAdapter(getSupportFragmentManager(),titles,fragments);
viewPager.setAdapter(viewPagerAdapter);
tabLayout.setupWithViewPager(viewPager);
}
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
}以上是核心代码,至此功能就实现了,当然也可 以根据不同的需求进行改动
源码地址:http://down.51cto.com/data/2221954
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。