您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Toast用于向用户显示一些帮助或者提示,对于我们来说已经不陌生了,经常用到。
下面我们一起再深入了解一下Toast,你会惊奇发现Toast原来还能这样做!
一、设计界面
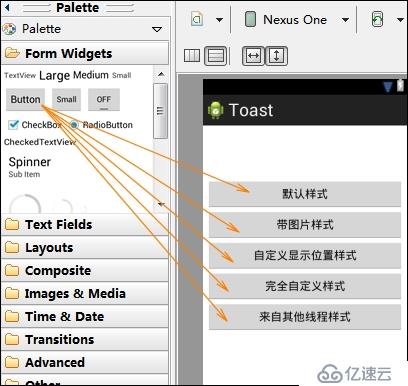
1、打开“res/layout/activity_main.xml”文件。
从工具栏向activity拖出5个按钮Button。

2、打开activity_main.xml文件。
代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dip" android:gravity="center" android:orientation="vertical" > <Button android:id="@+id/original" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="默认样式" /> <Button android:id="@+id/byphoto" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="带图片样式" /> <Button android:id="@+id/customposition" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定义显示位置样式" /> <Button android:id="@+id/alldiy" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="完全自定义样式" /> <Button android:id="@+id/bythread" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="来自其他线程样式" /> </LinearLayout>
3、添加custom.xml文件

代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ffffffff" android:id="@+id/customtoast" android:orientation="vertical" > <TextView android:id="@+id/titletoast" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="1dip" android:gravity="center" android:background="#16ccdd" android:textColor="#ffffffff" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/customtoastcontent" android:layout_marginLeft="1dip" android:layout_marginRight="1dip" android:layout_marginBottom="1dip" android:padding="15dip" android:background="#ccffff" android:orientation="vertical" > <ImageView android:id="@+id/picture" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" /> <TextView android:id="@+id/prompt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingRight="10dip" android:paddingLeft="10dip" android:gravity="center" android:textColor="#ff000000" /> </LinearLayout> </LinearLayout>
二、程序文件
打开“src/com.genwoxue.toast/MainActivity.java”文件。
然后输入以下代码:
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
Handler handler = new Handler();
//声明按钮
private Button btnOriginal = null;
private Button btnByPhoto = null;
private Button btnCustomPosition = null;
private Button btnAllDiy = null;
private Button btnThread = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获得按钮
btnOriginal = (Button) findViewById(R.id.original);
btnByPhoto = (Button) findViewById(R.id.byphoto);
btnCustomPosition = (Button) findViewById(R.id.customposition);
btnAllDiy = (Button) findViewById(R.id.alldiy);
btnThread = (Button) findViewById(R.id.bythread);
//设置OnClick监听事件
btnOriginal.setOnClickListener(this);
btnByPhoto.setOnClickListener(this);
btnCustomPosition.setOnClickListener(this);
btnAllDiy.setOnClickListener(this);
btnThread.setOnClickListener(this);
}
/*线程*/
public void showToast(){
handler.post(new Runnable(){
@Override
public void run() {
Toast.makeText(getApplicationContext(), "我来自其他线程!", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onClick(View v) {
Toast toast = null;
switch(v.getId()){
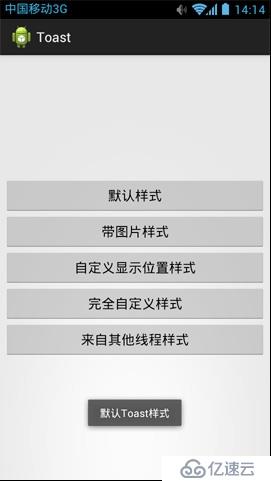
case R.id.original://默认Toast样式处理
Toast.makeText(getApplicationContext(), "默认Toast样式", Toast.LENGTH_LONG).show();
break;
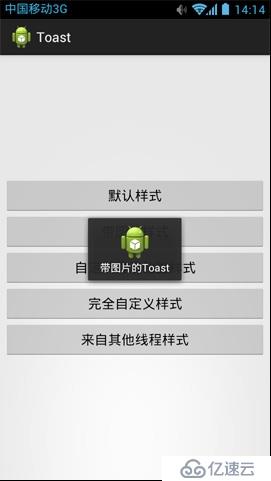
case R.id.byphoto://带图片Toast样式处理
toast = Toast.makeText(getApplicationContext(), "带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
//实例化线性布局
LinearLayout toastView = (LinearLayout) toast.getView();
//加载图像
ImageView p_w_picpathCodeProject = new ImageView(getApplicationContext());
p_w_picpathCodeProject.setImageResource(R.drawable.ic_launcher);
toastView.addView(p_w_picpathCodeProject,0);
toast.show();
break;
case R.id.customposition://自定义位置Toast样式处理
toast = Toast.makeText(getApplicationContext(), "自定义位置Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
break;
case R.id.alldiy://完全自定义位置Toast样式处理
/*
* setContentView()一旦调用,layout就会立刻显示UI;而inflate只会把Layout形成一个以view类实现成的对象。
* 有需要时再用setContentView(view)显示出来。一般在activity中通过setContentView()将界面显
* 示出来,但是如果在非activity中如何对控件布局设置操作了,这就需要LayoutInflater动态加载。
*/
LayoutInflater inflater = getLayoutInflater();
//inflate(int Resourece,ViewGroup root)作用:填充一个新的视图层次结构从指定的XML资源文件中加载。
View layout = inflater.inflate(R.layout.custom, (ViewGroup) findViewById(R.id.customtoast));
//加载图像
ImageView p_w_picpath = (ImageView) layout.findViewById(R.id.picture);
p_w_picpath.setImageResource(R.drawable.ic_launcher);
//设置标题
TextView title = (TextView) layout.findViewById(R.id.titletoast);
title.setText("完全自定义Toast");
//显示内容
TextView text = (TextView) layout.findViewById(R.id.prompt);
text.setText("显示提示信息……");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT|Gravity.TOP,12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
break;
case R.id.bythread:
//实例化线程
new Thread(new Runnable(){
@Override
public void run() {
showToast();
}
}).start();
break;
}
}
}说明:
Toast是Android中用来显示显示信息的一种机制,和Dialog不一样的是,Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失。
三、运行效果





免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。