жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңQtеҹәдәҺQScrollAreaеҰӮдҪ•е®һзҺ°з•ҢйқўеөҢеҘ—移еҠЁвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
QTеҲӣе»әдёҖдёӘqWidgetз•Ңйқў

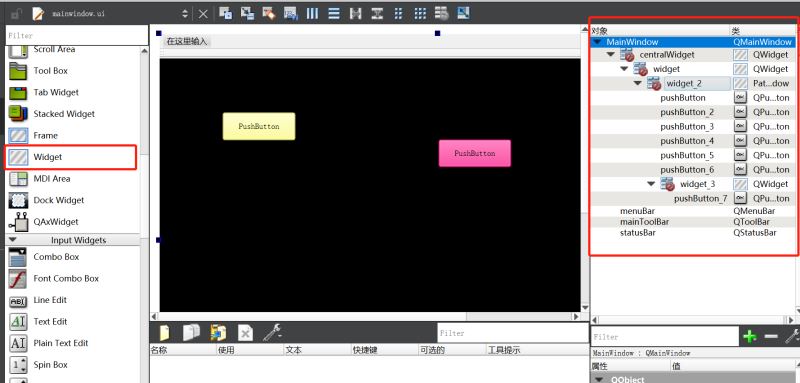
еңЁuiз•ҢйқўдёӯеҲ©з”ЁQTиҮӘеёҰзҡ„widgetжҺ§д»¶еёғеұҖдёҖдёӘеҰӮдёӢеӣҫжүҖзӨәзҡ„еұӮеҸ е…ізі»пјҢwidget_2з•ҢйқўеӨ§е°ҸйңҖеӨ§дәҺwidgetеӨ§е°Ҹ

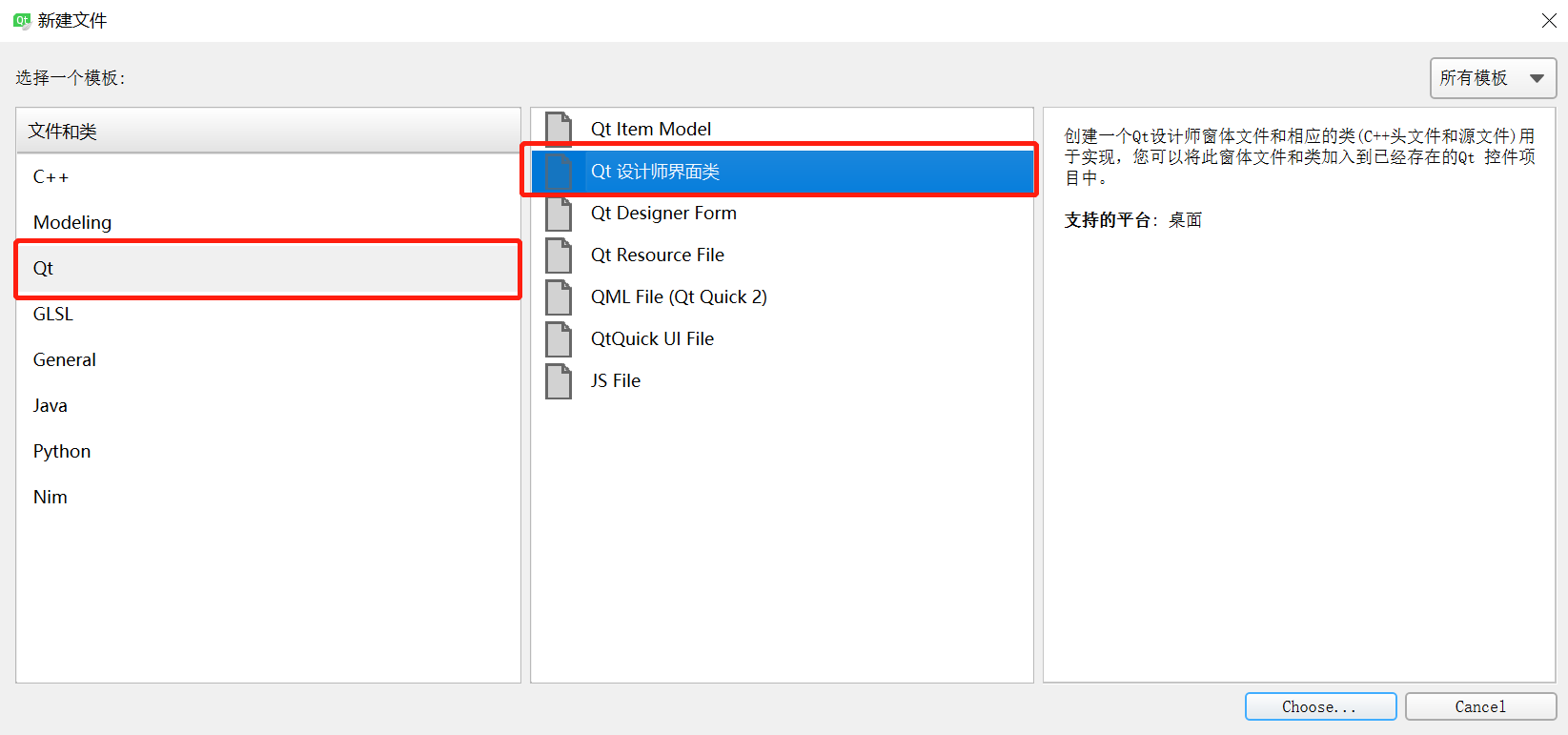
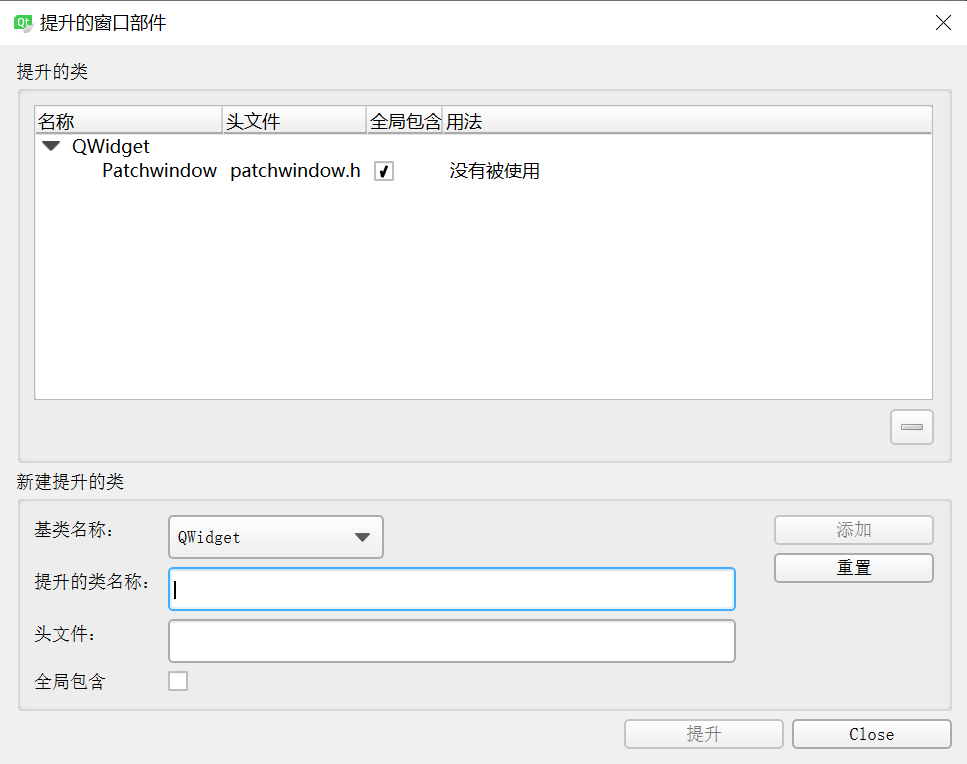
з•ҢйқўеёғеұҖеҘҪеҗҺпјҢе°Ҷwidget_2жҸҗеҚҮдёәзұ»пјҢжҸҗеҚҮд№ӢеүҚйңҖдёәе·ҘзЁӢж–°ж·»еҠ дёҖдёӘи®ҫи®Ўз•Ңйқўзұ»пјҢж·»еҠ е®Ңд№ӢеҗҺпјҢе°Ҷwidget_2жҸҗеҚҮдёәзұ»зұ»еҗҚе’ҢеүҚйқўж–°ж·»еҠ зҡ„и®ҫи®Ўз•Ңйқўзұ»еҗҚдёҖиҮҙ


жәҗз Ғе®һзҺ°еҰӮдёӢ
patchwindow.h
#ifndef PATCHWINDOW_H
#define PATCHWINDOW_H
#include <QDebug>
#include <QPainter>
#include <QWidget>
#include <QMouseEvent>
#include <QStyleOption>
#include <QPaintEvent>
enum CursorRegion{
NONE,
TOPLEFT,
TOPRIGHT,
BOTTOMRIGHT,
BOTTOMLEFT
};
namespace Ui {
class Patchwindow;
}
class Patchwindow : public QWidget
{
Q_OBJECT
public:
explicit Patchwindow(QWidget *parent = 0);
~Patchwindow();
CursorRegion getCursorRegion(QPoint);
public:
int borderWidth;
int handleSize;
bool mousePressed;
QPoint previousPos;
private:
Ui::Patchwindow *ui;
protected:
void mousePressEvent(QMouseEvent*);
void mouseReleaseEvent(QMouseEvent*);
void mouseMoveEvent(QMouseEvent*);
signals:
void send_widget_rx_ry(int rx,int ry);
};
#endif // PATCHWINDOW_Hpatchwindow.cpp
#include "patchwindow.h"
#include "ui_patchwindow.h"
Patchwindow::Patchwindow(QWidget *parent) :
QWidget(parent),
ui(new Ui::Patchwindow)
{
ui->setupUi(this);
this->setMouseTracking(true);
setFocusPolicy(Qt::StrongFocus);
mousePressed = false;
borderWidth = 1;
handleSize = 8;
}
Patchwindow::~Patchwindow()
{
delete ui;
}
//и®ҫзҪ®йј ж ҮеҪўзҠ¶
CursorRegion Patchwindow::getCursorRegion(QPoint pos)
{
if (pos.x() > 0 && pos.x() < (handleSize + borderWidth) &&
pos.y() > 0 && pos.y() < (handleSize + borderWidth) ){
if (this->hasFocus())
this->setCursor(QCursor(Qt::SizeFDiagCursor));
return CursorRegion::TOPLEFT;
}
if (pos.x() > (this->width() - handleSize - borderWidth) && pos.x() < this->width() &&
pos.y() > 0 && pos.y() < (handleSize + borderWidth) ){
if (this->hasFocus())
this->setCursor(QCursor(Qt::SizeBDiagCursor));
return CursorRegion::TOPRIGHT;
}
if (pos.x() > (this->width() - handleSize - borderWidth) && pos.x() < this->width() &&
pos.y() > (this->height() - handleSize - borderWidth) && pos.y() < this->height() ){
if (this->hasFocus())
this->setCursor(QCursor(Qt::SizeFDiagCursor));
return CursorRegion::BOTTOMRIGHT;
}
if (pos.x() > 0 && pos.x() < (handleSize + borderWidth) &&
pos.y() > (this->height() - handleSize - borderWidth) && pos.y() < this->height() ){
if (this->hasFocus())
this->setCursor(QCursor(Qt::SizeBDiagCursor));
return CursorRegion::BOTTOMLEFT;
}
this->setCursor(Qt::ArrowCursor);
return CursorRegion::NONE;
}
void Patchwindow::mousePressEvent(QMouseEvent *event)
{
mousePressed = true;
previousPos = this->mapToParent(event->pos());
//qDebug()<<"previousPos = "<<previousPos;
}
void Patchwindow::mouseReleaseEvent(QMouseEvent*)
{
mousePressed = false;
}
void Patchwindow::mouseMoveEvent(QMouseEvent *event)
{
if (mousePressed){
QPoint _curPos = this->mapToParent(event->pos());
QPoint _offPos = _curPos - previousPos;
previousPos = _curPos;
//qDebug()<<"_offPos = "<<_offPos;
//qDebug()<<"_curPos = "<<_curPos;
emit send_widget_rx_ry(_offPos.rx(),_offPos.ry());
}
}mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QHBoxLayout>
#include <QDebug>
#include <QScrollArea>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
QScrollArea *m_pScroll;
private:
Ui::MainWindow *ui;
private slots:
void remove_widget(int r_x,int r_y);
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPalette>
#include <QScrollBar>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//this->resize(600,600);
//з»ҷзҲ¶зӘ—дҪ“еЎ«е……йўңиүІ
QPalette palette = ui->widget_2->palette();
palette.setBrush(QPalette::Window,QBrush(QColor(61,61,61)));
ui->widget_2->setAutoFillBackground(true);
ui->widget_2->setPalette(palette);
ui->widget_2->setAttribute(Qt::WA_StyledBackground);
ui->widget_2->setStyleSheet("QWidget{background: black}");
ui->widget_3->setAttribute(Qt::WA_TransparentForMouseEvents, true);//и®ҫзҪ®иҜҘеұӮйј ж ҮдәӢ件йҖҸжҳҺпјҢеҸҜд»Ҙи®ҫзҪ®дёәжҳҫзӨәеұӮ
m_pScroll = new QScrollArea(ui->widget);
m_pScroll->setWidget(ui->widget_2);//з»ҷwidget_2и®ҫзҪ®ж»ҡеҠЁжқЎ
//ui->widget_2->setMinimumSize(1500,1000);//иҝҷйҮҢжіЁж„ҸпјҢиҰҒжҜ”дё»зӘ—дҪ“зҡ„е°әеҜёиҰҒеӨ§пјҢдёҚ然еӨӘе°Ҹзҡ„иҜқдјҡз•ҷдёӢдёҖзүҮз©әзҷҪ
QHBoxLayout *pLayout = new QHBoxLayout;
pLayout->addWidget(m_pScroll);
pLayout->setMargin(0);
pLayout->setSpacing(0);
ui->widget->setLayout(pLayout);
connect(ui->widget_2,&Patchwindow::send_widget_rx_ry,this,&MainWindow::remove_widget);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::remove_widget(int r_x,int r_y)
{
r_y = m_pScroll->verticalScrollBar()->value()-r_y;
r_x = m_pScroll->horizontalScrollBar()->value()-r_x;
if((0 < r_y) | (r_y == 0))
{
if(r_y > m_pScroll->verticalScrollBar()->maximum())
{
r_y = m_pScroll->verticalScrollBar()->maximum();
}
}
else
{
r_y = 0;
}
if((0 < r_x) | (r_x == 0))
{
if(r_x > m_pScroll->horizontalScrollBar()->maximum())
{
r_x = m_pScroll->horizontalScrollBar()->maximum();
}
}
else
{
r_x = 0;
}
m_pScroll->verticalScrollBar()->setValue(r_y);
m_pScroll->horizontalScrollBar()->setValue(r_x);
}жңҖз»Ҳе®һзҺ°ж•ҲжһңеҰӮдёӢпјҢеҸҜд»ҘйҖҡиҝҮж»ҡиҪ®ж»ҡеҠЁз•ҢйқўпјҢд№ҹеҸҜд»ҘйҖҡиҝҮйј ж ҮжӢ–жӢҪжқҘе®һзҺ°з•ҢйқўжӢ–жӢҪж•Ҳжһңпјҡ

вҖңQtеҹәдәҺQScrollAreaеҰӮдҪ•е®һзҺ°з•ҢйқўеөҢеҘ—移еҠЁвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ