您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
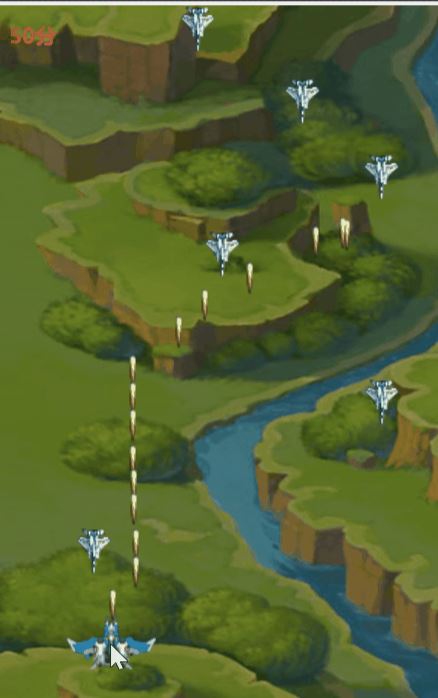
今天小编给大家分享一下基于JS如何实现飞机大战游戏的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

(function() {
/**
* 1. JavaScript使用正则式的函数
*/
const str = "abchelloasdasdhelloasd";
// 1. 查找
console.log(str.search("h")); // 3
// 2. 替换
console.log(str.replace(/a/, "s")); // sbchelloasdasdhelloasd
// 3. 切割
console.log(str.split(/ab/)); // ["", "bchello", "sd", "sdhello", "sd"]
// 4. RegExp.prototype.test方法:检测该字符串是否包含指定串
console.log(/hello/.test("abchello")); // true
// 5. RegExp.prototype.exec方法:将满足条件的字符串放到数组
let reg=/hello/g;
reg.exec("abchelloasdasdhelloasd"); // ["hello"]
}());<div id='box'></div>
//敌方战机
'enemy' : function(){
var oEnemy = Game.ctE('img');
oEnemy.src='images/enemy.png';
oEnemy.className='enemy';
Game.box.appendChild(oEnemy);
var left = Math.random()*(Game.box.clientWidth-Game.getstyle(oEnemy,'width')/2);
var top = Game.getstyle(oEnemy,'top');
oEnemy.style.left=left+'px';
oEnemy.timer=setInterval(function(){
/*敌军下落速度*/
top+=3;
oEnemy.style.top=top+'px';
if(top>Game.box.clientHeight){
clearInterval(oEnemy.tiamr);
if(!oEnemy.parentNode){
return;
}else{
oEnemy.parentNode.removeChild(oEnemy);
};
}else{
var allB = Game.getclass(Game.box,'img','bullet');
for(var i=0;i<allB.length;i++){
if(Game.pz(oEnemy,allB[i])){
allB[i].parentNode.removeChild(allB[i]);
oEnemy.src='images/boom.png';
clearInterval(oEnemy.timer);
setTimeout(function(){
if(!oEnemy.parentNode){
return;
}else{
oEnemy.parentNode.removeChild(oEnemy);
};
},500);
Game.num+=10;
Game.oScore.innerHTML=Game.num+'分';
Game.fenshu=Game.oScore.innerHTML;
};
};
if(Game.pz(oEnemy,Game.oPlane)){
oEnemy.src='images/boom.png';
clearInterval(oEnemy.timer);
setTimeout(function(){
if(!oEnemy.parentNode){
return;
}else{
oEnemy.parentNode.removeChild(oEnemy);
};
},500);
Game.oPlane.src='images/boom2.png';
clearInterval(Game.bTimer);
clearInterval(Game.start.timer);
document.onmousemove=null;
setTimeout(function(){
Game.over();
},3000);
};
};
},30);
}, 'plane' : function(ev,t,c){
Game.box.appendChild(Game.oPlane);
var bT = Game.box.offsetTop + Game.oPlane.clientHeight/2 + (Game.box.offsetHeight-Game.getstyle(Game.box,'height'))/2;
var bL = Game.box.offsetLeft + Game.oPlane.clientWidth/2 + (Game.box.offsetWidth-Game.getstyle(Game.box,'width'))/2;
var top = ev.pageY - bT;
var left = ev.pageX - bL;
Game.oPlane.style.cssText='top:'+top+'px;left:'+left+'px;';
var topMax = Game.getstyle(Game.box,'height')-Game.oPlane.clientHeight/2;
var leftMin = -Game.oPlane.clientWidth/2;
var leftMax = Game.getstyle(Game.box,'width')-Game.oPlane.clientWidth/2;
document.onmousemove = function(ev){
ev = ev||event;
top = ev.pageY - bT;
left = ev.pageX - bL;
if(top<0){
top=0;
}else if(top>topMax){
top = topMax;
};
if(left<leftMin){
left = leftMin;
}else if(left>leftMax){
left = leftMax;
};
Game.oPlane.style.cssText='top:'+top+'px;left:'+left+'px;';
};
/*子弹生成速度 */
Game.bTimer=setInterval(function(){Game.bullet(top,left,c);},t);
},//碰撞检测
'pz' : function(obj1,obj2){
var T1 = Game.getstyle(obj1,'top');
var B1 = T1+Game.getstyle(obj1,'height');
var L1 = Game.getstyle(obj1,'left');
var R1 = L1+Game.getstyle(obj1,'width');
var T2 = Game.getstyle(obj2,'top');
var B2 = T2+Game.getstyle(obj2,'height');
var L2 = Game.getstyle(obj2,'left');
var R2 = L2+Game.getstyle(obj2,'width');
if(T1>B2||L1>R2||B1<T2||R1<L2){
return false;
}else{
return true;
};
},
以上就是“基于JS如何实现飞机大战游戏”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。