您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
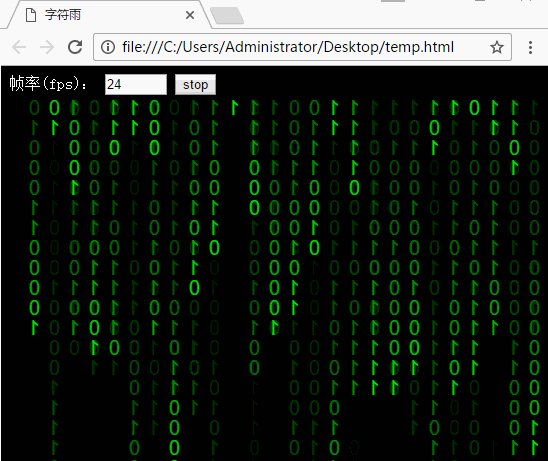
今天小编给大家分享一下JavaScript怎么实现字符雨效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
具体代码如下
<html>
<head>
<meta charset="utf8"/>
<title>字符雨</title>
<style>
body {
color:white;
background-color:black;
overflow:hidden;
}
</style>
</head>
<body onresize="init()">
<div>
帧率(fps):
<input id="fpsNum" type="number" min="1" max="35" step="2" value="24" />
<input id="switchBtn" type="button" value="stop" onclick="switchState()" />
</div>
<canvas id="canvas">您的浏览器不支持canvas</canvas>
<script>
var c = document.getElementById("canvas");
var fpsNum = document.getElementById("fpsNum");
var switchBtn = document.getElementById("switchBtn");
var ctx = c.getContext("2d");
//动画是否已经开始
var isStart = true;
//循环调用器id
var intervalId = 0;
//每次循环绘制一个0.1透明度的蒙版,让以前绘制的文字留下一段阴影效果
var clearColor = "rgba(0,0,0,.1)";
//文字大小
var fontSize = 20;
//文字
var font = fontSize + "px arial";
//文字颜色
var fontColor = "#0f0"
//存储每列的起始坐标
var drops = [];
//重启程序
function init() {
c.width = document.body.offsetWidth;
c.height = document.body.offsetHeight;
//文字的列数
var columns = Math.floor(c.width / fontSize);
//原来的列数
var len = drops.length;
if(len < columns) {
for(var i=len; i<columns; i++) {
//初始化随机的列坐标
drops.push(Math.floor(Math.random() * c.height));
}
} else {
drops.slice(columns, len - columns);
}
//如果当前已经正在绘制,则需要先终止绘制再重启绘制
if(isStart) {
switchState();
}
switchState();
}
//绘制
function draw() {
ctx.save();
ctx.translate(c.width, 0);
ctx.scale(-1, 1);
ctx.font = font;
ctx.fillStyle = fontColor;
drops.map(function(currentValue, index) {
//接受一个或多个unicode值,然后返回一个字符串
var text = String.fromCharCode(65 + Math.round(Math.random() * 33));
//var text = Math.floor(Math.random() * 2);
var x = index * fontSize;
var y = currentValue * fontSize;
ctx.fillText(text, x, y);
if(y > c.height * 0.6 && Math.random() > 0.85) {
drops[index] = 0;
}
drops[index]++;
});
ctx.restore();
ctx.fillStyle = clearColor;
ctx.fillRect(0, 0, c.width, c.height);
}
//切换当前状态(开始 或 停止)
function switchState() {
isStart = !isStart;
if(isStart) {
switchBtn.value = "stop";
intervalId = setInterval(draw, 1000/fpsNum.value);
} else {
switchBtn.value = "start";
clearInterval(intervalId);
}
}
init();
</script>
</body>
</html>

以上就是“JavaScript怎么实现字符雨效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。