жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңjsдёӯеҖјзұ»еһӢе’Ңеј•з”Ёзұ»еһӢзҡ„еҢәеҲ«жҳҜд»Җд№ҲвҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңjsдёӯеҖјзұ»еһӢе’Ңеј•з”Ёзұ»еһӢзҡ„еҢәеҲ«жҳҜд»Җд№ҲвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
пјҲ1пјүеҖјзұ»еһӢпјҲеҹәжң¬зұ»еһӢпјүпјҡеӯ—з¬ҰдёІпјҲstringпјүгҖҒж•°еҖјпјҲnumberпјүгҖҒеёғе°”еҖјпјҲbooleanпјүгҖҒundefinedгҖҒnull гҖҒsymbol
пјҲ2пјүеј•з”Ёзұ»еһӢпјҡеҜ№иұЎпјҲObjectпјүгҖҒж•°з»„пјҲArrayпјүгҖҒеҮҪж•°пјҲFunctionпјү
1гҖҒеҚ з”Ёз©әй—ҙеӣәе®ҡпјҢдҝқеӯҳеңЁж ҲдёӯпјҲеҪ“дёҖдёӘж–№жі•жү§иЎҢж—¶пјҢжҜҸдёӘж–№жі•йғҪдјҡе»әз«ӢиҮӘе·ұзҡ„еҶ…еӯҳж ҲпјҢеңЁиҝҷдёӘж–№жі•еҶ…е®ҡд№үзҡ„еҸҳйҮҸе°ҶдјҡйҖҗдёӘж”ҫе…Ҙиҝҷеқ—ж ҲеҶ…еӯҳйҮҢпјҢйҡҸзқҖж–№жі•зҡ„жү§иЎҢз»“жқҹпјҢиҝҷдёӘж–№жі•зҡ„еҶ…еӯҳж Ҳд№ҹе°ҶиҮӘ然й”ҖжҜҒдәҶгҖӮеӣ жӯӨпјҢжүҖжңүеңЁж–№жі•дёӯе®ҡд№үзҡ„еҸҳйҮҸйғҪжҳҜж”ҫеңЁж ҲеҶ…еӯҳдёӯзҡ„пјӣж ҲдёӯеӯҳеӮЁзҡ„жҳҜеҹәзЎҖеҸҳйҮҸд»ҘеҸҠдёҖдәӣеҜ№иұЎзҡ„еј•з”ЁеҸҳйҮҸпјҢеҹәзЎҖеҸҳйҮҸзҡ„еҖјжҳҜеӯҳеӮЁеңЁж ҲдёӯпјҢиҖҢеј•з”ЁеҸҳйҮҸеӯҳеӮЁеңЁж Ҳдёӯзҡ„жҳҜжҢҮеҗ‘е Ҷдёӯзҡ„ж•°з»„жҲ–иҖ…еҜ№иұЎзҡ„ең°еқҖпјҢиҝҷе°ұжҳҜдёәдҪ•дҝ®ж”№еј•з”Ёзұ»еһӢжҖ»дјҡеҪұе“ҚеҲ°е…¶д»–жҢҮеҗ‘иҝҷдёӘең°еқҖзҡ„еј•з”ЁеҸҳйҮҸгҖӮпјү
2гҖҒдҝқеӯҳдёҺеӨҚеҲ¶зҡ„жҳҜеҖјжң¬иә«
3гҖҒдҪҝз”ЁtypeofжЈҖжөӢж•°жҚ®зҡ„зұ»еһӢ
4гҖҒеҹәжң¬зұ»еһӢж•°жҚ®жҳҜеҖјзұ»еһӢ
1гҖҒеҚ з”Ёз©әй—ҙдёҚеӣәе®ҡпјҢдҝқеӯҳеңЁе ҶдёӯпјҲеҪ“жҲ‘们еңЁзЁӢеәҸдёӯеҲӣе»әдёҖдёӘеҜ№иұЎж—¶пјҢиҝҷдёӘеҜ№иұЎе°Ҷиў«дҝқеӯҳеҲ°иҝҗиЎҢж—¶ж•°жҚ®еҢәдёӯпјҢд»ҘдҫҝеҸҚеӨҚеҲ©з”ЁпјҲеӣ дёәеҜ№иұЎзҡ„еҲӣе»әжҲҗжң¬йҖҡеёёиҫғеӨ§пјүпјҢиҝҷдёӘиҝҗиЎҢж—¶ж•°жҚ®еҢәе°ұжҳҜе ҶеҶ…еӯҳгҖӮе ҶеҶ…еӯҳдёӯзҡ„еҜ№иұЎдёҚдјҡйҡҸж–№жі•зҡ„з»“жқҹиҖҢй”ҖжҜҒпјҢеҚідҪҝж–№жі•з»“жқҹеҗҺпјҢиҝҷдёӘеҜ№иұЎиҝҳеҸҜиғҪиў«еҸҰдёҖдёӘеј•з”ЁеҸҳйҮҸжүҖеј•з”ЁпјҲж–№жі•зҡ„еҸӮж•°дј йҖ’ж—¶еҫҲеёёи§ҒпјүпјҢеҲҷиҝҷдёӘеҜ№иұЎдҫқ然дёҚдјҡиў«й”ҖжҜҒпјҢеҸӘжңүеҪ“дёҖдёӘеҜ№иұЎжІЎжңүд»»дҪ•еј•з”ЁеҸҳйҮҸеј•з”Ёе®ғж—¶пјҢзі»з»ҹзҡ„еһғеңҫеӣһ收жңәеҲ¶жүҚдјҡеңЁж ёе®һзҡ„ж—¶еҖҷеӣһ收е®ғгҖӮпјү
2гҖҒдҝқеӯҳдёҺеӨҚеҲ¶зҡ„жҳҜжҢҮеҗ‘еҜ№иұЎзҡ„дёҖдёӘжҢҮй’Ҳ
3гҖҒдҪҝз”ЁinstanceofжЈҖжөӢж•°жҚ®зұ»еһӢ
4гҖҒдҪҝз”Ёnew()ж–№жі•жһ„йҖ еҮәзҡ„еҜ№иұЎжҳҜеј•з”ЁеһӢ
е®һдҫӢпјҡ
// еҖјзұ»еһӢпјҡNumberгҖҒstringгҖҒbolleanгҖҒundefined
var a = 100
var b = a
a = 200
console.log(b) // 100 дҝқеӯҳдёҺеӨҚеҲ¶зҡ„жҳҜеҖјжң¬иә«
// еј•з”Ёзұ»еһӢпјҡеҜ№иұЎгҖҒж•°з»„гҖҒеҮҪж•°гҖҒnull(з©әжҢҮй’Ҳ)
// еҸҜд»Ҙжү©еұ•еұһжҖ§
var a = {age:20}
var b = a
b.age = 21
console.log(a.age) // 21
// еҲ©з”ЁtypeofжқҘеҢәеҲҶ
typeof undefined // undefined
typeof 'abc' // string
typeof 123 // number
typeof true // boolean
// typeof еҢәеҲҶдёҚеҮәжқҘеј•з”Ёзұ»еһӢпјҲйҷӨдәҶеҮҪж•°пјү
typeof {} // object
typeof [] // object
typeof null // object
typeof console.log //function
// з”ЁinstanceofжқҘеҢәеҲҶеј•з”Ёзұ»еһӢ
// еҰӮжһңеҸҳйҮҸжҳҜз»ҷе®ҡеј•з”Ёзұ»еһӢпјҲж №жҚ®е®ғзҡ„еҺҹеһӢй“ҫжқҘиҜҶеҲ«пјүзҡ„е®һдҫӢпјҢйӮЈд№Ҳinstanceof ж“ҚдҪңз¬Ұе°ұдјҡиҝ”еӣһ trueгҖӮconsole.log(person instanceof Object); // еҸҳйҮҸ person жҳҜ Object еҗ—пјҹ
console.log(colors instanceof Array); // еҸҳйҮҸ colors жҳҜ Array еҗ—пјҹ
console.log(pattern instanceof RegExp); // еҸҳйҮҸ pattern жҳҜ RegExp еҗ—пјҹ
пјҲ1пјүеҠЁжҖҒзҡ„еұһжҖ§пјҡ е®ҡд№үеҹәжң¬зұ»еһӢеҖје’Ңеј•з”Ёзұ»еһӢеҖјзҡ„ж–№ејҸжҳҜзұ»дјјзҡ„гҖӮдҪҶжҳҜпјҢеҪ“иҝҷдёӘеҖјдҝқеӯҳеҲ°еҸҳйҮҸдёӯд»ҘеҗҺпјҢеҜ№дёҚеҗҢзұ»еһӢеҖјеҸҜд»Ҙжү§иЎҢзҡ„ж“ҚдҪңеҲҷеӨ§зӣёеҫ„еәӯгҖӮеҜ№дәҺеј•з”Ёзұ»еһӢзҡ„еҖјпјҢжҲ‘们еҸҜд»Ҙдёәе…¶ж·»еҠ еұһжҖ§е’Ңж–№жі•пјҢд№ҹеҸҜд»Ҙж”№еҸҳе’ҢеҲ йҷӨе…¶еұһжҖ§е’Ңж–№жі•пјҢдҪҶжҳҜпјҢжҲ‘们дёҚиғҪз»ҷеҹәжң¬зұ»еһӢзҡ„еҖјж·»еҠ еұһжҖ§пјҢеҸӘиғҪз»ҷеј•з”Ёзұ»еһӢеҖјеҠЁжҖҒең°ж·»еҠ еұһжҖ§пјҢд»Ҙдҫҝе°ҶжқҘдҪҝз”ЁгҖӮдҫӢеҰӮ
var person = new Object(); person.name = "Nicholas"; alert(person.name); //"Nicholas"
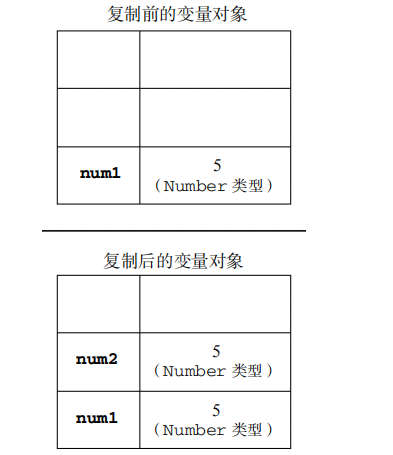
пјҲ2пјүеӨҚеҲ¶еҸҳйҮҸеҖјпјҡ еҰӮжһңд»ҺдёҖдёӘеҸҳйҮҸеҗ‘еҸҰдёҖдёӘеҸҳйҮҸеӨҚеҲ¶еҹәжң¬зұ»еһӢеҖјпјҢдјҡеңЁеҸҳйҮҸеҜ№иұЎдёҠеҲӣе»әдёҖдёӘж–°еҖјпјҢ然еҗҺжҠҠиҜҘеҖјеӨҚеҲ¶еҲ°дёәж–°еҸҳйҮҸеҲҶй…Қзҡ„дҪҚзҪ®дёҠгҖӮ
дёҠиҝ°дҫӢеӯҗдёӯпјҢnum1дҝқеӯҳзҡ„еҖјжҳҜ5пјҢеҪ“дҪҝз”Ё num1 зҡ„еҖјжқҘеҲқе§ӢеҢ– num2 ж—¶пјҢnum2 дёӯд№ҹдҝқеӯҳдәҶеҖј 5гҖӮдҪҶ num2дёӯзҡ„ 5 дёҺ num1 дёӯзҡ„ 5 жҳҜе®Ңе…ЁзӢ¬з«Ӣзҡ„пјҢиҜҘеҖјеҸӘжҳҜ num1 дёӯ 5 зҡ„дёҖдёӘеүҜжң¬гҖӮжӯӨеҗҺпјҢиҝҷдёӨдёӘеҸҳйҮҸеҸҜд»ҘеҸӮдёҺд»»дҪ•ж“ҚдҪңиҖҢдёҚдјҡзӣёдә’еҪұе“ҚгҖӮ
var num1 = 5; var num2 = num1
еӨҚеҲ¶еҹәжң¬зұ»еһӢзҡ„иҝҮзЁӢпјҡ

еҪ“д»ҺдёҖдёӘеҸҳйҮҸеҗ‘еҸҰдёҖдёӘеҸҳйҮҸеӨҚеҲ¶еј•з”Ёзұ»еһӢзҡ„еҖјж—¶пјҢеҗҢж ·д№ҹдјҡе°ҶеӯҳеӮЁеңЁеҸҳйҮҸеҜ№иұЎдёӯзҡ„еҖјеӨҚеҲ¶дёҖд»Ҫж”ҫеҲ°дёәж–°еҸҳйҮҸеҲҶй…Қзҡ„з©әй—ҙдёӯгҖӮдёҚеҗҢзҡ„жҳҜпјҢиҝҷдёӘеҖјзҡ„еүҜжң¬е®һйҷ…дёҠжҳҜдёҖдёӘжҢҮй’ҲпјҢиҖҢиҝҷдёӘжҢҮй’ҲжҢҮеҗ‘еӯҳеӮЁеңЁе Ҷдёӯзҡ„дёҖдёӘеҜ№иұЎгҖӮеӨҚеҲ¶ж“ҚдҪңз»“жқҹеҗҺпјҢдёӨдёӘеҸҳйҮҸе®һйҷ…дёҠеј•з”ЁеҗҢдёҖдёӘеҜ№иұЎгҖӮеӣ жӯӨпјҢж”№еҸҳе…¶дёӯдёҖдёӘеҸҳйҮҸпјҢе°ұдјҡеҪұе“ҚеҸҰеӨ–дёҖдёӘеҸҳйҮҸпјҡдҫӢ
var obj1 = new Object(); var obj2 = obj1; obj1.name = "Nicholas"; alert(obj2.name); //"Nicholas"
йҰ–е…ҲпјҢеҸҳйҮҸ obj1 дҝқеӯҳдәҶдёҖдёӘеҜ№иұЎзҡ„ж–°е®һдҫӢгҖӮ然еҗҺпјҢиҝҷдёӘеҖјиў«еӨҚеҲ¶еҲ°дәҶ obj2 дёӯпјӣжҚўеҸҘиҜқиҜҙпјҢobj1е’Ң obj2 йғҪжҢҮеҗ‘еҗҢдёҖдёӘеҜ№иұЎгҖӮиҝҷж ·пјҢеҪ“дёә obj1 ж·»еҠ name еұһжҖ§еҗҺпјҢеҸҜд»ҘйҖҡиҝҮ obj2 жқҘи®ҝй—®иҝҷдёӘеұһжҖ§пјҢеӣ дёәиҝҷдёӨдёӘеҸҳйҮҸеј•з”Ёзҡ„йғҪжҳҜеҗҢдёҖдёӘеҜ№иұЎгҖӮ
еӨҚеҲ¶еҖјзұ»еһӢзҡ„иҝҮзЁӢеҰӮдёӢеӣҫпјҡ

пјҲ3пјүдј йҖ’еҸӮж•°пјҡеңЁеҗ‘еҸӮж•°дј йҖ’еҹәжң¬зұ»еһӢзҡ„еҖјж—¶пјҢиў«дј йҖ’зҡ„еҖјдјҡиў«еӨҚеҲ¶з»ҷдёҖдёӘеұҖйғЁеҸҳйҮҸпјҲеҚіе‘ҪеҗҚеҸӮж•°пјҢжҲ–иҖ…з”ЁECMAScript зҡ„жҰӮеҝөжқҘиҜҙпјҢе°ұжҳҜ arguments еҜ№иұЎдёӯзҡ„дёҖдёӘе…ғзҙ пјүгҖӮеңЁеҗ‘еҸӮж•°дј йҖ’еј•з”Ёзұ»еһӢзҡ„еҖјж—¶пјҢдјҡжҠҠиҝҷдёӘеҖјеңЁеҶ…еӯҳдёӯзҡ„ең°еқҖеӨҚеҲ¶з»ҷдёҖдёӘеұҖйғЁеҸҳйҮҸпјҢеӣ жӯӨиҝҷдёӘеұҖйғЁеҸҳйҮҸзҡ„еҸҳеҢ–дјҡеҸҚжҳ еңЁеҮҪж•°зҡ„еӨ–йғЁгҖӮ
function addTen(num) {
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
alert(count); //20пјҢжІЎжңүеҸҳеҢ–
alert(result); //30еңЁеҮҪж•°еҶ…йғЁпјҢеҸӮж•° num зҡ„еҖјиў«еҠ дёҠдәҶ 10пјҢдҪҶиҝҷдёҖеҸҳеҢ–дёҚдјҡеҪұе“ҚеҮҪж•°еӨ–йғЁзҡ„ count еҸҳйҮҸгҖӮеҸӮж•°num дёҺеҸҳйҮҸ count дә’дёҚзӣёиҜҶпјҢе®ғ们仅仅жҳҜе…·жңүзӣёеҗҢзҡ„еҖјгҖӮ
function setName(obj) {
obj.name = "Nicholas";
}
var person = new Object();
setName(person);
alert(person.name); //"Nicholas"дёәдәҶиҜҒжҳҺеҜ№иұЎжҳҜжҢүеҖјдј йҖ’зҡ„пјҢжҲ‘们еҶҚзңӢдёҖзңӢдёӢйқўиҝҷдёӘз»ҸиҝҮдҝ®ж”№зҡ„дҫӢеӯҗпјҡ
function setName(obj) {
obj.name = "Nicholas";
obj = new Object();
obj.name = "Greg";
}
var person = new Object();
setName(person);
alert(person.name); //"Nicholas"еҰӮжһң person жҳҜжҢүеј•з”Ёдј йҖ’зҡ„пјҢйӮЈд№Ҳ person е°ұдјҡиҮӘеҠЁиў«дҝ®ж”№дёәжҢҮеҗ‘е…¶ name еұһжҖ§еҖјдёә"Greg"зҡ„ж–°еҜ№иұЎгҖӮдҪҶжҳҜпјҢеҪ“жҺҘдёӢжқҘеҶҚи®ҝй—® person.name ж—¶пјҢжҳҫзӨәзҡ„еҖјд»Қ然жҳҜ"Nicholas"гҖӮ
иҝҷиҜҙжҳҺеҚідҪҝеңЁеҮҪж•°еҶ…йғЁдҝ®ж”№дәҶеҸӮж•°зҡ„еҖјпјҢдҪҶеҺҹе§Ӣзҡ„еј•з”Ёд»Қ然дҝқжҢҒжңӘеҸҳгҖӮе®һйҷ…дёҠпјҢеҪ“еңЁеҮҪж•°еҶ…йғЁйҮҚеҶҷ obj ж—¶пјҢиҝҷдёӘеҸҳйҮҸеј•з”Ёзҡ„е°ұжҳҜдёҖдёӘеұҖйғЁеҜ№иұЎдәҶгҖӮиҖҢиҝҷдёӘеұҖйғЁеҜ№иұЎдјҡеңЁеҮҪж•°жү§иЎҢе®ҢжҜ•еҗҺз«ӢеҚіиў«й”ҖжҜҒгҖӮ
// еӯ—з¬ҰдёІжӢјжҺҘ
var a = 100 + 10 //110
var b = 100 + '10' //10010
// == иҝҗз®—з¬Ұ
100 == '100' //true
0 == '' //true
null == undefined //true
// иҜӯеҸҘ
var a = true
if(a){}
var b = 100
if(b){} // жҠҠж•°еӯ—иҪ¬жҚўдёәtrue
var c = ''
if(c){} // жҠҠз©әеӯ—з¬ҰдёІиҪ¬жҚўдёәfalse
// йҖ»иҫ‘иҝҗз®—
console.log(10&&0); // 0 жҠҠ10иҪ¬жҚўжҲҗtrue
console.log('' || 'abc'); // 'abc' жҠҠз©әеӯ—з¬ҰдёІиҪ¬жҚўдёәfalse
console.log(!window.abc); // window.abcжҳҜundefined жҠҠйқһundefinedиҪ¬жҚўжҲҗtrue
//еҲӨж–ӯдёҖдёӘеҸҳйҮҸдјҡиў«еҪ“еҒҡtrueиҝҳжҳҜfalse
var a = 100
console.log(!!a); // trueе…ідәҺвҖңjsдёӯеҖјзұ»еһӢе’Ңеј•з”Ёзұ»еһӢзҡ„еҢәеҲ«жҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ