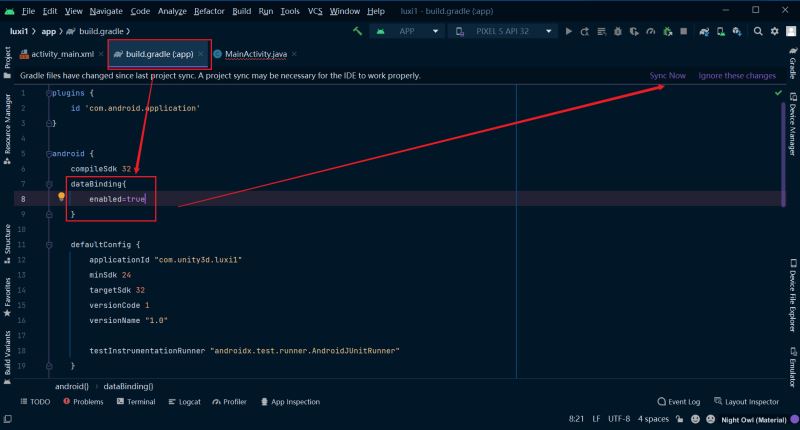
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңAndroidеҹәзЎҖе…Ҙй—Ёд№ӢdataBindingеҰӮдҪ•дҪҝз”ЁвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңAndroidеҹәзЎҖе…Ҙй—Ёд№ӢdataBindingеҰӮдҪ•дҪҝз”ЁвҖқж–Үз« еҗ§гҖӮ

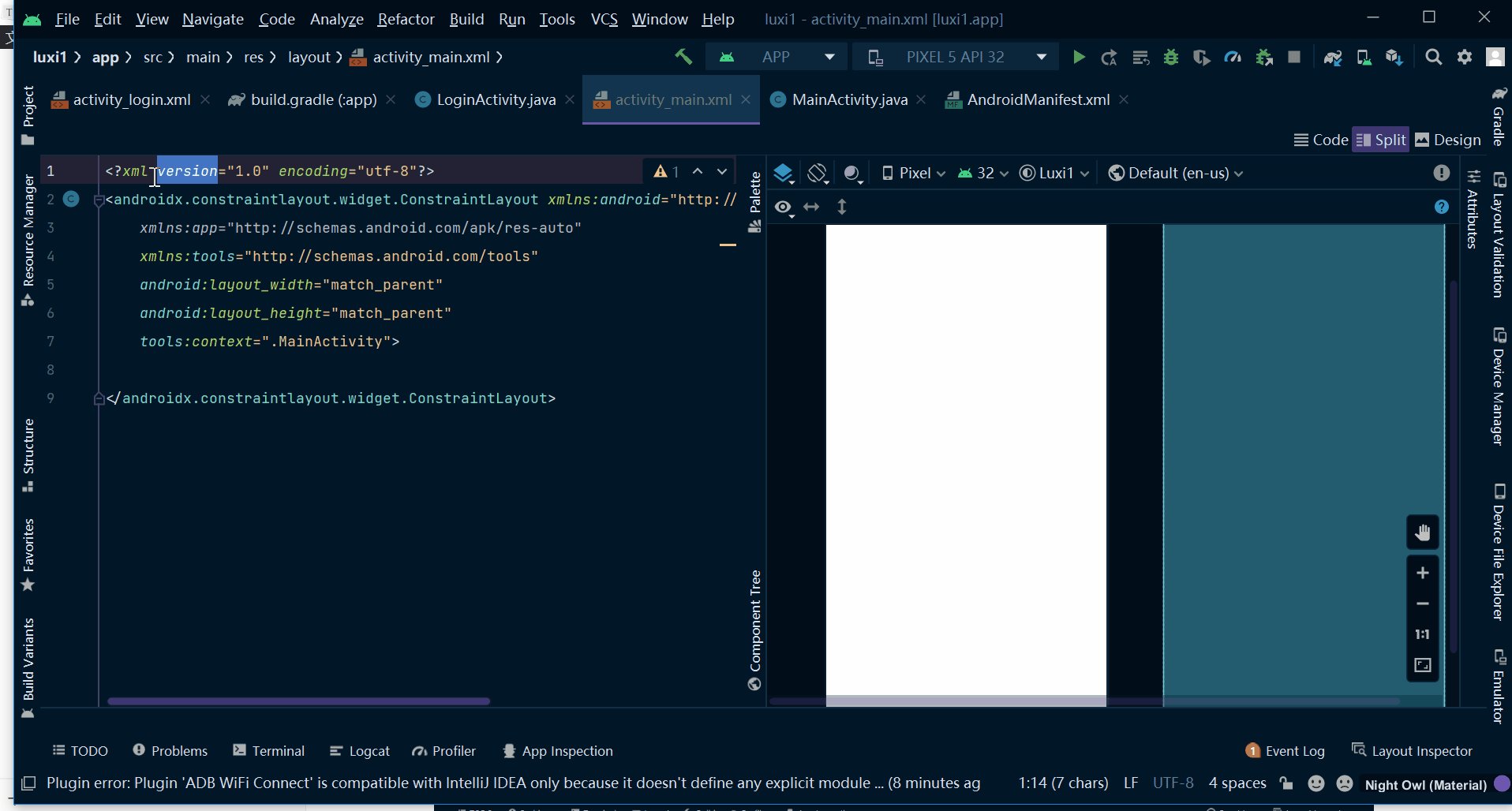
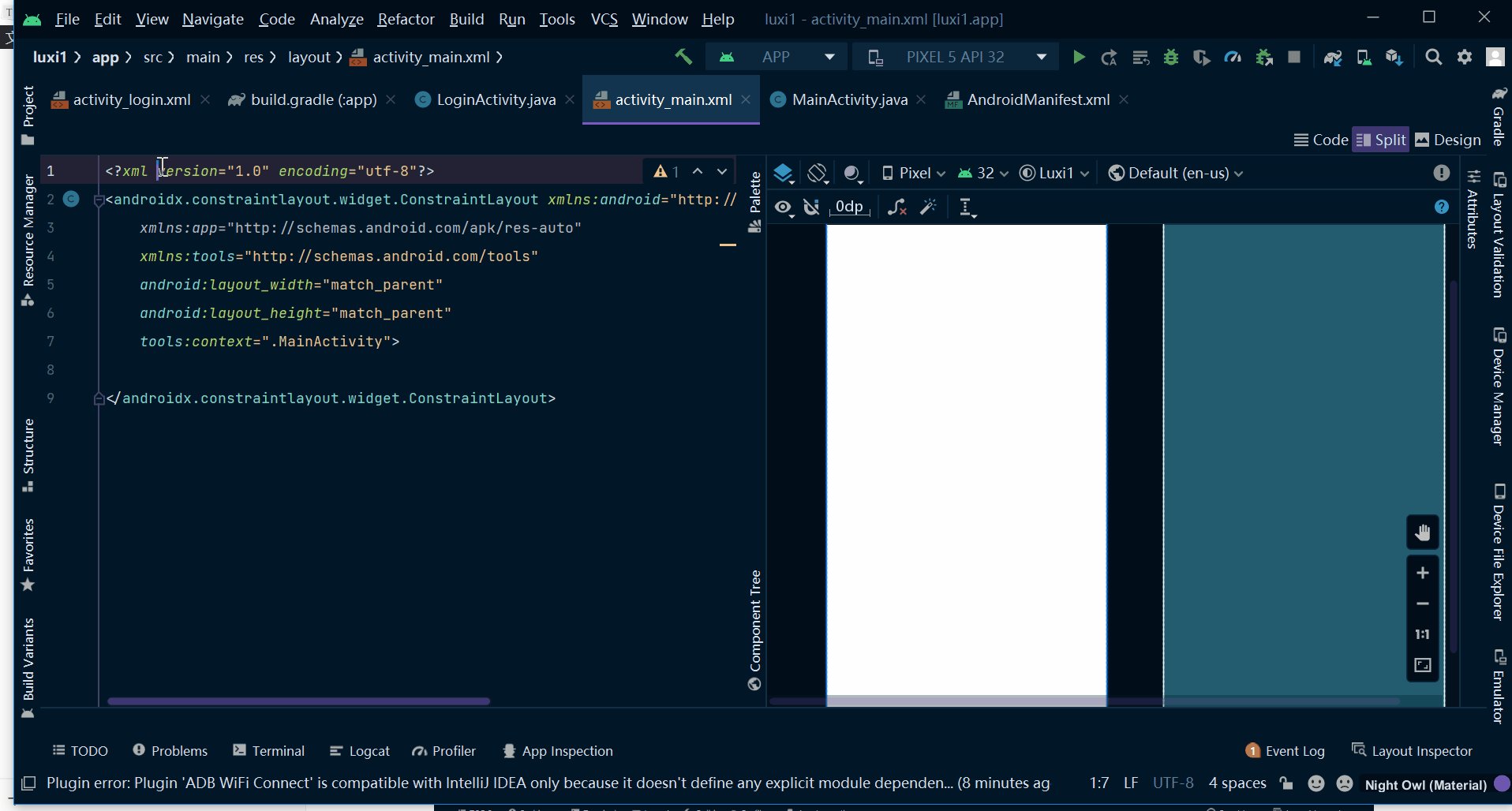
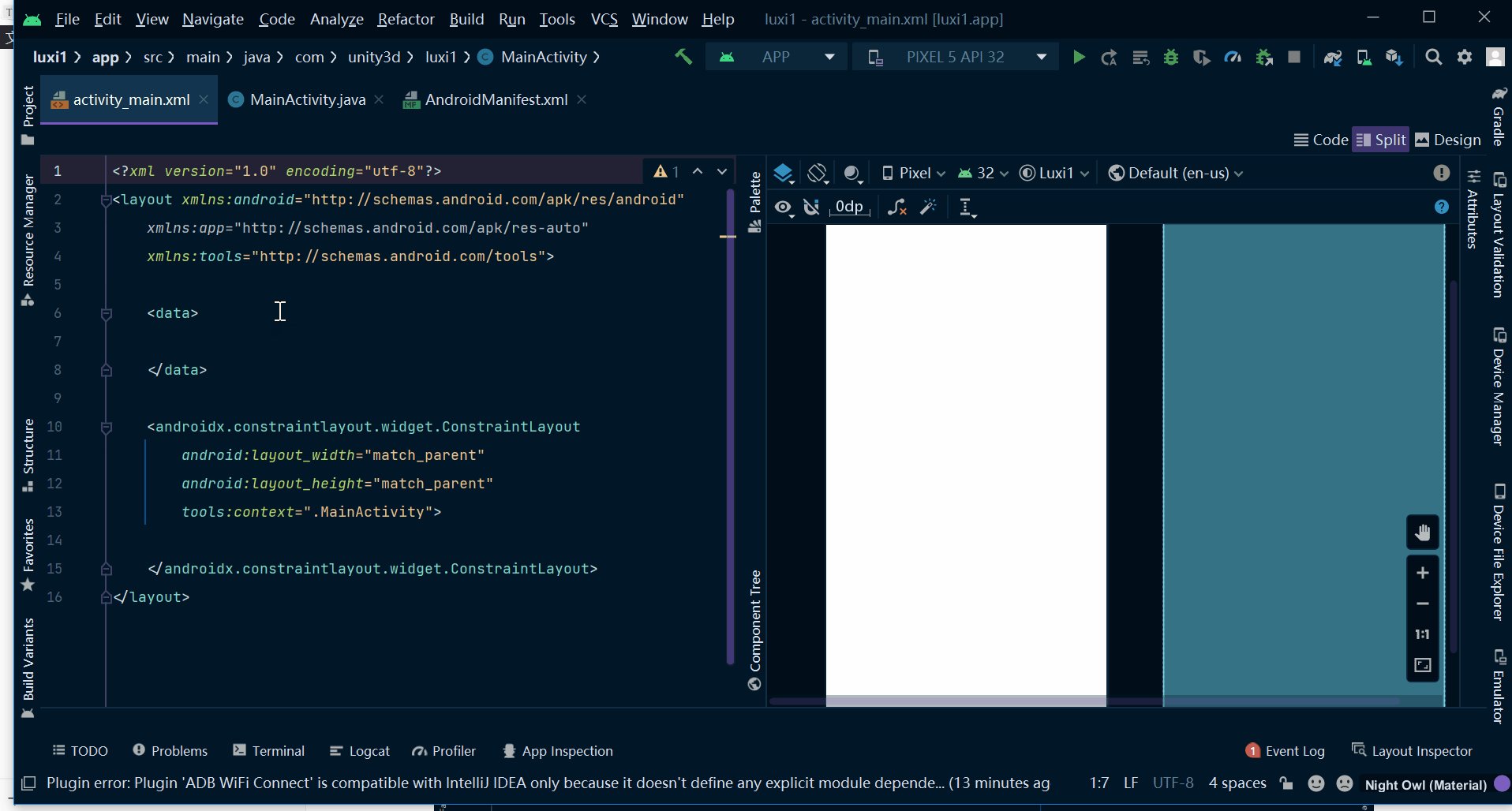
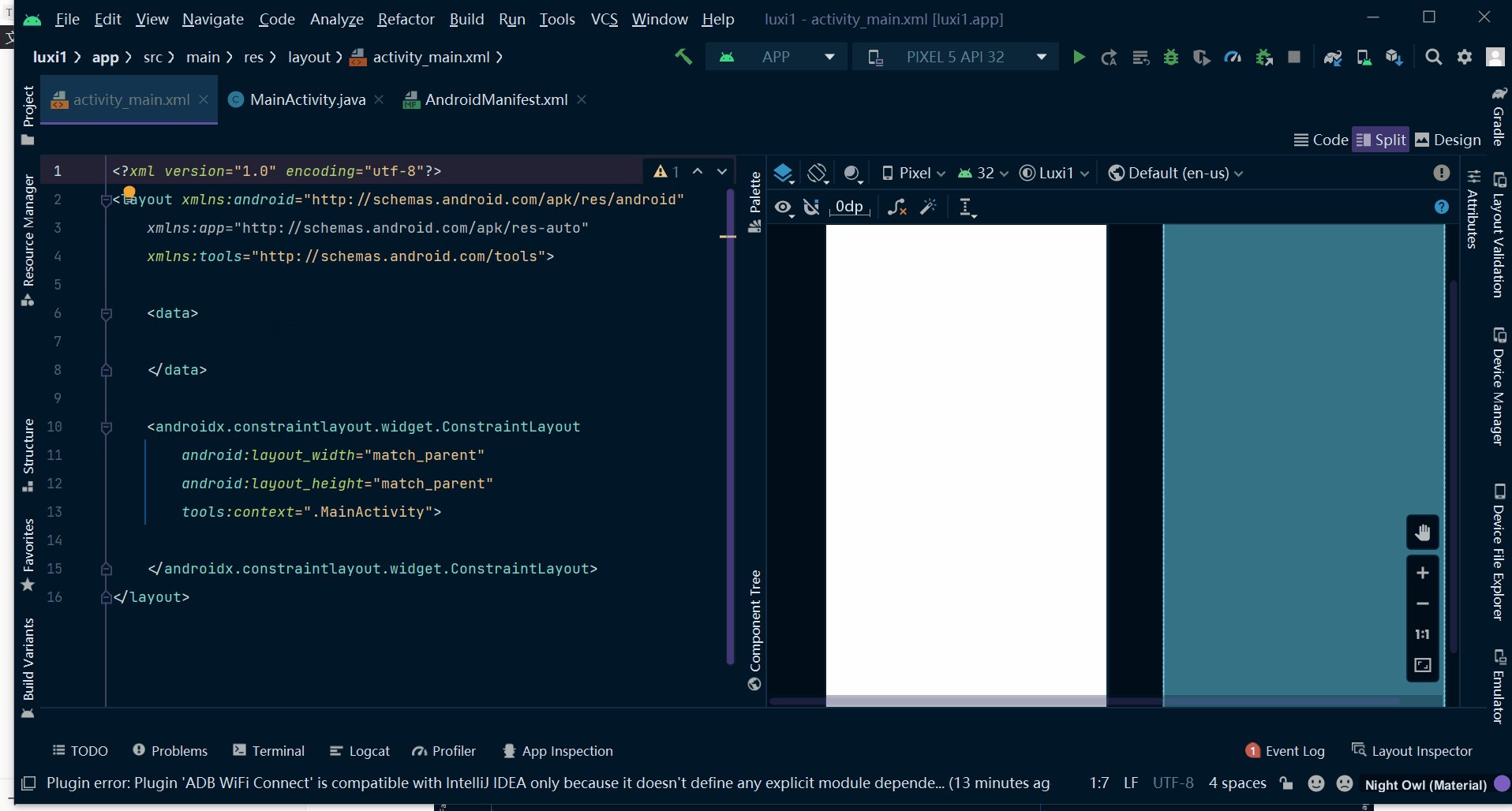
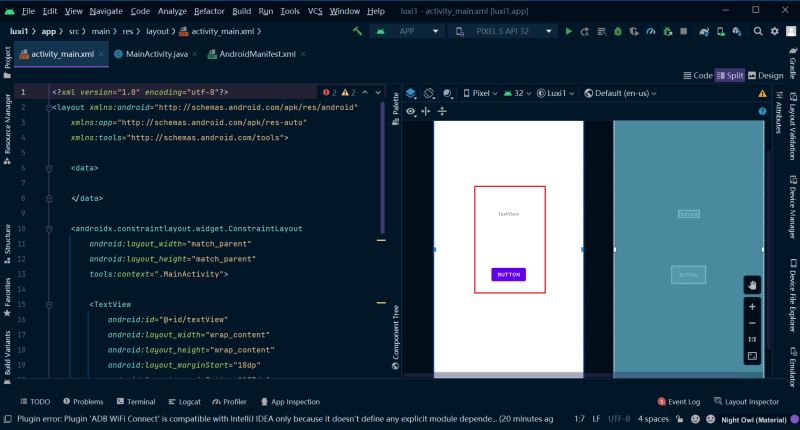
йҖүдёӯеёғеұҖж–Ү件зҡ„第дёҖиЎҢпјҢжҢүalter+enterе°ұдјҡеј№еҮәжҸҗзӨәпјҢй»ҳи®ӨйҖүдёӯdata binding layout


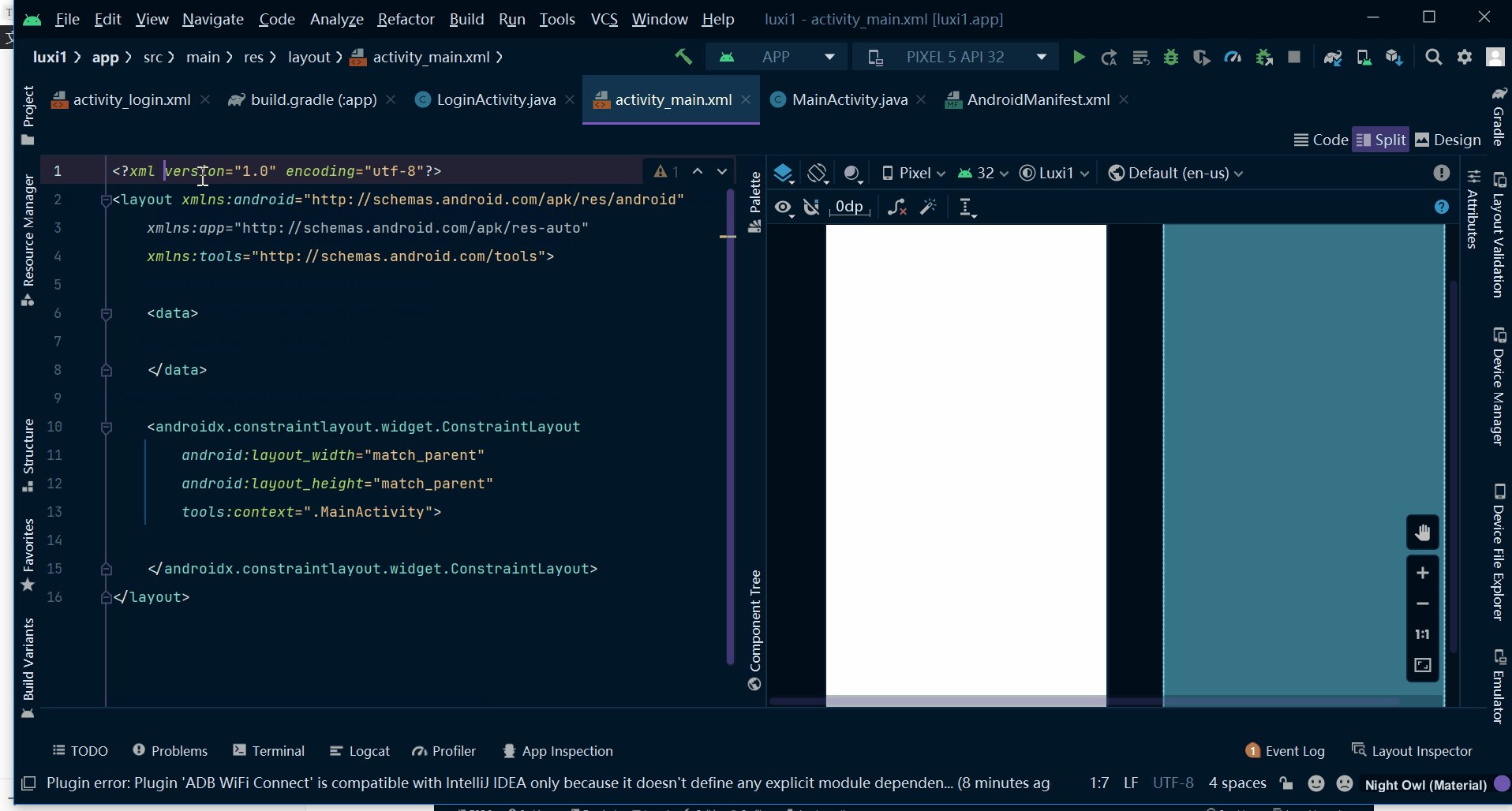
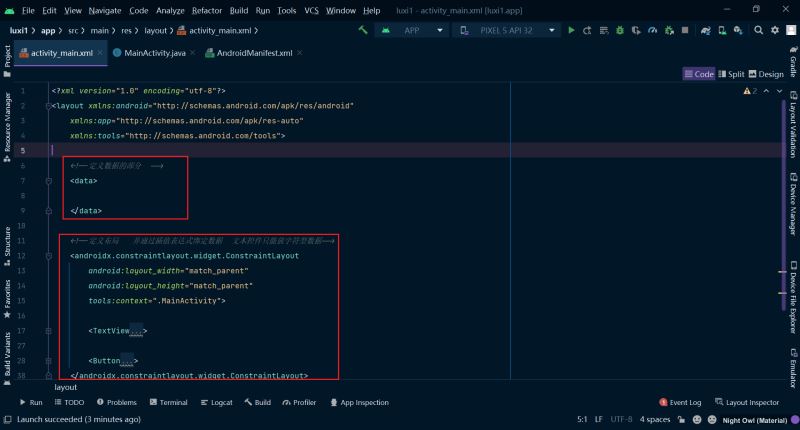
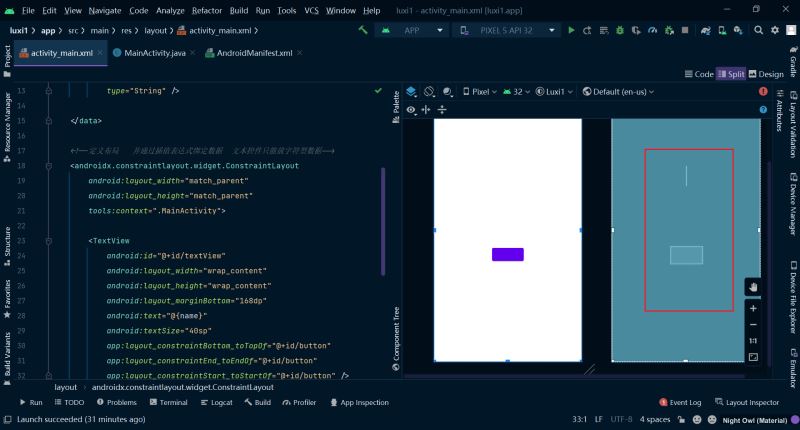
ж”№йҖ еҘҪзҡ„зҡ„ж–°зҡ„еёғеұҖж–Ү件йҮҢжңҖеӨ§зҡ„еҸҳеҢ–е°ұжҳҜеӨҡдәҶдёҖеҜ№<data></data>ж ҮзӯҫпјӣеҫҲе®№жҳ“жғіеҲ°иҝҷжҳҜдёәдәҶе®һзҺ°еёғеұҖж–Ү件йҮҢж•°жҚ®е’ҢеёғеұҖзҡ„еҲҶзҰ»пјҢд»ҘеҸҠжӣҙеҘҪзҡ„е®һзҺ°ж•°жҚ®дёҺи§Ҷеӣҫзҡ„еҸҢеҗ‘з»‘е®ҡпјҲиҝҷйҮҢж–Үз« еҗҺйқўдјҡж…ўж…ўд»Ӣз»Қпјү

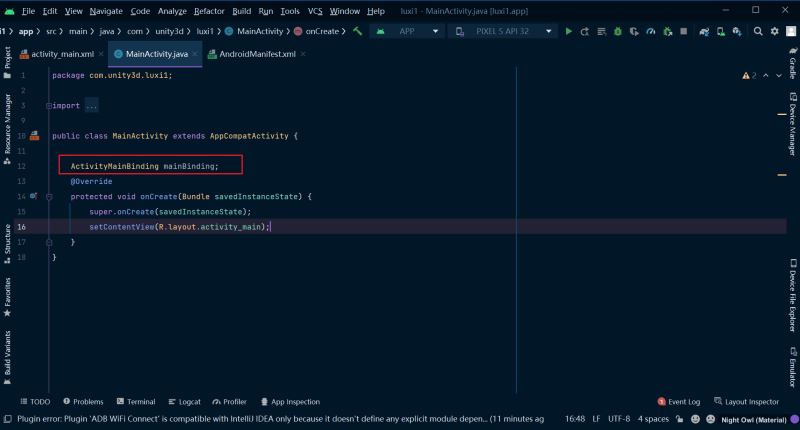
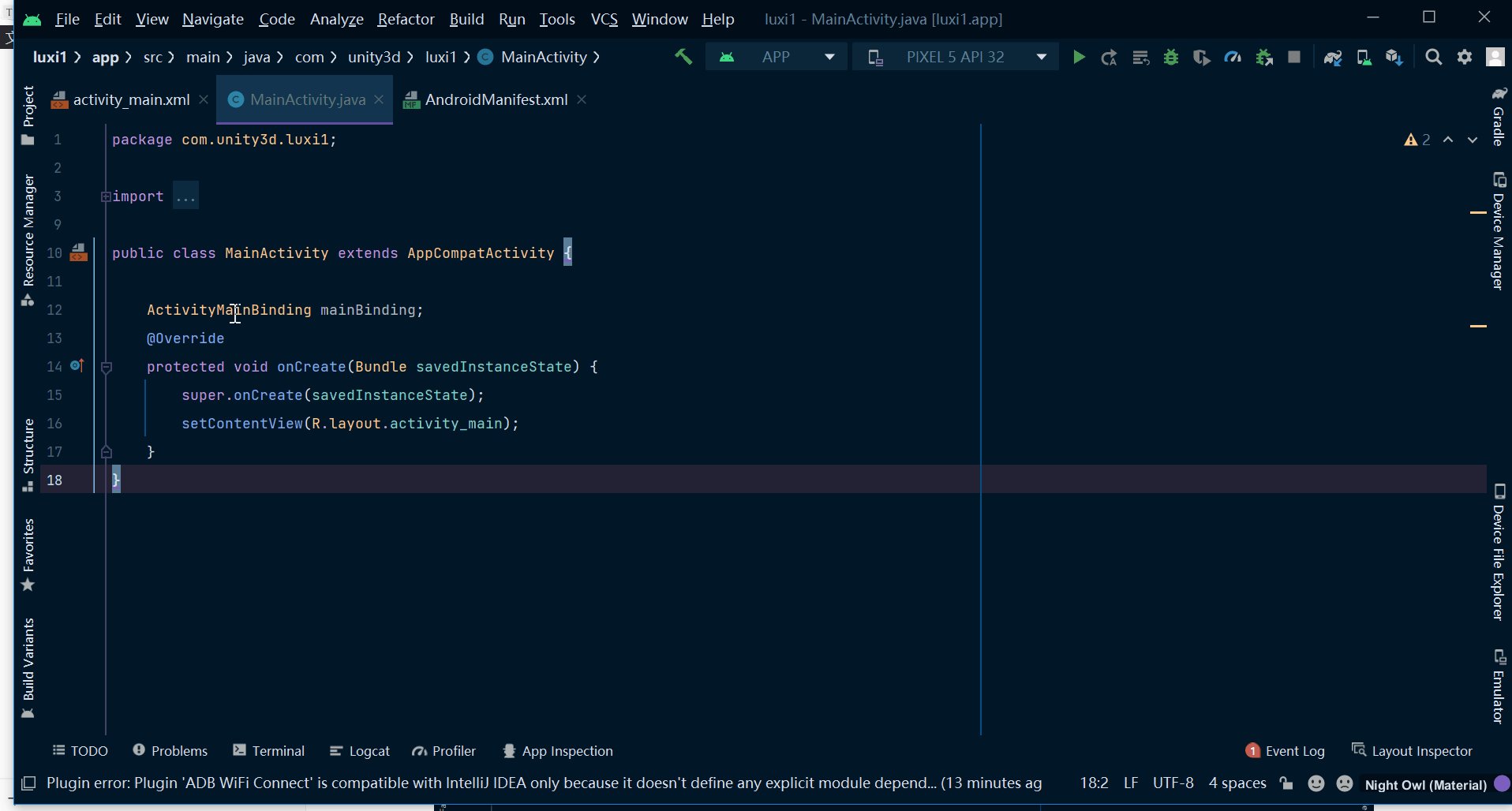
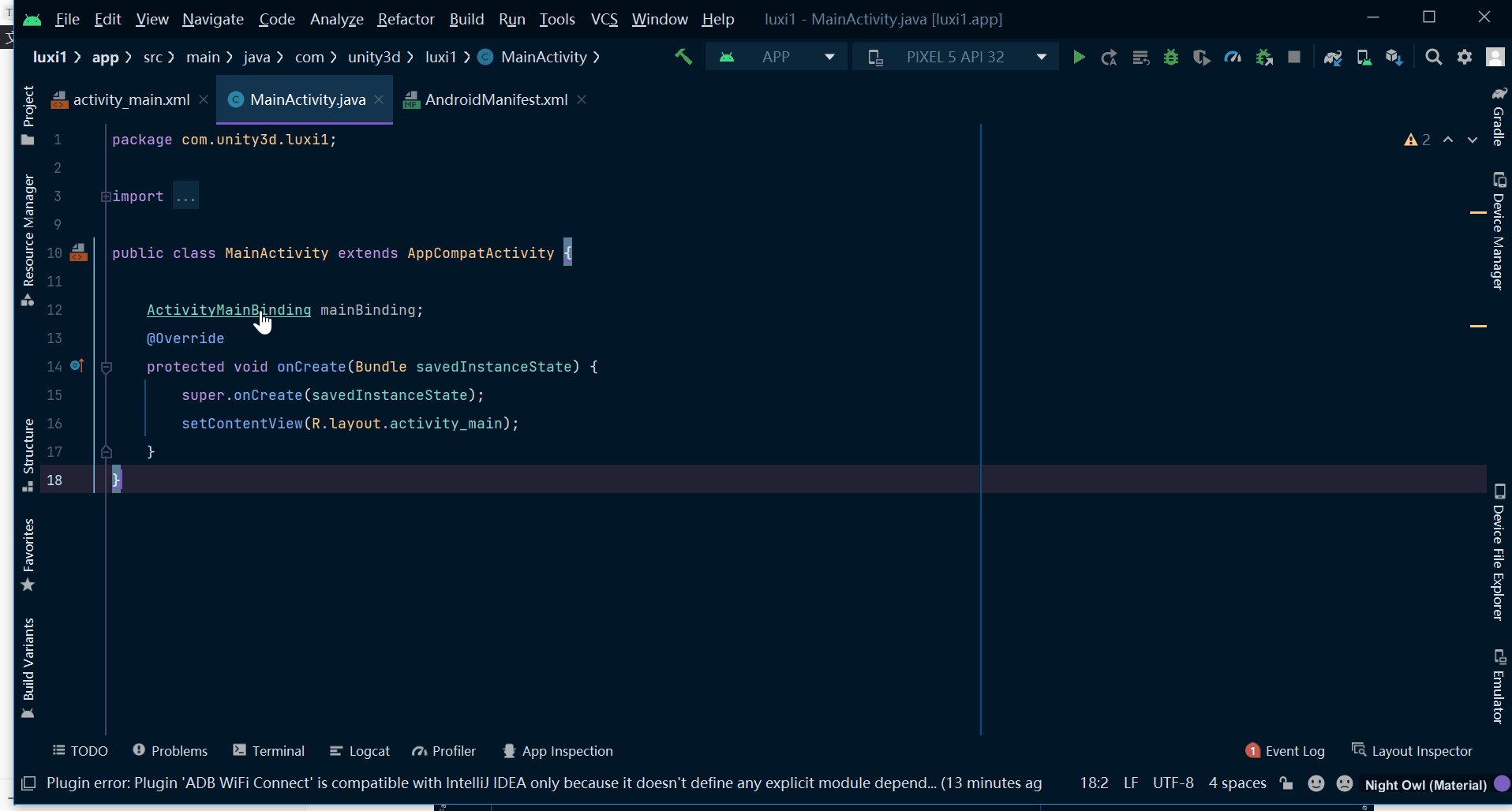
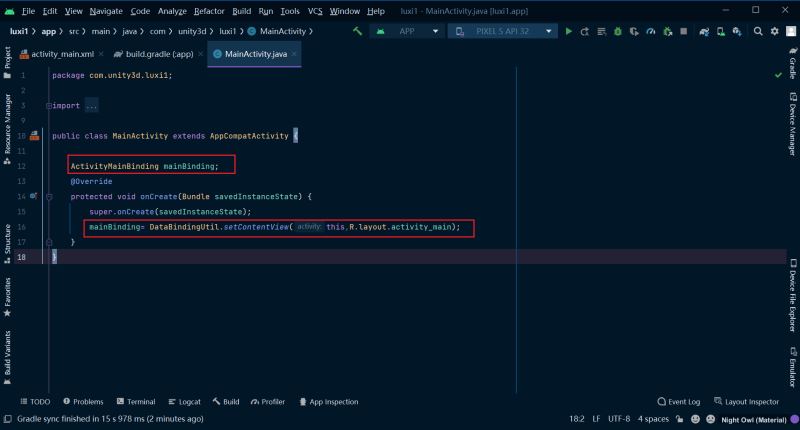
дҝ®ж”№еҘҪеёғеұҖж–Ү件д№ӢеҗҺпјҢиҝҳйңҖиҰҒеҜ№Activityж–Ү件еҒҡдҝ®ж”№
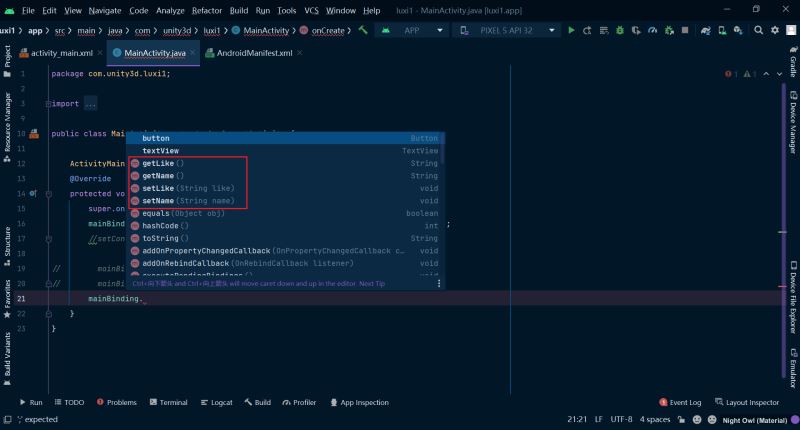
дҪҝз”ЁдәҶdataBindingд№ӢеҗҺпјҢзј–иҜ‘еҷЁдјҡиҮӘеҠЁеё®жҲ‘们з”ҹжҲҗдёҖдёӘзұ»еҗҚ+Bindingзҡ„ж–°зұ»пјҢиҝҷе…¶е®һжҳҜзј–иҜ‘еҷЁеё®жҲ‘们жҠҠеёғеұҖж–Ү件иҪ¬жҚўжҲҗдәҶдёҖдёӘjavaж–Ү件пјҢеҸҜд»ҘзңӢеҲ°жҲ‘们йҖҡиҝҮctrl+йј ж Үе·Ұй”®зӮ№еҮ»иҝҷдёӘзұ»еҸҜд»ҘзӣҙжҺҘи®ҝй—®еҲ°еёғеұҖж–Ү件


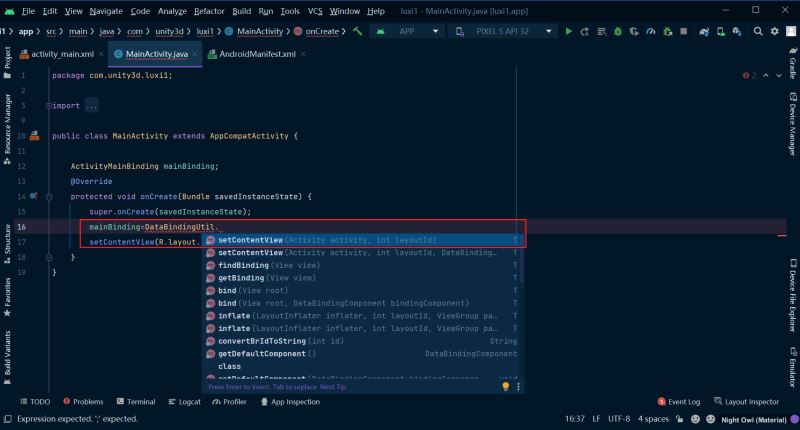
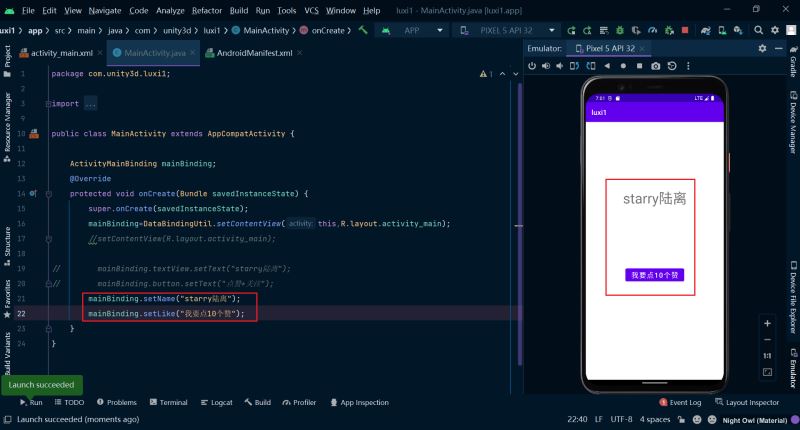
йҷӨжӯӨд№ӢеӨ–иҝҳйңҖиҰҒдёәmainBindingиҝҷдёӘеҜ№иұЎиөӢеҲқеҖјпјҢеҗҢж ·жҳҜйҖҡиҝҮsetContentViewж–№жі•пјҢдёҚиҝҮиҰҒдј е…ҘдёӨдёӘеҸӮж•°пјҢеүҚиҖ…жҳҜActivityзұ»пјҢеҗҺиҖ…жҳҜеёғеұҖж–Ү件зҡ„id
mainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);


йӮЈд№ҲеҰӮдҪ•дҪҝз”ЁdataBingdingе‘ўпјҹ
жҲ‘们е…ҲеңЁеёғеұҖж–Ү件дёӯж–°е»әеҮ дёӘжҺ§д»¶пјҢиҝҷйҮҢжҲ‘зҡ„дёӨдёӘжҺ§д»¶пјҡж–Үжң¬жҺ§д»¶зҡ„idжҳҜtextviewпјҢжҢүй’®жҺ§д»¶зҡ„idжҳҜbutton

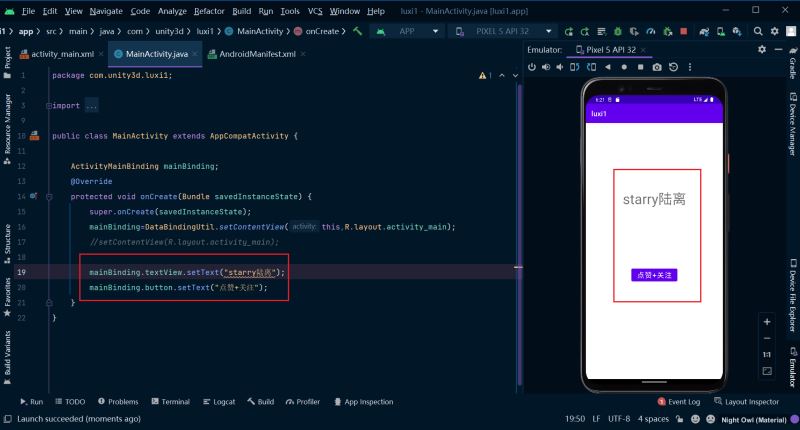
еӣһеҲ°ActivityдёӯпјҢжҲ‘们йҖҡиҝҮmainBIndingеҜ№иұЎеҸҜд»ҘзңӢеҲ°пјҢе…¶дёӢжңүдёӨдёӘеҖјпјҢtextViewе’ҢbuttonпјҢиҝҷжӯЈжҳҜжҲ‘们еҲҡеҲҡдёӨдёӘ组件зҡ„idпјҢжүҖд»ҘйҖҡиҝҮmainBindingеҜ№иұЎжҲ‘们еҸҜд»ҘиҪ»жқҫзҡ„еҸ–еҲ°жҲ‘们еёғеұҖж–Ү件йҮҢзҡ„组件пјҢдёҚеҶҚйңҖиҰҒfindViewByIdдәҶ

йҖҡиҝҮmainBindingиҺ·еҸ–еҲ°з»„件еҗҢж ·зҡ„еҸҜд»Ҙи®ҫзҪ®иҝҷдәӣжҺ§д»¶зҡ„еҗ„з§ҚеұһжҖ§

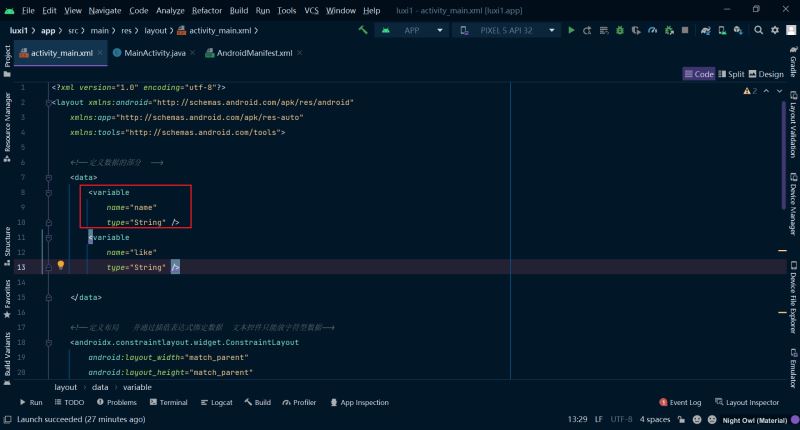
д№ӢеүҚжңүжҸҗеҲ°еңЁ<data></data>ж Үзӯҫдёӯе®ҡд№үж•°жҚ®
еңЁ<androidx.constraintlayout.widget.ConstraintLayout>дёӯе®ҡд№үеёғеұҖ并且绑е®ҡж•°жҚ®пјҢиҝҷзұ»дјјдәҺеүҚз«ҜvueжЎҶжһ¶дёӯзҡ„ж•°жҚ®и§ҶеӣҫеҸҢеҗ‘з»‘е®ҡ
йӮЈд№ҲеҰӮдҪ•еңЁdataж Үзӯҫдёӯе®ҡд№үж•°жҚ®е‘ўпјҹ
йҖҡиҝҮж ҮзӯҫпјҢе®ҡд№үж•°жҚ®зҡ„еҗҚеӯ—nameе’Ңзұ»еһӢtypeпјҢиҝҷдёӘзұ»еһӢеҸҜд»ҘжҳҜjavaдёӯзҡ„жүҖжңүеҹәжң¬зұ»еһӢ

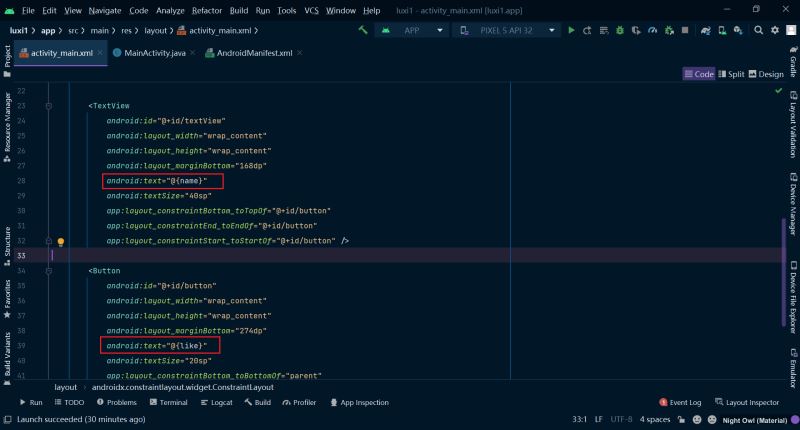
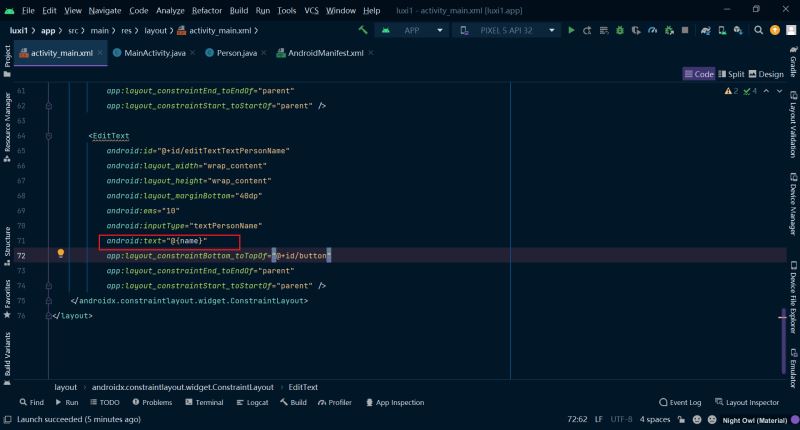
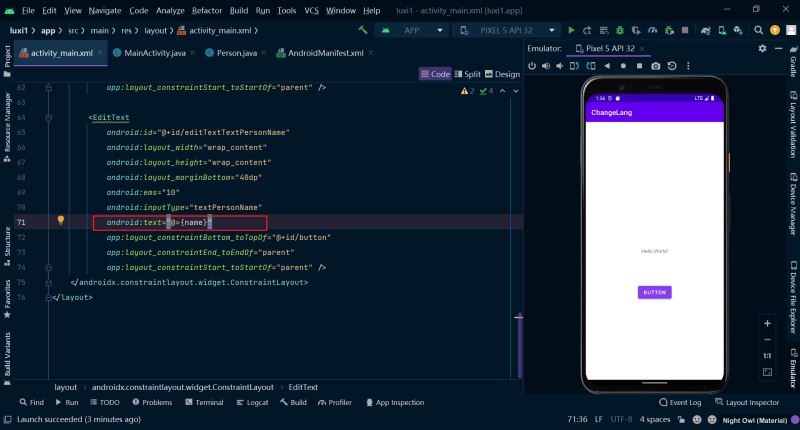
然еҗҺеҲ°еёғеұҖдёӯпјҢз”ЁжҸ’еҖјиЎЁиҫҫејҸе°Ҷж•°жҚ®жӣҝд»ЈжҺү

дёҚиҝҮзҺ°еңЁд»Җд№Ҳд№ҹдёҚдјҡжҳҫзӨәпјҢеӣ дёәиҝҷдёӨдёӘеҸҳйҮҸеҸӘе®ҡд№үдәҶпјҢжІЎжңүиөӢеҖј

зңӢеҲ°иҝҷпјҢжҲ‘们д№ҹжҳҺзҷҪdataж Үзӯҫзҡ„еҘҪеӨ„д№ӢдёҖдәҶпјҢж•°жҚ®зҡ„е®ҡд№үйғҪеңЁdataж ҮзӯҫдёӯпјҢиҖҢconstraintдёӯе°ұеҸӘз®ЎеёғеұҖпјҢйҖҡиҝҮжҸ’еҖјиЎЁиҫҫејҸжқҘз»‘е®ҡж•°жҚ®пјҢдёҚдјҡеҮәзҺ°ж•°жҚ®гҖӮ
йӮЈд№Ҳdataж ҮзӯҫйҮҢзҡ„ж•°жҚ®еҸҲеҰӮдҪ•еҲқе§ӢеҢ–иөӢеҖје‘ўпјҹ
иҝҷйғЁеҲҶйҖ»иҫ‘ж“ҚдҪңе°ұдәӨз»ҷActivityдәҶгҖӮжҜҸе®ҡд№үдёҖдёӘvaribleпјҢеңЁеёғеұҖзҡ„Bindingзұ»дёӯйғҪдјҡз”ҹжҲҗжӯӨеҸҳйҮҸзҡ„getе’Ңsetж–№жі•пјҢйҖҡиҝҮиҝҷдёӨдёӘж–№жі•жҲ‘们еҜ№ж•°жҚ®иҝӣиЎҢеҲқе§ӢеҢ–е’Ңжӣҙж–°гҖӮ


жүҖд»ҘжңүдәҶdataBindingжҲ‘们жһҒеӨ§зҡ„еҮҸиҪ»дәҶActivityжүҖиҰҒеҒҡзҡ„ж“ҚдҪңпјҢActivityеҸҜд»Ҙжӣҙдё“жіЁдәҺеҜ№ж•°жҚ®дёҺйҖ»иҫ‘зҡ„еӨ„зҗҶпјҢиҖҢUIзҡ„иҺ·еҸ–дёҺж•°жҚ®е’ҢUIзҡ„з»‘е®ҡйғҪдәӨз»ҷдәҶеёғеұҖж–Ү件гҖӮ
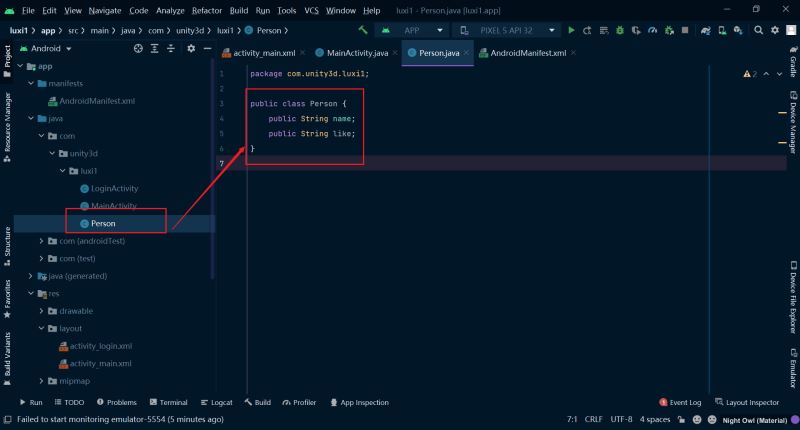
жҲ‘们е°қиҜ•дёҖдёӢзұ»зұ»еһӢзҡ„ж•°жҚ®зҡ„е®ҡд№үдёҺз»‘е®ҡ
е…Ҳе®ҡд№үдёҖдёӘз®ҖеҚ•зҡ„е®һдҪ“зұ»пјҢз®ҖеҚ•зҡ„еҶҷдёӨдёӘеұһжҖ§

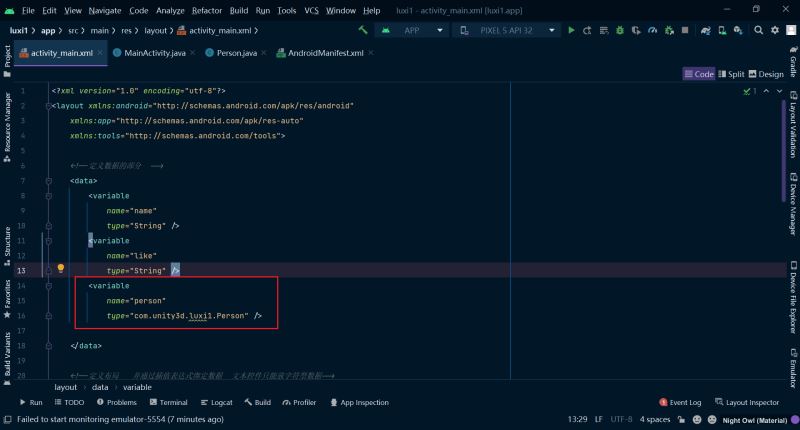
еңЁdataдёӯе®ҡд№үдёҖдёӘзұ»еҸҳйҮҸпјҢnameеұһжҖ§зҡ„еҗҢж ·жҳҜиҝҷдёӘеҸҳйҮҸзҡ„еҗҚеӯ—пјҢtypeеұһжҖ§е°ұжҳҜиҝҷдёӘеҢ…еҗҚ.зұ»еҗҚ

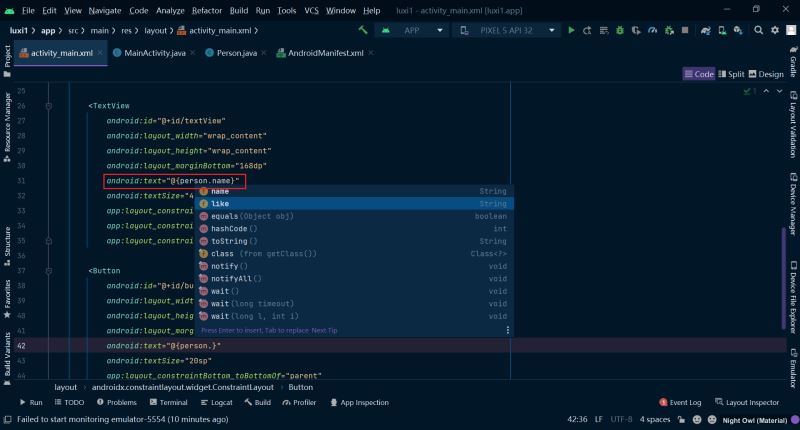
ж•°жҚ®зҡ„з»‘е®ҡд№ҹжҳҜдёҖж ·зҡ„пјҢйҖҡиҝҮзұ»еҸҳйҮҸзҡ„еҗҚеӯ—.еұһжҖ§пјҢжүҖд»ҘжҲ‘们еҸҜд»ҘжҠҠзұ»еҸҳйҮҸpersonзңӢжҲҗPersonзұ»new еҮәжқҘзҡ„дёҖдёӘеҜ№иұЎ

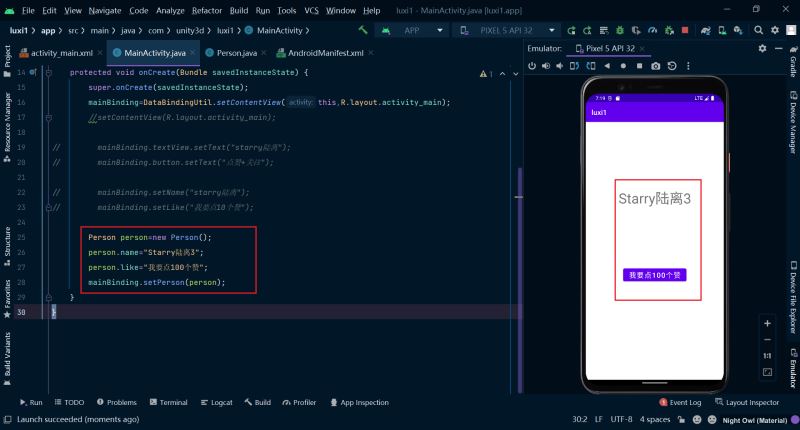
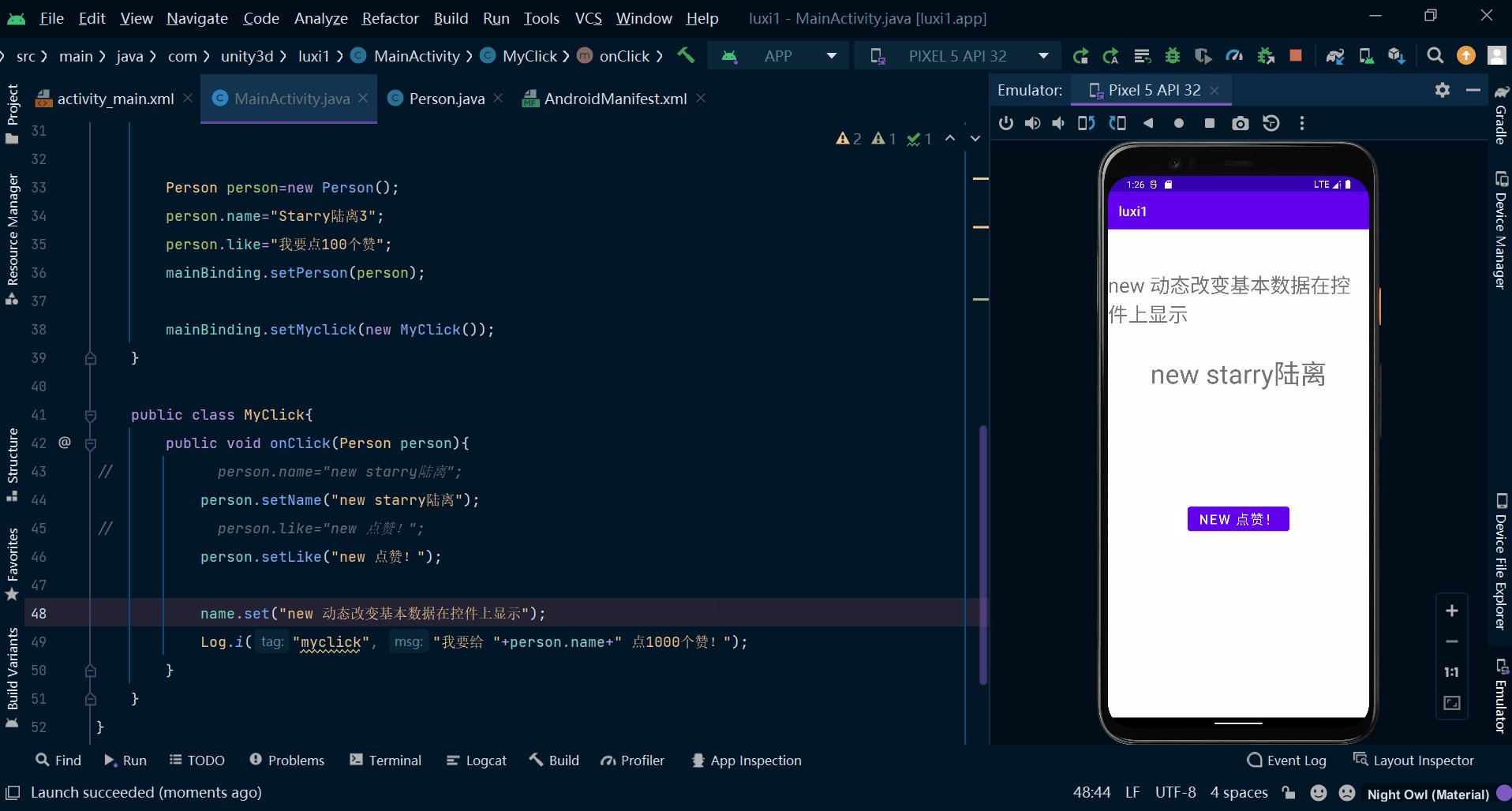
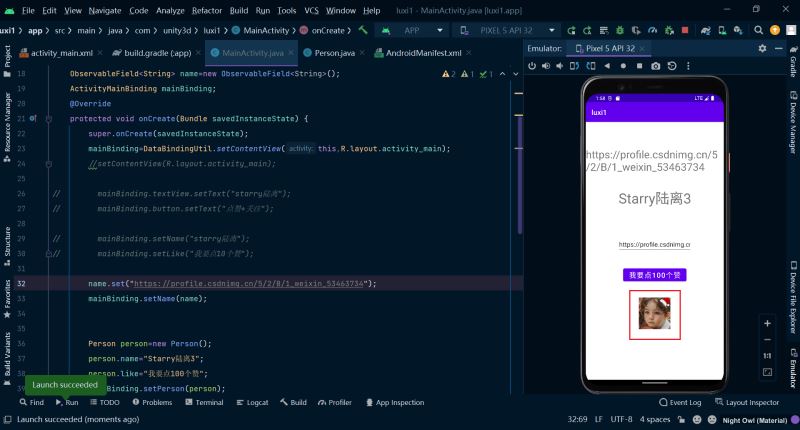
еӣһеҲ°ActivityдёӯеҜ№зұ»еҸҳйҮҸиҝӣиЎҢеҲқе§ӢеҢ–пјҢиҝҗиЎҢеҸҜд»ҘзңӢеҲ°UIдёҠзҡ„ж•°жҚ®е·Із»Ҹжӣҙж–°дәҶ

dataBindingеҸҜд»ҘжҠҠдәӢ件д»Ҙж•°жҚ®зҡ„еҪўејҸз»‘е®ҡеҲ°еёғеұҖж–Ү件дёӯ
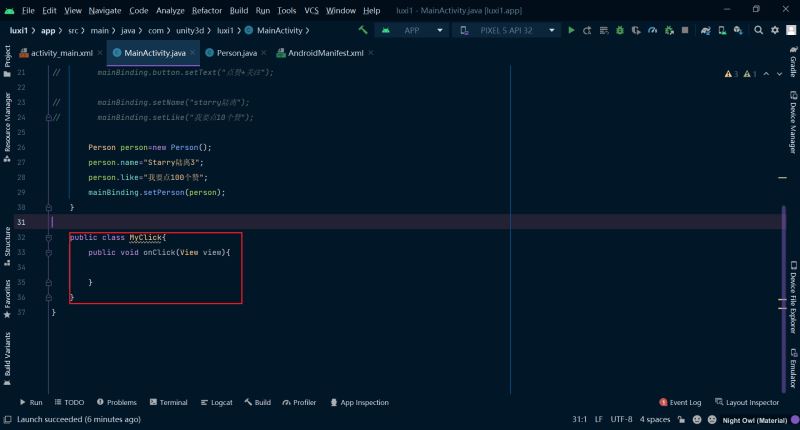
йҰ–е…ҲжҲ‘们еңЁActivityдёӯе®ҡд№үдёҖдёӘеҶ…йғЁзұ»

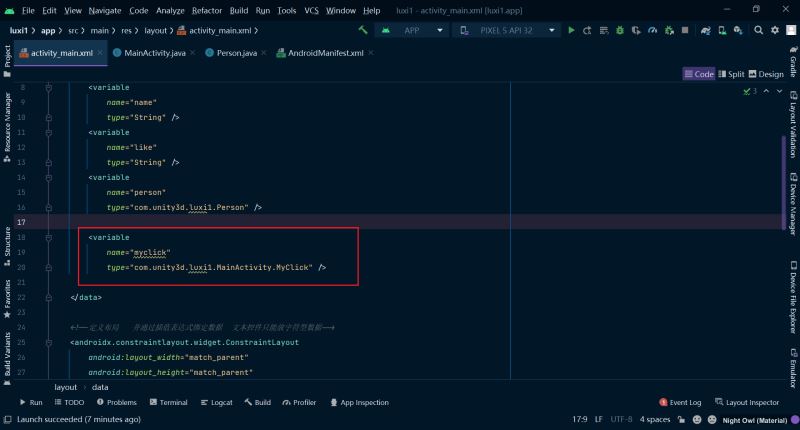
然еҗҺеңЁdataж Үзӯҫдёӯе®ҡд№үиҝҷдёӘеҶ…йғЁзұ»зҡ„еҸҳйҮҸ

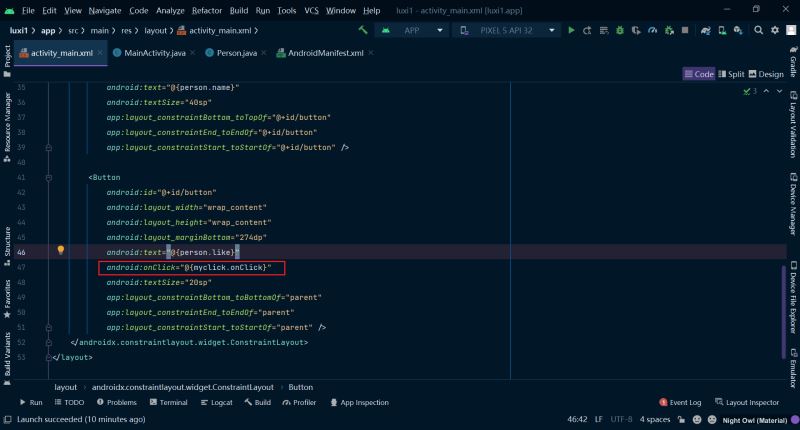
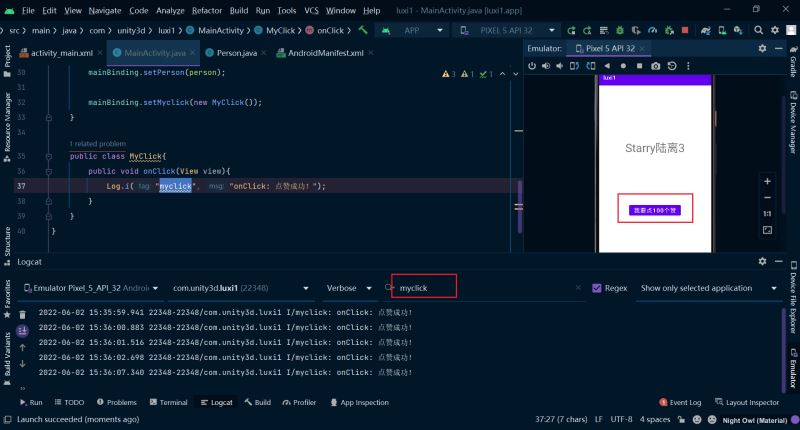
йҖҡиҝҮonClickеұһжҖ§е®һзҺ°дәӢ件зҡ„з»‘е®ҡпјҢеҖјеҫ—жіЁж„Ҹзҡ„жҳҜmyclick.onClickж–№жі•еҗҺжІЎжңүжӢ¬еҸ·пјӣиҝҷж ·з®ҖеҚ•зҡ„еҮ иЎҢд»Јз Ғе°ұе®һзҺ°дәҶдәӢ件зҡ„з»‘е®ҡгҖӮз”ЁжҲ·жҜҸзӮ№еҮ»дёҖж¬ЎжҢүй’®йғҪдјҡи°ғз”ЁMyClickзұ»дёӯзҡ„onClick()ж–№жі•
android:onClick="@{myclick.onClick}"
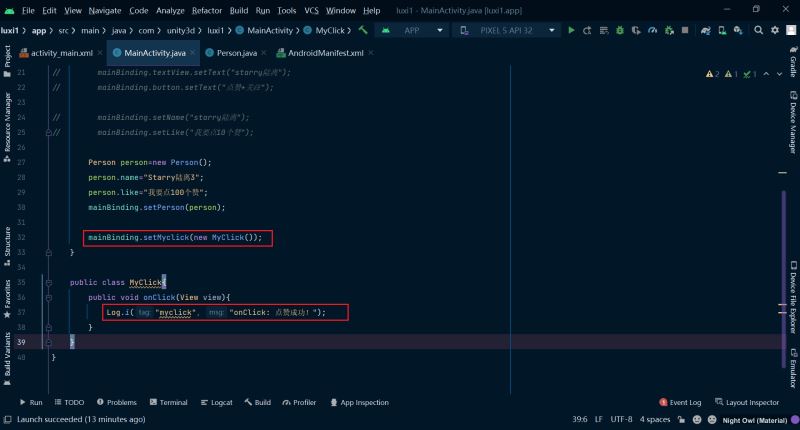
иҖҢActivityеҸӘйңҖиҰҒеҒҡзҡ„дәӢжғ…е°ұжҳҜеҲқе§ӢеҢ–иҝҷдёӘзӮ№еҮ»дәӢ件гҖӮеӣ дёәжӯӨж—¶дәӢ件已з»Ҹиў«еҪ“жҲҗж•°жҚ®еңЁдҪҝз”ЁдәҶпјҢйҖҡиҝҮsetж–№жі•и®ҫзҪ®Myclickзҡ„еҖјеҚіеҸҜгҖӮ然еҗҺжү“еҚ°ж—Ҙеҝ—жҹҘзңӢиҝҗиЎҢж•Ҳжһң
mainBinding.setMyclick(new MyClick());

еҸҜд»ҘзңӢеҲ°жҜҸзӮ№еҮ»дёҖж¬ЎжҢүй’®йғҪдјҡжү“еҚ°дёҖж¬Ўж—Ҙеҝ—пјҢиҜҙжҳҺи°ғз”ЁжҲҗеҠҹ

жҲ‘们зңӢеҲ°onClick()ж–№жі•дёӯпјҢжҲ‘д»¬дј е…Ҙзҡ„жҳҜviewеҸӮж•°пјҢйӮЈеҸҜд»Ҙдј е…¶д»–еҸӮж•°еҗ—пјҹ
public class MyClick{
public void onClick(View view){
Log.i("myclick", "onClick: зӮ№иөһжҲҗеҠҹпјҒ");
}
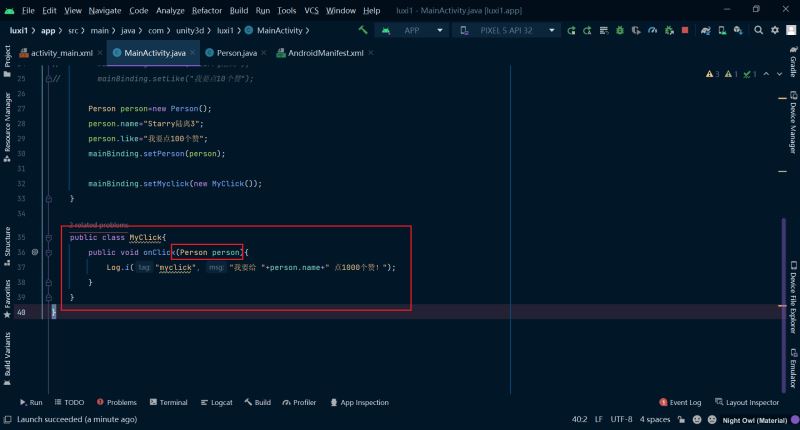
}еҪ“然жҳҜеҸҜд»Ҙзҡ„иҖҢдё”жҲ‘们жҳҜйҖҡиҝҮиҝҷдёҖз§Қж–№жі•дәӢ件зӮ№еҮ»еӣһдј ж•°жҚ®гҖӮеҰӮжҲ‘们жҠҠPersonдҪңдёәеҸӮж•°дј е…ҘпјҢ并绑е®ҡзӮ№еҮ»дәӢ件пјҢйӮЈд№Ҳз”ЁжҲ·зӮ№еҮ»жҢүй’®пјҢеҸҲеҸҜд»Ҙе°Ҷж•°жҚ®дј еӣһеҲ°ActivityдёӯгҖӮ
ж”№йҖ дёҖдёӢonClick()ж–№жі•пјҢдј е…ҘеҸӮж•°ж”№дёәPerson

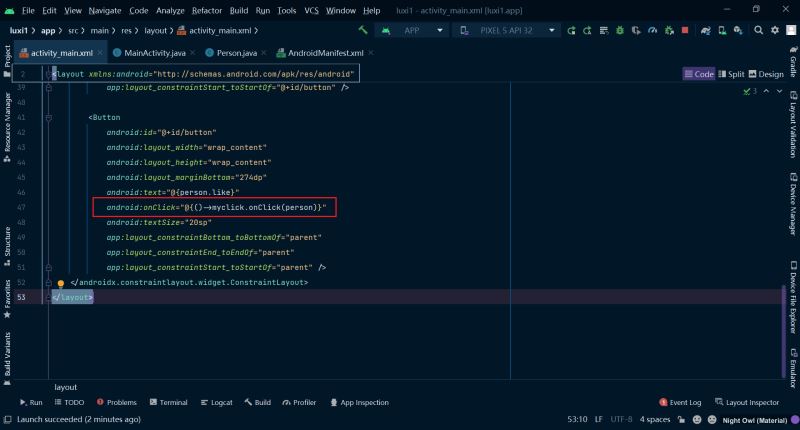
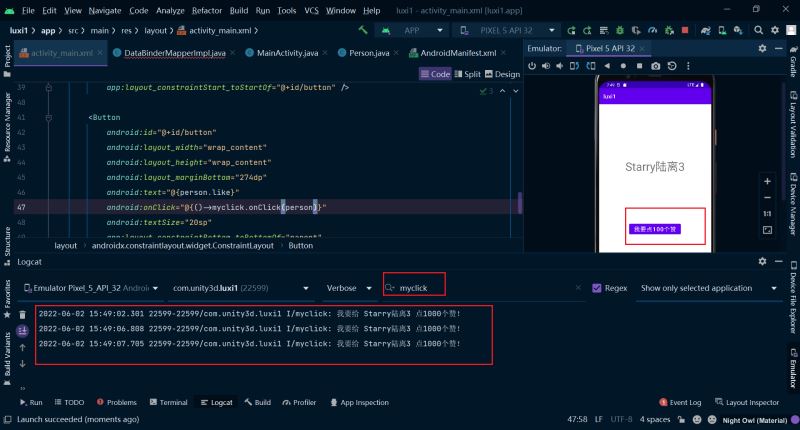
并еңЁеёғеұҖж–Ү件дёӯйҮҚж–°з»‘е®ҡпјҢиҝҷйҮҢз»‘е®ҡдәӢ件д№ҹжңүзӮ№дёҚеҗҢдәҶпјҢйңҖиҰҒз”ЁеҲ°lambdaиЎЁиҫҫејҸ
android:onClick="@{()->myclick.onClick(person)}"
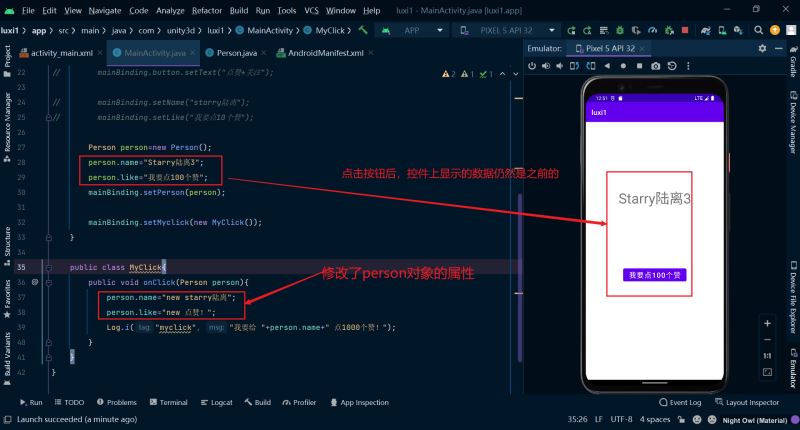
зӮ№еҮ»жҢүй’®пјҢеҸҜд»ҘзңӢеҲ°жҠҠpersonдёӯзҡ„ж•°жҚ®дј дәҶеӣһжқҘпјӣ

й»ҳи®Өжғ…еҶөдёӢпјҢеңЁзӮ№еҮ»дәӢ件зӣ‘еҗ¬ж–№жі•дёӯдҝ®ж”№personеҜ№иұЎзҡ„еҖје№¶дёҚдјҡдҝ®ж”№ж•°жҚ®еңЁжҺ§д»¶дёҠзҡ„жҳҫзӨә

еҰӮжһңжҲ‘们иҰҒе®һзҺ°дәӢ件зӣ‘еҗ¬еҠЁжҖҒеҺ»ж”№еҸҳжҺ§д»¶дёҠзҡ„ж•°жҚ®зҡ„иҜқпјҢжҲ‘们йңҖиҰҒеҜ№Personзұ»еҠЁдёҖеҠЁжүӢи„ҡ
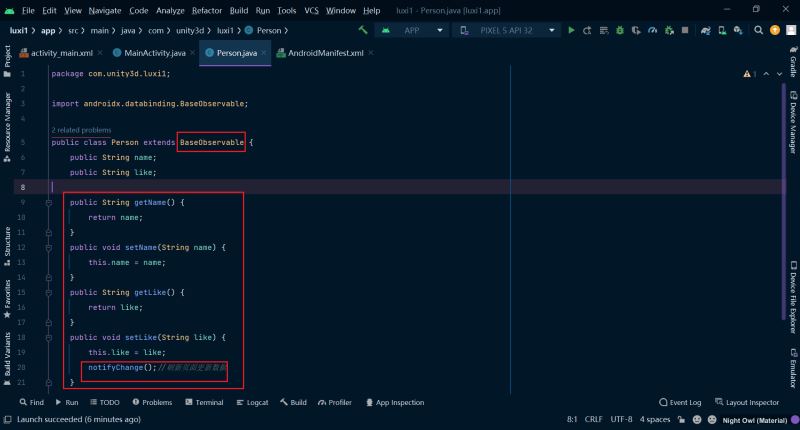
и®©Personзұ»з»§жүҝBaseObservableзұ»пјҢ并дёәжҜҸдёӘеұһжҖ§з”ҹжҲҗgetе’Ңsetж–№жі•

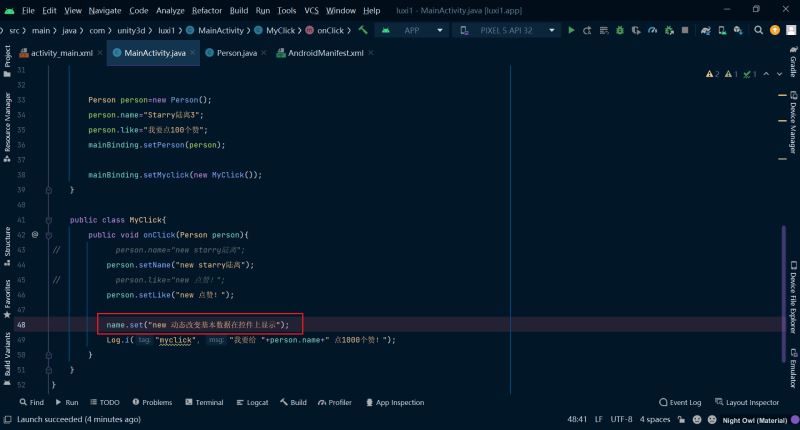
еңЁзӮ№еҮ»дәӢ件зӣ‘еҗ¬ж–№жі•дёӯйҖҡиҝҮи°ғз”Ёsetж–№жі•и®ҫзҪ®ж–°зҡ„еҖјпјҢжқҘдҝ®ж”№personеҜ№иұЎзҡ„еҖје№¶еңЁжҺ§д»¶дёҠзҡ„жҳҫзӨә

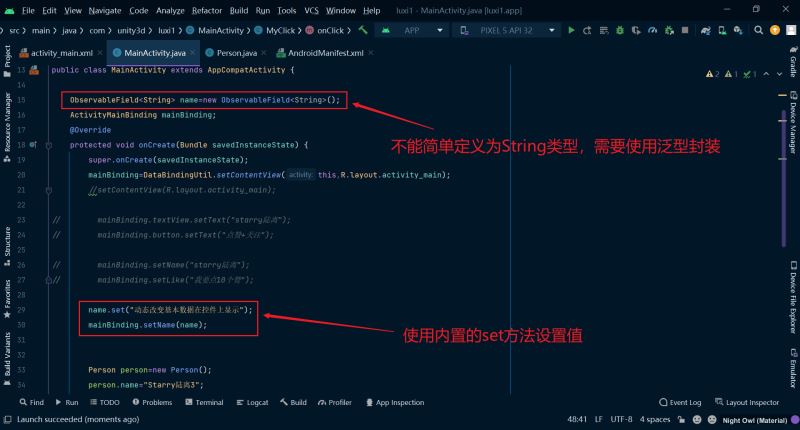
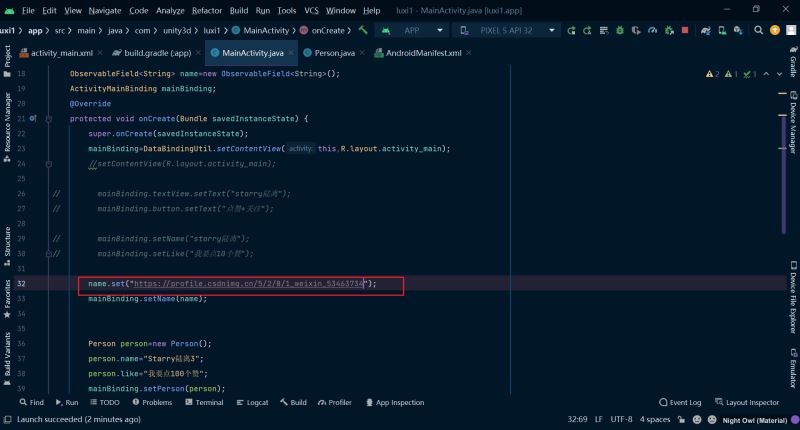
йҰ–е…ҲеңЁActivityдёӯе®ҡд№үдёҖдёӘnameеҸҳйҮҸпјҢдёҚиҝҮйңҖиҰҒдҪҝз”ЁObservableFieldзұ»еҢ…иЈ…

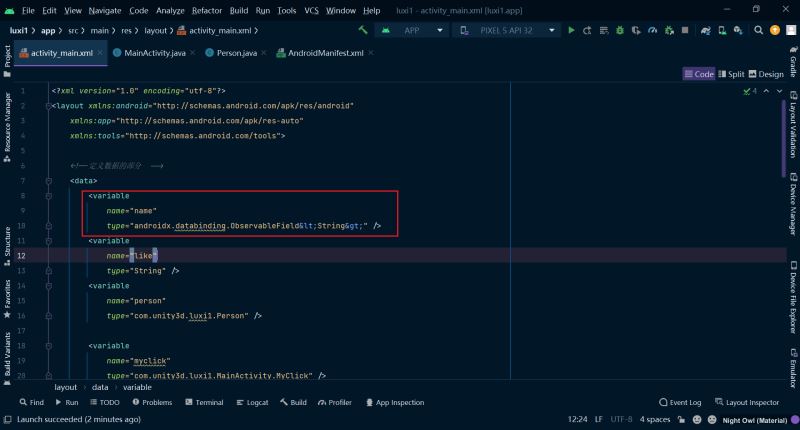
е…¶еҗҺеңЁdataж Үзӯҫдёӯе®ҡд№үдёҖдёӘnameеҸҳйҮҸпјҢ并е°Ҷе…¶з»‘е®ҡеңЁдёҖдёӘж–°зҡ„ж–Үжң¬жҺ§д»¶дёҠгҖӮ
иҝҷйҮҢеҖјеҫ—жіЁж„Ҹзҡ„жҳҜеңЁ<>з¬ҰеҸ·йҮҢдёҚиғҪеҶҚеҮәзҺ°<>пјҢжүҖд»ҘжҲ‘们дҪҝз”ЁиҪ¬д№үз¬Ұ<е’Ң>

жңҖеҗҺеңЁеҚ•еҮ»дәӢ件方法дёӯжӣҙж–°nameзҡ„еҖјпјҢиҝҷдёӘеҖје°ұдјҡеҠЁжҖҒзҡ„жӣҙж–°еңЁз•ҢйқўдёҠ


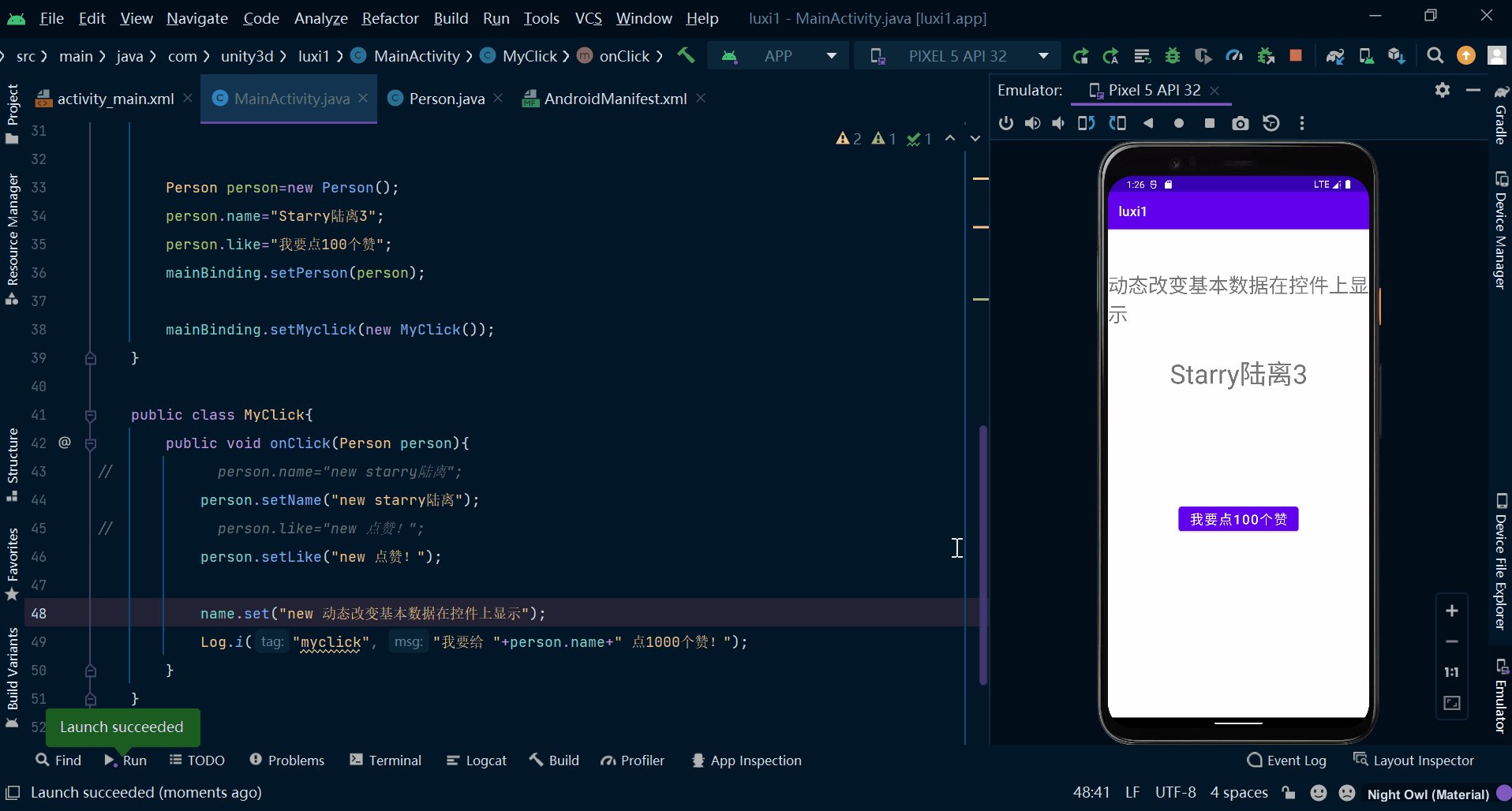
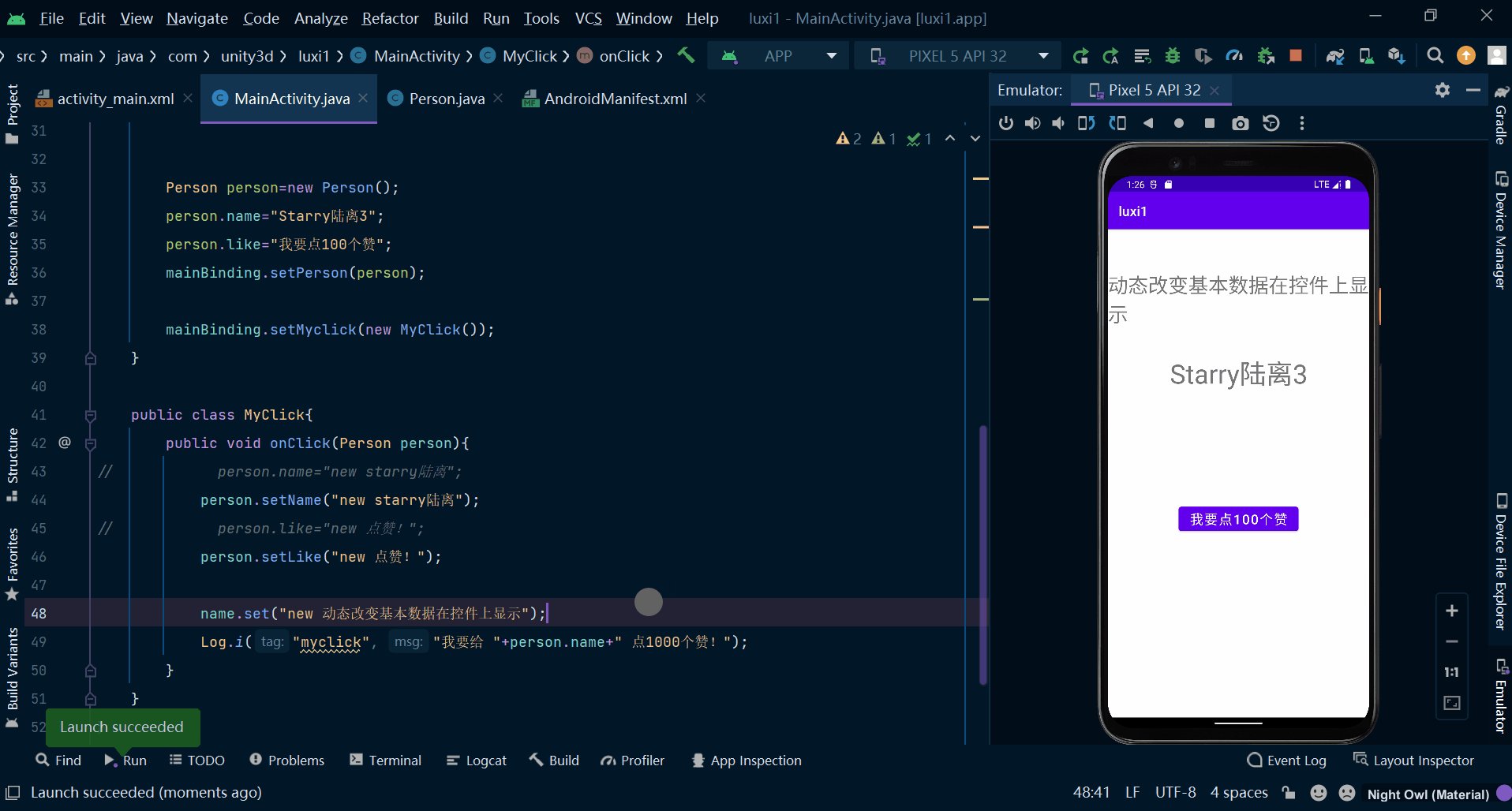
йҰ–е…ҲеңЁз•Ңйқўдёӯж·»еҠ дёҖдёӘж–°зҡ„иҫ“е…ҘжҺ§д»¶пјҢ并дёәе…¶з»‘е®ҡдёҖдёӘеҸҳйҮҸпјҢиҝҷйҮҢжҲ‘е°ұз»‘е®ҡnameеҸҳйҮҸгҖӮйӮЈд№ҲжҲ‘们еҲҡеҲҡжҠҠnameеҸҳйҮҸз»‘е®ҡеңЁдёҖдёӘж–Үжң¬жҺ§д»¶дёҠпјҢзҺ°еңЁеҸҲжҠҠnameз»‘е®ҡеңЁдёҖдёӘиҫ“е…ҘжҺ§д»¶дёҠгҖӮйӮЈд№ҲжҲ‘们еңЁиҫ“е…ҘжҺ§д»¶дёӯеҜ№nameеҸҳйҮҸзҡ„ж”№еҸҳдјҡеҸҠж—¶жӣҙж–°жҳҫзӨәеңЁж–Үжң¬жҺ§д»¶дёҠеҗ—пјҹ


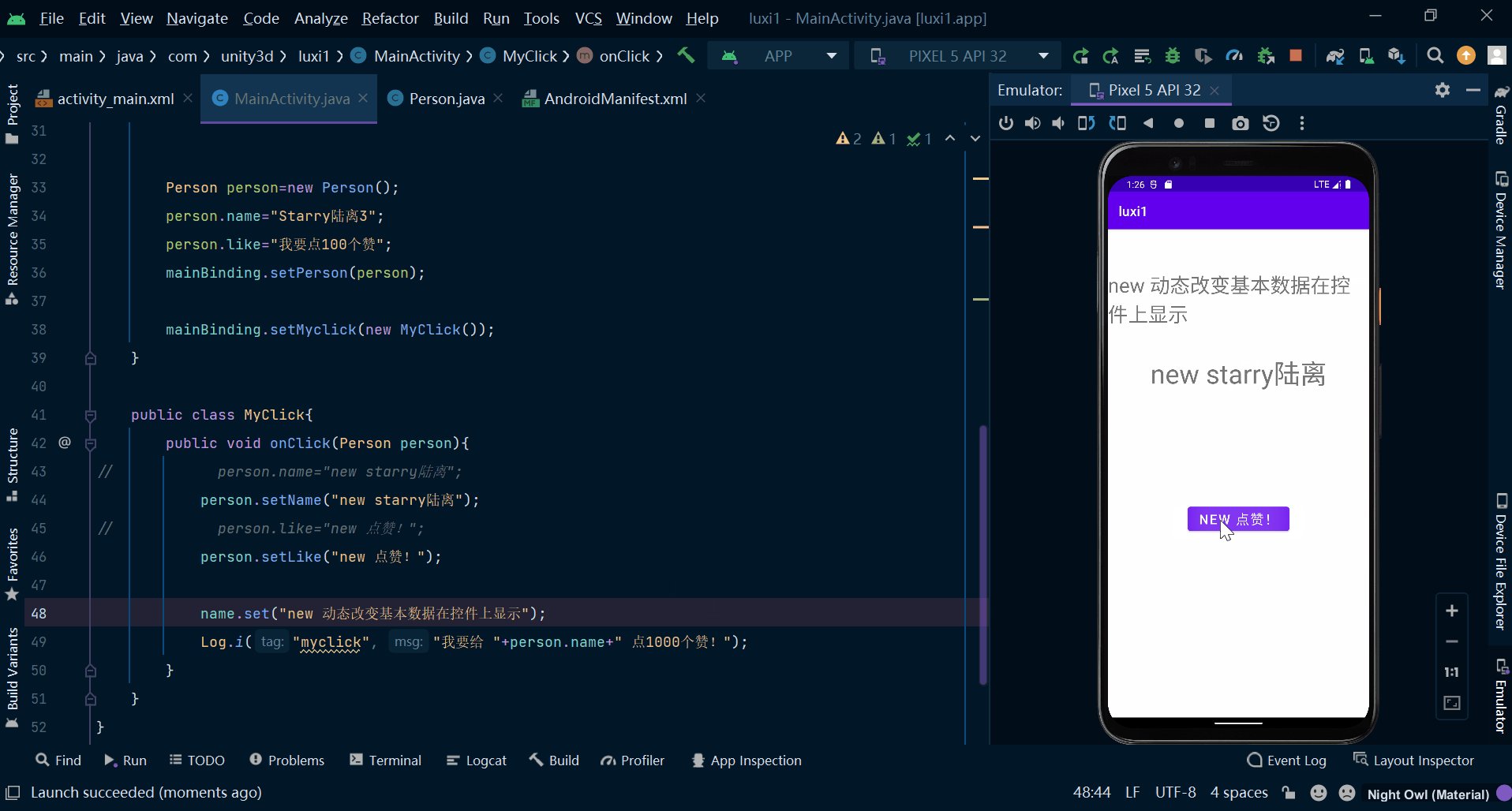
еҪ“然жҳҜеҸҜд»Ҙзҡ„дёҚеӨҹжҲ‘们зҡ„ж•°жҚ®з»‘е®ҡиҰҒеҒҡдёҖдёӘе°Ҹе°Ҹзҡ„дҝ®ж”№пјҢд»…д»…ж·»еҠ дәҶдёҖдёӘзӯүдәҺз¬ҰеҸ·пјҢйӮЈиҝҷдёӘе®һж—¶иҫ“е…ҘжҳҫзӨәзҡ„еҠҹиғҪе°ұе®һзҺ°е•ҰпјҒпјҒпјҒ
android:text="@={name}"
еҠЁеӣҫзңӢдёҖдёӢж•Ҳжһң

йҖҡиҝҮdataBindingе’ҢimageViewе’ҢGlideзҡ„з»“еҗҲдҪҝз”ЁпјҢеҸҜд»ҘеҫҲж–№дҫҝзҡ„еҠ иҪҪдёҖеј зҪ‘з»ңеӣҫзүҮ
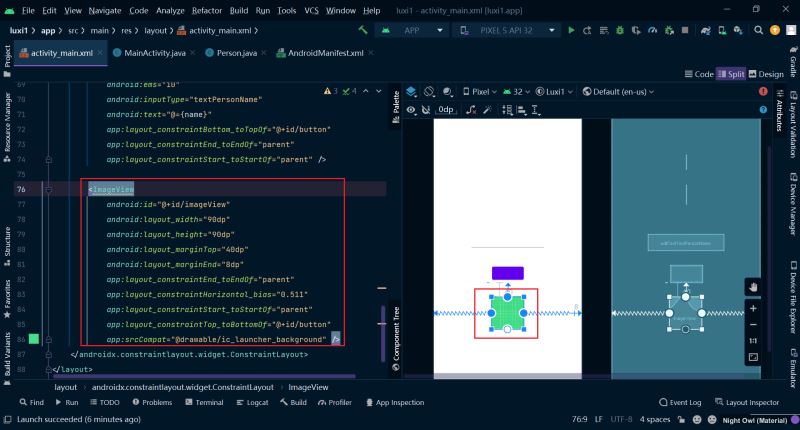
第дёҖжӯҘжҲ‘们иҝҳжҳҜе…ҲеңЁеёғеұҖж–Ү件дёӯж·»еҠ дёҖдёӘеӣҫзүҮжҺ§д»¶

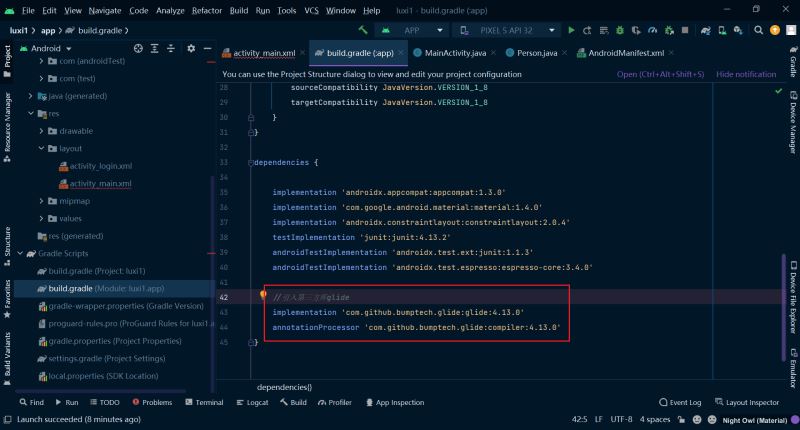
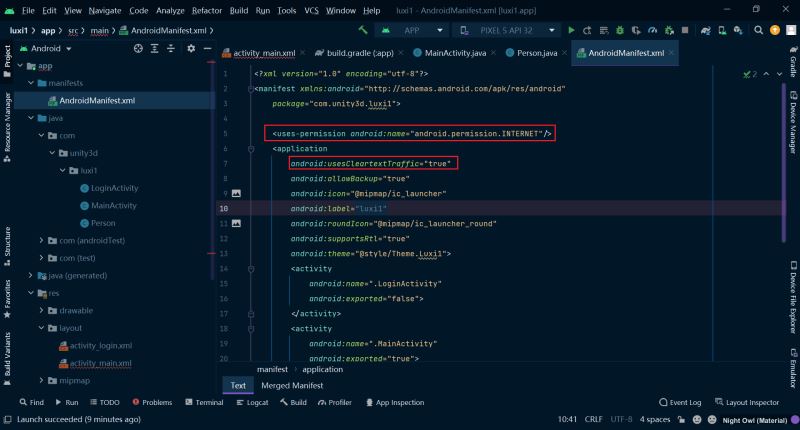
然еҗҺж·»еҠ Glideдҫқиө–е’ҢзҪ‘з»ңиҜ·жұӮжқғйҷҗ
//еј•е…Ҙ第дёүж–№еә“glide implementation 'com.github.bumptech.glide:glide:4.13.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.13.0'


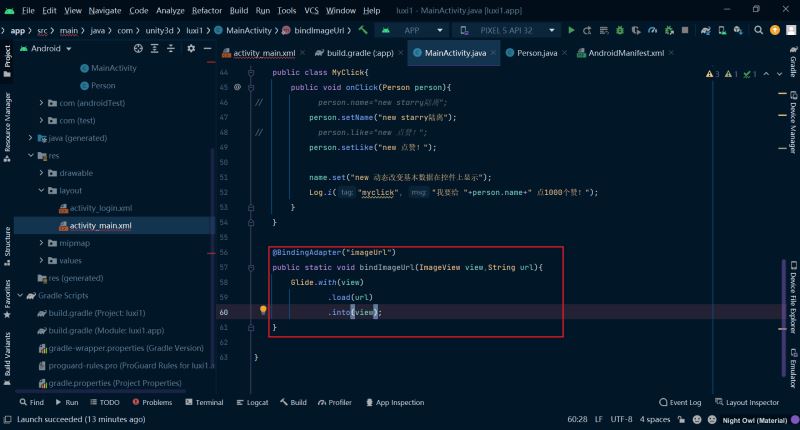
然еҗҺеҶҚActivityдёӯеҲӣе»әдёҖдёӘйқҷжҖҒзҡ„е…¬е…ұзҡ„ж–№жі•пјҢдј е…ҘimageViewе’ҢзҪ‘з»ңеӣҫзүҮзҡ„urlдёӨдёӘеҸӮж•°пјӣ并дёәе…¶ж·»еҠ дёҖдёӘжіЁи§ЈBindingAdapter()
@BindingAdapter("imageUrl")
public static void bindImageUrl(ImageView view,String url){
Glide.with(view)
.load(url)
.into(view);
}
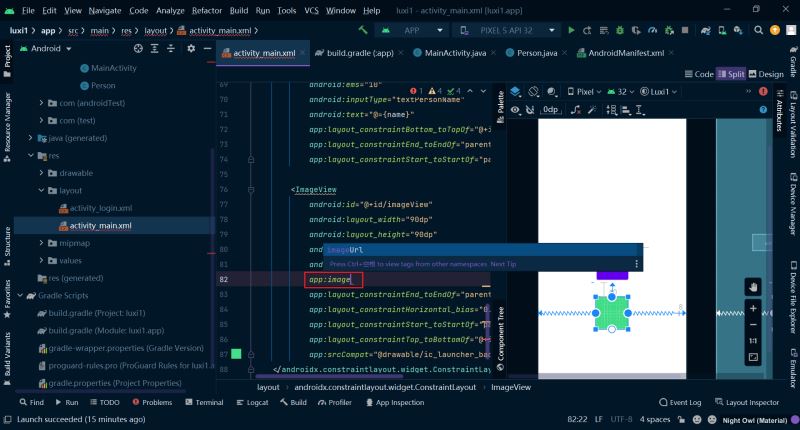
然еҗҺеңЁеёғеұҖж–Ү件дёӯе°ұеҮәзҺ°дәҶдёҖдёӘimageUrlзҡ„еұһжҖ§пјҢйҖҡиҝҮиҝҷдёӘеұһжҖ§жҲ‘们дёәжҲ‘们зҡ„еӣҫзүҮ组件еҠЁжҖҒзҡ„ж·»еҠ зҪ‘з»ңеӣҫзүҮгҖӮиҝҷйҮҢдёәдәҶж–№дҫҝжҲ‘иҝҳжҳҜз»‘е®ҡ@{name}пјҢеңЁActivityдёӯе°ҶnameеҲқе§ӢеҢ–дёәдёҖдёӘеӣҫзүҮзҡ„url



иҝҷе…¶е®һжҳҜжҲ‘们дёәжҺ§д»¶иҮӘе®ҡд№үдәҶдёҖдёӘеұһжҖ§пјҢеҗҚеӯ—еҸ«imageUrlпјҢпјҲе…¶е®һе°ұжҳҜжіЁи§ЈйҮҢзҡ„йӮЈдёӘеҸӮж•°пјҢдҪ еҸ–иҝҷдёӘиҮӘе®ҡд№үзҡ„еұһжҖ§еҸ«д»Җд№Ҳе®ғе°ұеҸ«д»Җд№Ҳпјү
д»ҘдёҠе°ұжҳҜе…ідәҺвҖңAndroidеҹәзЎҖе…Ҙй—Ёд№ӢdataBindingеҰӮдҪ•дҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ