жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңJavaScriptжҖҺд№Ҳе®һзҺ°еӣҫзүҮжҮ’еҠ иҪҪвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
е®һзҺ°еӣҫзүҮжҮ’еҠ иҪҪжҲ‘们йңҖиҰҒе…ҲжҳҺзҷҪе…·дҪ“зҡ„еңәжҷҜпјҢдёҖиҲ¬жқҘиҜҙпјҢжҲ‘们дјҡеңЁйҰ–еұҸе…ҲеҠ иҪҪеҮ еј еӣҫзүҮпјҢе…¶д»–зҡ„еӣҫзүҮеҲҷе…ҲдёҚеҠ иҪҪпјҢеңЁйЎөйқўж»ҡеҠЁж—¶пјҢеӣҫзүҮеҝ«еҮәзҺ°еңЁи§ҶзӘ—дёӯзҡ„ж—¶еҖҷжүҚжқҘеҠ иҪҪеӣҫзүҮгҖӮдёәд»Җд№ҲиҰҒиҝҷд№Ҳе®һзҺ°е‘ўпјҢеӣ дёәеҜ№дәҺеӣҫзүҮеҫҲеӨҡзҡ„еңәжҷҜпјҢеҰӮжһңдёҖж¬ЎжҖ§еҠ иҪҪеҮәжүҖжңүзҡ„еӣҫзүҮпјҢеҸҜиғҪдјҡеҜјиҮҙйЎөйқўзҷҪеұҸж—¶й—ҙжҜ”иҫғй•ҝпјҢзү№еҲ«жҳҜеӣҫзүҮжҜ”иҫғеӨ§зҡ„ж—¶еҖҷгҖӮ
е®һзҺ°иҝҮзЁӢпјҡ
дҪҝз”Ёdata-*иҮӘе®ҡд№үж•°жҚ®еұһжҖ§з»ҷimgж Үзӯҫж–°еўһдёҖдёӘdata-srcеұһжҖ§
е…ЁеұҖзӣ‘еҗ¬ж»ҡеҠЁдәӢ件пјҢдҪҝз”ЁиҠӮжөҒеӨ„зҗҶеӣһи°ғеҮҪж•°
еңЁеӣһи°ғеҮҪж•°дёӯпјҢеҲӨж–ӯеӣҫзүҮжҳҜеҗҰе·Із»ҸеҮәзҺ°еңЁеҸҜи§ҶеҢәеҹҹпјҢеҰӮжһңе·Із»ҸеҮәзҺ°еңЁеҸҜи§ҶеҢәеҹҹпјҢеҲҷеҠ иҪҪиҜҘеӣҫзүҮ
йЎөйқўеҲқе§ӢеҢ–зҡ„ж—¶еҖҷжү§иЎҢдёҖдёӢеӣһи°ғеҮҪж•°пјҢдҝқиҜҒйҰ–еұҸжңүеӣҫзүҮжҳҫзӨә
еңЁиҝҷдёӘе®һзҺ°иҝҮзЁӢдёӯпјҢж¶үеҸҠдёҖдәӣзҹҘиҜҶзӮ№пјҢжҲ‘们жқҘеҝ«йҖҹеӣһйЎҫдёҖдёӢпјҡ
data-*жҳҜеҸҜиҮӘе®ҡд№үж•°жҚ®еұһжҖ§зҡ„еұһжҖ§пјҢеҸҜз”ЁеңЁжүҖжңүзҡ„HTMLе…ғзҙ дёҠйқўпјҢеөҢе…ҘиҮӘе®ҡд№үзҡ„ж•°жҚ®еҶ…е®№гҖӮиҝҷдәӣиҮӘе®ҡд№үзҡ„ж•°жҚ®еҸҜд»ҘеңЁHTMMLElement.datasetдёӯиў«и®ҝй—®еҲ°пјҢдҫӢеҰӮпјҡ
<img id="img" src="loading.gif" data-src="xxx.png" data-name="img" />
// и®ҝй—®dataset
const img = document.getElementById('img')
console.log(img.dataset.src); // xxx.png
console.log(img.dataset.name); // imgжҲ‘们е®һзҺ°еӣҫзүҮжҮ’еҠ иҪҪзҡ„жңҖз»Ҳзӣ®зҡ„пјҢе°ұжҳҜеңЁжҒ°еҪ“зҡ„ж—¶еҖҷдҪҝз”Ёdata-srcзҡ„еҖјжӣҝжҚўеҲ°srcпјҢеҠ иҪҪзңҹе®һзҡ„еӣҫзүҮгҖӮdata-*е®ҡд№үзҡ„ж•°жҚ®дёҚд»…еҸҜд»ҘеңЁjsдёӯи®ҝй—®пјҢд№ҹеҸҜд»ҘеңЁCSSдёӯи®ҝй—®пјҢе…·дҪ“еҸҜеҸӮиҖғпјҡdataset
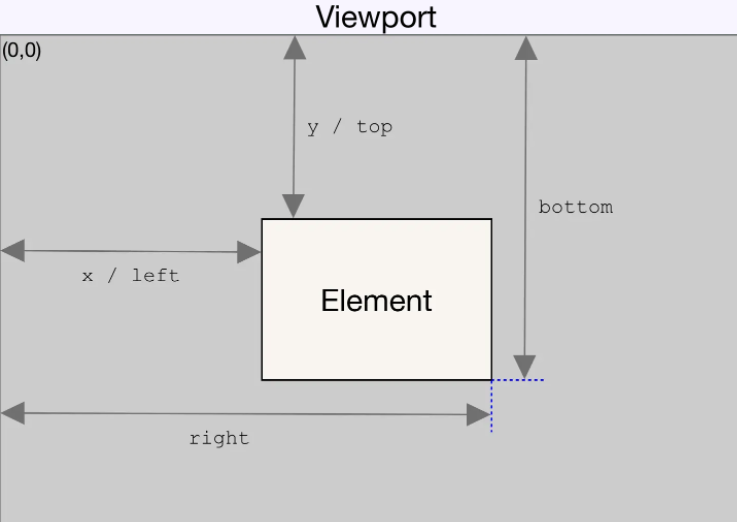
Element.getBoundingClientRect()ж–№жі•дјҡиҝ”еӣһдёҖдёӘDOMRectеҜ№иұЎпјҢе…¶еҢ…еҗ«дәҶеҪ“еүҚе…ғзҙ зҡ„еӨ§е°ҸпјҢд»ҘеҸҠзӣёеҜ№дәҺи§ҶзӘ—зҡ„дҪҚзҪ®дҝЎжҒҜгҖӮеҗ¬еҗҚеӯ—еҸҜиғҪдјҡжңүзӮ№иҝ·зіҠпјҢдҪҶжҳҜз»“еҗҲеӣҫжқҘзңӢе°ұжҜ”иҫғеҘҪзҗҶи§ЈдәҶпјҡ

DOMRectеҜ№иұЎдёӯзҡ„widthе’ҢheightжҳҜеҢ…еҗ«дәҶе…ғзҙ зҡ„paddingе’Ңborder-widthпјҢе…¶дҪҚзҪ®дҝЎжҒҜжҢҮзҡ„жҳҜеҢ…еҗ«е…ғзҙ зҡ„жңҖе°Ҹзҹ©еҪўзҡ„жҜҸжқЎиҫ№и·қзҰ»и§ҶзӘ—еҺҹзӮ№(0,0)зҡ„дҪҚзҪ®гҖӮ
з”ұдәҺжҲ‘们дјҡе…ЁеұҖзӣ‘еҗ¬scrollж»ҡеҠЁдәӢ件пјҢеҰӮжһңжҜҸж¬Ўж»ҡеҠЁйғҪи§ҰеҸ‘еӣһи°ғеҮҪж•°зҡ„иҜқдјҡйҖ жҲҗдёҚеҝ…иҰҒзҡ„и®Ўз®—жҲҗжң¬пјҢеӣ жӯӨжҲ‘们иҖғиҷ‘дҪҝз”ЁиҠӮжөҒжқҘеӨ„зҗҶж»ҡеҠЁдәӢ件гҖӮиҠӮжөҒзҡ„е…·дҪ“з»ҶиҠӮе°ұдёҚеңЁжӯӨйҮҚеӨҚпјҢжҲ‘们е…Ҳз®ҖеҚ•е®һзҺ°дёҖдёӘиҠӮжөҒпјҡ
function throttle(fn, delay = 200) {
let timer = null;
return function() {
if (timer) return;
timer = setTimeout(() => {
fn.apply(this, arguments);
timer = null;
}, delay);
}
}жңүеҮ дёӘеҫҲзӣёдјјзҡ„вҖқheightвҖңпјҢжҲ‘们е°ұз®ҖеҚ•йғҪжўізҗҶдёҖдёӢпјҡ
window.innerHeightпјҡжөҸи§ҲеҷЁеҸҜи§ҶеҢәеҹҹзҡ„й«ҳеәҰпјӣеҰӮжһңжңүж°ҙе№іж»ҡеҠЁжқЎпјҢд№ҹдјҡеҢ…еҗ«ж»ҡеҠЁжқЎй«ҳеәҰ
window.outerHeightпјҡиҺ·еҸ–ж•ҙдёӘжөҸи§ҲеҷЁзҡ„й«ҳеәҰ
Element.scrollHeightпјҡе…ғзҙ еҶ…е®№зҡ„й«ҳеәҰпјҢеҢ…жӢ¬з”ұдәҺжәўеҮәеҜјиҮҙйҡҗи—Ҹзҡ„еҶ…е®№й«ҳеәҰ
Element.clientHeightпјҡе…ғзҙ еҶ…йғЁзҡ„й«ҳеәҰпјҢеҢ…еҗ«еҶ…иҫ№и·қпјҢдҪҶдёҚеҢ…жӢ¬ж°ҙе№іж»ҡеҠЁжқЎгҖҒиҫ№жЎҶгҖҒеӨ–иҫ№и·қ
иҝҷйҮҢжҲ‘们дҪҝз”ЁinnerHeightеҚіеҸҜпјҢеӣ дёәжҲ‘们жҳҜеңЁwindowеҜ№иұЎдёҠзӣ‘еҗ¬scrollж»ҡеҠЁдәӢ件гҖӮ
еҮҶеӨҮе·ҘдҪңе·Із»Ҹе®ҢжҜ•пјҢжҺҘдёӢжқҘе°ұзӣҙжҺҘдёҠжүӢд»Јз ҒгҖӮ
д»Јз ҒдёӯйғҪжңүзӣёеә”зҡ„жіЁйҮҠпјҢеңЁдәҶи§ЈдёҠйқўзҡ„еҮҶеӨҮзҹҘиҜҶеҗҺпјҢд»Јз Ғе°ұжҢәз®ҖеҚ•зҡ„дәҶпјҡ
// дҪҝз”ЁforеҫӘзҺҜжү№йҮҸеҲӣе»әimgпјҢhtmlдёӯеҸҜжІЎжңүv-forеҸҜд»ҘдҪҝз”Ё
for (let index = 0; index < 10; index++) {
let img = document.createElement("img");
img.src = "./loading.gif";
img.dataset.src = "./dog.jfif"; // з”ұдәҺжҲ‘们жҳҜйҖҡиҝҮjsеҲӣе»әзҡ„пјҢеӣ жӯӨе°ұж— жі•зӣҙжҺҘдҪҝз”Ёdata-*пјҢеҰӮжһңжҳҜеңЁhtmlдёҠйқўпјҢйңҖиҰҒж·»еҠ жӯӨеұһжҖ§
document.body.appendChild(img);
img = null;
}
// иҠӮжөҒ
function throttle(fn, delay = 200) {
let timer = null;
return function () {
if (timer) return;
timer = setTimeout(() => {
fn.apply(this, arguments);
timer = null;
}, delay);
};
}
// жҮ’еҠ иҪҪ-еӣһи°ғеҮҪж•°
function lazyLoad() {
const imgs = document.querySelectorAll('img[data-src]');
if (!imgs.length) return;
imgs.forEach(img => {
const rect = img.getBoundingClientRect();
if (rect.top < window.innerHeight) {
img.src = img.dataset.src;
img.removeAttribute('data-src'); // жҲ‘们жҳҜйҖҡиҝҮimg[data-src]жҹҘжүҫжүҖжңүimgж Үзӯҫзҡ„пјҢжёІжҹ“еҗҺе°ұеҲ йҷӨdata-srcеҸҜеҮҸе°‘forEachеҫӘзҺҜзҡ„и®Ўз®—жҲҗжң¬
}
})
}
// е…ЁеұҖзӣ‘еҗ¬scrollж»ҡеҠЁдәӢ件
window.addEventListener('scroll', throttle(() => {
lazyLoad();
}, 100));
// еҲқе§ӢеҢ–зҡ„ж—¶еҖҷжү§иЎҢдёҖдёӢеҠ иҪҪеӣҫзүҮзҡ„еҮҪж•°
lazyLoad();<style>
body {
display: flex;
flex-direction: column;
align-items: center;
}
img {
margin: 10px auto;
width: 600px;
height: 400px;
object-fit: cover;
border-radius: 4px;
border: 1px solid #070707;
}
</style>йҰ–еұҸеұ•зӨәпјҡ

йҰ–е…ҲжҲ‘们дјҡй»ҳи®ӨеҠ иҪҪдёүеј еӣҫзүҮпјҢжҹҘзңӢе…ғзҙ иҠӮзӮ№пјҢиҝҷдёүеј еӣҫзүҮзҡ„data-srcйғҪжІЎжңүпјҢиҖҢеҸҰеӨ–жІЎжңүеҠ иҪҪзҡ„еӣҫзүҮжҳҜжңүdata-srcзҡ„гҖӮ
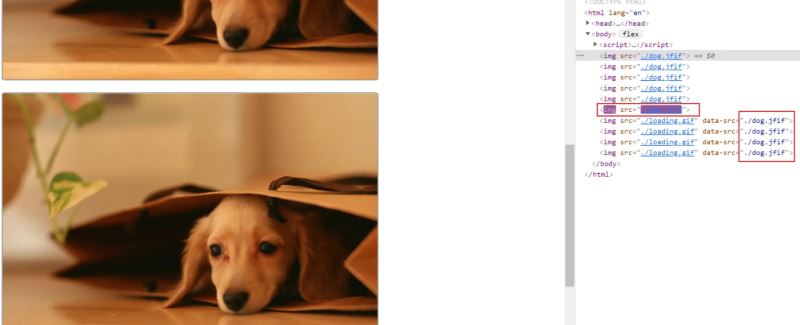
ж»ҡеҠЁдёӯеұ•зӨәпјҡ

ж»ҡеҠЁж—¶дјҡи§ҰеҸ‘еӣҫзүҮеҠ иҪҪзҡ„еӣһи°ғеҮҪж•°пјҢDOMж ‘д№ҹдјҡи·ҹзқҖж”№еҸҳ
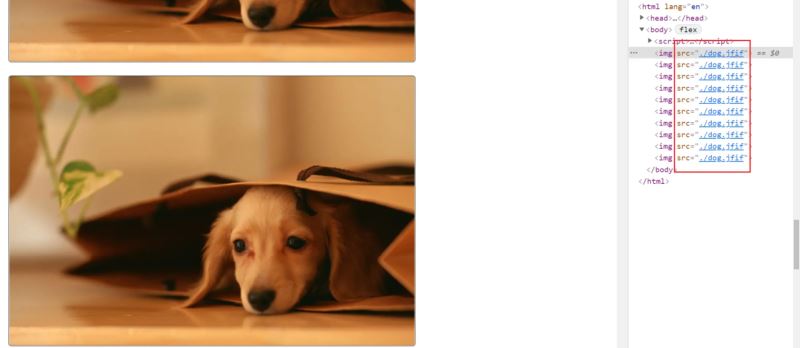
ж»ҡеҠЁз»“жқҹеұ•зӨә

жүҖжңүеӣҫзүҮйғҪе°ҶеҸӘжңүsrcпјҢжІЎжңүdata-srcгҖӮ
вҖңJavaScriptжҖҺд№Ҳе®һзҺ°еӣҫзүҮжҮ’еҠ иҪҪвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ