您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容介绍了“JS如何实现简单的九宫格抽奖”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
结构
<body> <div id="fa"> <div class="option">1</div> <div class="option">5</div> <div class="option">3</div> <div class="option">4</div> <div id="start">开始抽奖</div> <div class="option">5</div> <div class="option">6</div> <div class="option">7</div> <div class="option">8</div> </div> </body>
样式
<style>
#fa {
width: 600px;
height: 600px;
border: 1px solid red;
}
#fa>div {
width: 33%;
height: 33%;
border: 1px solid red;
float: left;
line-height: 200px;
text-align: center;//文本居中
font-size: 40px;
font-weight: 800;//加粗字体
}
#start {
cursor: pointer;//使鼠标移入时出现小手图标
background-color: pink;
}
</style>JS实现抽奖
逻辑分析:
1.点击中间的开始抽奖时触发一个定时器
2.触发定时器后,随机生成一个数字,通过这个数字来获取当前所在元素
3.设置一个时间来结束定时器,结束抽奖
<script>
let btn = document.getElementById('start');//获取到开始抽奖按钮
let options = document.getElementsByClassName('option');//获取到8个奖区
let timer =null;//防止定时器多次触发,初始值设为null
//为btn绑定一个单击事件
btn.onclick = function () {
//设置一个初始值 作为时间判断
let num = 0;
if (timer == null) {
//触发一个定时器
timer = setInterval(function () {
num++;
//随机产生一个0 - 7 的数字 通过该数字作为数组的下标来获取到div
let ran = Math.round(Math.random() * (7 - 0) + 0);
//round是因为Math.random() * (7 - 0) + 0)取出的随机数是含小数的一串数字,所以需要取整
//改变选中的元素背景颜色之前,将所有元素的背景颜色恢复
for (let i = 0; i < options.length; i++) {
options[i].style.backgroundColor = '';
}
//给选中的元素设置一个背景颜色
options[ran].style.backgroundColor = 'tomato';
//给定时器一个时间,到时间停止定时器
if(num == 5){
clearInterval(timer)
}
}, 1000)
}
}
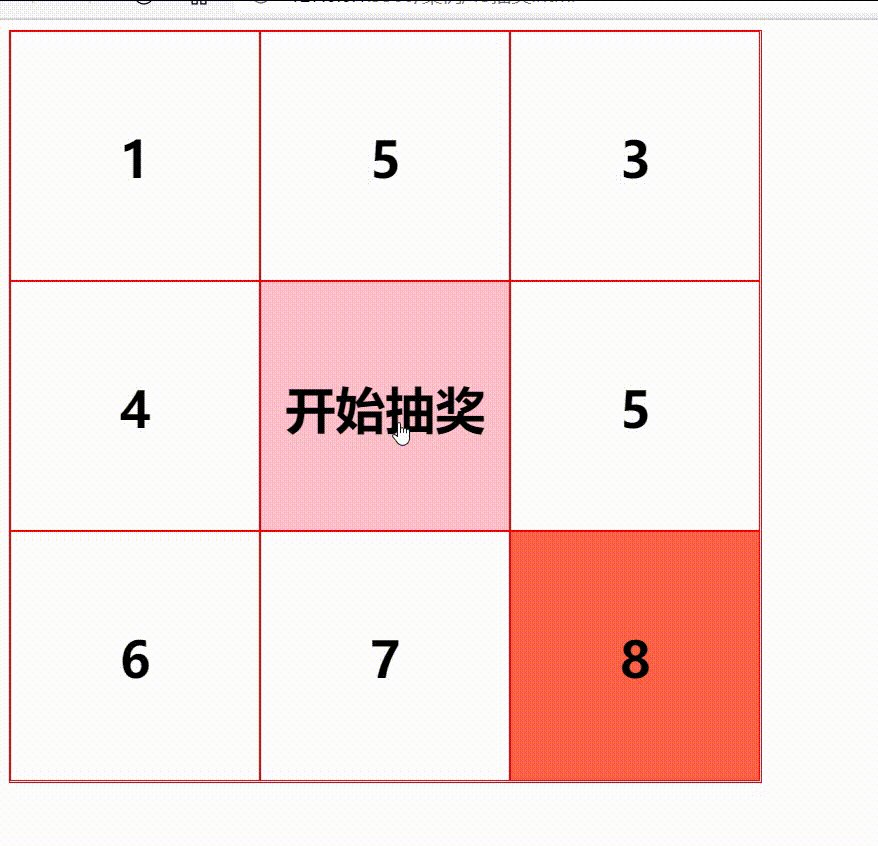
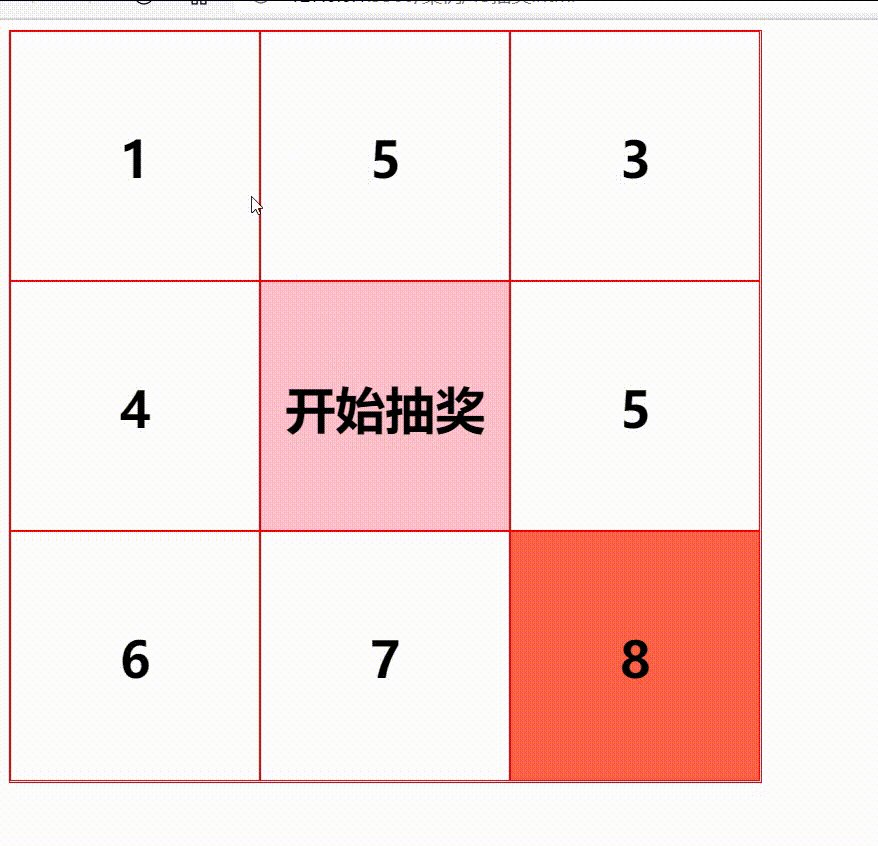
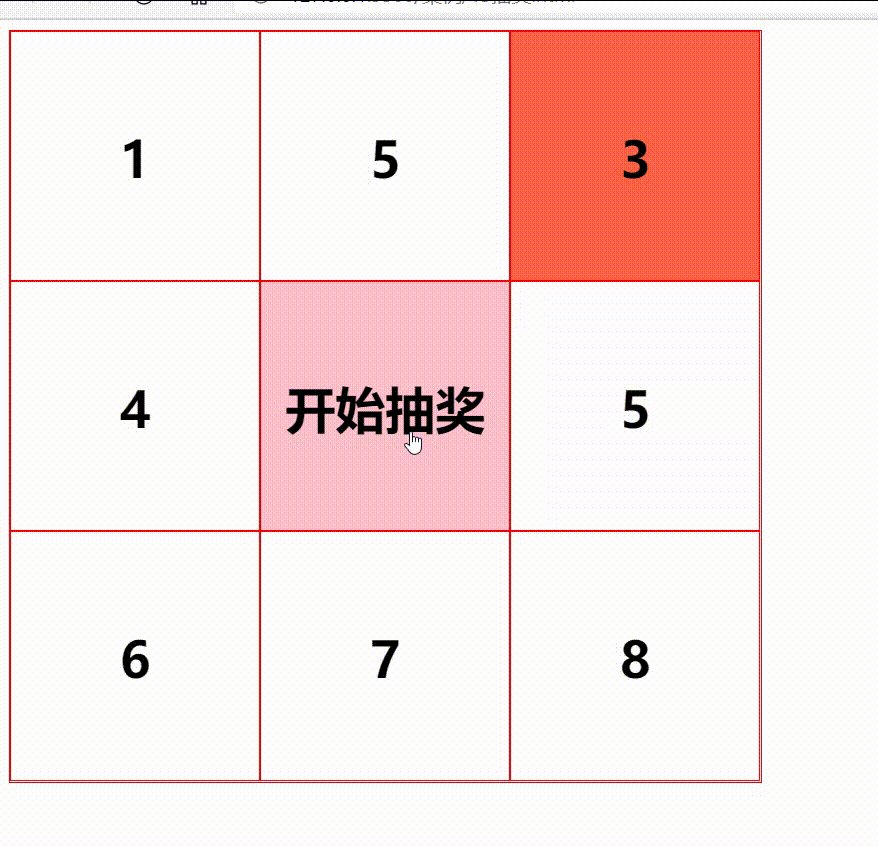
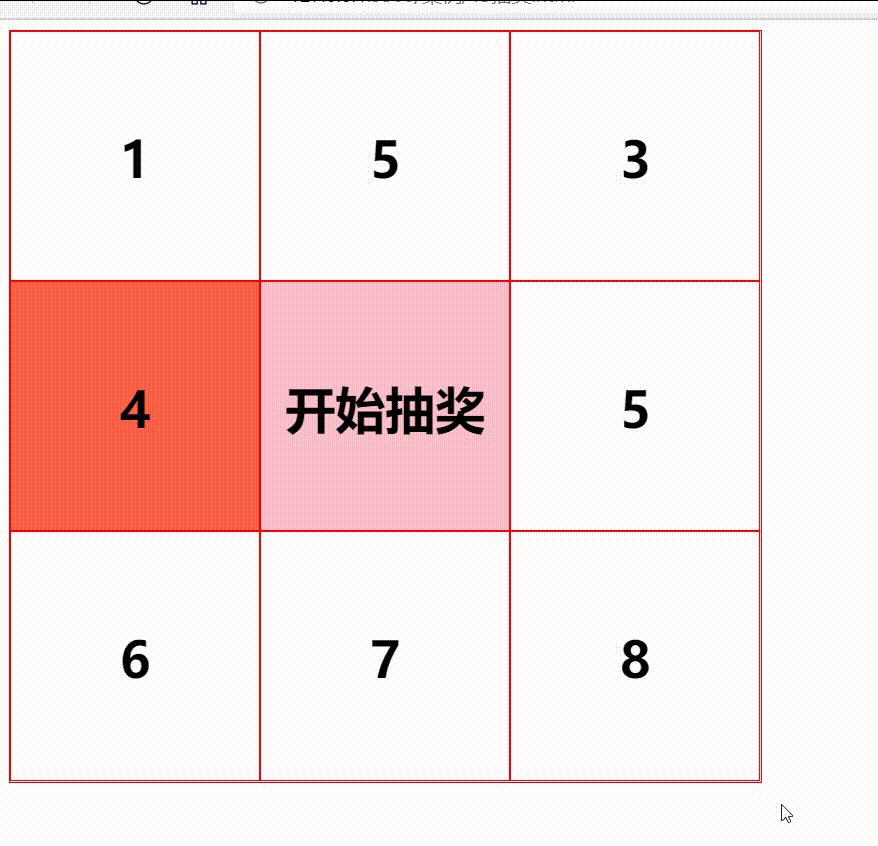
</script>效果

“JS如何实现简单的九宫格抽奖”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。