您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
一个对话框就是一个小窗体,提示用户做出决定或输入额外的信息。对话框不填满屏幕,通常用于模态事件,要求用户采取某些行动,程序才能继续往下执行。下面用在程序里程序具体说明Dialog的使用
activity_main.xml中的内容:
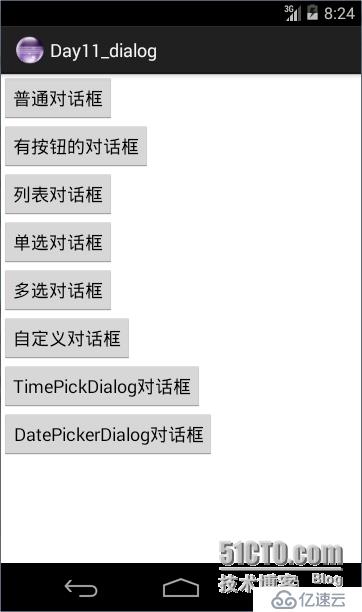
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:onClick="showDialog" android:text="普通对话框" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/button1" android:onClick="showDialog" android:text="有按钮的对话框" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/button2" android:onClick="showDialog" android:text="列表对话框" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/button3" android:onClick="showDialog" android:text="单选对话框" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/button4" android:onClick="showDialog" android:text="多选对话框" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/button5" android:onClick="showDialog" android:text="自定义对话框" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/button6" android:onClick="showDialog" android:text="TimePickDialog对话框" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/button7" android:onClick="showDialog" android:text="DatePickerDialog对话框" /> </RelativeLayout>

新建一个dialog_button_item.xml布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <Button android:id="@+id/button1" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button4" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>
MainActivity.java中的内容:
package com.zzh.day11_dialog;
import java.util.Calendar;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.DatePickerDialog;
import android.app.DatePickerDialog.OnDateSetListener;
import android.app.TimePickerDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.content.DialogInterface.OnMultiChoiceClickListener;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/**
* @param view
*/
public void showDialog(View view)
{
switch (view.getId())
{
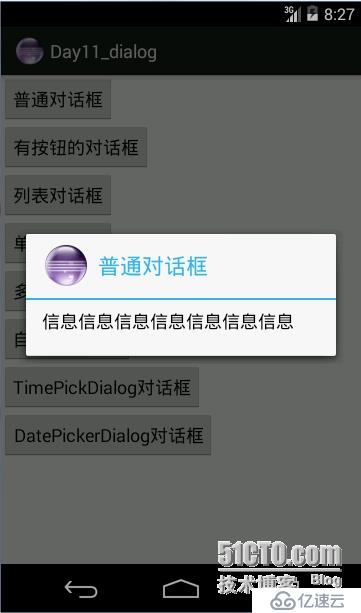
case R.id.button1://普通对话框
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("普通对话框");//设置对话框的标题
builder.setIcon(R.drawable.ic_launcher);//设置对话框的小图标
builder.setMessage("信息信息信息信息信息信息信息");//设置对话框要显示的信息
AlertDialog ad = builder.create();//创建AlertDialog的对象
ad.show();//设置对话框显示
break;
case R.id.button2://有按钮的对话框
/**
* setPositiveButton,setNegativeButton,setNeutralButton中参数的意义
* 参数一:按钮上要显示的文字
* 参数二:按钮的点击事件
*
*/
new AlertDialog.Builder(this).setTitle("按钮").setIcon(R.drawable.ic_launcher)//
.setMessage("有按钮的对话框")//
.setPositiveButton("OK", new OnClickListener()//对OK按钮的事件进行监听,处理。后边的setNegativeButton,setNeutralButton,也是一样的。
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "你点击了OK按钮", Toast.LENGTH_SHORT).show();
}
})//
.setNegativeButton("Cencel", null)//
.setNeutralButton("SO SO", null).show();
break;
case R.id.button3://对话框的内容是一个列表
new AlertDialog.Builder(this).setTitle("列表").setIcon(R.drawable.ic_launcher)//
.setItems(new String[]{"条目一","条目二","条目三","条目四"}, new OnClickListener()
{
/*
* DialogInterface dialog:被点击的对象
* int which:被点击的位置
*/
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, which+"----", Toast.LENGTH_SHORT).show();
}
}).show();
break;
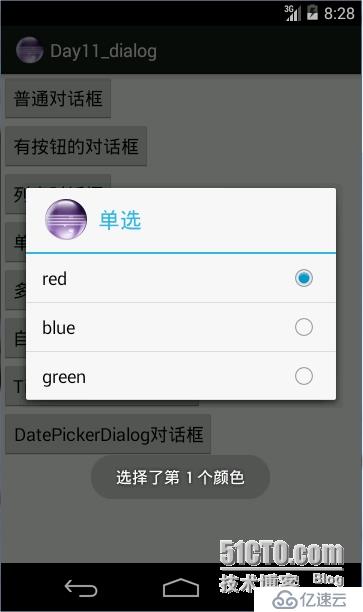
case R.id.button4://对话框中的内容是一个单选列表
/**
* setSingleChoiceItems中的参数意义
* 参数一:单选框中有哪些条目,是一个数组
* 参数二:默认被选中的单选框
* 参数三:点击事件
* 重载的方法:
* setSingleChoiceItems(int itemsId, int checkedItem, DialogInterface.OnClickListener listener)
* 参数一:是把数组定义在xml文件中,在Java文件中使用R.array....引用。
* */
new AlertDialog.Builder(this).setTitle("单选").setIcon(R.drawable.ic_launcher)//
.setSingleChoiceItems(new String[]{"red","blue","green"}, -1, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(MainActivity.this, "选择了第 "+(which+1)+" 个颜色", Toast.LENGTH_SHORT).show();
}
}).show();
break;
case R.id.button5://多选对话框
/**
* setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, DialogInterface.OnMultiChoiceClickListener listener)
* 参数一:多选框中的条目;
* 参数二:是否被选中,如果是null,则都没有选中
* 参数三:与单选框的事件不同,DialogInterface.OnMultiChoiceClickListener
* */
new AlertDialog.Builder(this).setTitle("多选").setIcon(R.drawable.ic_launcher)//
.setMultiChoiceItems(new String[]{"red","blue","green"}, null, new OnMultiChoiceClickListener()
{
/* onClick(DialogInterface dialog, int which, boolean isChecked)
* 参数一:被点击的对象;
* 参数二:被点击的位置,位置是从0开始的
* 参数三:被点击的对象是否选中,如果选中则是true,如果取消选中,则是false
*/
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked)
{
Toast.makeText(MainActivity.this, "选择了第 "+(which+1)+" 个颜色", Toast.LENGTH_SHORT).show();
}
}).show();
break;
case R.id.button6://自定义对话框
View view_button = getLayoutInflater().inflate(R.layout.dialog_button_item, null);//转换模板,将定义好的按钮小xml文件转换成View对象
final AlertDialog dialog = new AlertDialog.Builder(this).setTitle("自定义").setIcon(R.drawable.ic_launcher).setView(view_button).create();//
dialog.show();
Button btn = (Button) view_button.findViewById(R.id.button1);//给按钮设置点击事件
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "lalalla", Toast.LENGTH_SHORT).show();
dialog.dismiss();//事件执行完成以后,对话框消失
}
});
break;
case R.id.button7://时间选择对话框,时分
/**
* TimePickerDialog(Context context, TimePickerDialog.OnTimeSetListener callBack, int hourOfDay, int minute, boolean is24HourView)
* 参数一:上下文
* 参数二:TimePickerDialog的点击事件,
* 参数三:小时
* 参数四:分钟
* 参数五:是否使用24小时制,是true
* */
TimePickerDialog tpd = new TimePickerDialog(this,new TimePickerDialog.OnTimeSetListener()//此监听事件的接口是在TimePickerDialog.OnTimeSetListener()
{
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute)
{
Toast.makeText(MainActivity.this, " "+hourOfDay+":"+minute, Toast.LENGTH_SHORT).show();
}
},1,1,true );
tpd.show();
break;
case R.id.button8://日期选择对话框,年月日
/**
* DatePickerDialog(Context context, DatePickerDialog.OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth)
* 参数一:上下文
* 参数二:DatePickerDialog的点击事件,
* 参数三:设置年
* 参数四:设置月份
* 参数五:设置日
*/
DatePickerDialog dpd = new DatePickerDialog(this, new OnDateSetListener()
{
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth)
{
Toast.makeText(MainActivity.this, " "+year+" : "+(monthOfYear+1)+" : "+dayOfMonth, Toast.LENGTH_SHORT).show();
}
}, Calendar.getInstance().get(Calendar.YEAR), Calendar.getInstance().get(Calendar.MONTH), Calendar.getInstance().get(Calendar.DAY_OF_MONTH));
dpd.show();
break;
}
}
}显示的效果示例:


有兴趣的,可以使用程序慢慢研究。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。