жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңжҖҺд№ҲдҪҝз”ЁHTML+CSS+JavaScriptе®һзҺ°ж”ҫеӨ§й•ңж•ҲжһңвҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңжҖҺд№ҲдҪҝз”ЁHTML+CSS+JavaScriptе®һзҺ°ж”ҫеӨ§й•ңж•ҲжһңвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
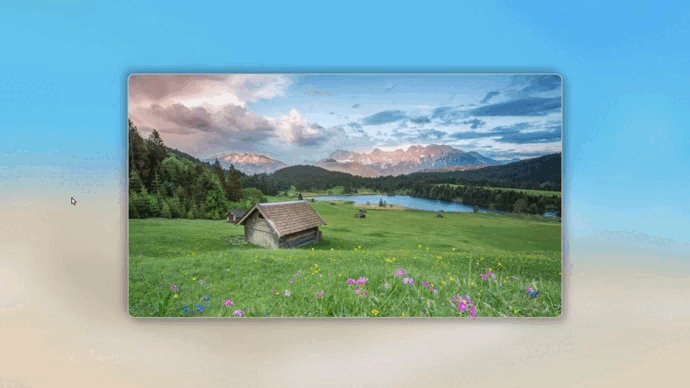
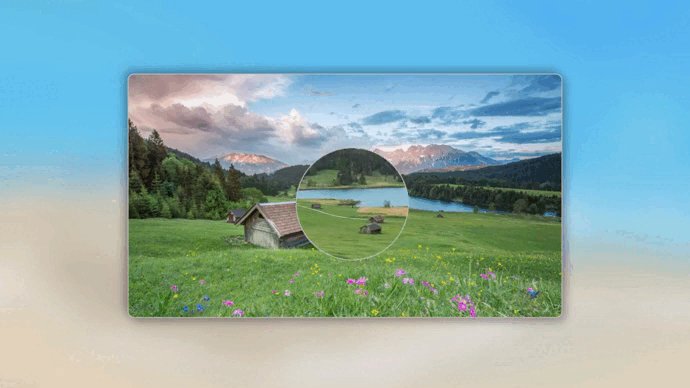
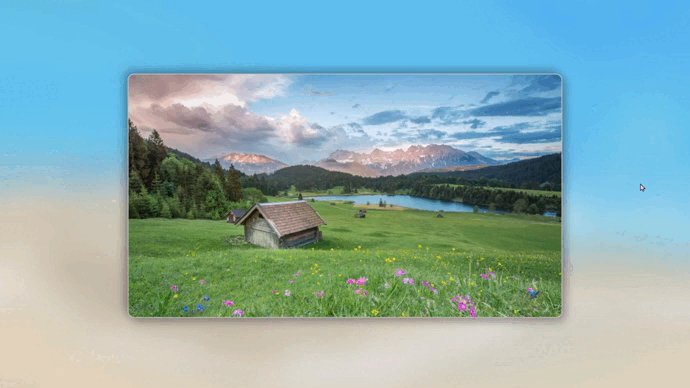
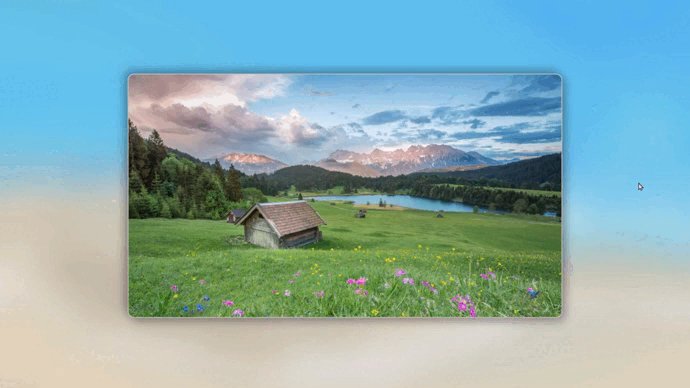
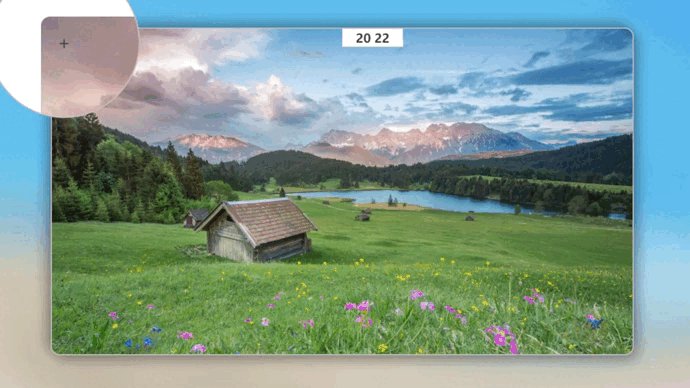
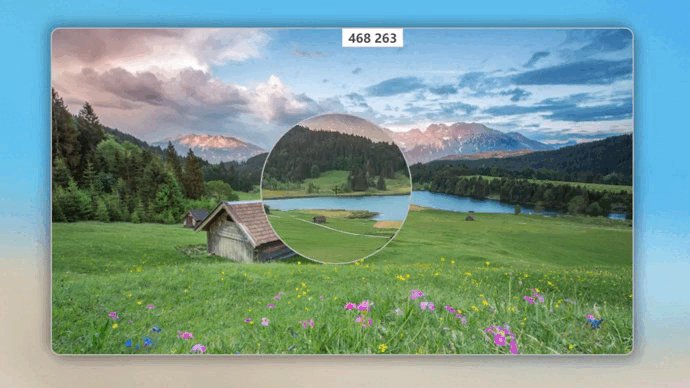
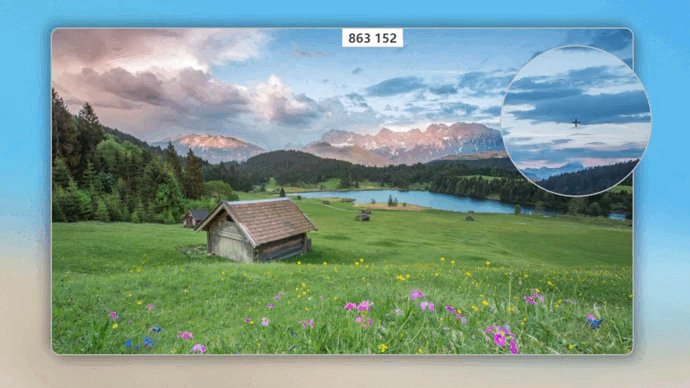
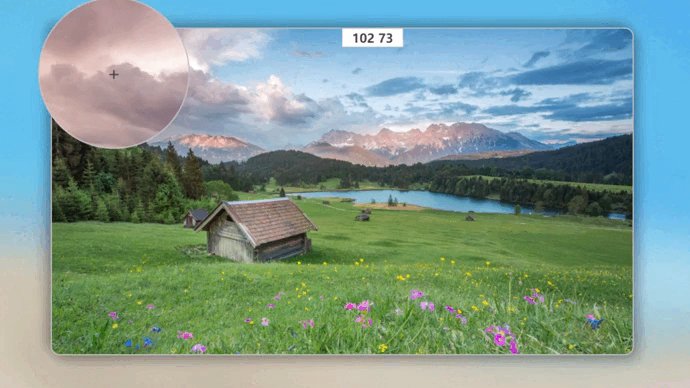
ж•Ҳжһңжј”зӨә

JS иҜҰи§Ј
HTML е’Ң CSS йғЁеҲҶж”ҫеңЁдәҶж–Үз« жңҖеҗҺзҡ„жәҗд»Јз ҒдёӯпјҢиҝҷйҮҢеҸӘеҜ№ JS йғЁеҲҶиҝӣиЎҢиҜҰи§ЈпјҒ
йҰ–е…ҲпјҢйңҖиҰҒиҺ·еҸ–ж“ҚдҪңзҡ„еҜ№иұЎпјҡ
еӣҫзүҮеұ•зӨәжЎҶпјҲйј ж Ү移е…ҘдәӢ件пјү
ж”ҫеӨ§й•ңпјҲжҳҫзӨәе’Ңи·ҹйҡҸйј ж Үпјү
ж”ҫеӨ§й•ңдёӯзҡ„еӣҫзүҮпјҲж”№еҸҳдҪҚзҪ®пјү
let imgShow = document.querySelector('.img-show'); // еӣҫзүҮеұ•зӨәжЎҶ
let imgLarge = document.querySelector('.img-large'); // ж”ҫеӨ§й•ң
let img = document.querySelector('img'); // ж”ҫеӨ§й•ңдёӯеӣҫзүҮз»ҷеӣҫзүҮеұ•зӨәжЎҶж·»еҠ дәӢ件зӣ‘еҗ¬еҷЁпјҢйј ж Ү移е…ҘеӣҫзүҮеұ•зӨәжЎҶж—¶пјҢжҳҫзӨәж”ҫеӨ§й•ңпјҡ
imgShow.addEventListener('mouseover', function() {
// йј ж Ү移е…ҘеӣҫзүҮж—¶пјҢжҳҫзӨәж”ҫеӨ§й•ң
imgLarge.style.display = "block";
});йј ж ҮеңЁеӣҫзүҮеұ•зӨәжЎҶдёӯ移еҠЁж—¶зҡ„дәӢ件зӣ‘еҗ¬еҷЁпјҡ
imgShow.addEventListener('mousemove', function(event) {
// и®Ўз®—йј ж ҮеңЁеӣҫзүҮеұ•зӨәжЎҶдёӯзӣёеҜ№дҪҚзҪ®
let x = event.pageX - this.offsetLeft;
let y = event.pageY - this.offsetTop;
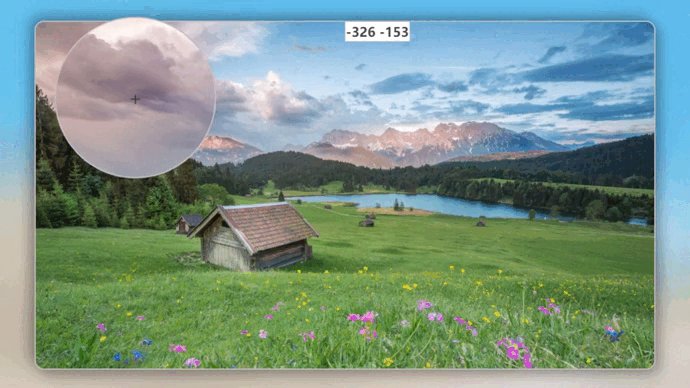
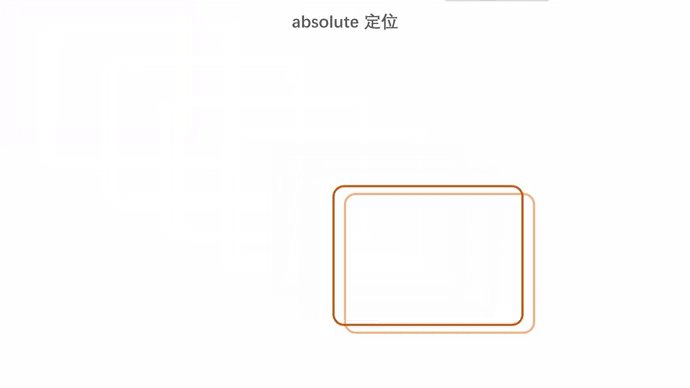
});жіЁж„Ҹпјҡжү“еҚ°еҮә xпјҢy зҡ„еҖјдјҡеҸ‘зҺ°пјҢйј ж ҮзӣёеҜ№еӣҫзүҮеұ•зӨәжЎҶзҡ„дҪҚзҪ®дјҡеҮәзҺ°иҙҹеҖјпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

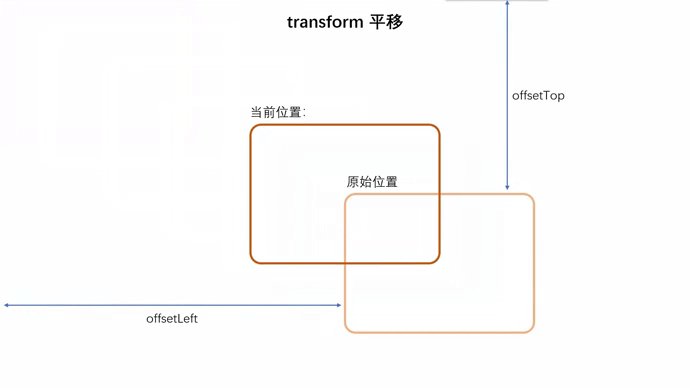
иҖҢзҗҶи®әдёҠеә”иҜҘйғҪжҳҜжӯЈеҖјпјҢиҝҷжҳҜеӣ дёәеӣҫзүҮеұ•зӨәжЎҶйҮҮз”Ёзҡ„жҳҜ absolute е®ҡдҪҚпјҢ并且用 transform иҝӣиЎҢдәҢ次平移е®һзҺ°дәҶж°ҙе“ҒеһӮзӣҙеұ…дёӯпјҢжҲ‘们е…ҲжҡӮж—¶е°Ҷ transform зҡ„平移ж•ҲжһңжіЁйҮҠжҺүпјҢеҶҚж¬Ўжү“еҚ° xпјҢy зҡ„еҖјпјҡ

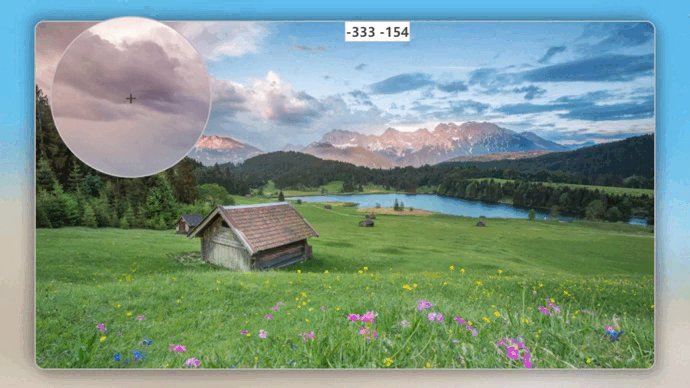
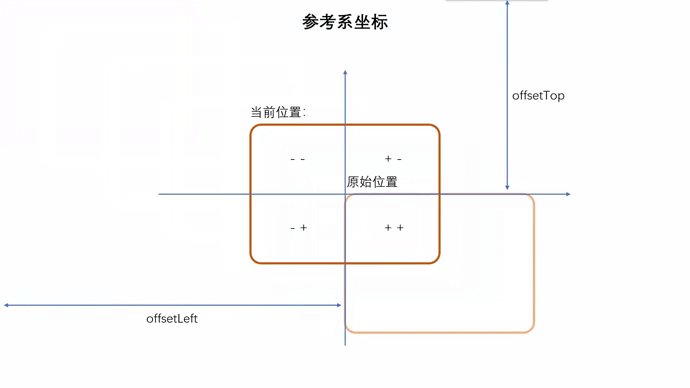
еҸ‘зҺ°зӣёеҜ№дҪҚзҪ®е…ЁйғЁеҸҳжҲҗдәҶжӯЈеҖјпјҢз”ұжӯӨеҸҜи§Ғпјҡtransform 平移зҡ„дҪҚзҪ®жҳҜдёҚеҪұе“Қ ofsetLeft е’Ң offsetTop зҡ„еҖјгҖӮеҜ№дәҺabsolute е®ҡдҪҚпјҢofsetLeft е’Ң offsetTop дҫқж—§дҪҝз”ЁеҺҹе§ӢдҪҚзҪ®зҡ„еҖјпјҢ并且еқҗж Үзі»д№ҹдёҚдјҡеҸ‘з”ҹж”№еҸҳпјҢдҫқж—§жҳҜеҺҹе§ӢдҪҚзҪ®зҡ„е·ҰдёҠи§’пјҢиҝҷе°ұжҳҜдёәд»Җд№ҲдјҡеҮәзҺ°иҙҹеҖјпјҢз”ЁдёҖеј еҠЁеӣҫжқҘеҪўе®№дёҖдёӢйј ж ҮзӣёеҜ№дҪҚзҪ®еҸӮиҖғеқҗж Үзі»пјҡ

еҰӮжһңзҗҶи§ЈдәҶ x е’Ң y зҡ„еҖјеҰӮдҪ•еҶіе®ҡпјҢе°ұеҸҜд»ҘиҝӣиЎҢдёӢдёҖжӯҘдәҶпјҢдёӢйқўдјҡж №жҚ® x е’Ң y зҡ„еҖјиҝӣиЎҢдёҖдәӣж•°еӯҰи®Ўз®—пјҒ
жҺҘдёӢжқҘе®һзҺ°ж”ҫеӨ§й•ңи·ҹйҡҸйј ж Ү移еҠЁпјҡ
// ж”ҫеӨ§й•ңи·ҹйҡҸйј ж Ү移еҠЁ imgLarge.style.left = (x + 480 - 125)+'px'; imgLarge.style.top = (y + 270 - 125)+'px';
ж №жҚ®дёҠиҝ°зҡ„еқҗж Үзі»пјҢпјҲx + 480пјүжҳҜдёәдәҶи®©ж”ҫеӨ§й•ңе§Ӣз»Ҳи·ҹйҡҸйј ж ҮпјҢпјҲ - 125пјүжҳҜдёәдәҶи®©йј ж Үе§Ӣз»ҲдҝқжҢҒеңЁж”ҫеӨ§й•ңдёӯй—ҙпјҢеӣ дёәж”ҫеӨ§й•ңзҡ„е®Ҫдёә 250pxгҖӮеҰӮжһңдёҚзҗҶи§ЈпјҢеҸҜд»Ҙе…ҲжҠҠ +480 е’Ң -125 еҺ»жҺүжҹҘзңӢж•ҲжһңпјҢ然еҗҺйҖҗдёӘеҠ дёҠеҺ»еҶҚжҹҘзңӢж•ҲжһңгҖӮиҝҷйҮҢдёҚеҶҚжј”зӨәпјҒ
йҷҗеҲ¶ж”ҫеӨ§й•ңзҡ„жҹҘзңӢиҢғеӣҙпјҡ
// ж”ҫеӨ§й•ңи¶…еҮәиҢғеӣҙеҗҺж¶ҲеӨұ
if (x < -480 || x > 480 || y < -270 || y > 270) {
imgLarge.style.display = "none";
}ж”ҫеӨ§й•ңдёӯеӣҫзүҮзҡ„移еҠЁпјҡ
// ж”ҫеӨ§й•ңдёӯеӣҫзүҮдҪҚзҪ®зҡ„移еҠЁ img.style.left = (-(x+480)*2 + 125)+'px'; img.style.top = (-(y+270)*2 + 125)+'px';
еҺҹзҗҶе°ұжҳҜи®Ўз®—еҮәдёӨдёӘеӣҫзүҮд№Ӣй—ҙзҡ„жҜ”дҫӢпјҢ然еҗҺж №жҚ®йј ж ҮеңЁеӣҫзүҮеұ•зӨәжЎҶдёӯзҡ„зӣёеҜ№дҪҚзҪ®пјҢи®Ўз®—еҮәж”ҫеӨ§й•ңдёӯеӣҫзүҮзҡ„дҪҚзҪ®еҒҸ移йҮҸпјҢи®©ж”ҫеӨ§й•ңдёӯзҡ„еӣҫзүҮе®һзҺ°з§»еҠЁгҖӮ
пјҲx+480пјүеӣһеҪ’еҺҹе§ӢдҪҚзҪ®еқҗж Үзі»
*2 жҳҜдёӨеј еӣҫзүҮзҡ„жҜ”дҫӢ
-(x+480)*2 еҠ иҙҹеҸ·жҳҜдёәдәҶеҗҢж–№еҗ‘移еҠЁпјҢдёҚ然移еҠЁж–№еҗ‘жҳҜзӣёеҸҚзҡ„пјҢеҸҜд»ҘиҮӘиЎҢе°қиҜ•пјҒ
+125 еҰӮжһңдёҚеҠ зҡ„иҜқдҪ дјҡеҸ‘зҺ°ж”ҫеӨ§дҪҚзҪ®е’ҢеҺҹе§ӢдҪҚзҪ®еҜ№дёҚдёҠпјҢеҸҜд»ҘиҮӘиЎҢе°қиҜ•пјҒ
жәҗд»Јз Ғ
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>ж”ҫеӨ§й•ңж•Ҳжһң</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: url(./images/bg.jpg);
background-size: cover;
}
/* иғҢжҷҜеӣҫзүҮй«ҳж–ҜжЁЎзіҠ */
body::before {
content: "";
position: absolute; /* дёҖе®ҡиҰҒз”Ёз»қеҜ№е®ҡдҪҚ */
width: 100%;
height: 100%;
backdrop-filter: blur(30px); /* жЁЎзіҠеҚҠеҫ„ */
}
.img-show {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 960px;
height: 540px;
border: 2px solid #bebebe;
border-radius: 15px;
box-shadow: 8px 8px 20px rgba(0, 0, 0, .3), -8px -8px 20px rgba(0, 0, 0, .3);
background: url(./images/show.jpg);
background-size: cover;
}
.img-show .img-large {
display: none;
position: absolute;
width: 250px;
height: 250px;
border: 2px solid #bebebe;
border-radius: 125px;
overflow: hidden;
background-color: #fff;
}
/* ж”ҫеӨ§й•ңдёӯй—ҙзҡ„еҮҶеҝғ */
.img-show .img-large::after {
content: "+";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
color: #3e3e3e;
font-size: 30px;
}
/* ж”ҫеӨ§й•ңжҳҫзӨәж—¶йҡҗи—Ҹйј ж ҮжҢҮй’Ҳ */
.img-show .img-large:hover {
cursor: none;
}
.img-show .img-large img {
position: absolute;
width: 1920px;
border-radius: 15px;
}
</style>
</head>
<body>
<div class="img-show">
<div class="img-large">
<img src="./images/show.jpg" alt="">
</div>
</div>
<script>
// иҺ·еҸ–йңҖиҰҒж“ҚдҪңзҡ„еҜ№иұЎ
let imgShow = document.querySelector('.img-show');
let imgLarge = document.querySelector('.img-large');
let img = document.querySelector('img');
// йј ж Ү移е…ҘеӣҫзүҮж—¶пјҢжҳҫзӨәж”ҫеӨ§й•ң
imgShow.addEventListener('mouseover', function() {
imgLarge.style.display = "block";
});
// ж”ҫеӨ§й•ңи·ҹйҡҸйј ж Ү移еҠЁ
imgShow.addEventListener('mousemove', function(event) {
// и®Ўз®—йј ж ҮеңЁеӣҫзүҮеұ•зӨәжЎҶдёӯзӣёеҜ№дҪҚзҪ®
let x = event.pageX - this.offsetLeft;
let y = event.pageY - this.offsetTop;
// ж”ҫеӨ§й•ңи·ҹйҡҸйј ж Ү移еҠЁ
imgLarge.style.left = (x + 480 - 125)+'px';
imgLarge.style.top = (y + 270 - 125)+'px';
// ж”ҫеӨ§й•ңи¶…еҮәиҢғеӣҙеҗҺж¶ҲеӨұ
if (x < -480 || x > 480 || y < -270 || y > 270) {
imgLarge.style.display = "none";
}
// ж”ҫеӨ§й•ңдёӯеӣҫзүҮдҪҚзҪ®зҡ„移еҠЁ
img.style.left = (-(x+480)*2 + 125)+'px';
img.style.top = (-(y+270)*2 + 125)+'px';
});
</script>
</body>
</html>иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңжҖҺд№ҲдҪҝз”ЁHTML+CSS+JavaScriptе®һзҺ°ж”ҫеӨ§й•ңж•ҲжһңвҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ