жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңC#жҖҺд№ҲдҪҝз”ЁUeditorеҜҢж–Үжң¬жЎҶе®һзҺ°дёҠдј ж–Ү件вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
йЎ№зӣ®дёӯйңҖиҰҒз”Ёзҡ„еҜҢж–Үжң¬жЎҶеҺ»дёҠдј и§Ҷйў‘пјҢеӣҫзүҮзҡ„иҜқеӨ§йғЁеҲҶйғҪжҳҜеҸҜд»Ҙзҡ„гҖӮзӣёеҜ№жқҘиҜҙпјҢеӣҪеӨ–зҡ„еҜҢж–Үжң¬жЎҶеҫҲжҲҗзҶҹгҖӮдҪҶйүҙдәҺж–ҮжЎЈжҳҜиӢұиҜӯпјҢиҝҷйҮҢдҪҝз”ЁдәҶзҷҫеәҰзҡ„еҜҢж–Үжң¬жЎҶгҖӮ
йҮҮз”Ёзҡ„apiзҡ„ж–№ејҸпјҢи°ғз”ЁжҺҘеҸЈиҝӣиЎҢдёҠдј ж–Ү件гҖӮиҜқдёҚеӨҡиҜҙпјҢејҖж’ёпјҒ

еҲӣе»әдёҖдёӘ.net mvcзҡ„йЎ№зӣ®гҖӮдёӢиҪҪзҷҫеәҰеҜҢж–Үжң¬жЎҶ.net зүҲжң¬зҡ„jsж–Ү件гҖӮ
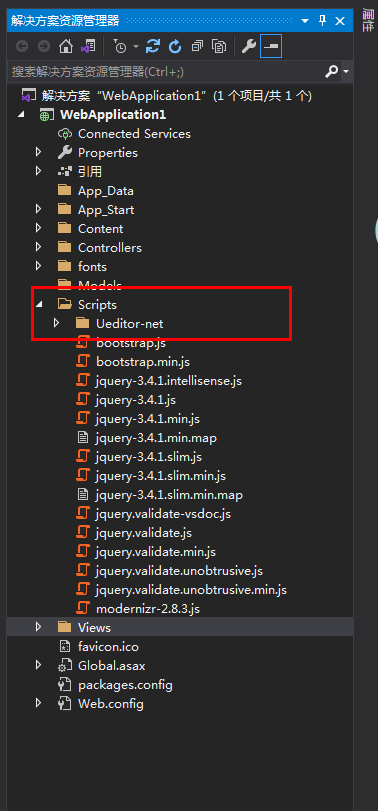
еҲӣе»әеҘҪйЎ№зӣ®д№ӢеҗҺпјҢйҰ–е…Ҳеј•з”ЁдёҖдёӢеҜҢж–Үжң¬жЎҶзҡ„jsгҖӮзӣ®еҪ•еҰӮдёӢпјҡ

然еҗҺж–°еўһдёҖдёӘеҚ•йЎөгҖӮиҝҷйҮҢдҪҝз”Ёзҡ„ home жҺ§еҲ¶еҷЁ дёӢзҡ„indexйЎөйқўгҖӮд»Јз ҒеҰӮдёӢ пјҡ
@{
ViewBag.Title = "Home Page";
}
<link href="~/Scripts/Ueditor-net/themes/default/css/ueditor.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-3.4.1.js"></script>
<!-- й…ҚзҪ®ж–Ү件 -->
<script src="~/Scripts/Ueditor-net/ueditor.config.js"></script>
<!-- зј–иҫ‘еҷЁжәҗз Ғж–Ү件 -->
<script src="~/Scripts/Ueditor-net/ueditor.all.js"></script>
<div>
<p>ејҖе§Ӣзј–иҫ‘</p>
<textarea name="myEditor" id="myEditor" > </textarea>
</div>
<!-- е®һдҫӢеҢ–зј–иҫ‘еҷЁ -->
<script type="text/javascript">
$(function () {
var editor = new baidu.editor.ui.Editor();
editor.render('myEditor');
});
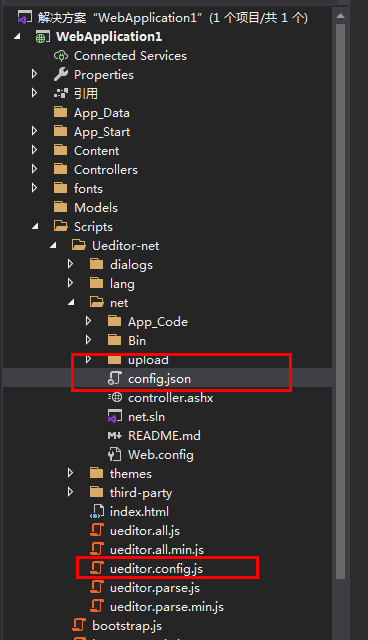
</script>жңҖеҗҺжҲ‘们改дёҖдёӢеҜҢж–Үжң¬жЎҶзҡ„дёҖдәӣй…ҚзҪ®пјҢзӮ№еҮ» ж №зӣ®еҪ•дёӢ Scripts ж–Ү件еӨ№дёӢзҡ„ Ueditor-net ж–Ү件еӨ№ дёӢзҡ„ ueditor.config е’Ң Ueditor-net ж–Ү件еӨ№дёӢ net ж–Ү件еӨ№дёӢзҡ„ config.json гҖӮ

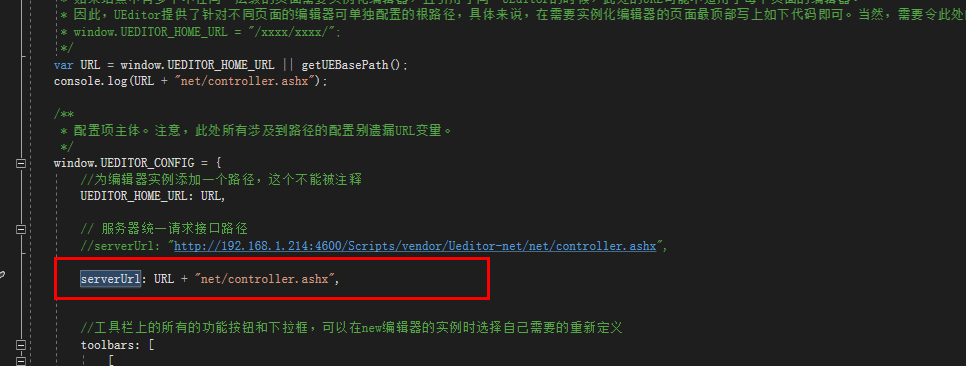
ueditor.config.js дёӯ toolbars жҳҜжҳҫзӨәиҸңеҚ•зҡ„й…ҚзҪ®пјҢжҢүйңҖдҪҝз”ЁеҚіеҸҜгҖӮиҝҷдёӘж–Ү件дёӯе…ій”®зҡ„й…ҚзҪ®жҳҜserverUrlгҖӮиҝҷйҮҢйҮҮз”Ёзҡ„жҳҜиҜ»еҸ–жң¬ең°еҸ‘еёғзҡ„ipиҝӣиЎҢжӢјжҺҘзҡ„ең°еқҖгҖӮ

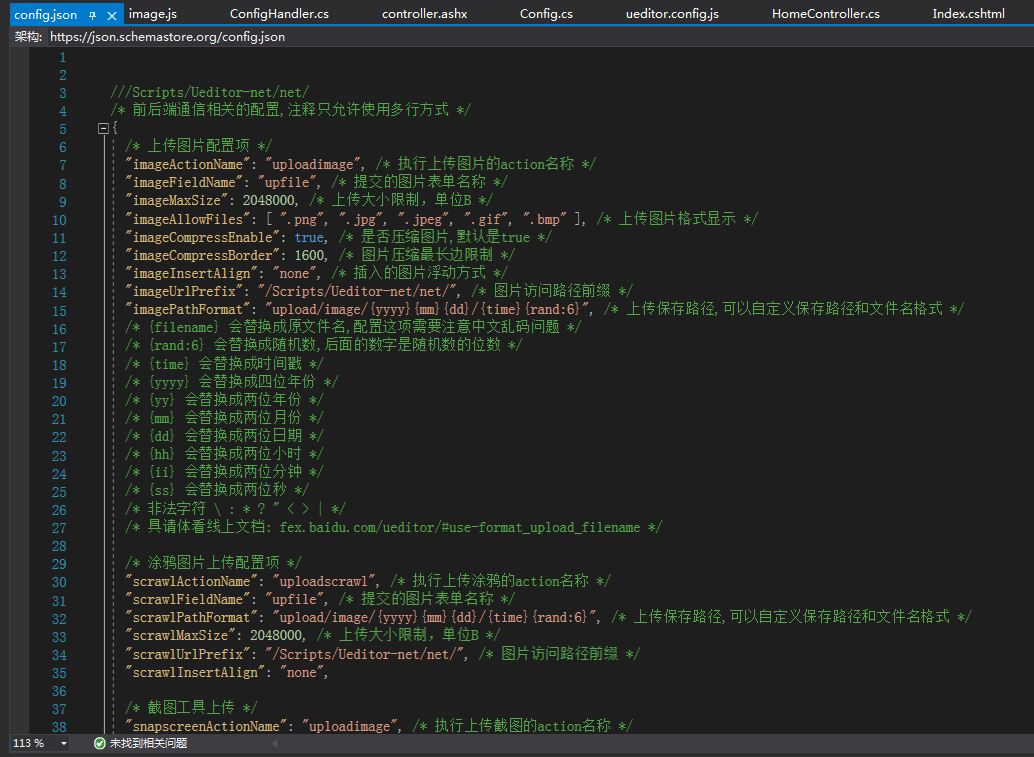
config.json дёӯ жҳҫзӨәзҡ„жҳҜеҗ„дёӘеҠҹиғҪзҡ„й…ҚзҪ®гҖӮд»Јз ҒеҰӮдёӢпјҡ

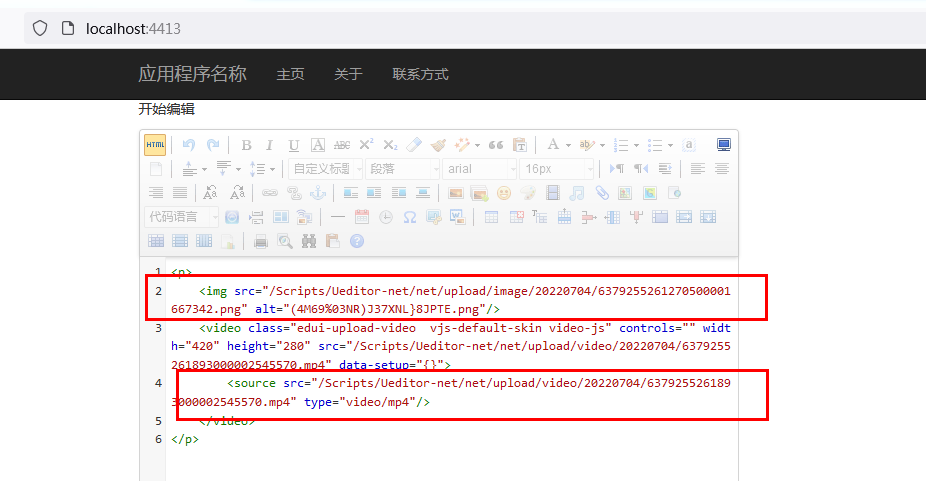
й…ҚзҪ®з»“жқҹеҗҺпјҢжҲ‘们жү“ејҖvs иҝӣиЎҢжөӢиҜ•гҖӮеҸҜд»ҘзңӢеҲ°дёҠдј еӣҫзүҮ е’ҢдёҠдј и§Ҷйў‘ жҳҜжІЎжңү еҹҹеҗҚзҡ„гҖӮжҖҺд№ҲеҠһе‘ўпјҹ

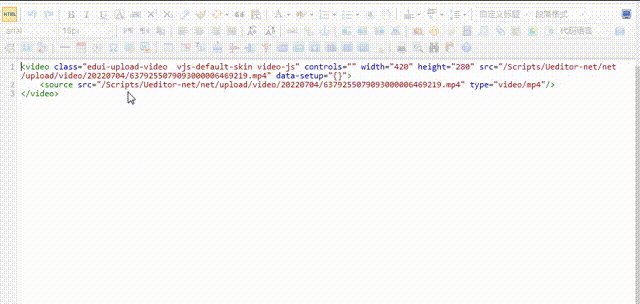
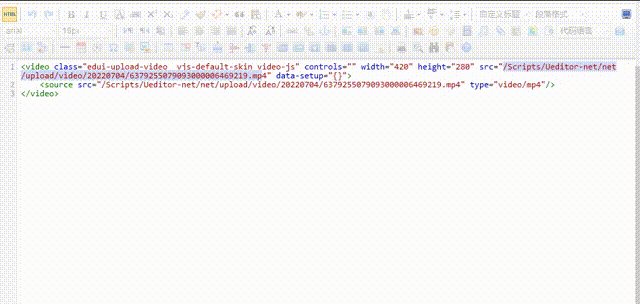
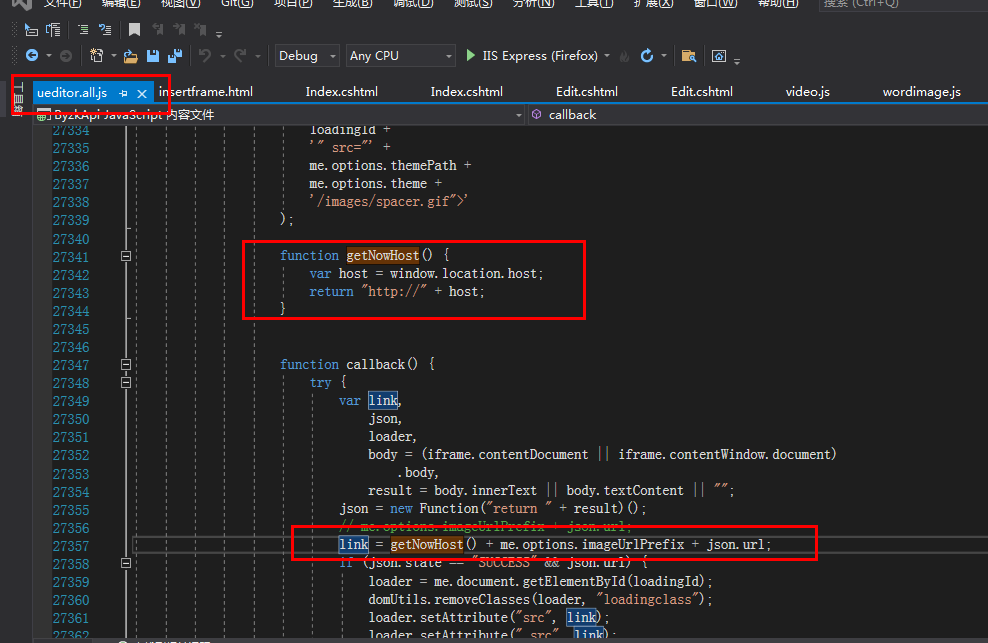
еҫҲз®ҖеҚ•пјҢжҲ‘们еҸӘйңҖиҰҒжүҫеҲ°image.jsж–Ү件еӨ№ жүҫеҲ°ueditor.all.jsж–Ү件еӨ№пјҢжҢүз…§еӣҫдёӯжүҖзӨәж“ҚдҪңдёҖдёӢеҚіеҸҜгҖӮ

вҖңC#жҖҺд№ҲдҪҝз”ЁUeditorеҜҢж–Үжң¬жЎҶе®һзҺ°дёҠдј ж–Ү件вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ