жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңжҖҺд№ҲдҪҝз”Ёjs+canvasе®һзҺ°еҸҜиҮӘеҠЁеҗёйҷ„й—ӯеҗҲзҡ„йј ж Үз»ҳеҲ¶еӨҡиҫ№еҪўвҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңжҖҺд№ҲдҪҝз”Ёjs+canvasе®һзҺ°еҸҜиҮӘеҠЁеҗёйҷ„й—ӯеҗҲзҡ„йј ж Үз»ҳеҲ¶еӨҡиҫ№еҪўвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
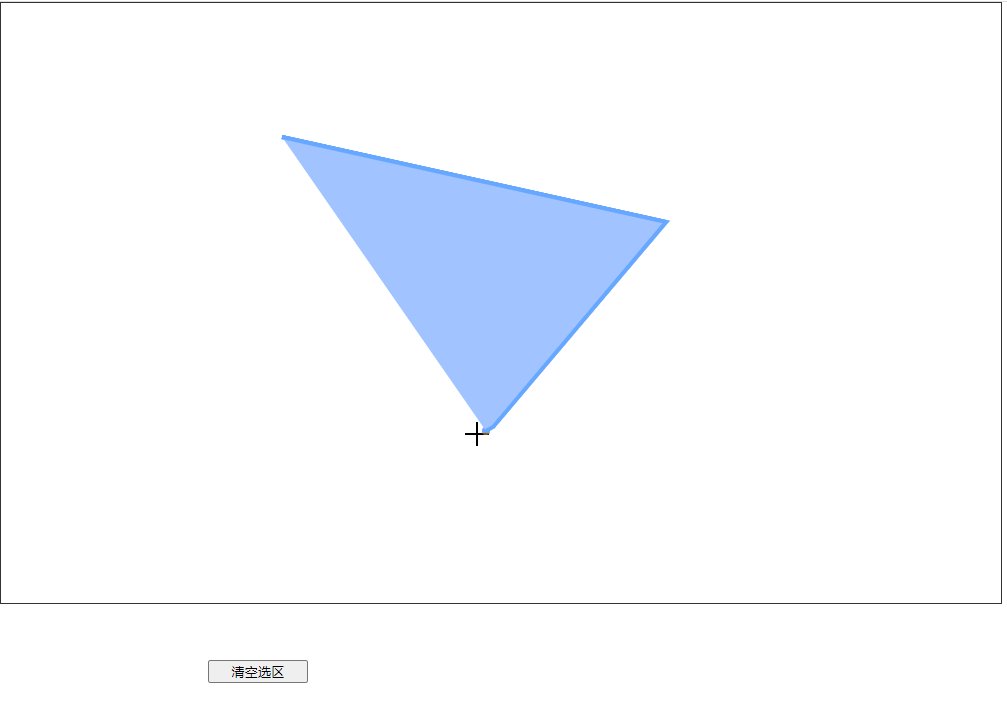
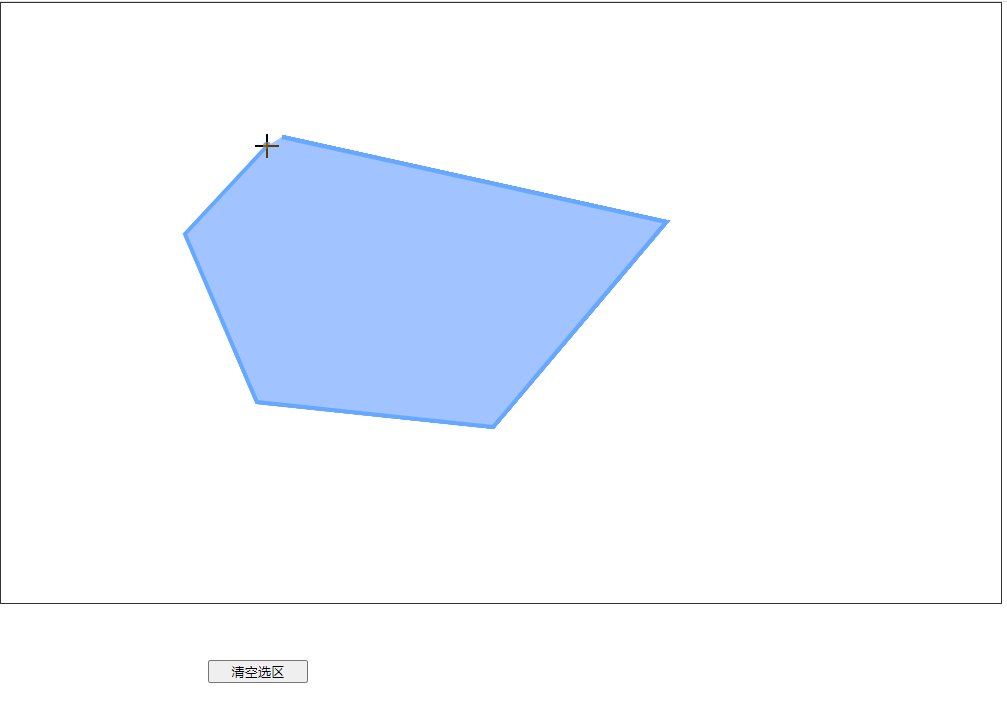
ж•Ҳжһңеӣҫпјҡ

е®Ңж•ҙд»Јз ҒпјҡпјҲи®°еҫ—еј•е…ҘjQueryпјү
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvasз»ҳеҲ¶еӨҡиҫ№еҪў</title>
<script src="jQuery.js"></script>
</head>
<body>
<style>
canvas {
border: 1px solid #333;
display: block;
}
input {
width: 100px;
margin-left: 200px;
margin-top: 650px;
}
#canvas{
position: absolute;
left: 0;
top: 0;
z-index: 1;
cursor: crosshair;
}
#canvasSave{
position: absolute;
left: 0;
top: 0;
}
</style>
<!--з”ЁжқҘе’Ңйј ж ҮиҝӣиЎҢдәӨдә’ж“ҚдҪңзҡ„canvas-->
<canvas id="canvas" width="1000px" height="600px"></canvas>
<!--еӯҳеӮЁе·Із”ҹжҲҗзҡ„зӮ№зәҝпјҢйҒҝе…Қиў«жё…з©ә-->
<canvas id="canvasSave" width="1000px" height="600px"></canvas>
<input id="deleteCanvas" type="button" value="жё…з©әйҖүеҢә">
<script>
var can = document.getElementById("canvas");
var ctx = can.getContext('2d');
var canSave = document.getElementById("canvasSave");
var ctxSave = canSave.getContext('2d');
var pointX, pointY;
var pointArr = [];//еӯҳж”ҫеқҗж Үзҡ„ж•°з»„
ctx.strokeStyle = 'rgba(102,168,255,1)';//зәҝжқЎйўңиүІ
ctx.lineWidth = 4;//зәҝжқЎзІ—з»Ҷ
ctxSave.strokeStyle = 'rgba(102,168,255,1)';//зәҝжқЎйўңиүІ
ctxSave.lineWidth = 4;//зәҝжқЎзІ—з»Ҷ
var oIndex = -1;//еҲӨж–ӯйј ж ҮжҳҜеҗҰ移еҠЁеҲ°иө·е§ӢзӮ№еӨ„пјҢ-1дёәеҗҰпјҢ1дёәжҳҜ
/*зӮ№еҮ»з”»зӮ№*/
$(can).click(function (e) {
if (e.offsetX || e.layerX) {
pointX = e.offsetX == undefined ? e.layerX : e.offsetX;
pointY = e.offsetY == undefined ? e.layerY : e.offsetY;
var piX,piY;
if(oIndex > 0 && pointArr.length > 0){
piX = pointArr[0].x;
piY = pointArr[0].y;
//з”»зӮ№
makearc(ctx, piX, piY, GetRandomNum(2, 2), 0, 180, 'rgba(102,168,255,1)');
pointArr.push({x: piX, y: piY});
canvasSave(pointArr);//дҝқеӯҳзӮ№зәҝеҗҢжӯҘеҲ°еҸҰдёҖдёӘcanvas
saveCanvas();//з”ҹжҲҗз”»еёғ
}else {
piX = pointX;
piY = pointY;
makearc(ctx, piX, piY, GetRandomNum(2, 2), 0, 180, 'rgba(102,168,255,1)');
pointArr.push({x: piX, y: piY});
canvasSave(pointArr);//дҝқеӯҳзӮ№зәҝеҗҢжӯҘеҲ°еҸҰдёҖдёӘcanvas
}
}
});
/* */
$(can).mousemove(function (e) {
if (e.offsetX || e.layerX) {
pointX = e.offsetX == undefined ? e.layerX : e.offsetX;
pointY = e.offsetY == undefined ? e.layerY : e.offsetY;
var piX,piY;
/*жё…з©әз”»еёғ*/
ctx.clearRect(0, 0, can.width, can.height);
/*йј ж ҮдёӢи·ҹйҡҸзҡ„еңҶзӮ№*/
makearc(ctx, pointX, pointY, GetRandomNum(4, 4), 0, 180, 'rgba(102,168,255,1)');
if (pointArr.length > 0) {
if((pointX > pointArr[0].x-15 && pointX < pointArr[0].x+15) && (pointY > pointArr[0].y-15 && pointY < pointArr[0].y+15)){
if(pointArr.length>1){
piX = pointArr[0].x;
piY = pointArr[0].y;
ctx.clearRect(0, 0, can.width, can.height);
makearc(ctx, piX, piY, GetRandomNum(4, 4), 0, 180, 'rgba(102,168,255,1)');
oIndex = 1;
}
}else {
piX = pointX;
piY = pointY;
oIndex = -1;
}
/*ејҖе§Ӣз»ҳеҲ¶*/
ctx.beginPath();
ctx.moveTo (pointArr[0].x, pointArr[0].y);
if (pointArr.length > 1){
for (var i = 1; i < pointArr.length; i++){
ctx.lineTo(pointArr[i].x, pointArr[i].y);
}
}
ctx.lineTo(piX, piY);
ctx.fillStyle = 'rgba(161,195,255,1)';//еЎ«е……йўңиүІ
ctx.fill();//еЎ«е……
ctx.stroke();//з»ҳеҲ¶
}
}
});
// еӯҳеӮЁе·Із”ҹжҲҗзҡ„зӮ№зәҝ
function canvasSave(pointArr){
ctxSave.clearRect(0, 0, ctxSave.width, ctxSave.height);
ctxSave.beginPath();
if (pointArr.length > 1){
ctxSave.moveTo (pointArr[0].x, pointArr[0].y);
for (var i = 1; i < pointArr.length; i++){
ctxSave.lineTo(pointArr[i].x, pointArr[i].y);
ctxSave.fillStyle = 'rgba(161,195,255,1)';//еЎ«е……йўңиүІ
//ctxSave.fill();
ctxSave.stroke();//з»ҳеҲ¶
}
ctxSave.closePath();
}
}
/*з”ҹжҲҗз”»еёғ з»“жқҹз»ҳз”»*/
function saveCanvas() {
ctx.clearRect(0, 0, can.width, can.height);
ctxSave.closePath();//з»“жқҹи·Ҝеҫ„зҠ¶жҖҒпјҢз»“жқҹеҪ“еүҚи·Ҝеҫ„пјҢеҰӮжһңжҳҜдёҖдёӘжңӘе°Ғй—ӯзҡ„еӣҫеҪўпјҢдјҡиҮӘеҠЁе°ҶйҰ–е°ҫзӣёиҝһе°Ғй—ӯиө·жқҘ
ctxSave.fill();//еЎ«е……
ctxSave.stroke();//з»ҳеҲ¶
pointArr = [];
}
/*жё…з©әйҖүеҢә*/
$('#deleteCanvas').click(function () {
ctx.clearRect(0, 0, can.width, can.height);
ctxSave.clearRect(0, 0, canSave.width, canSave.height);
pointArr = [];
});
/*йӘҢиҜҒcanvasз”»еёғжҳҜеҗҰдёәз©әеҮҪж•°*/
function isCanvasBlank(canvas) {
var blank = document.createElement('canvas');//еҲӣе»әдёҖдёӘз©әcanvasеҜ№иұЎ
blank.width = canvas.width;
blank.height = canvas.height;
return canvas.toDataURL() == blank.toDataURL();//дёәз©ә иҝ”еӣһtrue
}
/*canvasз”ҹжҲҗеңҶзӮ№*/
function GetRandomNum(Min, Max) {
var Range = Max - Min;
var Rand = Math.random();
return (Min + Math.round(Rand * Range));
}
function makearc(ctx, x, y, r, s, e, color) {
ctx.clearRect(0, 0, 199, 202);//жё…з©әз”»еёғ
ctx.beginPath();
ctx.fillStyle = color;
ctx.arc(x, y, r, s, e);
ctx.fill();
}
</script>
</body>
</html>е…ідәҺвҖңжҖҺд№ҲдҪҝз”Ёjs+canvasе®һзҺ°еҸҜиҮӘеҠЁеҗёйҷ„й—ӯеҗҲзҡ„йј ж Үз»ҳеҲ¶еӨҡиҫ№еҪўвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ