жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңJavaScript ES6жЁЎеқ—жҖҺд№ҲеҜје…Ҙе’ҢеҜјеҮәвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
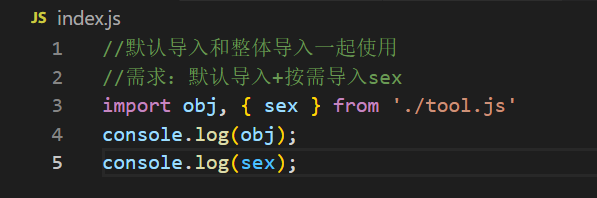
ES6жЁЎеқ—еҢ–еҜје…ҘдёҺеҜјеҮәжңүдёүз§Қж–№ејҸпјҢ1й»ҳи®ӨеҜје…ҘеҜјеҮәпјҢ2жҢүйңҖеҜје…ҘеҜјеҮәпјҢ3й»ҳи®ӨеҜјеҮәе’Ңж•ҙдҪ“еҜјеҮәдёҖиө·дҪҝз”ЁгҖӮжҺҘдёӢжқҘжҲ‘们еҲҶеҲ«дҪҝз”ЁдёӢиҝҷдёүз§Қж–№ејҸ
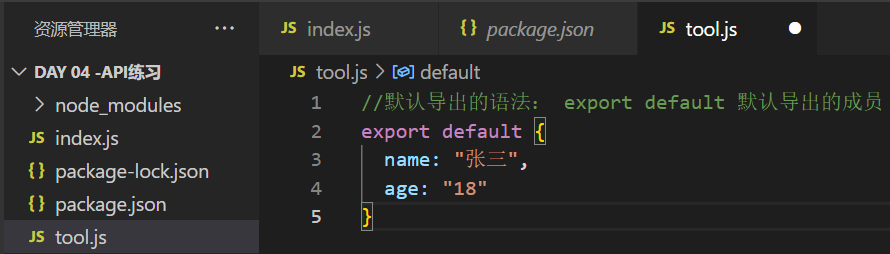
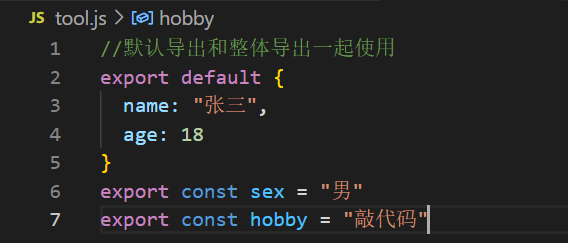
й»ҳи®ӨеҜјеҮәзҡ„иҜӯжі•пјҡ export default й»ҳи®ӨеҜјеҮәзҡ„жҲҗе‘ҳ
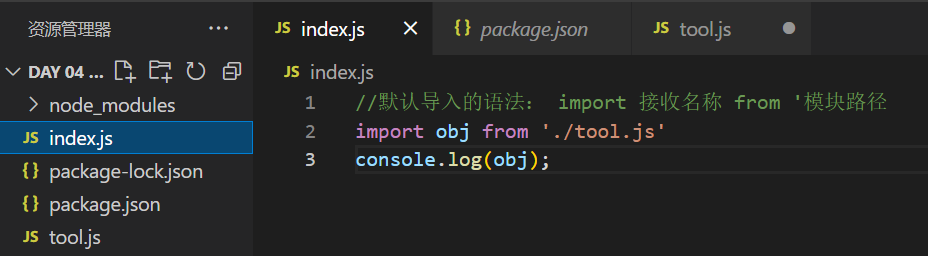
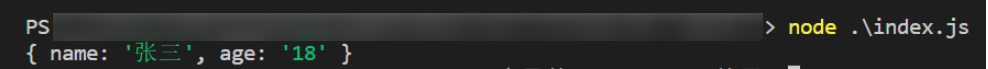
й»ҳи®ӨеҜје…Ҙзҡ„иҜӯжі•пјҡ import жҺҘ收еҗҚз§° from 'жЁЎеқ—и·Ҝеҫ„



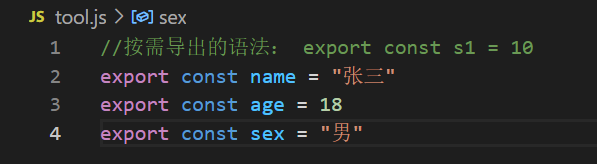
жҢүйңҖеҜјеҮәзҡ„иҜӯжі•пјҡ export const s1 = 10
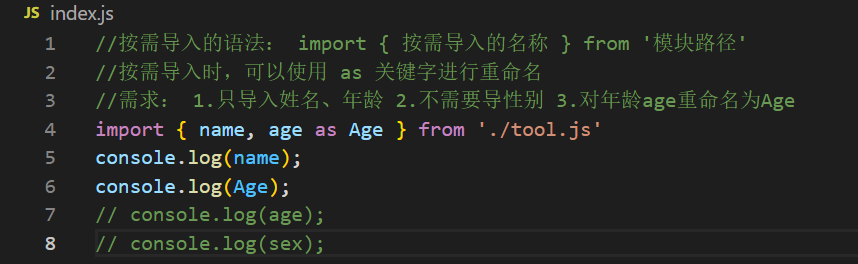
жҢүйңҖеҜје…Ҙзҡ„иҜӯжі•пјҡ import { жҢүйңҖеҜје…Ҙзҡ„еҗҚз§° } from 'жЁЎеқ—и·Ҝеҫ„'
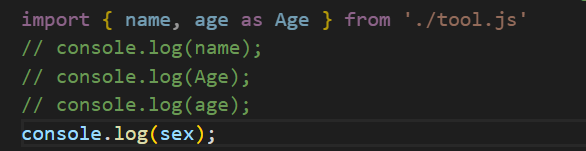
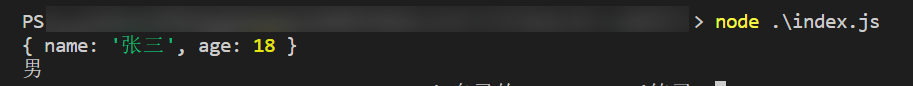
дҫӢеҰӮпјҢжҲ‘зҺ°еңЁеҸӘжғіеҜје…Ҙname е’Ң age


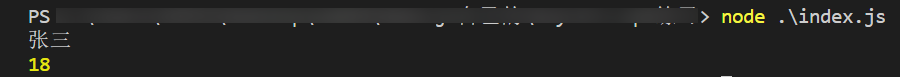
жҲҗеҠҹеҜје…Ҙ еј дёүгҖҒ18

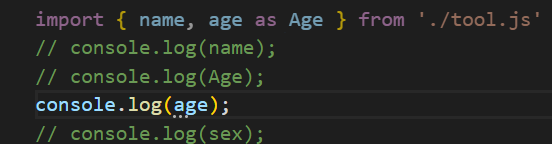
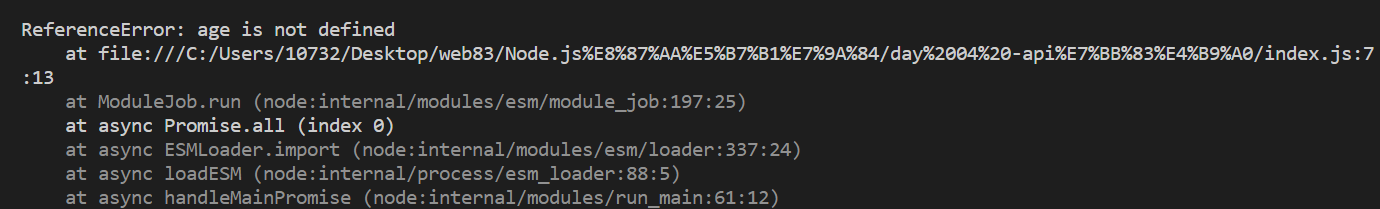
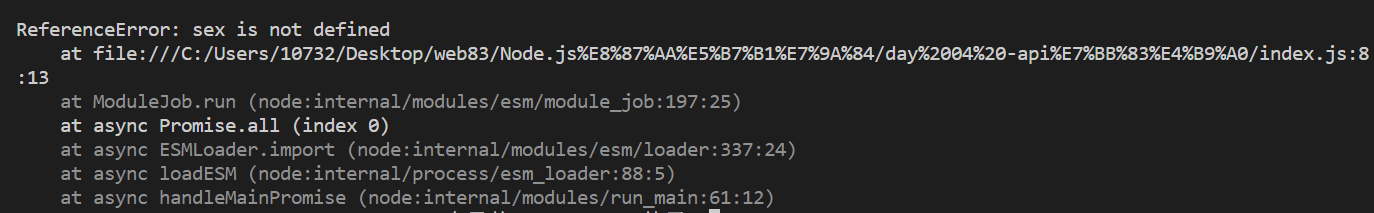
жіЁж„Ҹпјҡ1.жҲ‘们иҝҷйҮҢжҳҜжҠҠageйҮҚе‘ҪеҗҚдёәAgeдәҶпјҢеҰӮжһңжҲ‘们继з»ӯд»ҘageеҺ»console.log(),дјҡжҠҘй”ҷ
2.жҲ‘们еңЁеҜје…Ҙзҡ„ж—¶еҖҷ并没жңүеҜје…ҘsexпјҢд№ҹдјҡжҠҘй”ҷ







вҖңJavaScript ES6жЁЎеқ—жҖҺд№ҲеҜје…Ҙе’ҢеҜјеҮәвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ