您好,登录后才能下订单哦!
这篇文章主要介绍“JS前端宏任务微任务及Event Loop如何使用”,在日常操作中,相信很多人在JS前端宏任务微任务及Event Loop如何使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JS前端宏任务微任务及Event Loop如何使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
首先我们要了解javascript是一个单线程的脚本语言,也就是说我们在执行代码的过程中不会出现同时进行两个进程(执行两段代码)。
Javascript语言将任务的执行模式分成两种:同步(Synchronous)和异步(Asynchronous)。
同步:一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去。
异步:进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态。当有消息返回时系统会通知进程进行处理,这样可以提高执行的效率。
进程:狭义上,就是正在运行的程序的实例。广义上,进程是一个具有一定独立功能的程序关于某个数据集合的一次运行活动。描述的是CPU在运行指令及加载和保存上下文所需要的时间。
线程:是程序中一个单一的顺序控制流程。进程内一个相对独立的、可调度的执行单元,是系统独立调度和分派CPU的基本单位。指运行中的程序的调度单位。
执行栈:V8(谷歌浏览器引擎)内部维护出来的一个用来存放函数的执行上下文环境的一个栈结构。
相信有不少人和我有着一样的疑惑,既然javascript是单线程的脚本语言,那么他有什么优势呢,为什么不写成多进程的呢?
单线程不仅可以节省内存同时也可以节省上下文切换时间;
不会和渲染线程冲突(如果JS是双线程的,当页面渲染线程还在执行时,JS已经将渲染页面的参数修改,就会导致页面渲染出现问题)
(macro)task,可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)。
I/O
UI-rendering (页面渲染)
script
setTimeout
setInterval
setImmediate (node环境下是,而浏览器环境下不是)
requestAnimationFrame (在浏览器环境是,而node环境不是)
requestAnimationFrame在MDN的定义为,下次页面重绘前所执行的操作,而重绘也是作为宏任务的一个步骤来存在的,且该步骤晚于微任务的执行。
microtask,可以理解是在当前 task 执行结束后立即执行的任务。也就是说,在当前task任务后,下一个task之前,在渲染之前。
所以它的响应速度相比setTimeout(setTimeout是task)会更快,因为无需等渲染。也就是说,在某一个macrotask执行完后,就会将在它执行期间产生的所有microtask都执行完毕(在渲染前)。
process.nextTick (node环境下是,而浏览器环境下不是)
promise.then
MutationObserver (在浏览器环境是,而node环境不是)
上面我们讲了半天宏任务、微任务等各种任务的执行那么vent-Loop到底是个啥?
javascript是一个单进程的语言,同一时间不能处理多个任务,所以什么时候执行宏任务什么时候执行微任务呢?于是乎我们需要Event Loop-事件循环机制(计算机系统的一种运作机制)这样一个判断逻辑存在。
同步代码: js为脚本语言,对于同步代码来说,自上而下进行解释执行。
异步代码: 对于一个任务,分为多个片段来进行执行, 先执行一段,如果碰到比较耗时间的操作,比如本地或者网络io请求。 第一段开始进行io之后,把执行权交由其他任务,当io完成后再来执行后半段的任务(io操作比较耗时,在系统进行io时,主线程是空闲的)
1. 首先执行同步代码,这属于宏任务;
2. 当执行完所有的同步代码后,执行栈为空,检查是否有异步代码要执行;
3. 执行微任务;
4. 执行完微任务后,有必要的情况下会渲染页面;
5. 开启下一轮 Event Loop,执行宏任务中的代码;
代码在执行过程中,遇到异步代码,会将异步代码用队列装起来(挂起)
实战出真理,我们用一个????感受一下
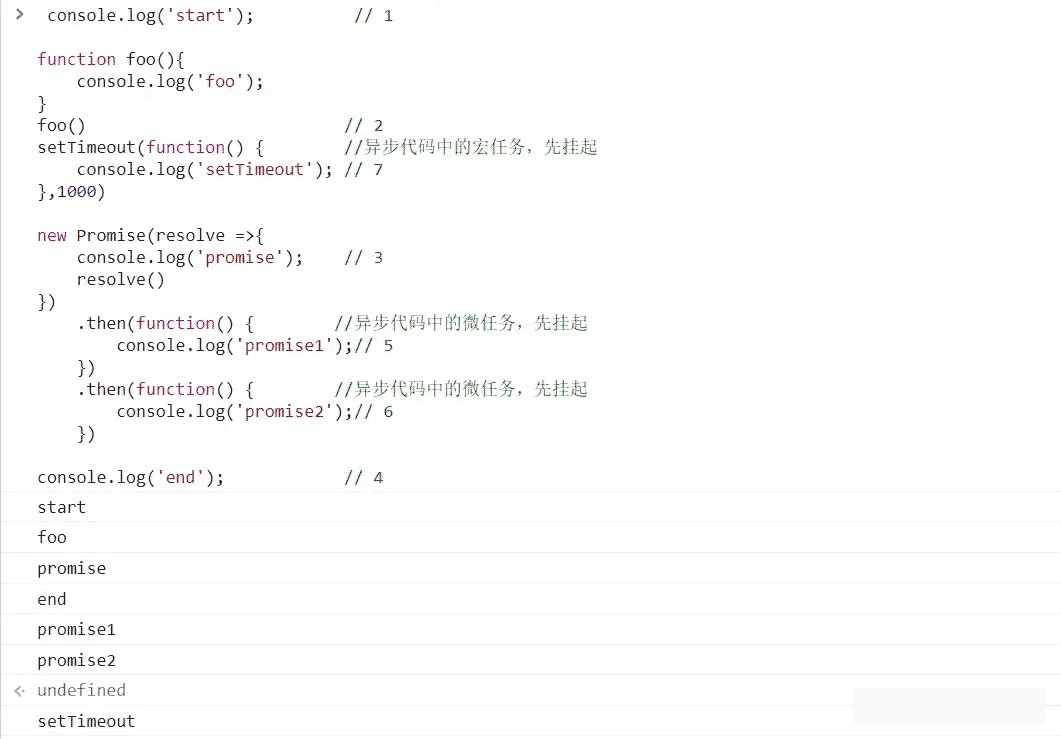
console.log('start'); // 1
function foo(){
console.log('foo');
}
foo() // 2
setTimeout(function() { //异步代码中的宏任务,先挂起
console.log('setTimeout'); // 7
},1000)
new Promise(resolve =>{
console.log('promise'); // 3
resolve()
})
.then(function() { //异步代码中的微任务,先挂起
console.log('promise1');// 5
})
.then(function() { //异步代码中的微任务,先挂起
console.log('promise2');// 6
})
console.log('end'); // 4我们跟着实行顺序来分析,第一步首先执行同步代码,所以首先打印出来‘start’,调用函数foo打印出来‘foo’,执行Promise函数打印出来‘promise’,最后打印出来‘end’同步代码就执行完毕,再检查是否有异步代码要执行,第三步执行微任务,所以先打印出第一微任务列表中的‘promise1’,紧接着打印第二微任务列表中的‘promise2’纯js不用渲染页面,最后开启下一轮的Event-Loop,执行宏任务中的代码,而setTimeout就是异步代码中的宏任务所以最终打印出来‘setTimeout’,最后我们来看看在谷歌浏览器中的打印效果。

这里有个小细节,如果将定时器setTimeout的时间设置为0呢?结果其实还是一样的,setTimeout不会因为时间而改变执行顺序,因为它仍然是异步代码中的宏任务,不会因为延迟执行的时间而改变。
到此,关于“JS前端宏任务微任务及Event Loop如何使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。