您好,登录后才能下订单哦!
这篇文章主要介绍了vue打包后出现空白页的解决方法,具有一定借鉴价值,需要的朋友可以参考下。下面就和我一起来看看吧。
路由模式 history
路由模式 hash
总结
1. 修改路径
2. 更改路由模式
路由模式拓展
路由的hash和history模式的区别
打包路由选择
新建项目什么都不动,路由模式:history, 直接npm run build打包
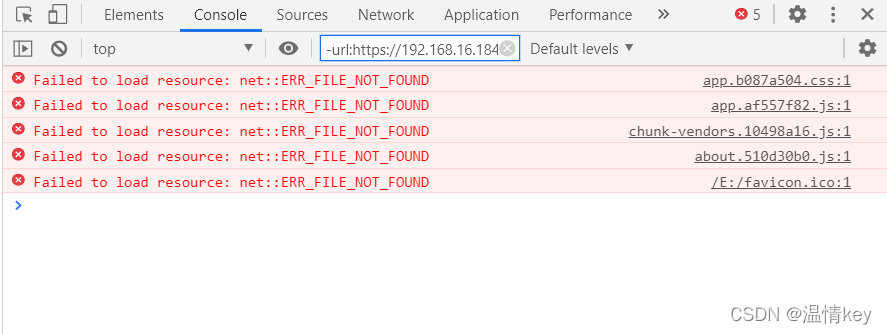
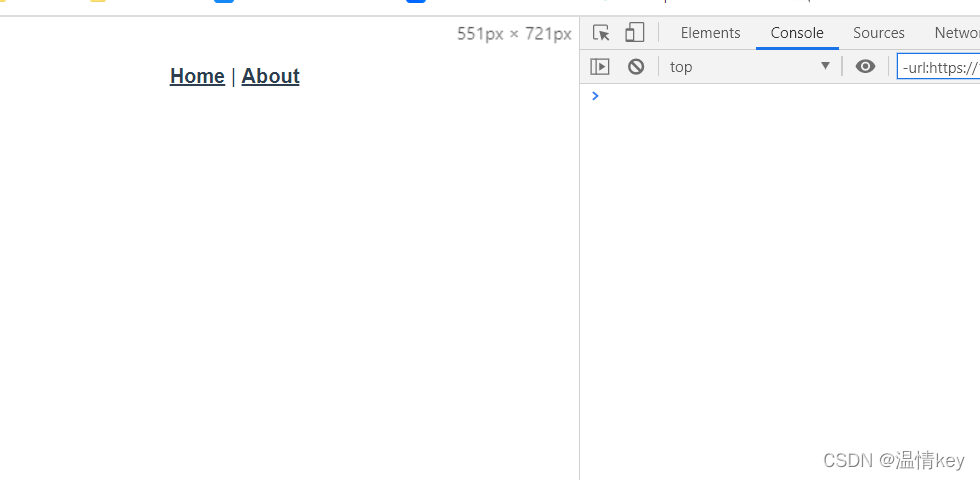
打包之后,直接打开dist文件里面的ndex.html可以看到页面是空白的,控制台是这样的。

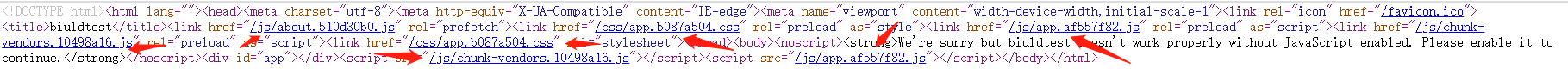
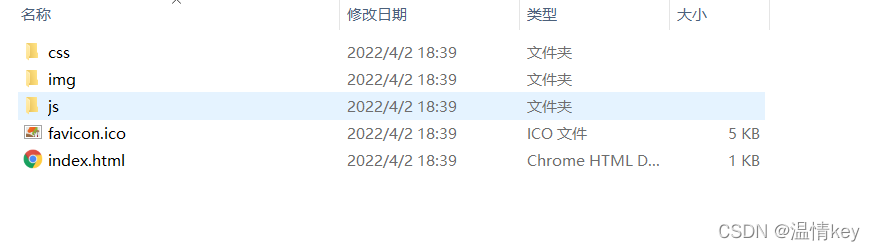
再看看网页源码, 对比dist文件夹结构可以看到资源路径的引入是错误的,应该用'./'而不是'/'


那怎么修改打包之后的路径呢?查看vue-cli官网配置参考中的publicPath

我们只需要在和package.json同级的地方新增一个vue.config.js文件,将路径修改为相对路径'./'
// vue.config.js
module.exports = {
publicPath: './',
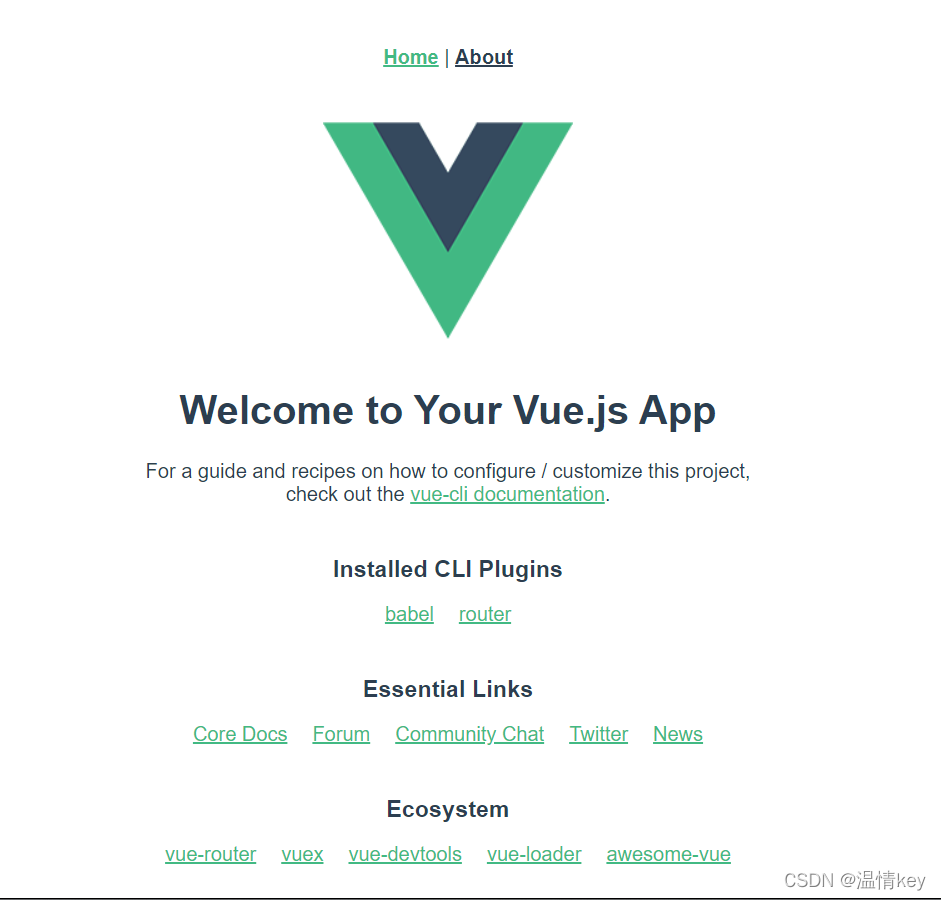
}再次打包, 页面不是空白了,但还有很多东西没显示完,正常的页面是这个样子

打包之后是这样子

点击About进行路由跳转是这样子

改一下路由模式,找到router/index.js文件, 将history修改为hash, 再进行打包
// router/index.js
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
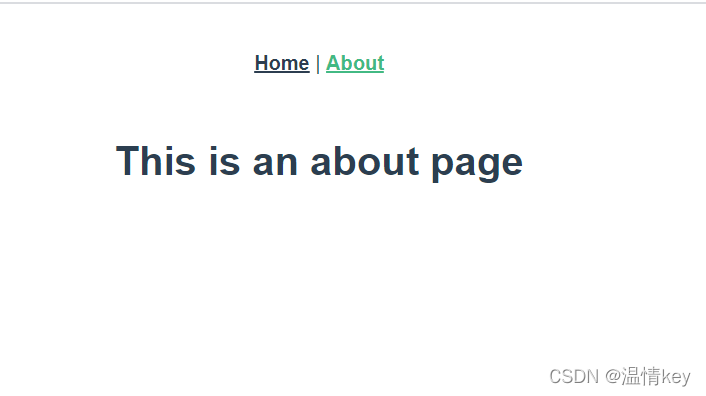
})页面显示和路由跳转就都可以了


// vue.config.js
module.exports = {
publicPath: './',
}// router/index.js
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
})首先hash模式url带#号,history不带#号
hash模式前端路由修改的是hash值(#及以后),对后端没影响,因此改变hash也不会重新加载页面,比如修改为了不存在的#123页面,页面不会跳转;
history模型刚好相反,没有对应的页面就会出现404
前端测试用 hash 模式
项目上线不想要url带#号的话使用history模式,不过使用history模式需要与后端沟通,需后端配置
以上就是vue打包后出现空白页的解决方法的详细内容了,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎来亿速云行业资讯!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。