жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңiOSејҖеҸ‘retinaеұҸ幕дёӢзҡ„зӮ№дёҺеғҸзҙ е…ізі»жҳҜд»Җд№ҲвҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңiOSејҖеҸ‘retinaеұҸ幕дёӢзҡ„зӮ№дёҺеғҸзҙ е…ізі»жҳҜд»Җд№ҲвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
жҸҗдәӨapp storeзҡ„ж—¶еҖҷ йңҖиҰҒдёҖеј 1024*1024зҡ„
еҰӮжһңдёҚи®ҫзҪ®иҝҷдёӨз§Қзҡ„е°әеҜёеҗҜеҠЁйЎөзҡ„иҜқпјҢеңЁ4иӢұеҜёгҖҒ3.5иӢұеҜёзҡ„и®ҫеӨҮдёҠеұ•зӨәдёҚдәҶеҗҜеҠЁйЎөпјҢapp зҡ„й«ҳеәҰд№ҹй»ҳи®ӨйғҪжҳҜзҹ®зҡ„960px.**

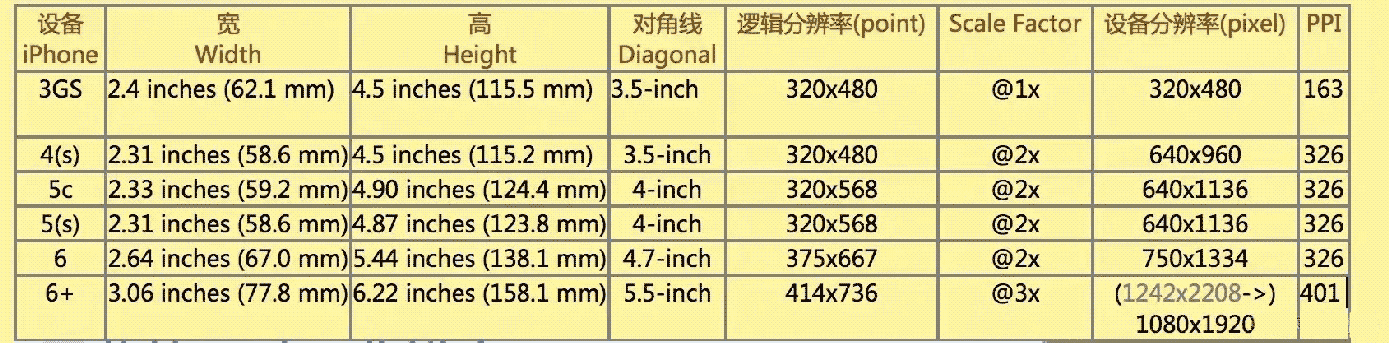
жіЁж„Ҹ@3x жҸҗдҫӣз»ҷејҖеҸ‘зҡ„px дёә12422208 пјҢдҪҶзңҹе®һзҡ„px жҳҜ10801920пјҢзі»з»ҹAPIдјҡиҮӘеҠЁиҝӣиЎҢзӯүжҜ”дҫӢзј©е°Ҹпјӣ
зӮ№жҳҜiOSдёӯж ҮеҮҶзҡ„еқҗж ҮдҪ“зі»гҖӮе®ғе°ұжҳҜiOSдёӯзҡ„иҷҡжӢҹеғҸзҙ пјҢд№ҹиў«з§°дёәйҖ»иҫ‘еғҸзҙ гҖӮ еңЁж ҮеҮҶи®ҫеӨҮдёӯпјҢдёҖдёӘзӮ№е°ұжҳҜдёҖдёӘеғҸзҙ пјҢдҪҶжҳҜеңЁRatinaеұҸ幕дёҠпјҢдёҖдёӘзӮ№зӯүдәҺ2×2дёӘеғҸзҙ гҖӮiOSз”ЁзӮ№дҪңдёәеұҸ幕зҡ„еқҗж ҮжөӢз®—дҪ“зі»е°ұжҳҜдёәдәҶеңЁRetinaи®ҫеӨҮе’Ңжҷ®йҖҡи®ҫеӨҮдёҠиғҪжңүдёҖиҮҙзҡ„и§Ҷи§үж•ҲжһңгҖӮ
еғҸзҙ жҳҜеӣҫзүҮеҲҶиҫЁзҺҮзҡ„е°әеҜёеҚ•дҪҚгҖӮзү©зҗҶеғҸзҙ еқҗж Ү并дёҚдјҡз”ЁдәҺеұҸ幕еёғеұҖпјҢдҪҶжҳҜд»Қ然е’ҢеӣҫзүҮжңүзӣёеҜ№е…ізі»гҖӮ
retina еұҸ幕дёӢзҡ„зӮ№= еғҸзҙ пјҸ2гҖӮ
png: еёёеёёж”ҫзҪ®дәҺAssets.xcassetsзӣ®еҪ•дёӯпјҢдҪңдёәжҺ§д»¶зҡ„иғҢжҷҜеӣҫзүҮгҖӮ
еҺӢзј© иҫғй«ҳпјҢж— жҚҹеҺӢзј©пјҢи§ЈеҺӢж•ҲзҺҮй«ҳпјҢеҜ№CPUж¶ҲиҖ—е°‘
jpg, еёёеёёж”ҫзҪ®дәҺSupporting Filesзӣ®еҪ•
1)еҺӢзј©жҜ” жҜ”иҫғй«ҳпјҢйҖҡеёёз”ЁдәҺз…§зүҮгҖҒзҪ‘йЎө
2)еұһдәҺжңүжҚҹеҺӢзј©пјҲеҷӘзӮ№noiseпјү
3пјүи§ЈеҺӢж—¶еҜ№cpu ж¶ҲиҖ—еӨ§пјҚпјҚж„Ҹе‘ізқҖпјҢж…ўгҖҒиҙ№з”ө
ж–№ејҸдёҖпјҡжңүзј“еӯҳеҠ иҪҪеӣҫзүҮ
+ (UIImage *)imageNamed:(NSString *)name зі»з»ҹжҺЁиҚҗдҪҝз”Ёзҡ„ж–№жі•пјҢдҪҶеӣҫеғҸе®һдҫӢеҢ–д№ӢеҗҺзҡ„еҜ№иұЎйҮҠж”ҫз”ұзі»з»ҹиҙҹиҙЈгҖӮ // [arrayImage addObject: [UIImage imageNamed:pictureNamePrefix]];//еҸӮж•°дёәеӣҫзүҮеҗҚз§°пјҢpng ж јејҸзҡ„еҸҜд»ҘдёҚеҠ жү©еұ•еҗҚ
ж–№ејҸдәҢпјҡж— зј“еӯҳж–№ејҸеҠ иҪҪеӣҫзүҮпјҲжҸҗзӨәгҖҒеҰӮжһңж”ҫзҪ®дәҺAssets.xcassetsзӣ®еҪ•дёӯзҡ„еӣҫзүҮдёҚиғҪдҪҝз”ЁimageWithContentsOfFile:pathиҝӣиЎҢеҠ иҪҪпјӣеҸӘиғҪдҪҝз”ЁimageNameиҝӣиЎҢеҠ иҪҪпјҢеҚіеҶ…еӯҳз”ұзі»з»ҹиҙҹиҙЈдәҶпјү
//ж–№ејҸдәҢпјҡж— зј“еӯҳж–№ејҸеҠ иҪҪеӣҫзүҮпјҚжҢҮе®ҡжү©еұ•еҗҚ // NSArray *arrayPicture = [pictureNamePrefix componentsSeparatedByString:@"."];//д»Һеӯ—з¬ҰдёӯеҲҶйҡ”жҲҗ2дёӘе…ғзҙ зҡ„ж•°з»„пјҲеӣҫзүҮеҗҚпјӢжү©еұ•еҗҚпјү // NSString *path = [[NSBundle mainBundle] pathForResource:arrayPicture[0] ofType: arrayPicture[1]];//иҺ·еҸ–еӣҫзүҮзҡ„е…Ёи·Ҝеҫ„ //ж–№ејҸдәҢпјҡж— зј“еӯҳж–№ејҸеҠ иҪҪеӣҫзүҮпјҚдёҚжҢҮе®ҡжү©еұ•еҗҚ NSString *path = [[NSBundle mainBundle] pathForResource:pictureNamePrefix ofType:nil]; [arrayImage addObject:[ UIImage imageWithContentsOfFile:path]];

{ //ејҖе§ӢеҠЁз”»
[self.imageList startAnimating];
//йҮҠж”ҫиө„жәҗпјҡеҠЁз”»з»“жқҹд№ӢеҗҺжё…йҷӨеё§еҠЁз”»ж•°з»„
//nvokes a method of the receiver on the current thread using the default mode after a delay.
[self performSelector:@selector(cleanUpAnimationsArray) withObject:nil afterDelay:self.imageList.animationDuration];//@interface NSObject (NSDelayedPerforming)
}
- (void)cleanUpAnimationsArray{
NSLog(@"%s ",__func__);
//еҠЁз”»з»“жқҹд№ӢеҗҺжё…йҷӨеё§еҠЁз”»ж•°з»„
[self.imageList setAnimationImages:nil];
}жё…йҷӨеҶ…еӯҳзҡ„д»Јз Ғз®ҖеҢ–
[self.imageList performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:self.imageList.animationDuration];
еңЁinfo.plistдёӯпјҢе°ҶView controller-based status bar appearanceи®ҫдёәNO.
еңЁapp delegateдёӯпјҡ[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
VCдёӯйҮҚеҶҷ -(UIStatusBarStyle)preferredStatusBarStyle
еңЁviewDidloadдёӯи°ғз”Ёпјҡ[self setNeedsStatusBarAppearanceUpdate];
дҪҶжҳҜпјҡеҪ“vcеңЁnavдёӯж—¶пјҢдёҠйқўж–№жі•жІЎз”ЁпјҢvcдёӯзҡ„preferredStatusBarStyleж–№жі•ж №жң¬дёҚз”Ёиў«и°ғз”ЁгҖӮ
еҺҹеӣ жҳҜпјҢ[self setNeedsStatusBarAppearanceUpdate]еҸ‘еҮәеҗҺпјҢеҸӘдјҡи°ғз”Ёnavigation controllerдёӯзҡ„preferredStatusBarStyleж–№жі•пјҢvcдёӯзҡ„preferredStatusBarStyleyж–№жі•и·ҹжң¬дёҚдјҡиў«и°ғз”ЁгҖӮ
и§ЈеҶіж–№жі•пјҡ
self.navigationController.navigationBar.barStyle = UIBarStyleBlack;
жҲ–иҖ…е®ҡд№үдёҖдёӘnav barзҡ„еӯҗзұ»пјҢеңЁиҝҷдёӘеӯҗзұ»дёӯйҮҚеҶҷpreferredStatusBarStyleж–№жі•пјҡ
CFBundleAllowMixedLocalizations ејҖеҗҜзі»з»ҹйў„е®ҡд№үзҡ„жң¬ең°еҢ–еҠҹиғҪ
<key>CFBundleAllowMixedLocalizations</key> <true/>
иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңiOSејҖеҸ‘retinaеұҸ幕дёӢзҡ„зӮ№дёҺеғҸзҙ е…ізі»жҳҜд»Җд№ҲвҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ