您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍“怎么使用OpenCV+Qt实现图像处理操作工具”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用OpenCV+Qt实现图像处理操作工具”文章能帮助大家解决问题。
Qt界面实现 雪花屏 高斯模糊 中值滤波 毛玻璃 灰度化 XY方向模糊 双边模糊 腐蚀 [图像处理操作]
要求左边原图,右边效果图
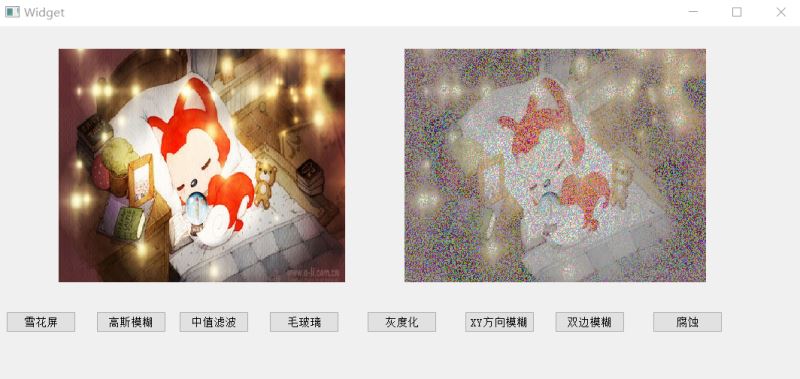
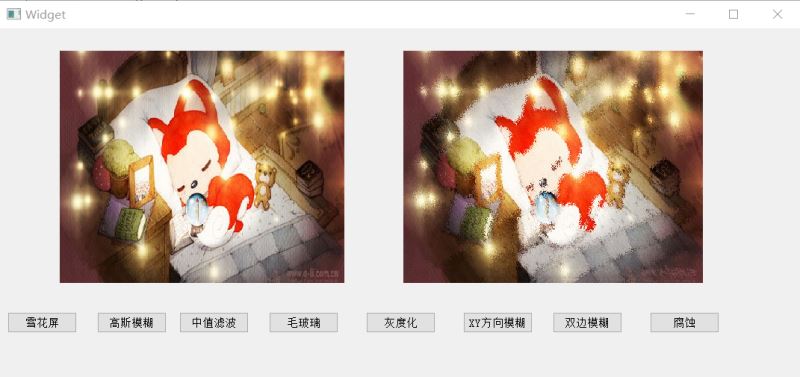
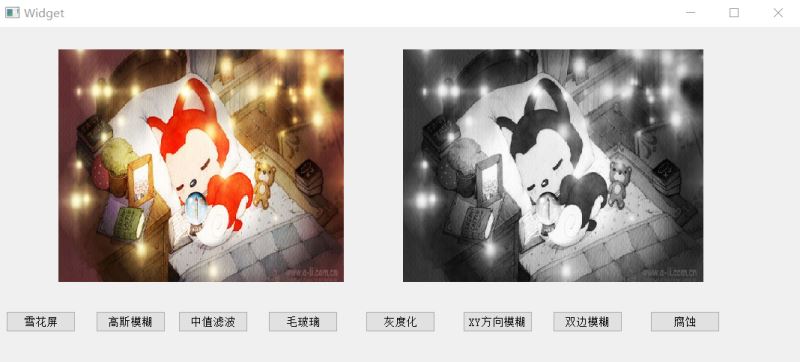
结果展示如下:[图像处理实现有点多,就不一个一个地展示了,各别展示如下]
雪花屏

毛玻璃

灰度化处理

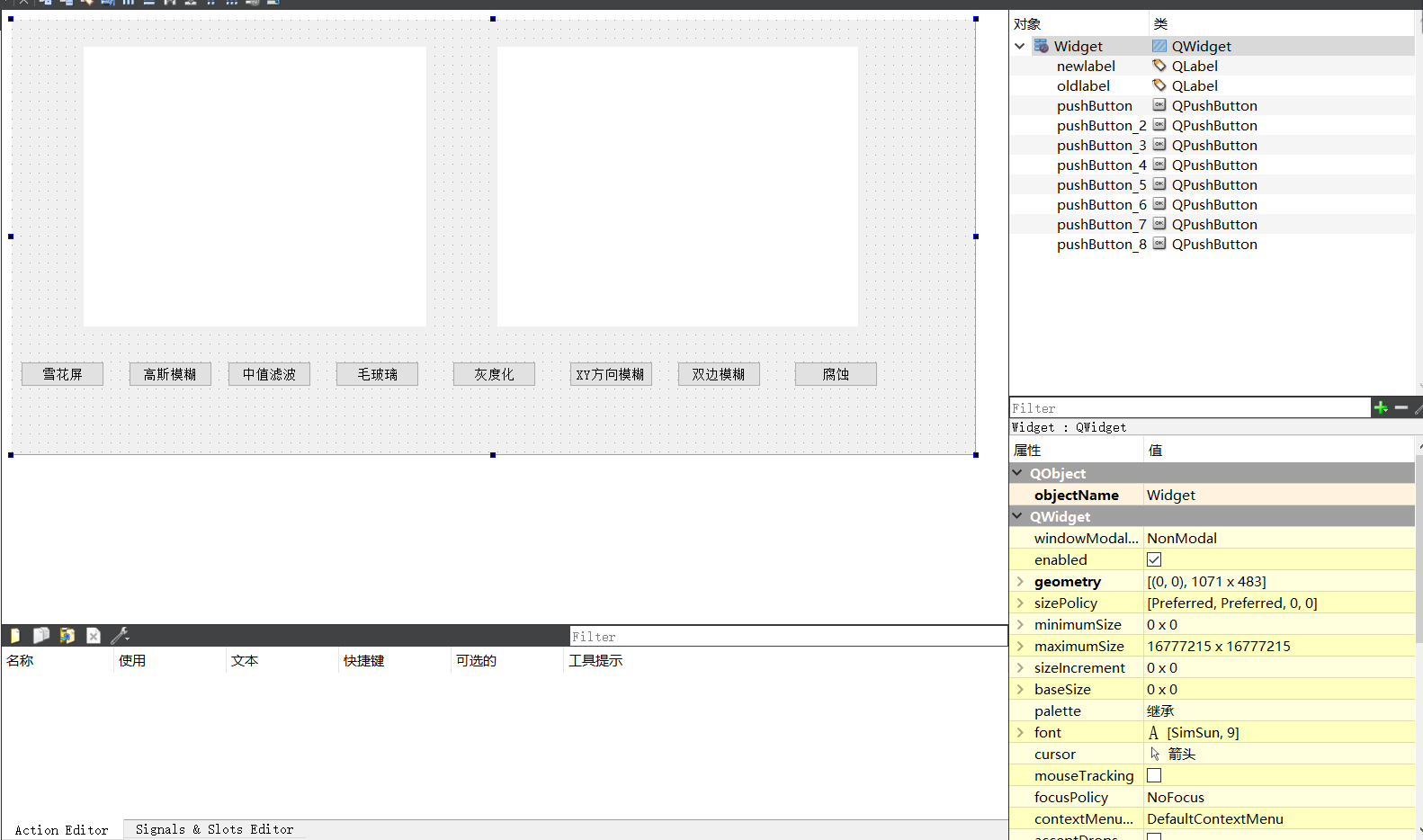
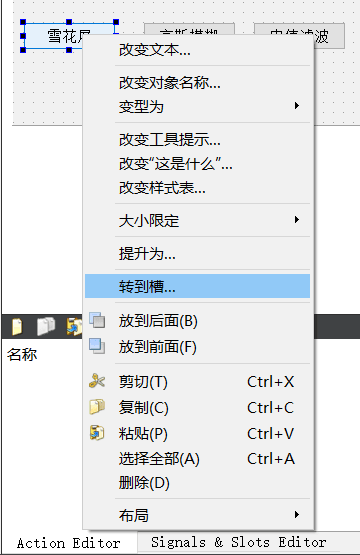
使用到Qt中的UI设计界面

设计好界面之后最好先保存
对每一个按钮设计槽函数

难点在于:Qt是QImage而OpenCV是Mat,需要Mat转QImage才能在Qt界面中进行图片的正常显示

头文件中导入opencv包
#ifndef WIDGET_H
#define WIDGET_H
#include<opencv2/opencv.hpp>
#include <QWidget>
using namespace cv;
QT_BEGIN_NAMESPACE
namespace Ui {class Widget;}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
// Widget(QWidget *parent = nullptr);
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_pushButton_clicked();//雪花屏
void on_pushButton_2_clicked();//高斯模糊
void on_pushButton_3_clicked();//中值滤波
void on_pushButton_4_clicked();//毛玻璃
void on_pushButton_5_clicked();//灰度化
void on_pushButton_6_clicked();//XY方向模糊
void on_pushButton_7_clicked();//双边模糊
void on_pushButton_8_clicked();//腐蚀
private:
Ui::Widget *ui;
Mat srcimage;//原图
};
#endif // WIDGET_H源文件中实现图像处理方法
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
//雪花屏
void Widget::on_pushButton_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
//像素二维矩阵函数
int rows = srcimage.rows;
//像素二维矩阵列数
int cols = srcimage.cols * srcimage.channels();
for(int i=0;i<rows;i++)
{
uchar * data = srcimage.ptr<uchar>(i);
for(int j=0;j<cols;j++)
{
//雪花屏特效
int q = rand()%cols;
data[q]=155;//某些通道随机改成155
}
}
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//高斯模糊
void Widget::on_pushButton_2_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
Mat retimage;
//高斯模糊
GaussianBlur(srcimage,retimage,Size(5,5),0,0);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retimage.data,retimage.cols,retimage.rows,retimage.cols*retimage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//中值滤波
void Widget::on_pushButton_3_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//中值滤波
medianBlur(srcimage,retumage,5);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//毛玻璃
void Widget::on_pushButton_4_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
//毛玻璃
RNG rng;
int random;
int num = 5;
for(int i=0;i<srcimage.rows -num;i++)
{
for(int j=0;j<srcimage.cols -num;j++)
{
//通过rng返回0-15随机数
random = rng.uniform(0,num);
srcimage.at<Vec3b>(i,j)[0] = srcimage.at<Vec3b>(i+random,j+random)[0];
srcimage.at<Vec3b>(i,j)[1] = srcimage.at<Vec3b>(i+random,j+random)[1];
srcimage.at<Vec3b>(i,j)[2] = srcimage.at<Vec3b>(i+random,j+random)[2];
}
}
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//灰度化
void Widget::on_pushButton_5_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//灰度处理 灰度是单通道8位 QImage是24位三通道
cvtColor(srcimage,retumage,CV_BGR2GRAY);
cvtColor(retumage,retumage,CV_GRAY2BGR);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//XY方向模糊
void Widget::on_pushButton_6_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//xy轴模糊
blur(srcimage,retumage,Size(10,10));
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//双边模糊
void Widget::on_pushButton_7_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//双倍模糊
cv::bilateralFilter(srcimage,retumage,15,120,10,4);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//腐蚀
void Widget::on_pushButton_8_clicked()
{
//读取原始图片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat转QImage 颜色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat转QImage 像素 oldlabel放置原图
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//腐蚀
Mat element = cv::getStructuringElement(MORPH_RECT,Size(5,5));
cv::erode(srcimage,retumage,element);
//Mat转QImage 像素 newlabel放置图像处理后图片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}主入口Qt窗口显示
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}关于“怎么使用OpenCV+Qt实现图像处理操作工具”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。