您好,登录后才能下订单哦!
这篇文章主要介绍“iOS如何实现简易的抽屉效果”,在日常操作中,相信很多人在iOS如何实现简易的抽屉效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”iOS如何实现简易的抽屉效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.添加需要实现抽屉效果的三个视图,这里需要注意主视图需要放在最后添加
// 左边视图 ... // 右边视图 ... // 主视图 UIView *mainView=[[UIView alloc]initWithFrame:self.view.bounds]; mainView.backgroundColor=[UIColor greenColor]; _mainView=mainView; [self.view addSubview:mainView];
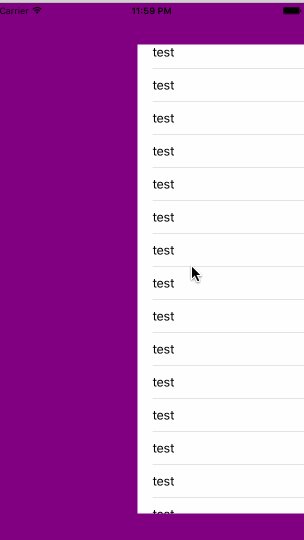
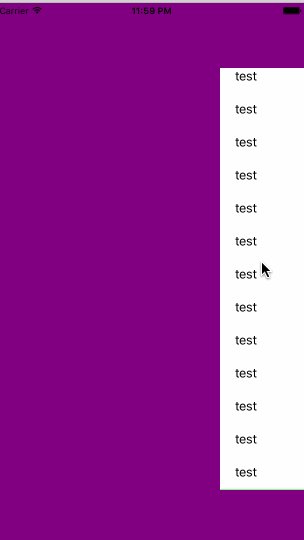
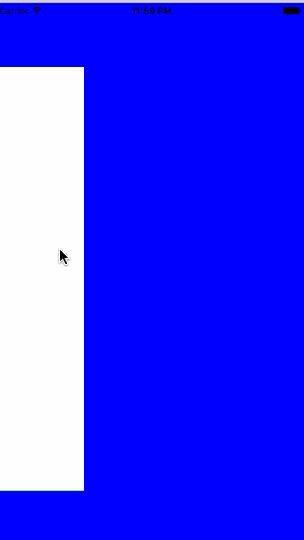
2.实现左滑显示左边视图,右滑出现右边视图
添加平移手势和点击手势,实现左右滑动的监听和点击复位的效果
// 添加平移手势 UIPanGestureRecognizer *panGes=[[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(panGes:)]; [self.mainView addGestureRecognizer:panGes]; // 添加点击返回手势 UITapGestureRecognizer *tapGes=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tap)]; [self.view addGestureRecognizer:tapGes];
在平移手势调用的方法中,通过偏移量来确定mainView的frame,实现动画效果
首先通过translationInView:方法获取偏移量,通过偏移量的正负确定拖动的方向
当手指松开后需要根据mainView的x值确定其视图是定位到原始位置还是其缩放的位置
要其视图由当前点位移到目标位置,可以通过当前点到目标点的位移,然后调用frameWithOffsetX:方法获得mainView的frame
#define targetR 300
#define targetL -300
- (void)panGes:(UIPanGestureRecognizer *)panGes
{
// 获取偏移量
CGPoint tranP=[panGes translationInView:self.mainView];
// 获得位移后的视图
self.mainView.frame=[self frameWithOffsetX:tranP.x];
// 判断拖动方向
if (self.mainView.frame.origin.x<0) {//向左
self.rightView.hidden=NO;
}else if(self.mainView.frame.origin.x>0)
{// 向右
self.rightView.hidden=YES;
}
// 当手指松开时,做自动定位
CGFloat target=0;
if (panGes.state==UIGestureRecognizerStateEnded) {
if (self.mainView.frame.origin.x>0.5*screenW) {
target=targetR;
}else if(CGRectGetMaxX(self.mainView.frame)<0.5*screenW)
{
target=targetL;
}
//offset为当前点到其目标点的位移
CGFloat offset=target-self.mainView.frame.origin.x;
[UIView animateWithDuration:0.5 animations:^{
self.mainView.frame=[self frameWithOffsetX:offset];
}];
}
// 复位
[panGes setTranslation:CGPointZero inView:self.mainView];
}#define maxY 120
// 根据mainView在X轴方向位移确定mainView的尺寸
- (CGRect)frameWithOffsetX:(CGFloat)offsetX
{
CGRect frame=self.mainView.frame;
frame.origin.x+=offsetX;
frame.origin.y=fabs(frame.origin.x / screenW * maxY);
frame.size.height=screenH - frame.origin.y * 2;
return frame;
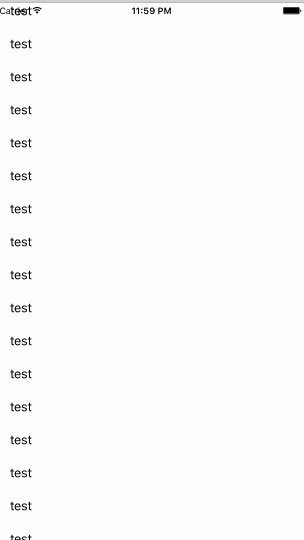
}3.如何让其他文件也能实现抽屉效果
首先拖入文件,然后新建一个新的ViewController,让其继承自我们导入的文件@interface ViewController :AZDrawerController
新建要实现抽屉效果的界面,添加其视图至我们的mainView中,并且让其控制器也成为界面控制器的子控件,让控制器单独的管理
// 当一个控制器的View添加到另一个控制器的View上的时候,那此时View所在的控制器也应该成为上一个控制器的子控制器. AZTableViewController *vc1=[[AZTableViewController alloc]init]; vc1.view.frame=self.mainView.bounds; [self.mainView addSubview:vc1.view]; [self addChildViewController:vc1];

到此,关于“iOS如何实现简易的抽屉效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。