жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңpython+seleniumзҡ„webиҮӘеҠЁеҢ–дёҠдј ж“ҚдҪңеҰӮдҪ•е®һзҺ°вҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңpython+seleniumзҡ„webиҮӘеҠЁеҢ–дёҠдј ж“ҚдҪңеҰӮдҪ•е®һзҺ°вҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
дёҠдј жңүдёӨз§Қжғ…еҶөпјҡ
еҰӮжһңжҳҜinputеҸҜд»ҘзӣҙжҺҘиҫ“е…Ҙи·Ҝеҫ„зҡ„пјҢйӮЈд№ҲзӣҙжҺҘдҪҝз”Ёsend_keys(ж–Ү件и·Ҝеҫ„)иҫ“е…Ҙи·Ҝеҫ„еҚіеҸҜпјӣ
йқһinputж Үзӯҫзҡ„дёҠдј пјҢеҲҷйңҖиҰҒеҖҹеҠ©з¬¬дёүж–№е·Ҙе…·пјҡ第дёүж–№еә“ pywin32гҖҒ第дёүж–№е·Ҙе…·pyautoguiзӯүзӯүгҖӮ
йӮЈиҝҷйҮҢй’ҲеҜ№д»ҘдёҠдёӨз§Қжғ…еҶөеҲҶеҲ«д»Ӣз»ҚдёҖдёӢе…·дҪ“зҡ„и§ЈеҶіж–№жі•гҖӮ
е®ҡдҪҚеҲ°е…ғзҙ пјҢ然еҗҺзӣҙжҺҘдҪҝз”Ёsend_keys(ж–Ү件и·Ҝеҫ„)иҫ“е…Ҙи·Ҝеҫ„пјҢжҜ”иҫғз®ҖеҚ•гҖӮ
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://xxxx")
driver.maximize_window()
# е®ҡдҪҚдёҠдј ж–Ү件е…ғзҙ
input_file = driver.find_element_by_id("xxx")
# дёҠдј ж–Ү件
input_file.send_keys(r"D:\learn\xx.txt")йқһinputж Үзӯҫзҡ„дёҠдј пјҢеҲҷйңҖиҰҒеҖҹеҠ©з¬¬дёүж–№е·Ҙе…·гҖӮpywin32е°ұжҳҜиҝҷж ·зҡ„дёҖдёӘ第дёүж–№еә“пјҢдё»иҰҒжҳҜж–№дҫҝpythonејҖеҸ‘иҖ…еҝ«йҖҹи°ғз”Ёwindows APIзҡ„дёҖдёӘжЁЎеқ—еә“пјҢеҸҜд»ҘиҜҶеҲ«дёҠдј еҜ№иҜқжЎҶеҸҘжҹ„иҝӣиҖҢж“ҚдҪңгҖӮ
е®үиЈ…е‘Ҫд»Өпјҡpip install pywin32гҖӮ

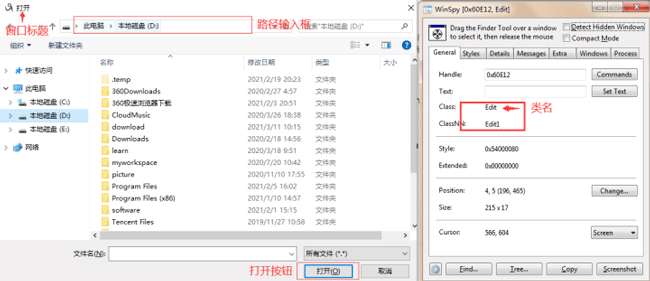
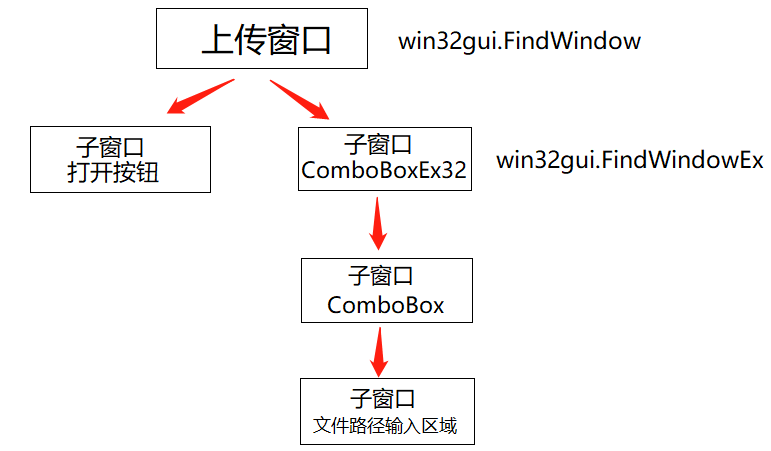
д»ҺдёҠйқўзҡ„дёҠдј зӘ—еҸЈпјҢеҸҠWinSpyе·Ҙе…·зӘ—еҸЈпјҢеҸҜд»Ҙеҫ—еҮәжҺ§еҲ¶е…ізі»еӣҫеҰӮдёӢпјҡ

д»ҺдёҠеӣҫеҸҜд»ҘзңӢеҮәпјҡ
ж–Ү件еҗҚиҫ“е…ҘжЎҶзҡ„и·Ҝеҫ„дёәпјҡдёҠдј зӘ—еҸЈ - > comboBoxEx32 - >comboBox - > EditпјҢеңЁз¬¬еӣӣзә§editпјӣ
жҢүй’®зҡ„и·Ҝеҫ„дёәпјҡдёҠдј зӘ—еҸЈ - > button(жү“ејҖжҢүй’®)пјҢеңЁз¬¬дәҢзә§гҖӮ
жҲ‘们йңҖиҰҒдёҖжӯҘдёҖжӯҘе®ҡдҪҚпјҢд»Һ第дёҖеұӮејҖе§ӢеҫҖдёӢеҺ»жүҫпјҢжүҫеҲ°еҜ№еә”зҡ„зӘ—еҸЈз„¶еҗҺиҝӣиЎҢж“ҚдҪңпјҢжӯҘйӘӨиҜҙжҳҺеҰӮдёӢпјҡ
第дёҖжӯҘпјҡе…Ҳе®ҡдҪҚеҲ°з¬¬дёҖеұӮеӨ§зӘ—еҸЈпјҲеҚіж•ҙдёӘдёҠдј зӘ—еҸЈпјүпјҢдҪҝз”Ёwin32guiжЁЎеқ—дёӢзҡ„FindWindow()пјҢе®ғжҳҜдё“й—Ёз”ЁдәҺжҹҘжүҫеӨ§зӘ—еҸЈзҡ„пјӣ
第дәҢжӯҘпјҡеңЁеӨ§зӘ—еҸЈдёӢжҹҘжүҫеӯҗзӘ—еҸЈпјҢдҪҝз”Ёwin32guiжЁЎеқ—дёӢзҡ„FindWindowEx()пјҢжҹҘжүҫеӨ§зӘ—еҸЈд»ҘдёӢзҡ„еӯҗзӘ—еҸЈйғҪжҳҜз”ЁиҝҷдёӘж–№жі•пјӣ
第дёүжӯҘпјҡе®ҡдҪҚеҲ°жңҖеҗҺиҰҒж“ҚдҪңзҡ„зӘ—еҸЈеҗҺпјҢе°ұејҖе§ӢиҰҒжү§иЎҢзј–иҫ‘гҖҒзӮ№еҮ»иҝҷдёӘж“ҚдҪңдәҶпјҢдёҚз®ЎжҳҜзј–иҫ‘иҝҳжҳҜзӮ№еҮ»йғҪжҳҜдҪҝз”Ёwin32guiжЁЎеқ—дёӢзҡ„SendMessage()гҖӮ
д»ҘдёҠдёүжӯҘзҡ„зӣёе…іеҮҪж•°иҜҙжҳҺеҰӮдёӢпјҡ
win32gui.FindWindow(IpClassName,IpWindowName)пјҡиҮӘйЎ¶еұӮзӘ—еҸЈејҖе§ӢеҜ»жүҫеҢ№й…ҚжқЎд»¶зҡ„зӘ—еҸЈпјҢ并иҝ”еӣһиҝҷдёӘзӘ—еҸЈзҡ„еҸҘжҹ„IpClassNameпјҡзұ»еҗҚпјҢеңЁSpy++йҮҢиғҪеӨҹзңӢеҲ°IpWindowNameпјҡзӘ—еҸЈеҗҚпјҢж Үйўҳж ҸдёҠиғҪзңӢеҲ°зҡ„еҗҚеӯ—
win32gui.FindWindowEx(hwndParent=0,hwndChildAfter=O,IpClassName=None,IpWindowName=None)пјҡжҗңзҙўзұ»еҗҚе’ҢзӘ—дҪ“еҗҚеҢ№й…Қзҡ„зӘ—дҪ“пјҢ并иҝ”еӣһиҝҷдёӘзӘ—дҪ“зҡ„еҸҘжҹ„пјҢжүҫдёҚеҲ°е°ұиҝ”еӣһ0hwndParentпјҡиӢҘдёҚдёә0пјҢеҲҷжҗңзҙўеҸҘжҹ„дёәhwndParentзӘ—дҪ“зҡ„еӯҗзӘ—дҪ“hwndChildAfterпјҡиӢҘдёҚдёә0пјҢеҲҷжҢүз…§z-indexзҡ„йЎәеәҸд»ҺhwndChildAfterеҗ‘еҗҺејҖе§ӢжҗңзҙўеӯҗзӘ—дҪ“пјҢеҗҰеҲҷд»Һ第дёҖдёӘеӯҗзӘ—дҪ“ејҖе§ӢжҗңзҙўIpClassNameпјҡеӯ—з¬ҰеһӢпјҢжҳҜзӘ—дҪ“зҡ„зұ»еҗҚпјҢиҝҷдёӘеҸҜд»ҘеңЁSpy++йҮҢиғҪеӨҹзңӢеҲ°IpWindowNameпјҡеӯ—з¬ҰеһӢпјҢжҳҜзӘ—еҸЈеҗҚпјҢе°ұжҳҜж Үйўҳж ҸдёҠиғҪзңӢеҲ°зҡ„еҗҚеӯ—
win32gui.SendMessage(hWnd, Msg, wParam, IParam)пјҡhWndпјҡж•ҙеһӢпјҢжҺҘ收ж¶ҲжҒҜзҡ„зӘ—дҪ“еҸҘжҹ„Msgпјҡж•ҙеһӢпјҢиҰҒеҸ‘йҖҒзҡ„ж¶ҲжҒҜпјҢиҝҷдәӣж¶ҲжҒҜйғҪжҳҜwindowsйў„е…Ҳе®ҡд№үеҘҪзҡ„wParamпјҡж•ҙеһӢпјҢж¶ҲжҒҜзҡ„wParamеҸӮж•°IParamпјҡж•ҙеһӢпјҢж¶ҲжҒҜзҡ„IParamеҸӮж•°
д»ҘдёӢжҳҜе°ҒиЈ…еҘҪзҡ„дёҠдј еҮҪж•°пјҢеӣ дёәwindowзҡ„дёҠдј зӘ—еҸЈжҳҜеӣәе®ҡдёҚеҸҳзҡ„пјҢжҲ‘们еҸӘйңҖиҰҒе°ҒиЈ…еҘҪдёҖдёӘзұ»зҹҘйҒ“еҰӮдҪ•еҺ»и°ғз”ЁеҚіеҸҜпјҢдёҚйңҖиҰҒзҗҶи§Је®ғзҡ„еӨ„зҗҶз»ҶиҠӮпјҢдҪҶеҰӮжһңдҪ жңүе…ҙи¶ЈеҸҜд»Ҙж·ұе…ҘдәҶи§ЈдёҖдёӢгҖӮ
import win32gui
import win32con
# edit - combobox - comboBoxEx32 - #32770 зј–иҫ‘жЎҶеңЁз¬¬еӣӣзә§
# button - #32770 жү“ејҖжҢүй’®еңЁз¬¬дәҢзә§
# еүҚжҸҗпјҡwindowдёҠдј зӘ—еҸЈе·Із»ҸеҮәзҺ°пјҢжңҖеҘҪsleep 1-2з§’зӯүеҫ…зӘ—еҸЈеҮәзҺ°
def upload(filepath, browser_type="chrome"):
if browser_type == "chrome":
title = "жү“ејҖ"
else:
title = ""
# жүҫе…ғзҙ
# д»ҺдёҖзә§ејҖе§ӢжүҫпјҢдёҖзә§зӘ—еҸЈвҖң#32770вҖқпјҢвҖңжү“ејҖвҖқ
dialog = win32gui.FindWindow("#32770", title) # FindWindowз”ЁдәҺжүҫеӨ§зӘ—еҸЈ
# дәҢзә§д№ӢеҗҺйғҪз”ЁFindWindowExпјҢйңҖиҰҒеӣӣдёӘеҸӮж•°пјҢ
# 1гҖҒе…ғзҙ зҡ„зҲ¶дәІпјҢ2гҖҒд»Һ第дёҖдёӘеӯҗд»ЈејҖе§Ӣжүҫе…ғзҙ пјҢ3гҖҒе…ғзҙ зҡ„зұ»еһӢеҗҚпјҲclassпјүпјҢ4гҖҒе…ғзҙ зҡ„ж–Үжң¬еҖј
comboBoxEx32 = win32gui.FindWindowEx(dialog, 0, "ComboBoxEx32", None) # дәҢзә§
comBox = win32gui.FindWindowEx(comboBoxEx32, 0, "ComboBox", None) # дёүзә§
# зј–иҫ‘жЎҶ
edit = win32gui.FindWindowEx(comBox, 0, 'Edit', None) # еӣӣзә§
# жү“ејҖжҢүй’®
button = win32gui.FindWindowEx(dialog, 0, 'Button', 'жү“ејҖ(&0)') # дәҢзә§
# еҫҖзј–иҫ‘жЎҶиҫ“е…Ҙж–Ү件и·Ҝеҫ„
win32gui.SendMessage(edit, win32con.WM_SETTEXT, None, filepath) # еҸ‘йҖҒж–Ү件и·Ҝеҫ„
win32gui.SendMessage(dialog, win32con.WM_COMMAND, 1, button) # зӮ№еҮ»жү“ејҖжҢүй’®
if __name__ == '__main__':
upload('D:\\test.txt')иҝҳжңүдёҖз§Қжӣҙж–№дҫҝзҡ„ж–№жі•пјҢе°ұжҳҜеҖҹеҠ©з¬¬дёүж–№е·Ҙе…·pyautoguiпјҢpyautoguiжҳҜдёҖдёӘзәҜPythonзҡ„GUIиҮӘеҠЁеҢ–е·Ҙе…·пјҢе…¶зӣ®зҡ„жҳҜеҸҜд»Ҙз”ЁзЁӢеәҸиҮӘеҠЁжҺ§еҲ¶йј ж Үе’Ңй”®зӣҳж“ҚдҪңпјҢ并且ж”ҜжҢҒеӨҡе№іеҸ°пјҲWindowsпјҢOS XпјҢLinuxпјүгҖӮејәзғҲжҺЁиҚҗпјҒ
дёӢйқўд»ҘдёҫдҫӢзҡ„htmlдёәдҫӢпјҢйңҖиҰҒе…ҲжҠҠиҜҘд»Јз ҒдҝқеӯҳжҲҗhtmlж–Ү件пјҢеҗҺз»ӯзӣҙжҺҘи®ҝй—®иҝҷдёӘжң¬ең°htmlж–Ү件пјҡ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2> hello world </h2> <input type="file" name="mfile"> </body> </html>
е®үиЈ…жЁЎеқ—пјҡ pip install pyautoguiпјҢ
ж“ҚдҪңеҸӘйңҖиҰҒдёӨжӯҘпјҡ
第дёҖжӯҘпјҡе°ҶиҰҒдёҠдј зҡ„ж–Ү件и·Ҝеҫ„еҶҷе…ҘеҲ°ж–Ү件еҗҚзҡ„иҫ“е…ҘжЎҶеҶ…пјӣ
第дәҢжӯҘпјҡж•ІеӣһиҪҰпјҢзӣёеҪ“дәҺзӮ№еҮ»гҖҗжү“ејҖгҖ‘жҢүй’®пјҢжіЁж„ҸеӣһиҪҰpressesиҰҒ2ж¬ЎжүҚиғҪз”ҹж•ҲгҖӮ
import os
import time
import pyautogui as ui
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(20) # йҡҗејҸзӯүеҫ…
dir = os.getcwd()
html_dir = os.path.join(dir, 'demo.html')
driver.get(html_dir)
file_elem = driver.find_element_by_name('mfile')
file_elem.click()
# зі»з»ҹд№Ӣй—ҙиҰҒзӯүеҫ…
time.sleep(1)
file_dir = os.path.join(dir, 'test.txt') # иҰҒдёҠдј зҡ„ж–Ү件и·Ҝеҫ„
# еҶҷе…Ҙж–Ү件
ui.write(file_dir) # зӣҙжҺҘи°ғз”ЁеҶҷе…Ҙ
time.sleep(0.5)
# иҫ“е…ҘеӣһиҪҰй”®, pressesиЎЁзӨәжҢүзҡ„ж¬Ўж•°пјҢжҢүдёҖж¬ЎдёҚдјҡз”ҹж•ҲпјҢжңүеҸҜиғҪжҳҜжү§иЎҢеӨӘеҝ«пјҢе»әи®®presses=2
ui.press('enter', presses=2)
time.sleep(2)
driver.quit()дёҚз®ЎжҳҜдҪҝз”Ёе“Әз§ҚдёҠдј ж–№ејҸпјҢеҸӘиҰҒжҳҜж“ҚдҪңзі»з»ҹзҡ„дёҠдј зӘ—еҸЈпјҢж“ҚдҪңд№ӢеүҚи®°еҫ—е…Ҳзӯүеҫ…дёҖдёӢгҖӮ
д»ҠеӨ©зҡ„ж–Үз« е°ұеҲ°иҝҷйҮҢдәҶе“ҹпјҢйңҖиҰҒиҺ·еҫ—дёӢйқўзҰҸеҲ©зҡ„е°ҸдјҷдјҙеҸҜд»Ҙз§ҒдҝЎжҲ‘е…ій”®еӯ—вҖңиө„ж–ҷвҖқиҺ·еҸ–е“ҹгҖӮ
йЎ№зӣ®е®һжҲҳ
appйЎ№зӣ®пјҢ银иЎҢйЎ№зӣ®пјҢеҢ»иҚҜйЎ№зӣ®пјҢз”өе•ҶпјҢйҮ‘иһҚ

еӨ§еһӢз”өе•ҶйЎ№зӣ®

е…ЁеҘ—иҪҜ件жөӢиҜ•иҮӘеҠЁеҢ–жөӢиҜ•ж•ҷеӯҰи§Ҷйў‘

300Gж•ҷзЁӢиө„ж–ҷдёӢиҪҪгҖҗи§Ҷйў‘ж•ҷзЁӢ+PPT+йЎ№зӣ®жәҗз ҒгҖ‘

е…ЁеҘ—иҪҜ件жөӢиҜ•иҮӘеҠЁеҢ–жөӢиҜ•еӨ§еҺӮйқўз»Ҹ

pythonиҮӘеҠЁеҢ–жөӢиҜ•++е…ЁеҘ—жЁЎжқҝ+жҖ§иғҪжөӢиҜ•

иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңpython+seleniumзҡ„webиҮӘеҠЁеҢ–дёҠдј ж“ҚдҪңеҰӮдҪ•е®һзҺ°вҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ