您好,登录后才能下订单哦!
这篇文章主要讲解了“怎么使用JavaScript实现随机颜色生成器”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么使用JavaScript实现随机颜色生成器”吧!
目录结构如下:

我使用了以下的 HTML 和 CSS 代码创建了这个颜色生成器的基本结构。在添加所有信息的页面上创建了一个小框,框的背景颜色为白色。
<div class="container"> </div>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
border: none;
outline: none;
font-family: sans-serif;
}
body{
background-color: #0574c8;
}
.container{
background-color: white;
width: 60vmin;
padding: 2.5em 1.1em;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
font-size: 3vmin;
border-radius: 10px;
}
现在,我们使用 HTML 的 h2 标签在此框中添加一个标题来增强一下美感,并在 CSS 的帮助下进行了设计。
<h2>Color Generator</h2>
.container h2{
font-size: 27px;
text-align: center;
margin-top: -20px;
color: #09599a;
margin-bottom: 20px;
}
HTML 和 CSS 代码有助于创建显示,显示器基本上是通过产生颜色来观看的。每当你点击生成按钮时,都可以在此显示中看到颜色。它的宽度为 100%,高度为 30vmin,并用了箱形阴影来增强美感。
<div id="output-color"> <span></span> </div>
#output-color{
position: relative;
height: 30vmin;
width: 100%;
box-shadow: 0 0 20px rgba(0,139,253,0.25);
border: 2px solid #ffffff;
margin: auto;
display: grid;
margin-bottom: 15px;
place-items: center;
}
#output-color span{
display: block;
width: 100%;
height: 100%;
}我们使用下面的 CSS 添加一种动画,只要在显示器中可以看到这种颜色,就会出现一种动画。
.show-color{
animation: pop 0.8s;
}
@keyframes pop{
0%{
transform: scale(0);
}
100%{
transform: scale(1);
}
}
现在我们创建一个小盒子,可以看到这个生成颜色的代码。
<input type="text" id="output" readonly>
input[type="text"]{
width: 100%;
background-color: transparent;
box-shadow: 0 0 20px rgba(0,139,253,0.65);
font-size: 1.3em;
padding: 0.3em 0;
margin: 1em 0;
border-radius: 5px;
color: #000000;
text-align: center;
}
input[type="text"]::-moz-selection{
background: transparent;
}
input[type="text"]::selection{
background: transparent;
}
现在创建两个按钮来生成颜色和复制颜色,按钮的宽度为 120 像素,高度取决于填充。
<div class="btns"> <button id="gen-btn">Generate</button> <button id="copy-btn">Copy</button> </div>
.btns{
display: flex;
margin-top: 15px;
justify-content: space-around;
}
.btns button{
font-size: 1.03em;
padding: 0.8em 1.7em;
border-radius: 7px;
width: 120px;
font-weight: 600;
cursor: pointer;
}以下 CSS 代码有助于为两个按钮添加不同的背景颜色。第一个按钮外壳添加了蓝色,第二种添加了红色,你也可以根据自己的喜好更改背景颜色。
#gen-btn{
background-color: #205e94;
color: #ffffff;
}
#copy-btn{
background-color: #d23332;
color: #ffffff;
}
上面我们已经设计了这个项目的基础结构,现在是使用 JavaScript 实现它的时候了。
首先我一一设置了两个按钮的颜色显示、颜色代码和ID功能。
let outputColor = document.querySelector("#output-color span");
let output = document.getElementById("output");
let genBtn = document.getElementById("gen-btn");
let copyBtn = document.getElementById("copy-btn");然后我使用了 HexString。它是一个二进制值,相互结合形成颜色。接着我们把所有的颜色字符加在一起,之后我们将通过使用 JavaScript 随机添加来创建漂亮的颜色。
let hexString = "0123456789abcdef";
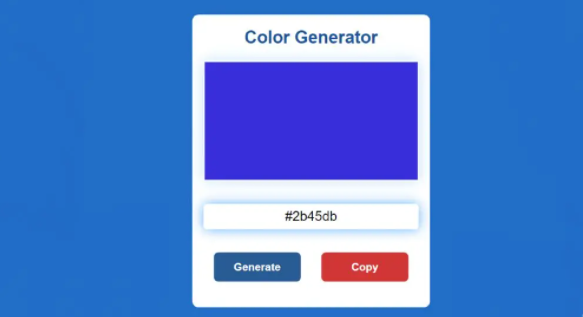
现在我们已经完成了生成颜色的工作,数学随机有助于创建随机颜色,这是非常简单的 JavaScript。如果你了解了基本的 JavaScript 就可以轻松地理解它。
let genHexCode = () => {
let hexCode = "#";
for( i = 0; i < 6; i++){
hexCode += hexString[Math.floor(Math.random() * hexString.length)];
}
output.value = hexCode;
outputColor.classList.remove("show-color");
setTimeout( () => {
outputColor.classList.add("show-color");
},10);
outputColor.style.backgroundColor = hexCode;
}现在我已经激活了复制按钮。此按钮将帮助我们复制将在上面创建的颜色代码。
copyBtn.addEventListener("click", () => {
output.select();
document.execCommand("copy");
})现在我们也已经激活了生成按钮,创建一个系统来生成颜色,现在我们指示实施该 genHexCode 系统。只要单击“生成”按钮,该系统就会工作,这将创建颜色并且可以在显示器中看到。
window.onload = genHexCode;
genBtn.addEventListener("click", genHexCode);
感谢各位的阅读,以上就是“怎么使用JavaScript实现随机颜色生成器”的内容了,经过本文的学习后,相信大家对怎么使用JavaScript实现随机颜色生成器这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。