您好,登录后才能下订单哦!
本篇内容主要讲解“在微信小程序中怎么使用iconfont”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“在微信小程序中怎么使用iconfont”吧!
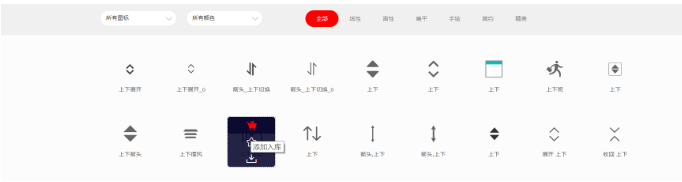
1、在iconfont上选取自己所需要的图标,然后添加到库内

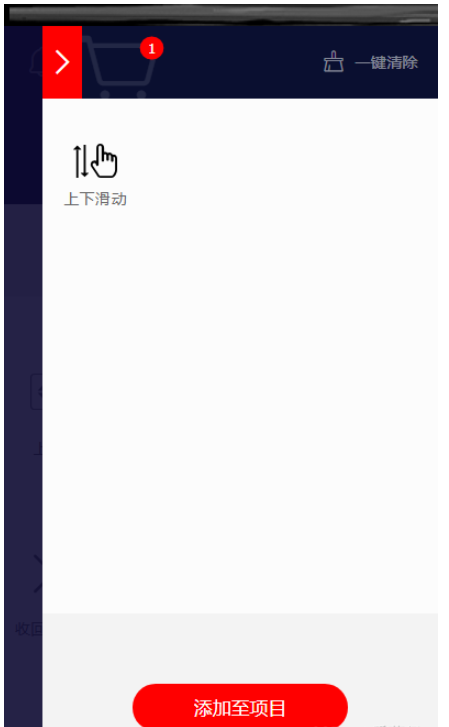
2、将挑选的图标添加到自定义的项目中

3、选择生成font class的代码

4、点击链接进入代码并复制全部
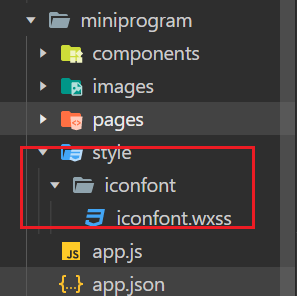
1、在项目下创建style文件夹,并建立所需要的wxss文件

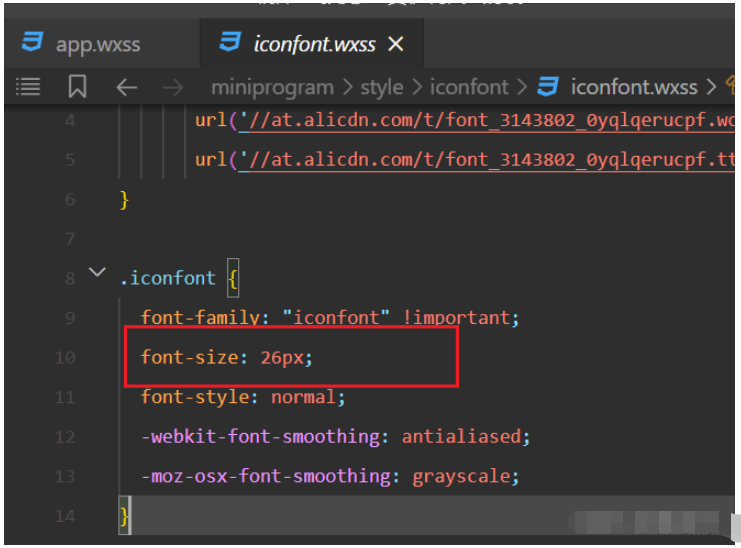
然后在wxss文件中将在iconfont上生成的css代码全部复制进去
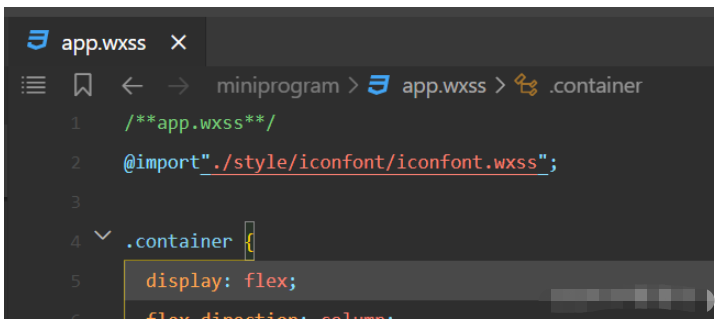
2、在app.wxss内引用

3、使用icon
<view class="iconfont icon-shangxiahuadong"></view>
这里的icon-shangxiahuadong可以直接在iconfont上即可,其余部分是固定的。(<view class="iconfont "></view>)但是首先要保证在style内创建的wxss内有该icon的样式。
1、如果要改变样式外观可以在wxss文件中直接修改

2、如果是想要根据点击事件来改变图标的颜色,可以直接监听事件然后加一个class上去即可。
到此,相信大家对“在微信小程序中怎么使用iconfont”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。