您好,登录后才能下订单哦!
本文小编为大家详细介绍“ASP.NET MVC怎么实现增加一条记录同时添加N条集合属性所对应的个体”,内容详细,步骤清晰,细节处理妥当,希望这篇“ASP.NET MVC怎么实现增加一条记录同时添加N条集合属性所对应的个体”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
类别中包含一个产品的集合属性,如何向数据库添加一条类别记录的同时,添加任意多个产品。
public class Product
{
[DisplayName("产品名称")]
public string Name { get; set; }
}
public class Category
{
[DisplayName("类别名称")]
public string Name { get; set; }
private IList<Product> _products = new List<Product>();
public IList<Product> Products
{
get { return _products; }
set { _products = value; }
}
}控制器方法能接收的格式为:
Category.Name
Category.Products[0].Name
Category.Products[1].Name
...
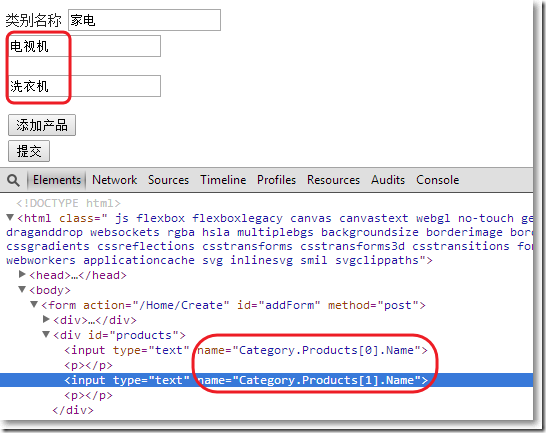
前台视图使用jquery动态生成input,并把input的name属性设置成Category.Products[i].Name格式。
@model AddingMultipleNestedData.Models.Category
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using (Html.BeginForm("Create", "Home", FormMethod.Post, new {id = "addForm"}))
{
<div>
@Html.LabelFor(m => m.Name)
@*@Html.EditorFor(m => m.Name)*@
@Html.TextBox("Category.Name")
</div>
<div id="products"></div>
<div>
<input id="btnAddProduct" type="button" value="添加产品"/>
</div>
<div>
<input type="submit" value="提交"/>
</div>
}
@section scripts
{
<script type="text/javascript">
$(function() {
var noOfProducts = 0;
$('#btnAddProduct').click(function() {
var product = getNestedName("Category.Products", noOfProducts);
noOfProducts++;
$('#products').append("<input type='text' name='"+product+".Name' /><p>");
});
});
function getNestedName(itemName, itemNumber) {
return (itemName + "[" + itemNumber + "]");
}
</script>
}没有添加产品前:

添加产品集合:

public ActionResult Index()
{
return View();
}
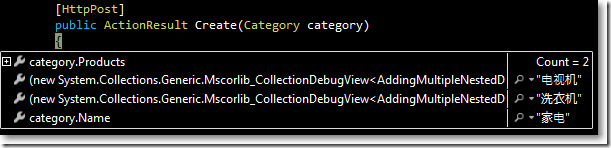
[HttpPost]
public ActionResult Create(Category category)
{
return View();
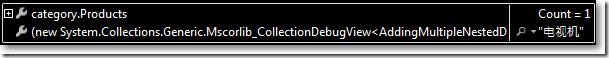
}断点调试:

以上做法至少有二个弊端:
1、无法对新添加的集合属性对应的个体进行验证。
2、如果破坏集合元素的连续性,会影响控制器不能完全接收所有集合记录。
Category.Name
Category.Products[0].Name
Category.Products[3].Name
Category.Products[6].Name
控制器只能接收到集合中的第一条记录,即Category.Products[0].Name,也就是说,一旦集合元素不是连续的,控制器将不能接收到全部集合记录。
把noOfProducts++;改成noOfProducts = noOfProducts + 3;

断点调试:

只能接收到一条记录。
读到这里,这篇“ASP.NET MVC怎么实现增加一条记录同时添加N条集合属性所对应的个体”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。