жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңVueжҖҺд№Ҳе®һзҺ°еӣҫзүҮиЈҒеүӘеҠҹиғҪвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңVueжҖҺд№Ҳе®һзҺ°еӣҫзүҮиЈҒеүӘеҠҹиғҪвҖқеҗ§!
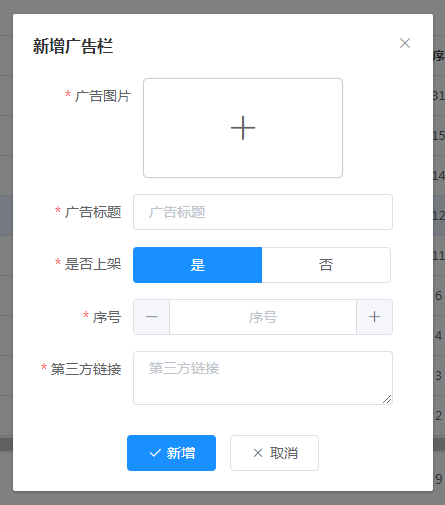
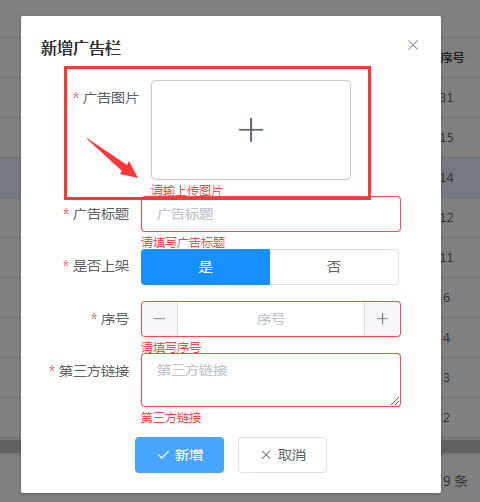
- ж–°еўһж—¶й»ҳи®ӨдёҖдёӘз©әзҷҪInputжЎҶ
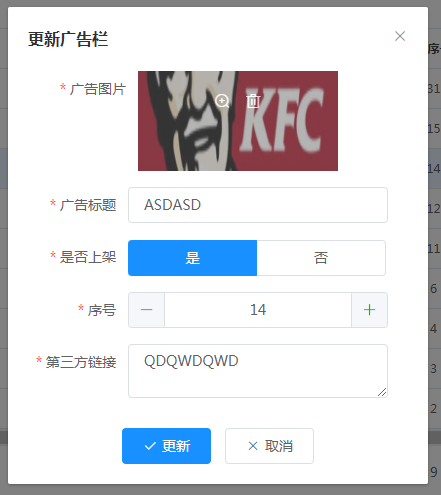
- жӣҙж–°ж—¶еұ•зӨәд»ҘеҫҖдёҠдј еӯҳж”ҫзҡ„еӣҫзүҮпјҢ
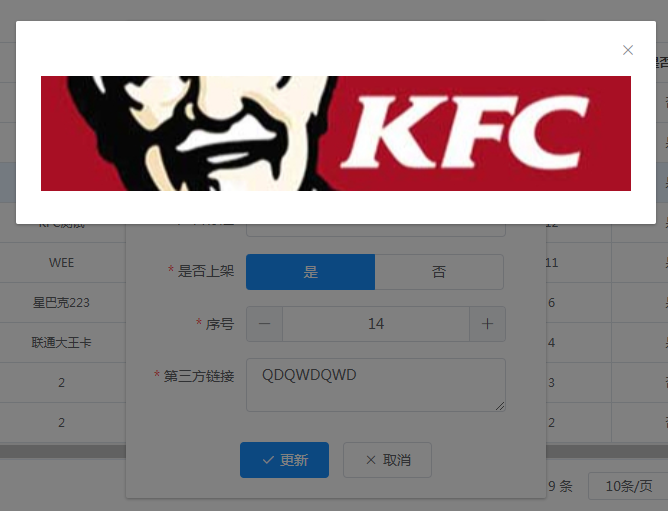
гҖҖгҖҖ- зӮ№еҮ»гҖҗжҹҘзңӢгҖ‘жөҸи§Ҳе®Ңж•ҙеӨ§е°Ҹ
гҖҖгҖҖ- зӮ№еҮ»гҖҗеҲ йҷӨгҖ‘жё…з©әsrcең°еқҖпјҢйҮҚж–°дёҠдј ж–°з…§зүҮ



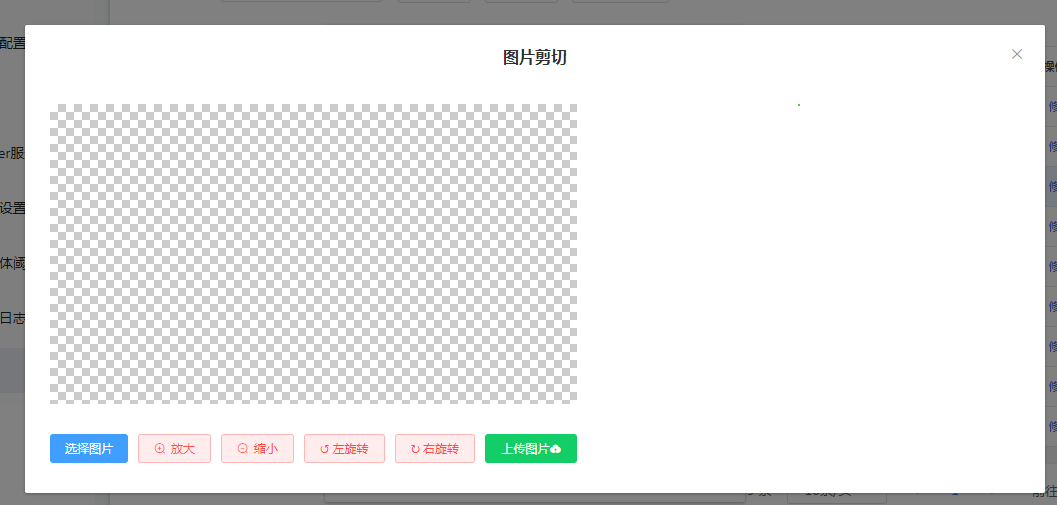
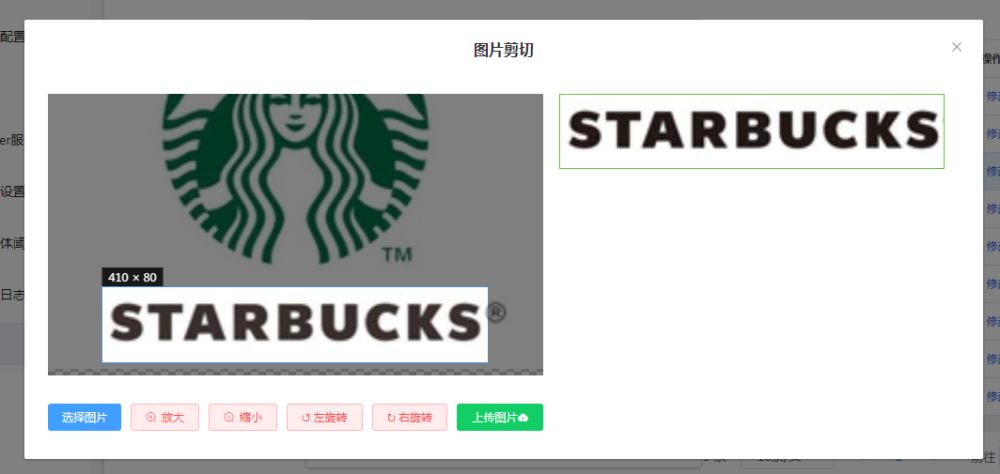
- е…ҲйҖүжӢ©иЈҒеүӘзҡ„еӣҫзүҮ
- еҸідҫ§еұ•зӨәиЈҒеүӘеҢәеҹҹ
- ж”ҜжҢҒж”ҫеӨ§зј©е°ҸпјҢеӣҫзүҮж—ӢиҪ¬
- зӮ№еҮ»гҖҗдёҠдј еӣҫзүҮгҖ‘и°ғз”ЁеҗҺеҸ°дёҠдј жҺҘеҸЈиҝӣиЎҢдёҠдј


npm install vue-cropper "vue-cropper": "^0.5.8"
<template>
<div
v-loading="loading"
class="cropper-content"
>
<div class="cropper-box">
<div class="cropper">
<vue-cropper
ref="cropper"
:img="option.img"
:output-size="option.outputSize"
:output-type="option.outputType"
:info="option.info"
:can-scale="option.canScale"
:auto-crop="option.autoCrop"
:auto-crop-width="autoCropWidth"
:auto-crop-height="autoCropHeight"
:fixed="option.fixed"
:fixed-number="option.fixedNumber"
:full="option.full"
:fixed-box="option.fixedBox"
:can-move="option.canMove"
:can-move-box="option.canMoveBox"
:original="option.original"
:center-box="option.centerBox"
:height="option.height"
:info-true="option.infoTrue"
:max-img-size="option.maxImgSize"
:enlarge="option.enlarge"
:mode="option.mode"
@realTime="realTime"
@imgLoad="imgLoad"
/>
</div>
<!--еә•йғЁж“ҚдҪңе·Ҙе…·жҢүй’®-->
<div class="footer-btn">
<div class="scope-btn">
<label
class="btn"
for="uploads"
>йҖүжӢ©еӣҫзүҮ</label>
<input
id="uploads"
type="file"
accept="image/png, image/jpeg, image/gif, image/jpg"
@change="selectImg($event)"
>
<el-button
size="mini"
type="danger"
plain
icon="el-icon-zoom-in"
@click="changeScale(1)"
>ж”ҫеӨ§</el-button>
<el-button
size="mini"
type="danger"
plain
icon="el-icon-zoom-out"
@click="changeScale(-1)"
>зј©е°Ҹ</el-button>
<el-button
size="mini"
type="danger"
plain
@click="rotateLeft"
>вҶә е·Ұж—ӢиҪ¬</el-button>
<el-button
size="mini"
type="danger"
plain
@click="rotateRight"
>вҶ» еҸіж—ӢиҪ¬</el-button>
</div>
<div class="upload-btn">
<el-button
size="mini"
type="success"
@click="uploadImg('blob')"
>дёҠдј еӣҫзүҮ<i class="el-icon-upload" /></el-button>
</div>
</div>
</div>
<!--йў„и§Ҳж•Ҳжһңеӣҫ-->
<div class="show-preview">
<div
:
class="preview"
>
<img
:src="previews.url"
:
>
</div>
</div>
</div>
</template>
<script>
import { VueCropper } from 'vue-cropper'
import { uploadFile } from '@/api/smrz/setting'
import { regularFileName } from '@/utils'
export default {
name: 'CropperImage',
components: {
VueCropper
},
/* props: ['name2'],*/
props: {
autoCropWidth: { // й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶе®ҪеәҰ
type: Number,
default: 410
},
autoCropHeight: { // й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶй«ҳеәҰ
type: Number,
default: 150
},
busType: {
type: String,
default: 'advertPic'
}
},
data() {
return {
loading: false,
name: this.Name,
previews: {},
option: {
img: '', // иЈҒеүӘеӣҫзүҮзҡ„ең°еқҖ
outputSize: 1, // иЈҒеүӘз”ҹжҲҗеӣҫзүҮзҡ„иҙЁйҮҸ(еҸҜйҖү0.1 - 1)
outputType: 'jpeg', // иЈҒеүӘз”ҹжҲҗеӣҫзүҮзҡ„ж јејҸпјҲjpeg || png || webpпјү
info: true, // еӣҫзүҮеӨ§е°ҸдҝЎжҒҜ
canScale: true, // еӣҫзүҮжҳҜеҗҰе…Ғи®ёж»ҡиҪ®зј©ж”ҫ
autoCrop: true, // жҳҜеҗҰй»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶ
// autoCropWidth: 410, й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶе®ҪеәҰ
// autoCropHeight: 150, й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶй«ҳеәҰ
fixed: false, // жҳҜеҗҰејҖеҗҜжҲӘеӣҫжЎҶе®Ҫй«ҳеӣәе®ҡжҜ”дҫӢ
fixedNumber: [1.53, 1], // жҲӘеӣҫжЎҶзҡ„е®Ҫй«ҳжҜ”дҫӢ
full: true, // falseжҢүеҺҹжҜ”дҫӢиЈҒеҲҮеӣҫзүҮпјҢдёҚеӨұзңҹ
fixedBox: true, // еӣәе®ҡжҲӘеӣҫжЎҶеӨ§е°ҸпјҢдёҚе…Ғи®ёж”№еҸҳ
canMove: true, // дёҠдј еӣҫзүҮжҳҜеҗҰеҸҜд»Ҙ移еҠЁ
canMoveBox: true, // жҲӘеӣҫжЎҶиғҪеҗҰжӢ–еҠЁ
original: true, // дёҠдј еӣҫзүҮжҢүз…§еҺҹе§ӢжҜ”дҫӢжёІжҹ“
centerBox: false, // жҲӘеӣҫжЎҶжҳҜеҗҰиў«йҷҗеҲ¶еңЁеӣҫзүҮйҮҢйқў
height: true, // жҳҜеҗҰжҢүз…§и®ҫеӨҮзҡ„dpr иҫ“еҮәзӯүжҜ”дҫӢеӣҫзүҮ
infoTrue: false, // trueдёәеұ•зӨәзңҹе®һиҫ“еҮәеӣҫзүҮе®Ҫй«ҳпјҢfalseеұ•зӨәзңӢеҲ°зҡ„жҲӘеӣҫжЎҶе®Ҫй«ҳ
maxImgSize: 3000, // йҷҗеҲ¶еӣҫзүҮжңҖеӨ§е®ҪеәҰе’Ңй«ҳеәҰ
enlarge: 1, // еӣҫзүҮж №жҚ®жҲӘеӣҫжЎҶиҫ“еҮәжҜ”дҫӢеҖҚж•°
mode: '230px 150px' // еӣҫзүҮй»ҳи®ӨжёІжҹ“ж–№ејҸ
},
randomFileName: ''
}
},
methods: {
// еҲқе§ӢеҢ–еҮҪж•°
imgLoad(msg) {
console.log('е·Ҙе…·еҲқе§ӢеҢ–еҮҪж•°=====' + msg)
},
// еӣҫзүҮзј©ж”ҫ
changeScale(num) {
num = num || 1
this.$refs.cropper.changeScale(num)
},
// еҗ‘е·Ұж—ӢиҪ¬
rotateLeft() {
this.$refs.cropper.rotateLeft()
},
// еҗ‘еҸіж—ӢиҪ¬
rotateRight() {
this.$refs.cropper.rotateRight()
},
// е®һж—¶йў„и§ҲеҮҪж•°
realTime(data) {
this.previews = data
},
// йҖүжӢ©еӣҫзүҮ
selectImg(e) {
const file = e.target.files[0]
if (!/\.(jpg|jpeg|png|JPG|PNG)$/.test(e.target.value)) {
this.$message({
message: 'еӣҫзүҮзұ»еһӢиҰҒжұӮпјҡjpegгҖҒjpgгҖҒpng',
type: 'error'
})
return false
}
// иҪ¬еҢ–дёәblob
const reader = new FileReader()
reader.onload = (e) => {
let data
if (typeof e.target.result === 'object') {
data = window.URL.createObjectURL(new Blob([e.target.result]))
} else {
data = e.target.result
}
this.option.img = data
}
console.log(`file.name => ${file.name}`)
// иҪ¬еҢ–дёәbase64
reader.readAsDataURL(file)
},
// дёҠдј еӣҫзүҮ
uploadImg(type) {
const _this = this
if (type === 'blob') {
// иҺ·еҸ–жҲӘеӣҫзҡ„blobж•°жҚ®
this.$refs.cropper.getCropBlob(async(data) => {
_this.loading = true
const formData = new FormData()
// formData.append('file', data, this.createNewFileName())
// if (this.autoCropWidth === 100) {
// formData.append('subDir', 'exchange')
// } else if (this.autoCropHeight === 80) {
// formData.append('subDir', 'task')
// } else {
// formData.append('subDir', 'rotate')
// }
_this.randomFileName = this.createNewFileName()
// з»ҷblobеҜ№иұЎзҡ„filenameеұһжҖ§иөӢеҖјж–Ү件еҗҚ
formData.append('rpc', data, _this.randomFileName)
// з»ҷеҸӮж•°иөӢеҖјж–Ү件еҗҚ
formData.append('fileName', _this.randomFileName)
formData.append('busType', _this.busType)
/* this.fileName = data.file.name
formData.append('fileName', this.fileName)*/
// и°ғз”ЁaxiosдёҠдј
/* const { data: res } = await _this.$http.post('/api/file/imgUpload', formData)*/
uploadFile(formData).then(res => {
/* this.handleSuccess(res)*/
if (res.code === 200) {
_this.$message({
message: 'еӣҫзүҮдёҠдј жҲҗеҠҹ',
type: 'success'
})
// const data = res.data.replace('[', '').replace(']', '').split(',')
// const imgInfo = {
// name: 'DX.jpg',
// url: res.data.agentUrl,
// storeUrl: res.data.storeUrl,
// uploadResult: res.data.uploadResult
// }
// _this.$emit('uploadImgSuccess', imgInfo)
// ж·»еҠ йҡҸжңәз”ҹжҲҗзҡ„ж–Ү件еҗҚ
res.fileName = _this.randomFileName
_this.$emit('uploadImgSuccess', res)
} else {
_this.$message({
message: 'ж–Ү件жңҚеҠЎејӮеёёпјҢиҜ·иҒ”зі»з®ЎзҗҶе‘ҳпјҒ',
type: 'error'
})
}
}).finally(() => {
_this.loading = false
})
})
/* if (flag) {
this.$message.warning('иҜ·йҖүжӢ©еӣҫзүҮ')
}*/
}
},
createNewFileName() {
// const now = Date.now()
// const fileName = now + '-' + Math.ceil(Math.random() * 100)
// return fileName + '.jpg'
const fileName = regularFileName()
return fileName + '.jpg'
}
}
}
</script>
<style scoped lang="scss">
.cropper-content {
display: flex;
display: -webkit-flex;
justify-content: flex-end;
.cropper-box {
flex: 1;
width: 100%;
.cropper {
width: auto;
height: 300px;
}
}
.show-preview {
flex: 1;
-webkit-flex: 1;
display: flex;
display: -webkit-flex;
justify-content: center;
.preview {
overflow: hidden;
border: 1px solid #67c23a;
background: #cccccc;
}
}
}
.footer-btn {
margin-top: 30px;
display: flex;
display: -webkit-flex;
justify-content: flex-end;
.scope-btn {
display: flex;
display: -webkit-flex;
justify-content: space-between;
padding-right: 10px;
}
.upload-btn {
flex: 1;
-webkit-flex: 1;
display: flex;
display: -webkit-flex;
justify-content: center;
}
.btn {
outline: none;
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
-webkit-appearance: none;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
outline: 0;
-webkit-transition: 0.1s;
transition: 0.1s;
font-weight: 500;
padding: 8px 15px;
font-size: 12px;
border-radius: 3px;
color: #fff;
background-color: #409eff;
border-color: #409eff;
margin-right: 10px;
}
}
</style>йңҖиҰҒжӣҙж”№жҲҗиҮӘе·ұзҡ„дёҠдј жҺҘеҸЈпјҡ
import { uploadFile } from '@/api/smrz/setting'еҗҺеҸ°жҺҘеҸЈеҸӮж•°еҰӮдёӢпјҢиҰҒжұӮиЎЁеҚ•ж–№ејҸдёҠдј
/**
* дёҠдј йҷ„件
*
* @param file ж–Ү件жөҒ(жіЁж„ҸеёҰж–Ү件еҗҺзјҖ,з»ҹдёҖдҪҝз”Ё.jpgз»“е°ҫ)
* @param fileName ж–Ү件еҗҚз§°(е”ҜдёҖжҖ§)
* @param busType дёҡеҠЎзұ»еһӢ(е…·дҪ“еҖјеҸӮиҖғApiConstantsзұ»дёӯFILE_ејҖеӨҙеёёйҮҸиҜҙжҳҺ)
* @author wangkun
* @createTime 2022/7/19 17:18
*/
@PostMapping(value = "/file/upload", consumes = "multipart/form-data")
public RpcResult uploadFile(@RequestParam(value = "rpc") MultipartFile file, @RequestParam(value = "fileName") String fileName, @RequestParam(value = "busType") String busType) {еңЁuploadImgеҮҪж•°иҝҷйҮҢпјҢдҪҝз”ЁFormDataеҜ№иұЎеҢ…иЈ…иҜ·жұӮеҸӮж•°
жіЁж„Ҹappendж–№жі•пјҢиҰҒз»ҷж–Ү件еҜ№иұЎжҢҮе®ҡж–Ү件еҗҚпјҢеҝ…йЎ»иҰҒе…ҘеҸӮ第дёүдёӘеҸӮж•°
еҗҰеҲҷй»ҳи®ӨеҗҚз§°blob

жҢүе®һйҷ…жҺҘеҸЈеҜ№еә”и°ғж•ҙеҸӮж•°еҚіеҸҜ
const formData = new FormData()
_this.randomFileName = this.createNewFileName()
// з»ҷblobеҜ№иұЎзҡ„filenameеұһжҖ§иөӢеҖјж–Ү件еҗҚ
formData.append('rpc', data, _this.randomFileName)
// з»ҷеҸӮж•°иөӢеҖјж–Ү件еҗҚ
formData.append('fileName', _this.randomFileName)
formData.append('busType', _this.busType)
uploadFile(formData)е…¶е®ғиҮӘе®ҡд№үеҸӮж•°пјҢйҖҡиҝҮPropsеұһжҖ§дј е…ҘжӯӨ组件
props: {
autoCropWidth: { // й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶе®ҪеәҰ
type: Number,
default: 410
},
autoCropHeight: { // й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶй«ҳеәҰ
type: Number,
default: 150
},
busType: {
type: String,
default: 'advertPic'
}
},ж–Ү件еҗҚзҡ„з”ҹжҲҗж–№жі•пјҢе°ұжҳҜеҪ“еүҚж—¶й—ҙжҢүеҚ•дҪҚж•°еҖјжҺ’еәҸ
е®һйҷ…дҪҝз”Ёж №жҚ®дёҡеҠЎе®һйҷ…жғ…еҶөж”№еҶҷ
export function regularFileName() {
const now = new Date()
const year = now.getFullYear()
const month = digitFix(now.getMonth() + 1)
const dayOfMonth = digitFix(now.getDate())
const hour = digitFix(now.getHours())
const minute = digitFix(now.getMinutes())
const second = digitFix(now.getSeconds())
const millSecond = now.getMilliseconds()
return `${year}${month}${dayOfMonth}${hour}${minute}${second}${millSecond}`
}const fileName = `${regularFileName()}<template>
<div class="cropper-app">
<el-form
ref="ruleForm"
:model="formValidate"
:rules="ruleValidate"
label-width="110px"
class="demo-ruleForm"
>
<el-form-item
:label="label"
prop="mainImage"
>
<div class="list-img-box">
<div
v-if="formValidate.mainImage !== ''"
class="img_div"
>
<img
:src="formValidate.mainImage"
alt="еӣҫзүҮжүҫдёҚеҲ°"
>
<a href="#" rel="external nofollow" >
<div class="mask">
<h4 >
<i
class="el-icon-zoom-in"
@click="clickImg('zoom-in')"
/>
<i
class="el-icon-delete"
@click="clickImg('delete')"
/>
</h4>
</div>
</a>
</div>
<div
v-else
class="upload-btn"
@click="uploadPicture('flagImg')"
>
<i
class="el-icon-plus"
/>
<!--<span>е°Ғйқўи®ҫзҪ®</span>-->
</div>
</div>
<input
v-model="formValidate.mainImage"
type="hidden"
placeholder="иҜ·ж·»еҠ е°Ғйқў"
>
</el-form-item>
</el-form>
<!-- еүӘиЈҒ组件弹зӘ— -->
<el-dialog
v-if="cropperModel"
title="еӣҫзүҮеүӘеҲҮ"
:visible.sync="cropperModel"
width="1020px"
center
append-to-body
>
<cropper-image
v-if="cropperModel"
ref="child"
:auto-crop-width="autoCropWidth"
:auto-crop-height="autoCropHeight"
:bus-type="busType"
@uploadImgSuccess="handleUploadSuccess"
/>
</el-dialog>
<!--жҹҘзңӢеӨ§е°Ғйқў-->
<el-dialog
title=""
:visible.sync="imgVisible"
center
append-to-body
>
<img
v-if="imgVisible"
:src="imgUrl"
alt="жҹҘзңӢ"
>
</el-dialog>
</div>
</template>
<script>
import CropperImage from '@/components/CropperImage'
import { commonsDownloadAPI } from '@/api/smrz/setting'
export default {
name: 'Tailoring',
components: { CropperImage },
props: {
label: {
type: String,
default: 'дёҠдј еӣҫзүҮ'
},
url: {
type: String
},
autoCropWidth: { // й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶе®ҪеәҰ
type: Number,
default: 410
},
autoCropHeight: { // й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶй«ҳеәҰ
type: Number,
default: 150
},
isSignFlag: {
type: Boolean,
default: false
},
busType: {
type: String,
default: 'busType'
}
},
data() {
var imageUrl2 = (rule, value, callback) => {
if (!this.isSignFlag) {
return callback()
}
if (!value) {
return callback(new Error('иҜ·иҫ“дёҠдј еӣҫзүҮ'))
}
return callback()
}
return {
formValidate: {
mainImage: ''
},
ruleValidate: {
mainImage: [
/* { required: true, message: 'иҜ·дёҠдј еӣҫзүҮ', trigger: 'blur' }*/
{ required: true, validator: imageUrl2, trigger: 'blur' }
]
},
// иЈҒеҲҮеӣҫзүҮеҸӮж•°
cropperModel: false,
cropperName: '',
imgUrl: '',
imgVisible: false,
dialogImageUrl: '',
dialogVisible: false
}
},
created() {
this.formValidate.mainImage = this.url
this.imgUrl = this.url
},
methods: {
validateForm() {
this.$refs['ruleForm'].validate((valid) => {
this.$emit('validVal', valid)
})
},
// е°Ғйқўи®ҫзҪ®
uploadPicture(name) {
this.cropperName = name
this.cropperModel = true
},
// еӣҫзүҮдёҠдј жҲҗеҠҹеҗҺ
async handleUploadSuccess(data) {
// this.formValidate.mainImage = data.url
// еӣҫзүҮеӣһжҳҫ
const { data: res2, code } = await commonsDownloadAPI({
fileName: data.fileName,
busType: 'advertPic'
})
const imgBase64 =
code !== 200
? '-1' : `data:image/jpeg;base64,${res2.data}`
this.formValidate.mainImage = imgBase64
/* switch (data.name) {
case 'flagImg':
this.formValidate.mainImage = data.url
console.log('жңҖз»Ҳиҫ“еҮә' + data.name)
console.log('жңҖз»Ҳиҫ“еҮә2' + this.formValidate)
break
}*/
this.cropperModel = false
this.$emit('uploadSuccess', data)
},
clickImg(val) {
if (val === 'delete') {
this.formValidate.mainImage = ''
this.$emit('deleteImage')
} else if (val === 'zoom-in') {
//
this.imgUrl = this.formValidate.mainImage
this.imgVisible = true
}
}
}
}
</script>
<style scoped>
.upload-list-cover {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 0 40px;
align-items: center;
background: rgba(0, 0, 0, 0.6);
opacity: 0;
transition: opacity 1s;
}
.cover_icon {
font-size: 30px;
}
.upload-btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border: 1px solid #cccccc;
border-radius: 5px;
overflow: hidden;
box-shadow: 0 0 1px #cccccc;
}
.upload-btn:hover {
border: 1px solid #69b7ed;
}
.upload-btn i {
margin: 5px;
}
.img_div img {
width: 200px !important;
height: 100px !important;
/* margin: 20px 400px 0 400px;
position: relative;
width: 531px;
height: 354px;*/
}
.mask {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 100px;
background: rgba(101, 101, 101, 0.6);
color: #ffffff;
opacity: 0;
}
.mask h4 {
text-align: center;
line-height: 60px;
}
.img_div a:hover .mask {
opacity: 0.8;
}
</style>иЎЁеҚ•йЎ№з»„件йңҖиҰҒеј•е…Ҙ
1гҖҒиЈҒеүӘ组件
2гҖҒеӣҫзүҮдёӢиҪҪжҺҘеҸЈ
import CropperImage from '@/components/CropperImage'
import { commonsDownloadAPI } from '@/api/smrz/setting'3гҖҒиЎЁеҚ•йЎ№и®ҫзҪ®дәҶиҮӘе®ҡд№үж ЎйӘҢ
var imageUrl2 = (rule, value, callback) => {
if (!this.isSignFlag) {
return callback()
}
if (!value) {
return callback(new Error('иҜ·иҫ“дёҠдј еӣҫзүҮ'))
}
return callback()
}е°ұжҳҜжЈҖжҹҘsrcжңүжІЎжңүең°еқҖжҲ–иҖ…base64иө„жәҗпјҢж ЎйӘҢи§ҰеҸ‘зҡ„ж•Ҳжһңпјҡ

4гҖҒеӣҫзүҮдёҠдј еҗҺзҡ„еӣһи°ғеӨ„зҗҶпјҡ
дёҠдј жҲҗеҠҹеҗҺпјҢеӣһеҲ°иЎЁеҚ•йЎөйңҖиҰҒз«ӢеҚіеӣһжҳҫд№ӢеүҚдёҠдј зҡ„еӣҫзүҮ
жүҖд»ҘйңҖиҰҒи°ғз”ЁеӣҫзүҮдёӢиҪҪжҺҘеҸЈжқҘиҺ·еҸ–еҲҡеҲҡдёҠдј зҡ„иө„жәҗпјҢ
еңЁиҝҷдёӘеӣһи°ғж–№жі•дёӯе®һзҺ°пјҢеӣ дёәдёӢиҪҪжҺҘеҸЈжҸҗдҫӣзҡ„иө„жәҗдёҚжҳҜеӣҫзүҮең°еқҖпјҢиҖҢжҳҜиҝ”еӣһBase64зј–з Ғ
иҝҷйҮҢжҲ‘еҶҷзҡ„жҳҜbase64зј–з Ғиө„жәҗзҡ„еӣһжҳҫеӨ„зҗҶ
е®һйҷ…дҪҝз”Ёж №жҚ®дёҡеҠЎе®һйҷ…жғ…еҶөж”№еҶҷ
// еӣҫзүҮдёҠдј жҲҗеҠҹеҗҺ
async handleUploadSuccess(data) {
// this.formValidate.mainImage = data.url
// еӣҫзүҮеӣһжҳҫ
const { data: res2, code } = await commonsDownloadAPI({
fileName: data.fileName,
busType: 'advertPic'
})
const imgBase64 =
code !== 200
? '-1' : `data:image/jpeg;base64,${res2.data}`
this.formValidate.mainImage = imgBase64
/* switch (data.name) {
case 'flagImg':
this.formValidate.mainImage = data.url
console.log('жңҖз»Ҳиҫ“еҮә' + data.name)
console.log('жңҖз»Ҳиҫ“еҮә2' + this.formValidate)
break
}*/
this.cropperModel = false
this.$emit('uploadSuccess', data)
},4гҖҒдёҡеҠЎеҠҹиғҪеј•з”Ё
еј•е…ҘиЎЁеҚ•йЎ№
import Tailoring from '@/components/Tailoring'
еЈ°жҳҺ组件пјҢ并注е…ҘеҸӮж•°
<div class="ant-upload-preview"> <tailoring v-if="true" ref="child" label="е№ҝе‘ҠеӣҫзүҮ" :is-sign-flag="true" :url="url" :bus-type="businessType" :auto-crop-height="80" :auto-crop-width="410" @uploadSuccess="uploadSuccess" @validVal="validVal" /> </div>
- urlжҳҜдёҖејҖе§ӢеҠ иҪҪ组件йңҖиҰҒеӣһжҳҫзҡ„еӣҫзүҮиө„жәҗең°еқҖгҖҖгҖҖ
- isSignFlagеҸҳйҮҸз”ЁжқҘиҫ…еҠ©иҮӘе®ҡд№үж ЎйӘҢзҡ„пјҢдёәfalseж—¶зӣҙжҺҘж”ҫиЎҢж ЎйӘҢпјҢжүҖд»Ҙй»ҳи®ӨеҶҷжӯ»true
- bus-typeжҳҜиҮӘе®ҡд№үзҡ„дёҡеҠЎеҸӮж•°
- auto-cropзҡ„е®Ҫй«ҳз”ЁжқҘй…ҚзҪ®иЈҒеүӘзҡ„е®Ҫй«ҳпјҢйў„и§ҲеӨ§е°Ҹе’ҢиЈҒеүӘеӨ§е°ҸеҗҲ并дҪҝз”ЁиҝҷдёӨдёӘеҸӮж•°
дёҠдј жҲҗеҠҹзҡ„еӣһи°ғпјҢuploadSuccessпјҢеҸҜд»ҘеңЁз»„件иҮӘе®ҡд№үйңҖиҰҒзҡ„еҸӮж•°
иҝҷйҮҢжҳҜд»ҘеӣҫзүҮеҗҚз§°дҪңдёәи®°еҪ•дё»й”®пјҢжүҖд»ҘиҰҒдј е…ҘиҝҷдёӘж–Ү件еҗҚ
е®һйҷ…дҪҝз”Ёж №жҚ®дёҡеҠЎе®һйҷ…жғ…еҶөж”№еҶҷ
async uploadSuccess(res) {
console.log(`дёҠдј з»“жһң res -> ${JSON.stringify(res)}`)
const fileName = res.fileName
this.newId = fileName.substring(0, fileName.lastIndexOf('.'))
},ж ЎйӘҢеҖјпјҢеә”иҜҘжҳҜиҝ”еӣһж ЎйӘҢеҗҺзҡ„srcеҖјпјҢдҪҶжҲ‘иҝҷйҮҢжІЎз”ЁдёҠпјҢжүҖд»ҘдёҚжү§иЎҢд»»дҪ•йҖ»иҫ‘
validVal(val) {},иҰҒи§ҰеҸ‘гҖҗиЈҒеүӘиЎЁеҚ•йЎ№гҖ‘ж ЎйӘҢпјҢдҪҝз”Ё
this.$refs.child.validateForm()
еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңVueжҖҺд№Ҳе®һзҺ°еӣҫзүҮиЈҒеүӘеҠҹиғҪвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ