您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天小编给大家分享一下vue中$emit怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit,让父组件监听到自定义事件 。
vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
例如:子组件:
<template>
<div class="train-city">
<h4>父组件传给子组件的toCity:{{sendData}}</h4>
<br/><button @click='select(`大连`)'>点击此处将‘大连'发射给父组件</button>
</div>
</template>
<script>
export default {
name:'trainCity',
props:['sendData'], // 用来接收父组件传给子组件的数据
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件触发后,自动触发showCityName事件
}
}
}
</script>父组件:
<template>
<div>
<div>父组件的toCity{{toCity}}</div>
<train-city @showCityName="updateCity" :sendData="toCity"></train-city>
</div>
<template>
<script>
import TrainCity from "./train-city";
export default {
name:'index',
components: {TrainCity},
data () {
return {
toCity:"北京"
}
},
methods:{
updateCity(data){//触发子组件城市选择-选择城市的事件
this.toCity = data.cityname;//改变了父组件的值
console.log('toCity:'+this.toCity)
}
}
}
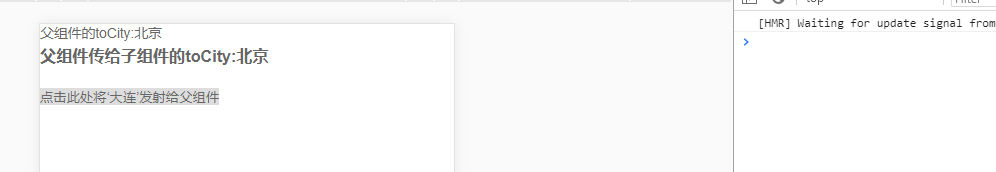
</script>图一:点击之前的数据

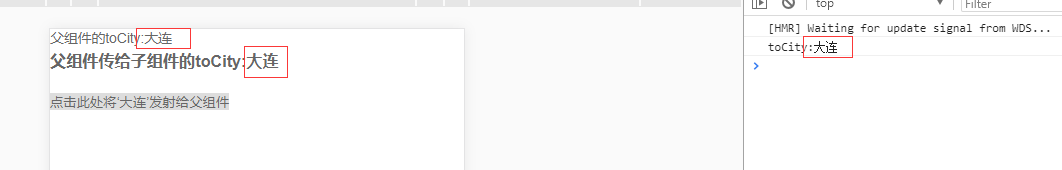
图二:点击之后的数据

<template>
<div class="train-city">
<h4>父组件传给子组件的toCity:{{sendData}}</h4>
<br/><button @click='select(`大连`)'>点击此处将‘大连'发射给父组件</button>
</div>
</template>
<script>
export default {
name: "train-city",
props:{
sendData:{
Type:String,
default:""
}
},
emits: ["showCityName"],
setup(props,{emit}) {
return {
select: (cityname) => { emit('showCityName', {cityname}) }
}
},
}
</script><template>
<div>
<div>父组件的toCity{{toCity}}</div>
<train-city @showCityName="updateCity" :sendData="toCity"></train-city>
</div>
<template>
<script>
import TrainCity from "./train-city";
import { reactive, toRefs} from '@vue';
export default {
name: "parent-com",
components: { TrainCity },
setup() {
const state = reactive({ toCity:"北京" })
const updateCity = (data) => {
state.toCity = data.cityname;//改变了父组件的值
console.log('toCity:' + state.toCity)
}
return {
...toRefs(state ),
updateCity
}
},
}
</script>以上就是“vue中$emit怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。