您好,登录后才能下订单哦!
本篇内容主要讲解“Vue事件绑定是什么及怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue事件绑定是什么及怎么实现”吧!
监听事件一般使用的是v-on指令,可以在JavaScript代码中将v-on直接将写在代码上面,语法是:v-on:你所定的事件名=‘代码’,v-on指令可以接收到函数的调用,并且将其分成是无参数调用函数还是有参数调用函数。当然v-on函数可以简写成@+事件名的写法,很方便。
在初始化vue对象的时候要申明事件调用的函数,初始化对象的时候,在传递的对象参数中加入一个methods属性,这样才可以在methods属性申明的事件调用函数。
v-on指令是可以起到绑定元素所有的事件的作用,而且每一个函数都有对应的事件,只要通过v-on对时间进行绑定才能进行函数的监听事件。我们可以通过以下的代码实例进行这个监听事件的理解:
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<button v-on:click="count+=1">加1次</button>
<button v-on:click="add">+1</button>
<p >按钮点击了{{count}}次!</p>
<button v-on:click="click('请罚陆')">点击</button>
<p>丘比特 {{message}}!</p>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var m = {
val1:1,
val2:2,
val3:''
};
var vm = new Vue({
el:'#app',
data:{
count:0,
message:'()'
},
methods:{
add:function(e){
this.count++;
console.log(e);
},
click(name){
this.message=name;
}
}
})
</script>
</body>
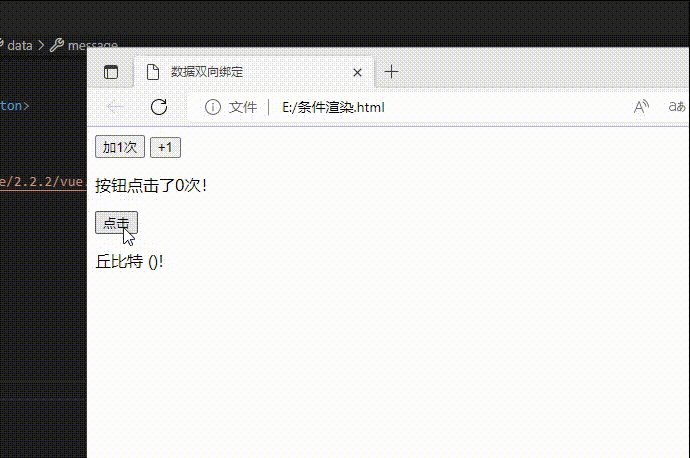
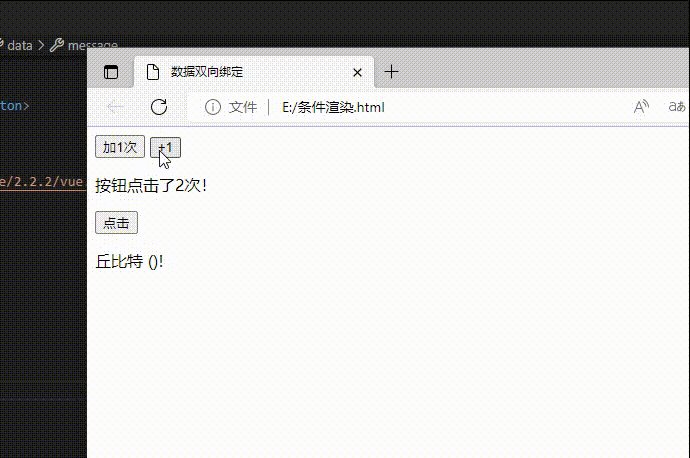
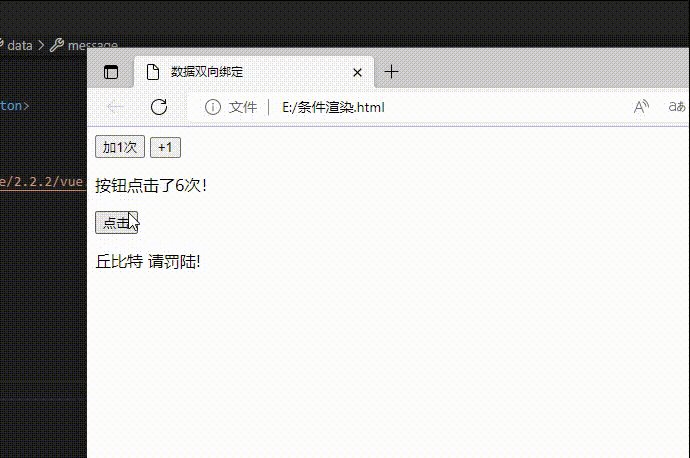
</html>运行结果:

这里当v-on:click点击事件如果调用的函数没有参数,那么函数的名后面可以不用(),就像v-on:click:add;如果在定义的时候申名是有参数的,那么这个代码运行中的add:function(e){},就会调用默认的传入原生事件对象event,所以在单击第二个按钮的时候,控制台就会输出事件的对象。
在时间处理代码程序中调用的event.preventDefault()是很常用的,vue项目中这个调用的方法只是起到了简单的数据逻辑却不能处理DOM事件的细节,所以v-on这个指令提供了事件修饰符,用来点开通的指令后缀来表示。
什么是时间冒泡?事件冒泡指的是当一个事件开始的时候一般都是由文档羡慕嵌套层次最深的那个节点开始接收的,然后像冒泡一样逐级向上传播。
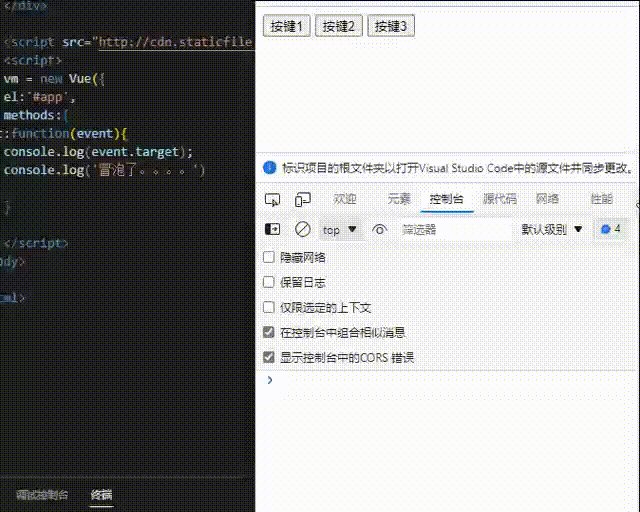
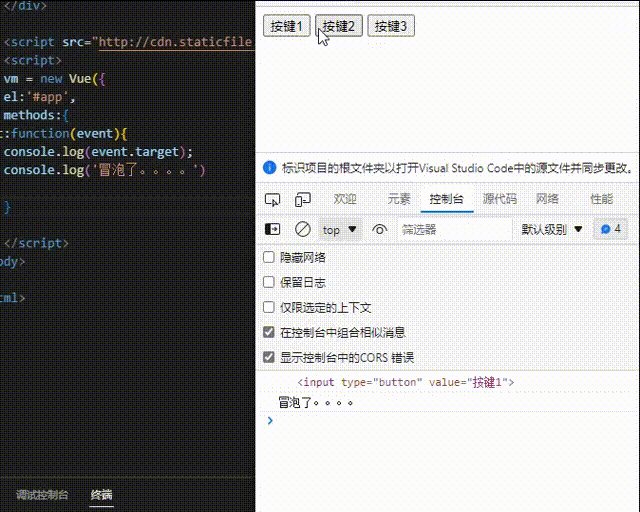
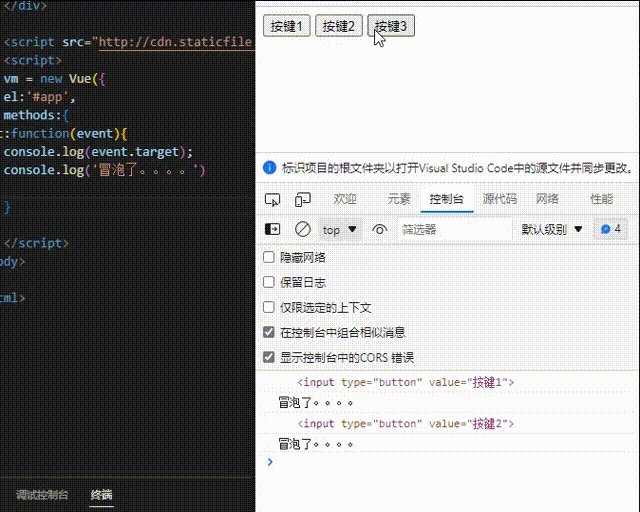
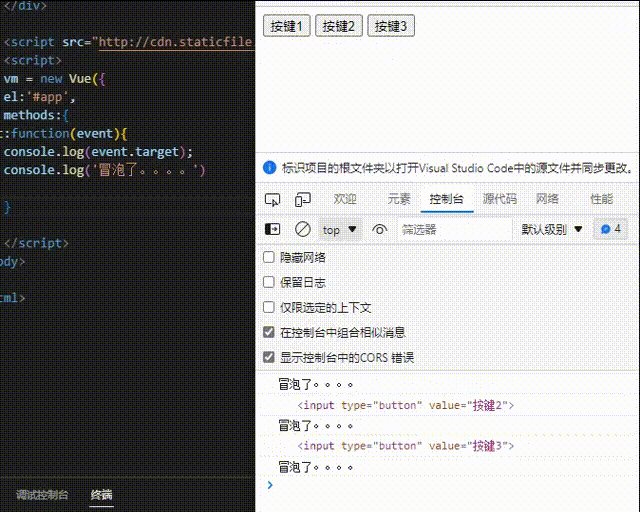
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<div @click="func($event)">
<input type="button" value="按键1">
<input type="button" value="按键2">
<input type="button" value="按键3">
</div>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
func:function(event){
console.log(event.target);
console.log('冒泡了。。。。')
}
}
})
</script>
</body>
</html>运行结果:

当<div @click="func($event)">调用事件处理函数传入参数到$event里面,在事件处理函数中,参数获取到事件对象,而事件对象的target属性获取到触发这个属性的元素。通过点击按钮,时间都冒泡到父节点<div>上面,触发这个节点的事件。
这个修饰符所修饰的事件流是捕获事件流,这个DOM事件流分成冒泡事件流和捕获事件流两个事件,而我们现在讲的capture所修饰的事件流就是捕获事件流。我们还是通过一段程序来理解:
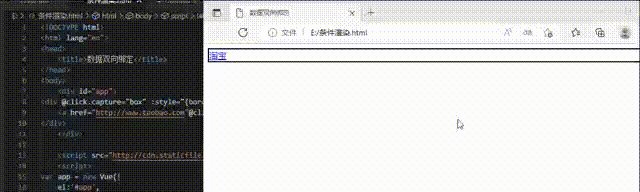
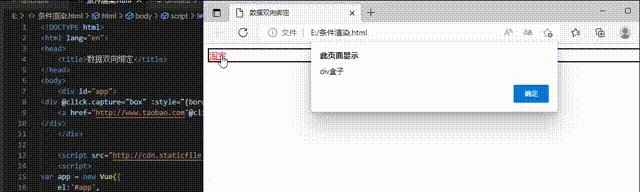
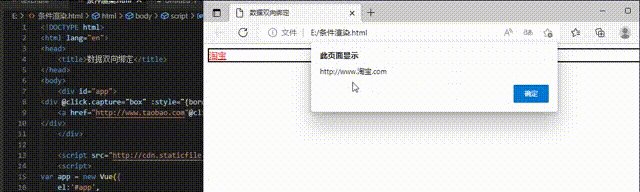
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<div @click.capture="box" :>
<a href="http://www.taobao.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click.stop.prevent="links">淘宝</a>
</div>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var app = new Vue({
el:'#app',
methods:{
box(){
alert('div盒子');
},
links(){
alert('http://www.淘宝.com');
}
}
})
</script>
</body>
</html>运行结果:

当单击淘宝链接的时候,先弹出div框架,因为绑定的div上面的单击事件得到触发,box里面的函数得到执行;确定“div”的对话框后再弹出内容是“http://www.taobao.com”的对话框,绑定在a标签的单击事件得到触发,links函数得到执行。
内部元素a触发的事件先在父级元素得到处理,然后才交给内部的元素a进行处理,因为父级元素div绑定了click单击事件,所以增加了事件修饰符capture。
这个修饰符只是用来接收自己触发的事件函数,只有绑定这个事件的元素触发事件的时候,才会触事件的处理函数,而且这个事件不会被冒泡或者被捕获。我们通过实例代码了解一下:
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<div @click.self="box()" id="box">
<input type="button" value="按键"@click="btn()">
</div>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
box(){
console.log("div");
},
btn(){
console.log("button");
}
}
})
</script>
</body>
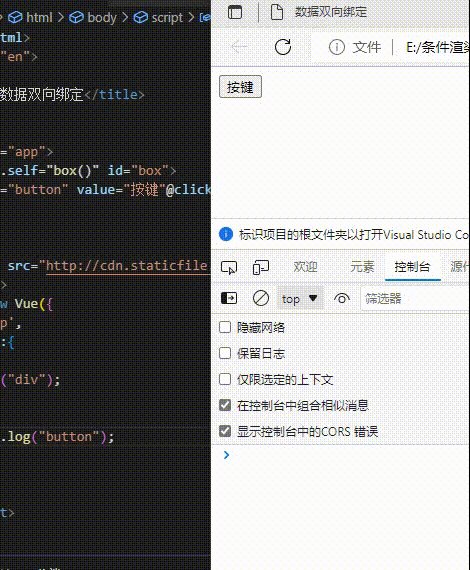
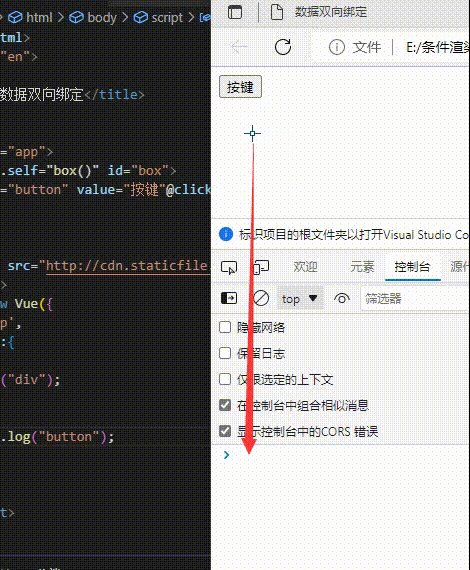
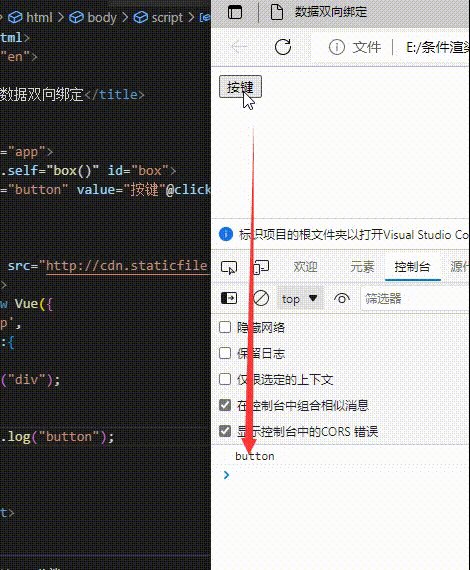
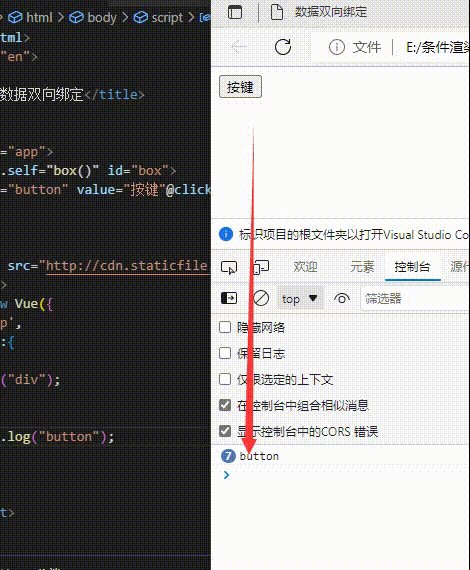
</html>运行结果:

我们可以看到通过单击只会出现“button”,按键的单击事件触发,div没有接收到冒泡,div上面的单击事件没有被触发。通过单击div,只能输出“div”div的单击事件被触发,但是按键的单击事件没有被触发。
这个修饰符主要用来阻止默认事件。
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<a href="http://www.taobao.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="func">开始可以访问到淘宝网</a>
<a href="http://www.taobao.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click.prevent="func">不可以访问到淘宝网</a>
<a href="http://www.taobao.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click.prevent.once="func">首次不可以访问到淘宝网</a>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
func:function(){
alert('淘宝网!!!')
}
}
})
</script>
</body>
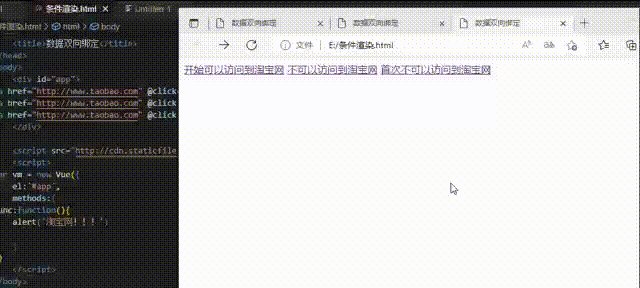
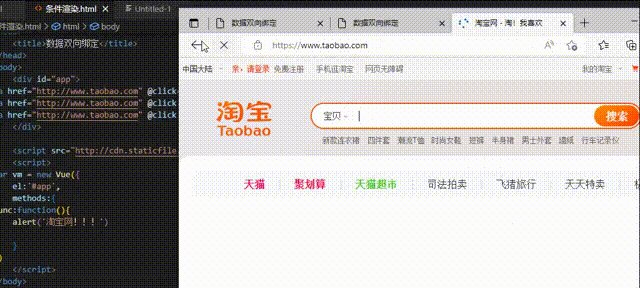
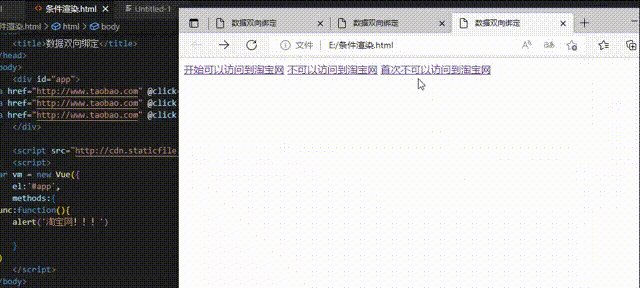
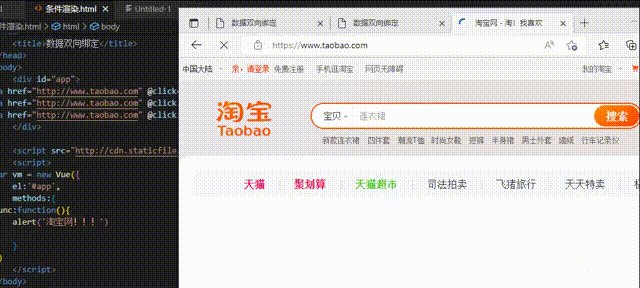
</html>运行结果:

我们看到点击第一个链接的时候,就可以弹出对话框,只要确定,就可以跳转到淘宝网,因为单击事件和超链接时间单击跳转时间都已经被执行!
点击第二个长链接的时候,只是弹出了对话框,但是没有跳转到淘宝网,每一次点击都一样,因为在程序中已经给到click的单击事件增加了一个prevent事件修饰符,阻止了超链接的默认单击跳转事件;
点击第三个超链接的时候,在第一次的时候,只是弹出了对话框,没有跳转到淘宝,而第二次点击的时候,就可以跳转到淘宝网了,因为第三个链接添加了.once,事件只能发生一次触发事件。
键盘修饰符可以使用键码,也可以使用键字符,方向键的上下左右用.up、.down、.left、.right;delete键用于捕获“删除”和“退格”键等等。
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<input type="text" @keyup="func ">
<input type="text" @keyup.enter="func">
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
func:function(){
console.log('按键按下了!')
}
}
})
</script>
</body>
</html>运行结果:

我们可以看到,第一个框输入数字,每一个字符都可以触发keyup事件;第二个框的时候,输入字符不能触发keyup事件,只有按下回车键的时候才能被触发,函数才能被执行!
鼠标事件修饰符的时候,鼠标的左中右三个键分别是.left、.middle、.right,这个时间修饰符很简单,我们直接通过代码程序来说明。
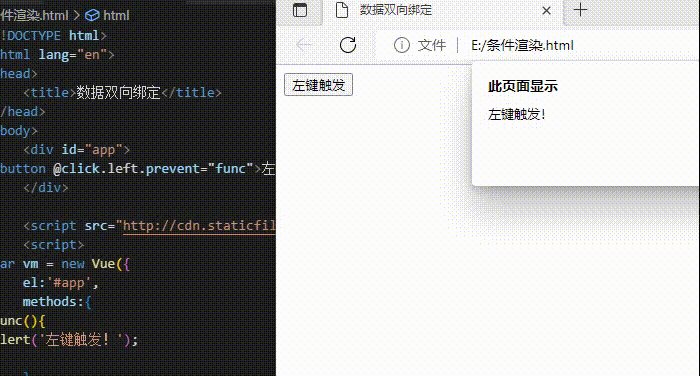
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<button @click.left.prevent="func">左键触发</button>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
func(){
alert('左键触发!');
}
}
})
</script>
</body>
</html>运行结果:

当我们在按钮上面通过单击左键,按钮的click事件救护被触发func函数执行,弹出对话框,在绑定click事件的时候增加的事件修饰符,.prevent是用来阻止右键的时候调用系统菜单的默认事件。
到此,相信大家对“Vue事件绑定是什么及怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。