жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңжҖҺд№Ҳз”ЁJavaScriptе®һзҺ°дёҖдёӘPromiseйҳҹеҲ—е°Ҹе·Ҙе…·вҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңжҖҺд№Ҳз”ЁJavaScriptе®һзҺ°дёҖдёӘPromiseйҳҹеҲ—е°Ҹе·Ҙе…·вҖқж–Үз« еҗ§гҖӮ
дёәд»Җд№ҲиҰҒеҶҷдёҖдёӘзұ»дјјдәҺйҳҹеҲ—зҡ„еҠҹиғҪпјҹ
жҲ‘们зҹҘйҒ“пјҢеңЁдё»жөҒзҡ„V8еј•ж“ҺдёӯпјҢJavaScript зҡ„жү§иЎҢйЎәеәҸйғҪжҳҜиҮідёҠиҖҢдёӢзҡ„пјҢеј•е…ҘдәҶ ajax д№ӢеҗҺжҲ‘们иғҪеӨҹеҜ№зҪ‘йЎөиҝӣиЎҢеұҖйғЁеҲ·ж–°пјҢеңЁеүҚз«ҜйўҶеҹҹ第дёҖж¬ЎжңүдәҶејӮжӯҘж“ҚдҪңзҡ„жҰӮеҝөгҖӮиҮӘжӯӨпјҢеҪ“жҲ‘们жҺҘи§Ұ Promise д№ӢеҗҺд№ҹдёҚеңЁйҷҢз”ҹдәҺиҝҷз§ҚжЁЎејҸгҖӮеҪ“然пјҢдҪҝз”ЁиҝҮ Promise зҡ„йғҪзҹҘйҒ“пјҢеҰӮжһңжҳҜеңЁжҹҗдёӘеҚ•дёҖзҡ„ js ж–Ү件дёӯпјҢжҲ‘们е®Ңе…ЁеҸҜд»ҘйҖҡиҝҮзј–еҶҷдёҖдёӘ async еҮҪж•°пјҢйҖҡиҝҮдҪҝз”Ё await еҺ»е®һзҺ°е°Ҷ Promise еҮҪж•°жҢүйЎәеәҸжү§иЎҢзҡ„еҠҹиғҪгҖӮ
йӮЈиҝҷдёӘйҳҹеҲ—е°Ҹе·Ҙе…·йҡҫйҒ“е°ұжҳҜж— ж„Ҹд№үзҡ„еҗ—пјҹдҪңиҖ…е°ұеғҸдёҖдёӘеӨ§жёЈз”·пјҢзҺ©еј„дәҶдёҖз•Әж„ҹжғ…иҪ»йЈҳйЈҳзҡ„иө°дәҶпјҹеҪ“然дёҚжҳҜпјҢеӨ§е®¶йғҪзҹҘйҒ“еңЁеҚ•дёҖж–Ү件дёӯпјҢжҲ‘们жҖ»жңүеҠһжі•еҺ»е®һзҺ°иҝҷж ·жҺ§еҲ¶ејӮжӯҘж“ҚдҪңзҡ„еҠҹиғҪпјҢйӮЈд№ҲеңЁдёҚеҗҢзҡ„жЁЎеқ—гҖҒ组件дёӯпјҢеҰӮдҪ•еҺ»е®һзҺ°иҝҷж ·зҡ„ж“ҚдҪңе‘ўпјҹжҢүз…§иҝҷдёӘжҖқи·ҜпјҢжҲ‘们еҸҜд»ҘеҸ‘зҺ°еҚ•зәҜзҡ„еҺ»еҶҷжҳҜжІЎеҠһжі•зӣҙжҺҘи§ЈеҶіиҝҷж ·зҡ„ејӮжӯҘеҠҹиғҪеҗҢж—¶и§ҰеҸ‘зҡ„й—®йўҳзҡ„пјҢиҝҷд№ҹе°ұжҳҜдҪңиҖ…дёәд»Җд№ҲиҰҒеҺ»дәӣдёҖдёӘзұ»дјјдәҺйҳҹеҲ—зҡ„еҠҹиғҪгҖӮ
Promise йҳҹеҲ—еҠҹиғҪзҡ„жҖқи·ҜеңЁе“ӘйҮҢпјҹ
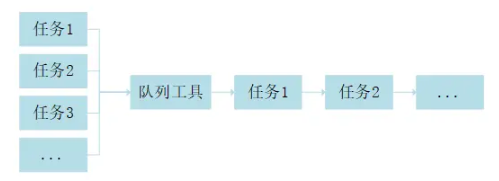
жҲ‘们е…ҲиҰҒжҗһжҳҺзҷҪжҲ‘们жғіиҰҒзҡ„жҳҜдёҖдёӘжҖҺж ·зҡ„еҠҹиғҪе‘ўпјҹдҪңиҖ…з”»дәҶдёҖдёӘеӨ§жҰӮзҡ„йңҖиҰҒе®һзҺ°еҠҹиғҪзҡ„жөҒзЁӢеӣҫпјҢжҲ‘们дёҚеҗҢ组件зҡ„ејӮжӯҘиҜ·жұӮжҳҜеҗҢж—¶еҸ‘з”ҹзҡ„пјҢжҲ‘们йңҖиҰҒеңЁеҸ‘з”ҹд№ӢеүҚжҠҠPromise еҮҪж•°ж”ҫе…ҘйҳҹеҲ—е·Ҙе…·пјҢеҶҚи®©йҳҹеҲ—е·Ҙе…·еҺ»и°ғеәҰеҮәж Ҳе’Ңе…Ҙж Ҳзҡ„йЎәеәҸпјҢжҜҸж¬ЎеҮәж Ҳзҡ„ж—¶еҖҷеҶҚеҺ»и°ғз”Ё Promise еҮҪж•°еҸ‘з”ҹиҜ·жұӮгҖӮ

жҲ‘们еҸҜд»ҘеңЁ js ж–Ү件дёӯдҪҝз”ЁдёҖдёӘеҚ•дҫӢзҡ„жҰӮи§ҲпјҢдё»иҰҒжҳҜи®°еҪ•е…Ҙж Ҳзҡ„йЎәеәҸе’ҢеҜ№ж“ҚдҪңеҠ й”ҒпјҢ并且еҗҜеҠЁдёҖдёӘе®ҡж—¶жңҚеҠЎеҺ»е®ҡжңҹжЈҖжөӢж ҲдёӯжҳҜеҗҰиҝҳжңүйЎәеәҸпјҢжҖқи·ҜжҳҜеҫҲз®ҖеҚ•зҡ„пјҢиҜҙе№Іе°ұе№ІгҖӮ
жҲ‘们新е»әдёҖдёӘ useQueue.js ж–Ү件пјҢдёәдәҶж–№дҫҝеҗҺз»ӯзҡ„еј•з”ЁгҖӮйҰ–е…ҲжҲ‘们йңҖиҰҒе®ҡд№үдёүдёӘй«ҳзә§еҸҳйҮҸпјҡ
var queue = [] var locks = false var timer = null
queueпјҡи®°еҪ•е…Ҙж Ҳзҡ„ Promise д»»еҠЎеҮҪж•°
locksпјҡеңЁеӨ„зҗҶеҮәж Ҳд»»еҠЎж—¶жҲ‘们йңҖиҰҒеҜ№еҮҪж•°еҠ й”ҒпјҢйҳІжӯўеӨҡж¬ЎеҮәж Ҳ
timerпјҡйҳІжҠ–и®°еҪ•пјҢи·ҹеҠҹиғҪ locks дё»иҰҒиө·дёҖдёӘдҝқйҷ©е·ҰеҸіпјҢйҳІжӯўеҮәж Ҳж—¶йҮҚеӨҚи°ғз”ЁеҮҪж•°
жҲ‘们е®ҡд№үдёӨдёӘеҮҪж•° handerгҖҒuseQueueпјҢеҜјеҮәй»ҳи®ӨеҮҪж•° useQueueгҖӮ
/**
* еӨ„зҗҶд»»еҠЎеҮәж Ҳ
*/
const hander = () => {}
/**
* е…Ҙж Ҳзӯүеҫ…жҺ’йҳҹж“ҚдҪң
* @param {Promise} task
*/
const useQueue = (task) => {}
/**
* еҜјеҮә
*/
export default useQueueеҪ“жҲ‘们жңүд»»еҠЎиҝӣе…Ҙж—¶пјҢеҗҜз”Ё useQueue еҮҪж•°пјҢе°Ҷд»»еҠЎж”ҫе…Ҙж ҲдёӯпјҢ并且и®ҫзҪ® locks = true иҝӣиЎҢи§Јй”ҒгҖӮ
const useQueue = (task) => {
queue.push(task)
locks = true
}иҝҷдёӘж—¶еҖҷпјҢжҲ‘们еңЁеҚ•дҫӢдёҠи®ҫзҪ®дёҖдёӘеҝғи·іжқҘе®ҡжңҹжЈҖжөӢеҠ й”ҒзҠ¶жҖҒпјҢеҰӮжһңжҳҜи§Јй”ҒеҲҷи§ҰеҸ‘еӨ„зҗҶеҮҪж•°гҖӮ
// еҝғи·і
setInterval(() => {
locks && handler()
}, 100)еҪ“еҮҪж•° hander иў«жҲҗжһңи§ҰеҸ‘пјҢжҲ‘们йңҖиҰҒи®ҫзҪ®дёҖдёӘ延时еҷЁжқҘеӨ„зҗҶйҳІжҠ–гҖӮе…ҲиҝӣиЎҢеҠ й”ҒпјҢ然еҗҺеңЁйҳҹеҲ—дёӯиҝӣиЎҢеҮәж ҲпјҢеҰӮжһңеҮәж Ҳдёәз©әеҲҷи§Јй”ҒпјӣеҰӮжһңеҮәж ҲдёҚдёәз©әеҲҷи°ғз”Ёд»»еҠЎпјҢ并且зӯүеҫ…д»»еҠЎз»“жқҹиҝӣе…ҘдёӢдёҖдёӘ hander гҖӮ
const handler = () => {
timer && clearTimeout(timer)
timer = setTimeout(() => {
locks = false
const task = queue.shift()
if (task) {
task().then(handler)
} else {
locks = true
}
})
}еҒҮи®ҫжҲ‘们已з»ҸеҶҷдәҶдёҖдёӘ vue еӯ—е…ёж Үзӯҫ组件пјҢ组件еҶ…йғЁдјҡи°ғз”ЁиҝңзЁӢжҺҘеҸЈпјҢ并且еҶҚи®°еҪ•еҲ°жҹҗдёҖдёӘзј“еӯҳдёӯгҖӮеҰӮжһңдёҖдёӘйЎөйқўеӨҡж¬ЎдҪҝ用组件пјҢиҖҢиҜҘзј“еӯҳиҝҳ并жңӘеӯҳеңЁпјҢйӮЈд№ҲеҸҜиғҪдјҡеҜјиҮҙеҗҢж—¶и§ҰеҸ‘еӨҡдёӘејӮжӯҘзҪ‘з»ңиҜ·жұӮгҖӮиҝҷдёӘж—¶еҖҷе°ұеҸҜд»ҘдҪҝз”ЁйҳҹеҲ—е·Ҙе…·гҖӮ
import useQueue from './useQueue.js'
const handleAjax = () => {
return new Promise(resolve => {
...
resolve()
})
}
useQueue(handleAjax)
// жҲ–иҖ…еҸҜд»Ҙиҝҷж ·и°ғз”Ё
useQueue(async () => {
await handleAjax()
})д»ҘдёҠе°ұжҳҜе…ідәҺвҖңжҖҺд№Ҳз”ЁJavaScriptе®һзҺ°дёҖдёӘPromiseйҳҹеҲ—е°Ҹе·Ҙе…·вҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ