您好,登录后才能下订单哦!
这篇文章主要讲解了“JavaScript的运行原理怎么掌握”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript的运行原理怎么掌握”吧!
了解JavaScript 是如何运行的,以及的它的运行机制,首先,我们要了解浏览器的内核:
了解过的都知道:不同的浏览器是由不同的内核组成,那么有哪些内核以及我们常用的浏览器都使用了那些内核:
Gecko:早期被Netscape和Mozilla Firefox浏览器浏览器使用;
Trident:微软开发,被IE4~IE11浏览器使用,但是Edge浏览器已经转向Blink;
Webkit:苹果基于KHTML开发、开源的,用于Safari,Google Chrome之前也在使用;
Blink:是Webkit的一个分支,Google开发,目前应用于Google Chrome、Edge、Opera等;
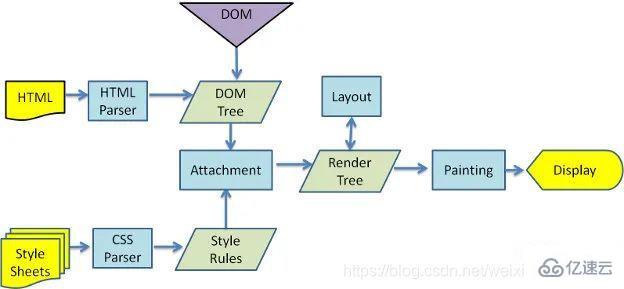
所谓浏览器内核,指的是浏览器的排版引擎,即浏览器引擎。引擎的工作执行流程如下:

但是在这个执行过程中,HTML解析的时候遇到了JavaScript标签,应该怎么办呢?
会停止解析HTML,而去加载和执行JavaScript代码;
当然,为什么不直接异步去加载执行JavaScript代码,而要在这里停止掉呢?
所以浏览器希望将HTML解析的DOM和JavaScript操作之后的DOM放到一起来生成最终的DOM树,而不是频繁的去生成新的DOM树;
那么,JavaScript代码由谁来执行呢?
答案:JavaScript 引擎
为什么需要JavaScript引擎呢?
事实上我们编写的JavaScript无论你交给浏览器或者Node执行,最后都是需要被CPU执行的;
但是CPU只认识自己的指令集,实际上是机器语言,才能被CPU所执行;
所以我们需要JavaScript引擎帮助我们将JavaScript代码翻译成CPU指令来执行;
常见的JavaScript 引擎有哪些呢?
SpiderMonkey:第一款JavaScript引擎,由Brendan Eich开发(也就是JavaScript作者);
Chakra:微软开发,用于IE浏览器;
JavaScriptCore:WebKit中的JavaScript引擎,Apple公司开发;
V8:Google开发的强大JavaScript引擎,也帮助Chrome从众多浏览器中脱颖而出;(V8 是一个强大的JavaScript 引擎)
V8是用C ++编写的Google开源高性能JavaScript和WebAssembly引擎,它用于Chrome和Node.js等。
它实现ECMAScript和WebAssembly,并在Windows 7或更高版本,macOS 10.12+和使用x64,IA-32,ARM或MIPS处理器的Linux系统上运行。
V8可以独立运行,也可以嵌入到任何C ++应用程序中。
V8 引擎执行JavaScript 代码的原理:
Parse模块会将JavaScript代码转换成AST(抽象语法树),这是因为解释器并不直接认识- JavaScript代码;
如果函数没有被调用,那么是不会被转换成AST的;
Parse的V8官方文档:https://v8.dev/blog/scanner
Ignition是一个解释器,会将AST转换成ByteCode(字节码)
同时会收集TurboFan优化所需要的信息(比如函数参数的类型信息,有了类型才能进行真实的运算);
如果函数只调用一次,Ignition会执行解释执行ByteCode;
Ignition的V8官方文档:https://v8.dev/blog/ignition-interpreter
TurboFan是一个编译器,可以将字节码编译为CPU可以直接执行的机器码;
如果一个函数被多次调用,那么就会被标记为热点函数,那么就会经过TurboFan转换成优化的机器码,提高代码的执行性能;
但是,机器码实际上也会被还原为ByteCode,这是因为如果后续执行函数的过程中,类型发生了变化(比如sum函数原来执行的是number类型,后来执行变成了string类型),之前优化的机器码并不能正确的处理运算,就会逆向的转换成字节码;
TurboFan的V8官方文档:https://v8.dev/blog/turbofan-jit
感谢各位的阅读,以上就是“JavaScript的运行原理怎么掌握”的内容了,经过本文的学习后,相信大家对JavaScript的运行原理怎么掌握这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。