您好,登录后才能下订单哦!
这篇“JavaScript正则表达式预查怎么应用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript正则表达式预查怎么应用”文章吧。
预查又称环视(Lookaround)、属于零宽断言(Zero-Length Assertions)的一种,有 4 个语法:
| 语法 | 中文名 | 英文名 |
|---|---|---|
(?=regex) | 肯定性前瞻 | Positive lookahead |
(?!regex) | 否定性前瞻 | Negative lookahead |
(?<=regex) | 肯定性后顾 | Positive lookbehind |
(?<!regex) | 否定性后顾 | Negative lookbehind |
比较通俗的解释:
肯定性:匹配 regex
否定性:不匹配 regex
前瞻:向前(右、正向)看(预查)
后顾:向后(左、反向)看(预查)
肯定性前瞻:先看看前方(右边)是否匹配 regex,但不向前走
否定性前瞻:先看看前方(右边)是否不匹配 regex,但不向前走
肯定性后顾:回头看后方(左边)是否匹配 regex
否定性后顾:回头看后方(左边)是否不匹配 regex
为什么右边是正向、前向,左边是反向、后向?
因为正则是从左往右匹配的,就像一个人在走,那么向前看(前瞻)就是右边、正向,向后看(后顾)就是左边、反向,特别注意不要和前缀后缀搞混
1、判断是否同时包含但不限于大写字母、小写字母和数字,且不能包含 114514,长度为 8~32 个字符
/^(?=.*[A-Z])(?=.*[a-z])(?=.*\d)(?!.*114514).{8,32}$/.test('10086@qq.COM')
// true2、判断不以 80、82、84、86、88 开头
/^(?!8[02468])\d+$/.test('81789110')
// true3、匹配由空白分割的字符串中的纯数字串
'123 abc 1st\r\n4 1970\'s 56 @10086 789'.match(/(?<!\S)\d+(?!\S)/g) // ['123', '4', '56', '789'] '123 abc 1st\r\n4 1970\'s 56 @10086 789'.match(/(?<=^|\s)\d+(?=\s|$)/g) // ['123', '4', '56', '789']
4、仅删除夹在数字中的逗号
'And then, I have 1,003,334, you have 996,6,6,6'.replace(/(?<=\d),(?=\d)/g, '') // 'And then, I have 1003334, you have 996666'
5、在数字中添加分组逗号
'And then, I have 1003334, you have 996666'.replace(/(?<=\d)(?=(?:\d{3})+(?!\d))/g, ',')
// 'And then, I have 1,003,334, you have 996,666'6、判断是否仅包含字母,但不包含小写元音字母
/^(?:(?![aeiou])[A-Za-z])+$/g.test('src')
// true
/^(?=[A-Za-z]+$)[^aeiou]+$/g.test('src')
// true7、判断是否是字母或数字或字母+数字,不能为空
/^(?=.)[a-z]*\d*$/i.test('Add1')
// true8、匹配长度为 11 的号码,注意不能是其他号码的子串
`name:123456789
id:11012345678910
tel:12345678910
name:abc11111111111
id:888888888888
tel:11966`.match(/(?<!\d)\d{11}(?!\d)/g)
// ['12345678910', '11111111111']9、如果缺少协议前缀,则添加 http://,忽略空行
String.raw`segmentfault.com //bing.com \baidu.com 127.0.0.1 ftp://127.0.0.1 https://google.com `.replace(/^(?![a-z]+:)[\\/]*(?=.)/gim, 'http://') /* http://segmentfault.com http://bing.com http://baidu.com http://127.0.0.1 ftp://127.0.0.1 https://google.com */
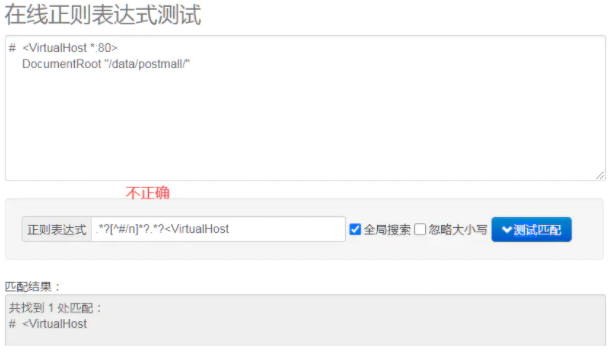
.?[^#/n]?.*?<VirtualHost
.?[^#/n]?相当于无,最后的.*?又匹配上了#号
(?<!.?#.?)来说就是一个整体,所有满足要求

以上就是关于“JavaScript正则表达式预查怎么应用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。