жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еј•еӯҗ
继еӨҡзүҲжң¬жЁЎжӢҹеҷЁзҡ„ж”ҜжҢҒе·ҘдҪңе‘ҠдёҖж®өиҗҪд№ӢеҗҺпјҢеҰӮдҪ•еҲ©з”ЁиҝҷдәӣжҠҖжңҜдә§з”ҹжӣҙеӨ§зҡ„д»·еҖјпјҢжҲҗдёәдәҶжҺҘдёӢжқҘйңҖиҰҒжҖқиҖғзҡ„й—®йўҳгҖӮеҪ“然пјҢжҺҘдёӢжқҘзҡ„иҜҫйўҳе°ұж¶үеҸҠеҲ°дәҶд»ҠеӨ©зҡ„еӣҫеғҸеҜ№жҜ”жҠҖжңҜгҖӮиҜҙжқҘжңүзӮ№еҶ…з–ҡпјҢиҷҪ然д№ҹз®—жҳҜ科зҸӯеҮәиә«пјҢеҸӘеҸҜжғңеӨ§еӯҰиҝҳжІЎжңүзңҹжӯЈзҗҶи§ЈеӣҫеғҸеӨ„зҗҶзҡ„д»·еҖјпјҢзҺ°еңЁеҸҲиҰҒдёәиҮӘе·ұзҡ„иҝҮеҺ»д№°еҚ•пјҢзңӢжқҘеҮәжқҘж··пјҢиҝҹж—©жҳҜиҰҒжҚўзҡ„гҖӮ
еӨ§зҺҜеўғ
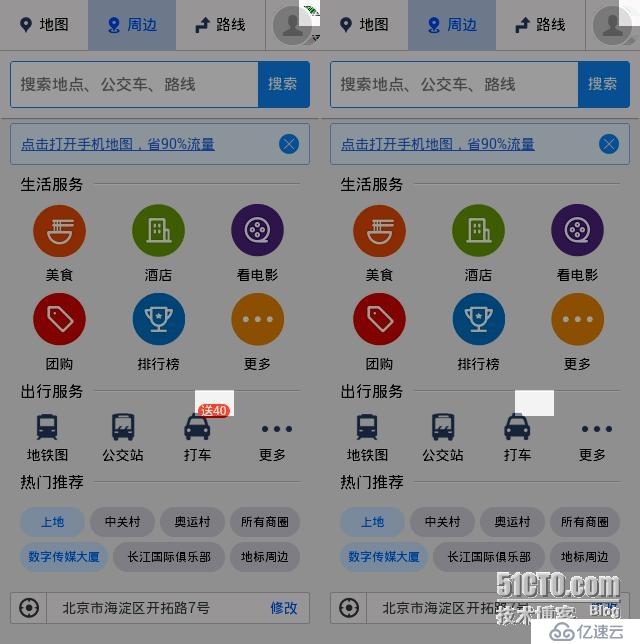
е…Ҳи°ҲдёҖдёӢеӣҫеғҸеҜ№жҜ”еңЁжҲ‘еҺӮдҪҝз”Ёзҡ„еӨ§зҺҜеўғпјҢи°ғз ”дәҶеҮ зұ»дә§е“ҒпјҢиҷҪ然дёҚиғҪиҜҙеҫҲе…ЁпјҢдҪҶжҳҜд№ҹеҸҜд»Ҙз•Ҙи§ҒдёҖж–‘гҖӮ
йқўеҜ№жө·йҮҸзҡ„еӣҫзүҮж•°жҚ®пјҢдҪҝз”ЁжңҖеӨҡзҡ„е°ұжҳҜдҪҝз”Ёе…ЁеұҖзү№еҫҒеҸҠеұҖйғЁзү№еҫҒиҝӣиЎҢеҺ»йҮҚгҖҒеҲҶзұ»пјҢиҝҷдёӘдё»иҰҒеә”з”ЁдәҺеӣҫзүҮзӣёе…ізҡ„йғЁй—ЁгҖӮ
иҝҳжңүдёҖз§ҚйңҖжұӮеҸҜд»ҘеҪ’зәідёәжөӢиҜ•йңҖиҰҒпјҢд»Җд№ҲжҖ§иғҪжөӢиҜ•гҖҒз«һе“ҒжөӢиҜ•еҸҠUIзұ»жөӢиҜ•пјҢдёҖеҲҮеӣҙз»•зқҖзӣёдјјеәҰпјҢжқҘиҺ·еҸ–жҲ‘们йңҖиҰҒзҡ„дҝЎжҒҜгҖӮ
иҝҷж¬ЎпјҢжҲ‘иҰҒеҒҡзҡ„е°ұжҳҜ第дәҢзұ»жөӢиҜ•йңҖиҰҒпјҢдё»иҰҒеҹәдәҺдёӢйқўеҮ дёӘдҪҝз”ЁеңәжҷҜпјҡ
第дёҖпјҢеңЁз§»еҠЁwebиҮӘеҠЁеҢ–ж–№йқўпјҢеҜ№дәҺUIзҡ„йӘҢиҜҒиҝҳжҳҜдҪҝз”Ёselenium+webdriverеҺ»иҺ·еҸ–WebElement,дёҚиҝҮиҝҷз§Қж–№ејҸеҸӘиғҪйӘҢиҜҒиҝҷдёӘе…ғзҙ жҳҜеҗҰеӯҳеңЁпјҢ并дёҚиғҪйӘҢиҜҒе…ғзҙ зҡ„ж ·ејҸжҳҜеҗҰж»Ўи¶іжҲ‘们зҡ„йў„жңҹпјҢеҗҢж—¶пјҢеҜ№дәҺselectorзҡ„з»ҙжҠӨжҲҗжң¬иҝҳжҳҜжҜ”иҫғеӨ§зҡ„пјҢе°Өе…¶жҳҜйқўеҜ№дёҖзҫӨеҜ№дәҺеҸҜжөӢиҜ•жҖ§жҜ«дёҚcareзҡ„feгҖӮ
第дәҢпјҢиҜҙиө·жқҘйҒҮеҲ°дёҚйқ и°ұзҡ„feпјҢеҜ№дәҺдёҖдәӣејҖеҸ‘иғҪеҠӣжҜ”иҫғејәзҡ„жөӢиҜ•ејҖеҸ‘жқҘиҜҙпјҢеҸҜд»ҘзӣҙжҺҘйҖҡиҝҮcodeReviewзҡ„ж–№ејҸзЎ®е®ҡеҠҹиғҪзҡ„еҪұе“ҚиҢғеӣҙгҖӮдҪҶжҳҜеҜ№дәҺеҫҲеӨҡеҗҢеӯҰжқҘиҜҙпјҢиҝҷдёӘиҰҒжұӮиҝҳжҳҜжҜ”иҫғйҡҫзҡ„гҖӮеӣ жӯӨпјҢд№ҹиҖғиҷ‘еҲ°иҝҷдёҖзӮ№пјҢеҸҜд»ҘйҖҡиҝҮе°ҶзәҝдёҠзәҝдёӢзҺҜеўғеҜ№жҜ”зҡ„ж–№ејҸпјҢжқҘиҺ·еҸ–еҲ°UIзҡ„дёҚеҗҢпјҢд»ҺиҖҢдёәжөӢиҜ•иҢғеӣҙзҡ„иЈҒеүӘжҸҗдҫӣдҫқжҚ®гҖӮ
第дёүпјҢеңЁд»Јз ҒеҗҲ并йҳ¶ж®өпјҢз»ҸеёёеҮәзҺ°жҹҗдәӣеҗҢеӯҰжҠҠsvnд»Јз ҒеҗҲй”ҷжҲ–иҖ…жјҸеҗҲзҡ„зҺ°иұЎпјҢдҪҶжҳҜз”ұдәҺе№іж—¶зүҲжң¬иҝӯд»Јиҫғеҝ«пјҢеҫҲеӨҡеҗҢеӯҰд№ҹеҸӘиҙҹиҙЈиҮӘе·ұзҡ„йЎ№зӣ®пјҢеҜ№з”ЁдҫӢжӣҙж–°дёҚеҸҠж—¶пјҢеҜ№жңҖиҝ‘дёҠзәҝзҡ„йЎ№зӣ®дёҚдәҶи§ЈпјҢе°ұеҸҜиғҪеҜјиҮҙеӣһеҪ’ж—¶зҡ„з–ҸжјҸпјҢйҖ жҲҗдәӢж•…гҖӮеҹәдәҺиҝҷзӮ№иҖғиҷ‘пјҢеҸӘиҰҒдҪҝз”ЁеӣҫеғҸеҜ№жҜ”жҠҖжңҜпјҢе°ҶзәҝдёҠдёҺзәҝдёӢзҡ„UIиҝӣиЎҢеҜ№жҜ”пјҢе°ұеҸҜд»ҘеңЁдёҖе®ҡзЁӢеәҰдёҠ规йҒҝдёҖдәӣиҫғжҳҺжҳҫй—®йўҳгҖӮ
еӨ§зҺҜеўғеә”иҜҘе°ұжҳҜиҝҷж ·пјҢжҺҘдёӢжқҘе°ұиҜҘжҖқиҖғдёҖдёӢеҰӮдҪ•е®һзҺ°дәҶгҖӮ
жҖқиҖғеҸҠи°ғз ”
еҲқжӯҘзҡ„жғіжі•жҳҜе…ҲзқҖжүӢеҺ»еҒҡзәҝдёҠзәҝдёӢжөӢиҜ•пјҢдёҖжқҘ收зӣҠдјҡжҜ”иҫғжҳҺжҳҫпјҢдәҢжқҘеҸҜд»ҘдҪңдёәеҗҺз»ӯе·ҘдҪңзҡ„еҹәзЎҖгҖӮеӨ§дҪ“зҡ„жҖқи·Ҝе°ұжҳҜеҰӮдҪ•еҺ»иҺ·еҸ–йЎөйқўжҲӘеӣҫпјҢ然еҗҺеҰӮдҪ•еҺ»еҜ№жҜ”пјҢжңҖеҗҺеҰӮдҪ•жҠҠеҜ№жҜ”зҡ„з»“жһңеұ•зӨәеҮәжқҘгҖӮ
еҰӮдҪ•жҲӘеӣҫпјҢеңЁеҪ“еүҚжғ…еҶөдёӢпјҢ并没жңүи®ӨдёәиҝҷдёӘжҳҜеӨҡеӨ§зҡ„йҡҫзӮ№пјҢ既然д№ӢеүҚе°ұе·Із»ҸдҪҝз”ЁдәҶseleniumзҡ„жҲӘеӣҫеҠҹиғҪпјҢиҝҷдёӘе°ұеә”иҜҘеҸҜд»Ҙе®һзҺ°пјҢеӣ жӯӨе°ұзқҖйҮҚеҺ»иҖғиҷ‘еҜ№жҜ”зҡ„й—®йўҳдәҶгҖӮ
еҜ№дәҺеӣҫеғҸеҜ№жҜ”пјҢ第дёҖ件еҒҡзҡ„дәӢжғ…пјҢжҳҜе…ҲеҺ»дәҶи§ЈдёӢжңүжІЎжңүжҜ”иҫғзӣёдјјзҡ„дә§е“ҒгҖӮеңЁиҝҷйҮҢд№ҹж„ҹи°ўдёӢиҖҒеӨ§зҡ„ж”ҜжҢҒпјҢеңЁи°ғз ”зҡ„иҝҮзЁӢдёӯпјҢиҖҒеӨ§з»ҷжҲ‘жҺЁиҚҗдәҶеҮ дёӘжҺҘи§ҰиҝҮеӣҫеғҸеҜ№жҜ”жҠҖжңҜзҡ„еҗҢеӯҰпјҢеңЁи·ҹ他们зҡ„дәӨжөҒиҝҮзЁӢдёӯпјҢд№ҹжёҗжёҗжңүдәҶжҖқи·ҜгҖӮ
第дёҖдёӘжҺҘи§Ұзҡ„пјҢжҳҜдёҖдёӘе®һд№ з”ҹMMпјҢжӯЈеңЁи·ҹдёҖдёӘй«ҳе·ҘеңЁеҒҡAndroidеә•еӣҫзҡ„жҖ§иғҪжөӢиҜ•пјҢжҸҗдҫӣдәҶ3дёӯжҖқи·ҜпјҡRGBеҜ№жҜ”гҖҒзҒ°еәҰзӣҙж–№еӣҫгҖҒSIFTзү№еҫҒжҸҗеҸ–гҖӮRGBеҜ№жҜ”пјҢз®ҖеҚ•зӮ№иҜҙе°ұжҳҜйҖҡиҝҮеҜ№жҜҸдёӘеғҸзҙ зӮ№иҝӣиЎҢRгҖҒGгҖҒBдёүдёӘйҖҡйҒ“зҡ„еҖјиҝӣиЎҢеҜ№жҜ”пјҢд»ҺиҖҢеҫ—еҲ°ж•ҙеј еӣҫзҡ„зӣёдјјеәҰпјҢиҝҷз§Қж–№ејҸиҫғеҗҺдёӨз§ҚжқҘиҜҙдјҡжҜ”иҫғзІҫзЎ®гҖӮзҒ°еәҰзӣҙж–№еӣҫе’ҢSIFTзү№еҫҒжҸҗеҸ–еҜ№дәҺж•ҙдҪ“дёҠзҡ„еҢ№й…Қж•ҲжһңиҫғеҘҪпјҢдҪҶеңЁеҜ№жҜ”зІ’еәҰдёҠдјҡзӣёеҜ№е·®дёҖдәӣгҖӮ
第дәҢдёӘжҳҜзҪ‘жҗңзҡ„еҗҢеӯҰпјҢжҸҗдҫӣдәҶдёҖдёӘеҸ«еӣҫд»Ҙзұ»иҒҡзҡ„е№іеҸ°пјҢжҸҗдҫӣеҜ№жө·йҮҸеӣҫзүҮзҡ„еҺ»йҮҚеҲҶзұ»жңҚеҠЎпјҢд№ҹжҳҜдҪҝз”Ёзү№еҫҒжҸҗеҸ–зҡ„ж–№ејҸгҖӮ
第дёүдёӘжҳҜ移еҠЁдә‘зҡ„еҗҢеӯҰпјҢд№ӢеүҚжҳҜйҖҡиҝҮеӣҫеғҸеҜ№жҜ”жҠҖжңҜи§ЈеҶіAndroidе®ўжҲ·з«ҜиҮӘеҠЁеҢ–еҹәдәҺдёҚеҗҢеҲҶиҫЁзҺҮеқҗж ҮзӮ№зҡ„еҢ№й…ҚпјҢжңҖеҗҺеӣ дёәжҹҗдәӣеҺҹеӣ иў«жҗҒзҪ®дәҶгҖӮ
第еӣӣдёӘжҳҜеңЁеҶ…зҪ‘дёҠжҗңеҲ°зҡ„дёҖдёӘе·Ҙе…·пјҢжҳҜеҹәдәҺseleniumиҝӣиЎҢжҲӘеӣҫзҡ„е·Ҙе…·гҖӮ
е®һзҺ°ж–№жЎҲ
еңЁз»ҸиҝҮе……еҲҶжҖқиҖғд№ӢеҗҺ,ејҖе§ӢзқҖжүӢдёҺжҺҘдёӢжқҘзҡ„ејҖеҸ‘е·ҘдҪңпјҢе®һзҺ°жҖқи·Ҝж•ҙзҗҶеҰӮдёӢпјҡ

иҝҷеқ—йңҖиҰҒиҜҙжҳҺзҡ„жҳҜпјҢеҹәеҮҶеӣҫзүҮдёҺжөӢиҜ•жҲӘеӣҫзҡ„зҺҜеўғпјҢйңҖиҰҒе°ҪеҸҜиғҪдҝқжҢҒдёҖиҮҙпјҢиҝҷж ·жүҚеҸҜд»ҘйҒҝе…Қз”ұдәҺзҺҜеўғе·®ејӮеҜјиҮҙзҡ„й—®йўҳпјҢжҜ”еҰӮIPе®ҡдҪҚгҖӮеңЁеҒҡиҝҷдёӘзҡ„ж—¶еҖҷпјҢ第дёҖдёӘжғіжі•е…¶е®һжҳҜзәҝдёҠи·ҹзәҝдёӢзҺҜеўғзӣҙжҺҘжҜ”пјҢжңҖеҗҺеҸ‘зҺ°жҹҗдәӣйЎөйқўиҝҳжҳҜдјҡжңүдёҖе®ҡеҢәеҲ«пјҢеӣ жӯӨе°ұйҮҮз”ЁдәҶиҝҷз§ҚеҗҢжӯҘдёҖеҘ—зәҝдёҠзҺҜеўғжңҖдёәеҹәеҮҶзҡ„ж–№ејҸгҖӮ
еңЁиҺ·еҸ–еҹәеҮҶеӣҫзүҮе’ҢжөӢиҜ•жҲӘеӣҫзҡ„иҝҮзЁӢдёӯпјҢйңҖиҰҒдҝқиҜҒйЎөйқўе·Із»ҸеҠ иҪҪе®ҢжҜ•гҖӮеңЁеҠҹиғҪиҮӘеҠЁеҢ–дёӯпјҢдёәдәҶдҫҝдәҺйЎ№зӣ®еҸҜжөӢиҜ•пјҢжҲ‘们еңЁйЎөйқўдёӯж·»еҠ дәҶmonitorзҡ„ж Үи®°пјҢеҪ“иҝҷдёӘж Үи®°еҮәзҺ°ж—¶пјҢжҲ‘们еҲҷи®ӨдёәйЎөйқўе·Із»ҸеҠ иҪҪе®ҢжҜ•гҖӮе…¶е®һиҝҷдёӘеҜ№дәҺеӨ§йғЁеҲҶйЎөйқўжқҘиҜҙеҸӘиғҪиҜҙжҳҺжҲ‘жғіиҰҒжөӢиҜ•зҡ„е…ғзҙ е·Із»ҸеҠ иҪҪе®ҢдәҶпјҢ并且已з»Ҹе°ҶдәӢ件绑е®ҡе®ҢжҜ•пјҢдҪҶжҳҜжңүдёҖе°ҸйғЁеҲҶйЎөйқўпјҢжҜ”еҰӮиҝқз« жҹҘиҜўпјҢе·Із»ҸдёҚеҺ»йҒөе®ҲиҝҷдёӘеҺҹеҲҷдәҶгҖӮ并且пјҢйЎөйқўзҡ„еҠ иҪҪе®ҢжҜ•пјҢ并дёҚиғҪд»Јз ҒжүҖжңүзҡ„иө„жәҗйғҪе·Із»Ҹе®Ңе…Ёе‘ҲзҺ°еҮәжқҘпјҢиҝҷе°ұеҜјиҮҙйңҖиҰҒдёҖз§ҚжңәеҲ¶жқҘи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮеӣ жӯӨпјҢеңЁжҲӘеӣҫиҝҷдёӘжөҒзЁӢдёӯпјҢе°ұдҪҝз”ЁдәҶжҲ‘们зҡ„еӣҫеғҸеҜ№жҜ”жҠҖжңҜпјҢsleep 2з§’пјҢ然еҗҺжҲӘеӣҫпјҢйҡҸеҗҺеҶҚи·ҹдёҠдёҖеј еӣҫиҝӣиЎҢеҜ№жҜ”пјҢеҰӮжһңзӣёдјјеәҰж»Ўи¶ідёҖе®ҡиҰҒжұӮпјҢеҲҷи®ӨдёәйЎөйқўе·Із»ҸжёІжҹ“е®ҢжҜ•гҖӮ
йЎөйқўжҲӘеӣҫе®ҢжҜ•еҗҺпјҢжҺҘдёӢжқҘе°ұе°ҶиҝҷдёӨеј еӣҫзүҮиҝӣиЎҢеҜ№жҜ”пјҢ并记еҪ•дёӢжқҘдёӨеј еӣҫдёҚзӣёдјјзҡ„ең°ж–№пјҢ并з”ҹжҲҗеҜ№жҜ”з»“жһңеӣҫзүҮпјҢж–№дҫҝеҗҺз»ӯеҜ№жөӢиҜ•з»“жһңзҡ„жҹҘзңӢгҖӮ
е®һж–ҪвҖ”вҖ”жҲӘеӣҫ
йҰ–е…ҲжҳҜиҺ·еҸ–еҹәеҮҶеӣҫзүҮе’ҢжөӢиҜ•еӣҫзүҮ,е®һзҺ°жҜ”иҫғз®ҖеҚ•пјҢзӣҙжҺҘйӘҢиҜҒйЎөйқўзҡ„monitorе…ғзҙ жҳҜеҗҰе·Із»ҸеҮәзҺ°пјҢж—¶й—ҙйҖ»иҫ‘дёә
while(жү§иЎҢиҖ—ж—¶ < йў„жңҹжңҖеӨ§иҖ—ж—¶ && жІЎжңүжүҫеҲ°monitor){
if (monitorе…ғзҙ пјҒ= null)
жүҫеҲ°monitorпјӣ
else
зӯүдёҖж®өж—¶й—ҙпјӣ
}
зӯүеҫ…2з§’пјӣ
жҲӘеӣҫпјӣ
иҷҪ然еңЁжүҫеҲ°monitorе…ғзҙ еҗҺзӯүеҫ…дәҶ2з§’пјҢеӨ§йғЁеҲҶйЎөйқўйғҪеҸҜд»Ҙе®Ңе…Ёе‘ҲзҺ°пјҢдҪҶжҳҜиҝҳжҳҜжңүдәӣйЎөйқўж— жі•еҠ иҪҪе®ҢжҲҗпјҢжңҖй•ҝзҡ„еҠ иҪҪж—¶й—ҙдјҡиҫҫеҲ°10з§’д»ҘдёҠгҖӮеҰӮжһңеҶҚеўһеӨ§зӯүеҫ…ж—¶й—ҙпјҢеҠҝеҝ…дјҡеҜ№е…¶д»–з”ЁдҫӢзҡ„жү§иЎҢж—¶й—ҙдә§з”ҹеҪұе“ҚпјҢ并且д№ҹдёҚиғҪдҝқиҜҒеңЁдҪҺзҪ‘йҖҹзҡ„жғ…еҶөдёӢжүҖжңүйЎөйқўйғҪе®Ңе…ЁеҠ иҪҪе®ҢжҜ•гҖӮеӣ жӯӨдёәдәҶйҒҝе…ҚйЎөйқўдёҚе®Ңе…ЁеҠ иҪҪзҡ„жғ…еҶөпјҢеңЁжӯӨдҪҝз”Ёе®ҡж—¶жҲӘеӣҫпјҢе®ҡж—¶еҜ№жҜ”зҡ„ж–№ејҸпјҢжқҘдҝқиҜҒйЎөйқўе®Ңе…ЁеҠ иҪҪпјҢе®һзҺ°йҖ»иҫ‘дҝ®ж”№еҰӮдёӢпјҡ
дёҠдёҖж¬ЎжҲӘеӣҫ = null
while(жү§иЎҢиҖ—ж—¶ < йў„жңҹжңҖеӨ§иҖ—ж—¶ && йЎөйқўжІЎжңүеҠ иҪҪе®ҢжҜ•){
еҪ“еүҚжҲӘеӣҫ = жҲӘеӣҫпјҲпјүпјӣ
if (еҜ№жҜ”зӣёдјјеәҰпјҲеҪ“еүҚжҲӘеӣҫ пјҢ дёҠдёҖж¬ЎжҲӘеӣҫпјү > дёҖе®ҡзӣёдјјеәҰ)
йЎөйқўеҠ иҪҪе®ҢжҜ•пјӣ
else{
дёҠдёҖж¬ЎжҲӘеӣҫ = еҪ“еүҚжҲӘеӣҫпјӣ
зӯүеҫ…2з§’пјӣ
}
}
иҝҷж ·дёҖж”№пјҢе°ұиғҪеӨҹдҝқиҜҒпјҢеҰӮжһңиҝҷдёӘйЎөйқўеңЁ2з§’й’ҹд№ӢеҶ…жІЎжңүеҸҳеҢ–зҡ„иҜқпјҢе°ұи®ӨдёәйЎөйқўе·Із»Ҹе®Ңе…ЁеҠ иҪҪе®ҢжҜ•дәҶгҖӮдёҚиҝҮд№ҹдјҡжңүдёҖдёӘй—®йўҳпјҢеҒҮеҰӮйЎөйқўж¶ҲиҖ—дәҶ2.01з§’еҠ иҪҪе®ҢжҜ•пјҢйӮЈд№ҲжҲ‘们иҰҒеңЁз¬¬дёүж¬ЎжҲӘеӣҫзҡ„ж—¶еҖҷжүҚиғҪеҲӨж–ӯиҝҷдёӘйЎөйқўе·Із»ҸеҠ иҪҪе®ҢжҜ•дәҶпјҢд№ҹе°ұжҳҜиҜҙд»ҺеҠ иҪҪе®ҢжҜ•еҲ°зЁӢеәҸеҸҚйҰҲжңү4з§’й’ҹзҡ„ж—¶й—ҙжөӘиҙ№пјҢиҝҷж ·ж•ҙдҪ“жү§иЎҢдёӢжқҘпјҢж•ҙдёӘз”ЁдҫӢзҡ„жү§иЎҢж—¶й—ҙдјҡжңүжүҖжҸҗеҚҮпјҢеҰӮжһңд»ҘдёҖдёӘcaseжҜҸж¬ЎеҜ№жҜ”еӨҡ3з§’жқҘи®Ўз®—пјҢз”ҹжҲҗеҹәеҮҶеӣҫе’ҢеҪ“еүҚеӣҫе…ұйңҖиҰҒжөӘиҙ№6з§’зҡ„ж—¶й—ҙпјҢеҰӮжһңжҳҜжү§иЎҢ100жқЎз”ЁдҫӢпјҢйӮЈд№Ҳе°ҶдјҡжҳҜ10еҲҶй’ҹзҡ„жөӘиҙ№гҖӮд»Һж—¶й—ҙдёҠжқҘзңӢпјҢе…¶е®һ并дёҚжҳҜеҫҲй•ҝпјҢдҪҶжҳҜжңҖеҗҺиҝҳжҳҜжғіеҲ°дәҶдёҖз§ҚдјҳеҢ–зӯ–з•Ҙпјҡ
е®ҡд№үжҲӘеӣҫж•°з»„ пјӣ
while(жү§иЎҢиҖ—ж—¶ < йў„жңҹжңҖеӨ§иҖ—ж—¶ && йЎөйқўжІЎжңүеҠ иҪҪе®ҢжҜ• && жҲӘеӣҫж•°з»„.length > 3){
еҪ“еүҚжҲӘеӣҫ = жҲӘеӣҫпјҲпјүпјӣ
if (еҜ№жҜ”зӣёдјјеәҰпјҲеҪ“еүҚжҲӘеӣҫ пјҢ жҲӘеӣҫж•°з»„[length-3]пјү > дёҖе®ҡзӣёдјјеәҰ)
йЎөйқўеҠ иҪҪе®ҢжҜ•пјӣ
else{
жҲӘеӣҫж•°з»„.add(еҪ“еүҚжҲӘеӣҫ)пјӣ
зӯүеҫ…0.5з§’пјӣ
}
}
еҰӮжӯӨпјҢж—ўиғҪеӨҹдҝқиҜҒдёӨеј еҜ№жҜ”еӣҫзҡ„ж—¶й—ҙй—ҙйҡ”пјҢеҗҢж—¶д№ҹеҸҜд»ҘеңЁ0.5msеҶ…е®ҢжҲҗе“Қеә”гҖӮ
е®һж–ҪвҖ”вҖ”еӣҫеғҸеҜ№жҜ”
еҲқжӯҘзҡ„еӣҫеғҸеҜ№жҜ”е·ҘдҪңпјҢе·Із»ҸеңЁе®һзҺ°жҲӘеӣҫзҡ„иҝҮзЁӢдёӯе®ҢжҲҗдәҶгҖӮйҖ»иҫ‘еҰӮдёӢпјҡ
if ( еҪ“еүҚеӣҫзүҮ.width != еҹәеҮҶеӣҫзүҮ.width || еҪ“еүҚеӣҫзүҮ.height != еҹәеҮҶеӣҫзүҮ.height){
еӣҫзүҮдёҚдёҖиҮҙпјҢиҝ”еӣһпјӣ
}
зӣёдјјеғҸзҙ ж•° = 0пјӣ
for(йҒҚеҺҶ еҪ“еүҚеӣҫзүҮ.width){
for( йҒҚеҺҶ еҪ“еүҚеӣҫзүҮ.height){
if ( еҪ“еүҚеӣҫзүҮе…ғзҙ RGBж•°з»„[x][y] - еҹәеҮҶеӣҫзүҮе…ғзҙ RGBж•°з»„[x][y] < иүІе·®йҳҲеҖј ){
зӣёдјјеғҸзҙ ж•°++пјӣ
}
}
}
зӣёдјјеәҰ = зӣёдјјеғҸзҙ ж•° / жҖ»еғҸзҙ ж•°пјӣ
if( зӣёдјјеәҰ > 0.9 )
зӣёдјјпјӣ
else
дёҚзӣёдјјпјӣ
е·Із»ҸеҸҜд»ҘеҜ№дёӨеј еӣҫзүҮзҡ„зӣёдјјеәҰиҝӣиЎҢеҜ№жҜ”пјҢдҪҶжҳҜеңЁи°ғиҜ•дёӯеҸ‘зҺ°пјҢз”ұдәҺеғҸзҙ зӮ№иҫғеӨҡпјҢеҰӮжһңеҸӘжңүеҫҲе°Ҹзҡ„дёҖйғЁеҲҶжңүжүҖжӣҙж”№пјҢиҝҷз§Қж–№ејҸдҫҝеҫҲйҡҫеҸ‘зҺ°пјҢеҜ№жҜ”зҡ„зІҫзЎ®еәҰжңүеҫ…жҸҗй«ҳгҖӮеӣ жӯӨеҸҲе°ҶеӣҫзүҮиҝӣиЎҢдәҶж°ҙе№іе’ҢеһӮзӣҙзҡ„еҲҮеҲҶпјҢе°ҶеӣҫзүҮеҲҮжҲҗ ж°ҙе№іеҲҮеҲҶж•°*еһӮзӣҙеҲҮеҲҶж•°дёӘеӣҫеқ—пјҢ然еҗҺеҜ№жҜҸдёӘеӣҫеқ—иҝӣиЎҢзӣёдјјеәҰеҜ№жҜ”пјҢд»ҺиҖҢжҸҗй«ҳдәҶеӣҫзүҮзҡ„зӣёдјјеәҰгҖӮ
йҡҸеҗҺеҸҲеҸ‘зҺ°пјҢеңЁжҲӘеӣҫиҝҮзЁӢдёӯд№ҹдјҡеӯҳеңЁйЎөйқўеҜ№йғЁеҲҶж ·ејҸиҝӣиЎҢдәҶз»Ҷеҫ®и°ғж•ҙпјҢжҜ”еҰӮеҜ№жҹҗдёӘе…ғзҙ зҡ„еҗ‘е·ҰеҒҸдәҶ1pxпјҢеҜ№дәҺз”ЁжҲ·жқҘиҜҙпјҢжҳҜзңӢдёҚеҮәжқҘиҝҷз§Қе·®еҲ«зҡ„пјҢиҖҢжҲ‘们зҡ„еҜ№жҜ”з»“жһңеҚҙдјҡеӣ дёәиҝҷз§ҚеҺҹеӣ иҖҢеҸҳеҫ—дёҚеҮҶзЎ®гҖӮеӣҙз»•зқҖд»Ҙз”ЁжҲ·и§Ҷи§үдёәеҹәеҮҶзҡ„еҺҹеҲҷпјҢеҸҲеҜ№еҪ“еүҚзҡ„з®—жі•иҝӣиЎҢдәҶдјҳеҢ–пјҢеҜ№жҜҸдёӘеғҸзҙ иҝӣиЎҢдәҶеҒҸ移йҮҸж”ҜжҢҒпјҢ并д»Ҙеӣҫеқ—дёәеҚ•дҪҚиҝӣиЎҢж•ҙдҪ“еҒҸ移йӘҢиҜҒгҖӮ
еҶҚеҗҺжқҘпјҢйқўеҜ№е®һйҷ…зҡ„з”ЁжҲ·йңҖжұӮпјҢеҜ№дәҺжҹҗдәӣйЎөйқўпјҢеҸҜиғҪдјҡжңүдёҖдәӣеҠЁжҖҒж–Үеӯ—пјҢйҡҸзқҖж—¶й—ҙзҡ„дёҚеҗҢжңүжүҖдёҚеҗҢпјҢжҜ”еҰӮж—¶й—ҙзұ»зҡ„ж–Үеӯ—гҖӮеҜ№дәҺз”ЁжҲ·жқҘиҜҙпјҢиҝҷдёӘжҳҜдёҚеңЁйЎөйқўе·®ејӮзҡ„иҢғеӣҙеҶ…зҡ„пјҢдҪҶжҳҜжҲ‘们зҡ„жҲӘеӣҫдјҡз”ұдәҺиҺ·еҸ–ж—¶й—ҙдёҚеҗҢиҖҢеӯҳеңЁжҲ–еӨҡжҲ–е°‘зҡ„е·®ејӮгҖӮдәҺжҳҜпјҢжңүж·»еҠ дәҶеҜ№дәҺжү§иЎҢеҢәеҹҹдёҚиҝӣиЎҢйӘҢиҜҒзҡ„еҠҹиғҪгҖӮ
е®һж–ҪвҖ”вҖ”з»“жһңеӣҫз”ҹжҲҗ
з»“жһңеӣҫзҡ„зӣ®зҡ„дё»иҰҒиҝҳжҳҜдёәдәҶжӣҙеҝ«зҡ„жүҫеҲ°йЎөйқўзҡ„е·®ејӮпјҢдҫӢеҰӮдёӢйқўиҝҷеј з»“жһңеӣҫпјҢеҜ№дәҺйЎөйқўзҡ„дёҚеҗҢдёҖзңје°ұиғҪзңӢеҮәжқҘгҖӮпјҲеҸідёҠи§’зҡ„дёҚеҗҢжҳҜдёӘдәәжүӢжңәжҲӘеӣҫзҡ„й—®йўҳпјү

еҲҶдә«еҸҠдјҳеҢ–
еҠҹиғҪйғҪе®һзҺ°е®ҢжҜ•пјҢжҺҘдёӢжқҘе°ұеёҰз»ҷеӨ§з»„зҡ„еҗҢдәӢ们дёҖж¬ЎеҲҶдә«гҖӮеңЁжңҖеҗҺзҡ„Q&Aйҳ¶ж®өпјҢжңүдёҖдёӘй—®йўҳеј•иө·дәҶеҗҺз»ӯзҡ„жҖқиҖғгҖӮжңүдёҖдҪҚеҗҢеӯҰжҸҗеҲ°жҲӘеӣҫзҡ„жҖ§иғҪй—®йўҳгҖӮеҰӮжһңжҲӘеӣҫзҡ„еә•еұӮжҳҜз»Ҹз”ұadbе®һзҺ°пјҢз”ұдәҺandroid sdеҚЎI/O瓶йўҲпјҢеҲҷеҫҲйҡҫеңЁ2з§’зҡ„ж—¶й—ҙе®ҢжҲҗжҲӘеӣҫгҖҒдҝқеӯҳгҖҒдј иҫ“еҲ°PCз«ҜиҝҷдёӘиҝҮзЁӢгҖӮдәҺжҳҜе°ұиҜ»дәҶдёӢseleniumзҡ„жҲӘеӣҫе®һзҺ°пјҢе®һзҺ°жөҒзЁӢеӨ§иҮҙеҰӮдёӢпјҡ
AndroidDriver

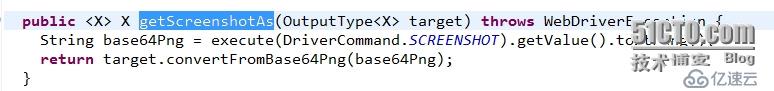
д»ҺиҝҷйҮҢд№ҚдёҖзңӢиІҢдјјжҳҜиҝ”еӣһдәҶдёҖдёӘеӣҫеғҸдҝЎжҒҜзҡ„еӯ—з¬ҰдёІ
AndroidWebDriver

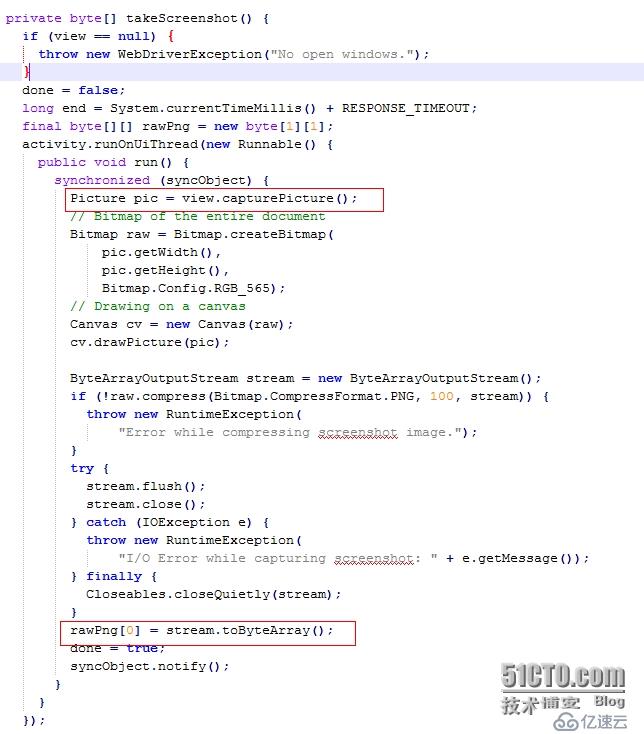
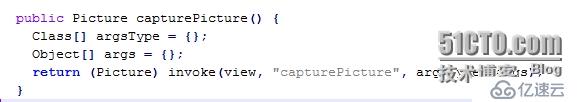
ViewAdapter

жңҖдјҳз»Ҹз”ұеҸҚе°„жңәеҲ¶и°ғз”ЁWebViewзҡ„capturePictureж–№жі•пјҢиҺ·еҸ–жөҸи§ҲеҷЁиҝ”еӣһзҡ„жҲӘеӣҫж•°жҚ®пјҢз»Ҹз”ұresponseиҝ”еӣһгҖӮ
еңЁйҳ…иҜ»жәҗз Ғд№ӢеүҚпјҢд№ҹеҜ№еҪ“еүҚжҲӘеӣҫзҡ„иҖ—ж—¶иҝӣиЎҢдәҶйӘҢиҜҒпјҢе№іеқҮжҲӘеӣҫж—¶й—ҙеңЁ1з§’е·ҰеҸіпјҢд№ҹйӘҢиҜҒдәҶиҝҷз§ҚB/SеҪўејҸдј иҫ“зҡ„ж•ҲзҺҮиҰҒз”ұдәҺadbгҖӮ既然жҲӘеӣҫдјҡеӯҳеңЁдёҖе®ҡзҡ„иҖ—ж—¶пјҢйӮЈд№ҲпјҢеҜ№дәҺжҲ‘们зҺ°еңЁзҡ„жҲӘеӣҫеҠҹиғҪжқҘиҜҙпјҢе®һйҷ…иҺ·еҫ—зҡ„жҲӘеӣҫеҲҷдјҡжҜ”иҺ·еҫ—е®Ңж•ҙжҲӘеӣҫж—¶зҡ„ж—¶й—ҙж—©1з§’е·ҰеҸіпјҢеҗҢж—¶жҲ‘жғіеҲ°иғҪдёҚиғҪеҺ»е№¶иЎҢжҲӘеӣҫе‘ўпјҹ
е°қиҜ•дәҶдёҖдёӢпјҢеҸ‘зҺ°жҲӘеӣҫзҡ„ж—¶й—ҙеҸҚеҖ’ж…ўдәҶпјҢзңӢдәҶдёӢAndroid webviewзҡ„е®һзҺ°пјҢз”ұдәҺsynchronized(obj)зҡ„еҺҹеӣ пјҢеҸӘиғҪеҗҢж—¶иҝӣиЎҢдёҖдёӘйЎөйқўзҡ„жҲӘеӣҫгҖӮжңҖеҗҺйҮҮеҸ–дәҶжҜ”иҫғжҠҳдёӯзҡ„ж–№ејҸпјҢжҜҸ0.5з§’иҝӣиЎҢдёҖж¬ЎжҲӘеӣҫд»»еҠЎзҡ„жҙҫйҖҒпјҢз»Ҹз”ұжҲӘеӣҫйҳҹеҲ—е°Ҷд»»еҠЎеҸ‘йҖҒиҮіжҲӘеӣҫзәҝзЁӢпјҢд»ҺиҖҢйҷҚдҪҺдәҶз”ұдәҺжҲӘеӣҫиҖ—ж—¶еҜјиҮҙзҡ„ж— ж•Ҳзӯүеҫ…ж—¶й—ҙгҖӮд»ҘдёӢжҳҜдјҳеҢ–еҗҺзҡ„йғЁеҲҶд»Јз ҒгҖӮ
CaptureThreadпјҢиҝӣиЎҢжҲӘеӣҫе·ҘдҪң
@Override
public void run() {
System.out.println("жҲӘеӣҫзәҝзЁӢ"+ this.id + "е·ІеҗҜеҠЁ");
while(true){
if(mission== null){
continue;
}
//иҺ·еҸ–йҳҹеҲ—ж•°жҚ®
String currentSessionId = String.copyValueOf(CaptureMissionManager.getInstance(this.managerId).sessionId.toCharArray());
try {
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String beginTime = df.format(new Date());
System.out.println("жҲӘеӣҫејҖе§Ӣж—¶й—ҙдёәпјҡ"+beginTime);
File tmpfile = ((TakesScreenshot)mission.getDriver()).getScreenshotAs(OutputType.FILE); // е…ій”®д»Јз ҒпјҢжү§иЎҢеұҸ幕жҲӘеӣҫпјҢй»ҳи®ӨдјҡжҠҠжҲӘеӣҫдҝқеӯҳеҲ°tempзӣ®еҪ•
FileUtils.copyFile(tmpfile, new File(CompareImage.captureDir + File.separator +mission.getCaptureName() + ".jpg"));
//еҗҢдёҖsessionж—¶пјҢдјҡе°ҶжҲӘеӣҫдҝЎжҒҜдҝқеӯҳеҲ°еӣҫзүҮеҲ—иЎЁ
if(currentSessionId.equals(CaptureMissionManager.getInstance(this.managerId).sessionId)){
CaptureMissionManager.getInstance(this.managerId).p_w_picpathList.add(mission.getCaptureName());
//йҮҚж–°жҺ’еәҸ,йҒҝе…Қз”ұдәҺжҲӘеӣҫе®ҢжҲҗж—¶й—ҙдёҚеҗҢеҜјиҮҙзҡ„еҲӨж–ӯеӨұиҜҜ
Collections.sort(CaptureMissionManager.getInstance(this.managerId).p_w_picpathList);
System.out.println(CaptureMissionManager.getInstance(this.managerId).p_w_picpathList);
}
this.mission = null;
this.isUsed = false;
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}CaptureMissionManager иҙҹиҙЈжҲӘеӣҫзәҝзЁӢжұ з®ЎзҗҶеҸҠд»»еҠЎеҸ‘йҖҒ
public class CaptureMissionManager extends Thread{
private static HashMap<String,CaptureMissionManager> managers = null;
public BlockingQueue queue = new BlockingQueue(30);
private static final int MAX_THREAD_COUNT = 1; //жңҖеӨ§зәҝзЁӢж•°
public ArrayList<String> p_w_picpathList = new ArrayList<String>();
public String sessionId = "";
/**
* еӣҫзүҮжҲӘеҸ–зәҝзЁӢжұ
*/
public ArrayList<CaptureThread> threadPool = new ArrayList<CaptureThread>();
public CaptureMissionManager(String id){
this.updateSessionId();
//еҲӣе»әзәҝзЁӢжұ иө„жәҗ
for(int i=0; i<MAX_THREAD_COUNT ;i++){
CaptureThread thread = new CaptureThread(i+1,id);
threadPool.add(thread);
thread.start();
}
System.out.println("еҗҜеҠЁжҲӘеӣҫз®ЎзҗҶзәҝзЁӢ");
this.start();
}
/**
* иҺ·еҸ–еҸҜз”ЁзәҝзЁӢ
* @return
*/
private CaptureThread getThread(){
for(int i = 0 ; i < threadPool.size() ; i ++){
CaptureThread thread = threadPool.get(i);
if(!thread.isUsed()){
return thread;
}
}
return null;
}
public static CaptureMissionManager getInstance(String key){
CaptureMissionManager manager = CaptureMissionManager.managers.get(key);
if( manager == null){
manager = new CaptureMissionManager(key);
CaptureMissionManager.managers.put(key, manager);
}
return manager;
}
/**
* ж·»еҠ жҲӘеӣҫд»»еҠЎ
* @param captureName
*/
public void addCaptureMission(WebDriver driver,String captureName){
try {
CaptureMission mission = new CaptureMission(driver, captureName);
queue.put(mission);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* жё…з©әд»»еҠЎеҸҠд»»еҠЎи®°еҪ•
*/
public void clearAllMissionAndRecord(){
this.updateSessionId();
this.queue.clear();
this.p_w_picpathList.clear();
}
public void updateSessionId(){
Calendar c = Calendar.getInstance();
this.sessionId = c.getTimeInMillis() + "";
}
@Override
public void run() {
while(true){
CaptureThread thread = this.getThread();
if(thread != null && this.queue.size() > 0 ){
try {
CaptureMission mission = (CaptureMission)this.queue.get();
thread.setMission(mission);
thread.setUsed(true);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ