您好,登录后才能下订单哦!
每当你打算开发移动应用程序时,都要考虑你的应用如何创建以及如何部署。如今已有两个主要的方向:原生App 以及 移动Web App。那么在今天这篇文章中就来比较一下两者的区别来供大家参考。
原生App vs 移动Web App :定义
什么叫做原生App?
原生App是专门针对某一类移动设备而生的,它们都是被直接安装到设备里,而用户一般也是通过网络商店或者卖场来获取例如 The App Store 与 Android Apps on Google Play .
随便说几个原生App的例子,比如iOS 的 Camera+ 以及Android 的 KeePassDroid
什么叫做移动Web App?
一般说来,移动Web App都是都是需要用到网络的,它们利用设备上的浏览器(比如iPhone的Safari)来运行,而且它们不需要在设备上下载后安装。
什么是混合app?
Hybrid App是指介于web-app、native-app这两者之间的app,它虽然看上去是一个Native App,但只有一个UI WebView,里面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的壳,其实里面是HTML5的网页,后来才推出真正的原生应用。再彻底一点的,如掌上百度和淘宝客户端Android版,走的也是Hybrid App的路线,不过掌上百度里面封装的不是WebView,而是自己的浏览内核,所以体验上更像客户端,更高效。
汽车有混合动力Hybrid,移动应用同样也有混合模式。Hybrid App(混合模式移动应用)兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。很多人不知道市场上一些主流移动应用都是基于Hybrid App的方式开发,比如国外有Facebook、国内有百度搜索等。
综合一下就是:“Hybrid App同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用”。总体特性更接近Native App但是和Web App区别较大。只是因为同时使用了网页语言编码,所以开发成本和难度比Native App要小很多。因此说,Hybrid App兼具了Native App的所有优势,也兼具了Web App使用HTML5跨平台开发低成本的优势
关于混合应用详情:百度百科: http://baike.baidu.com/view/8488720.htm
2012移动开发调查显示Hybrid App开发占据一半以上
http://blog.sina.com.cn/s/blog_56c9b55c01010wc0.html
Web App 被看衰,Hybrid App 才是新王道
http://www.iteye.com/news/25442
原生应用、Web应用、混合应用优缺点分析
最近原生应用、Web应用、混合应用的名字让我们听得比较熟悉了,现在我们就通过评析各种应用的优缺点来更进一步看看这三者的区别。

一、原生应用
你使用过微软PowerPoint 或者Word吧?这些可直接在你电脑上运行或者在智能手机上运行,简单来说,原生应用是特别为某种操作系统开发的,比如iOS、Android、黑莓等等,它们是在各自的移动设备上运行的。
优点:
可访问手机所有功能(GPS、摄像头);
速度更快、性能高、整体用户体验不错;
可线下使用(因为是在跟Web相对地平台上使用的);
支持大量图形和动画; 容易发现(在App Store里面)和重新发现(应用图标会一直在主页上);
应用下载能创造盈利(当然App Store抽取20-30% 的营收)。
缺点:
开发成本高;
支持设备非常有限(一般是哪个系统就在哪个平台专属设备上用);
上线时间不确定(App Store审核过程不一);
内容限制(App Store限制);
获得新版本时需重新下载应用更新。
举例:Yellow Pages Group 就开发了是几个版本(iOS、黑莓、Android),他们在每一个原生应用市场都有上架。
二、Web 应用
Web应用本质上是为移动浏览器设计的基于Web的应用,它们是用普通Web开发语言开发的,可以在各种智能手机浏览器上运行。
优点:
支持设备广泛;
较低的开发成本;
可即时上线;
无内容限制;
用户可以直接使用最新版本(自动更新,不需用户手动更新)。
缺点:
表现略差(对联网的要求比较大);
用户体验没那么炫;
图片和动画支持性不高;
没法在App Store中下载、无法通过应用下载获得盈利机会;
要求联网;
对手机特点有限制(摄像头、GPS等)。
对于这些缺点,如果能把HTML 5的优点用到Web上的话就会得到很大改善,尽管技术在提高,目前它还不能做原生应用可以做的每件事。
有些公司,比如金融时报继原生应用后也开发了Web应用,用户通过浏览器来访问他们的应用,因为他们的应用要采取应用内购买,而App Store是不允许应用内购买的,不然它们就无法拿到那20%-30% 的抽成了。
三、混合应用
混合应用大家都知道是原生应用和Web应用的结合体,采用了原生应用的一部分、Web应用的一部分,所以必须在部分在设备上运行、部分在Web上运行。
不过混合应用中比例很自由,比如Web 占90%,原生占10%;或者各占50%。
优点:
兼容多平台;
顺利访问手机的多种功能;
App Store中可下载(Wen应用套用原生应用的外壳);
可线下使用。
缺点:
不确定上线时间;
用户体验不如本地应用;
性能稍慢(需要连接网络);
技术还不是很成熟。
比如Facebook现在的应用属于混合应用它可以在许多App Store畅通无阻,但是掺杂了大量Web特性,所以它运行速度比较慢,而现在为了提高性能FB又决定采用原生应用。
结论
现在如果你在想哪种应用是最好的,那答案就是,看情况而定:
比如,你的预算是多少?预算充足的话可以开发几个本地应用加一个Web应用。
你的应用需要什么时候面市?Web应用可以很快地开发然后直接推出来。
你的应用需要包含什么特点和功能?如果跟手机的某些功能深度整合了,比如摄像头,需要呈现大量图形和动画就选原生应用好点。
用户界面
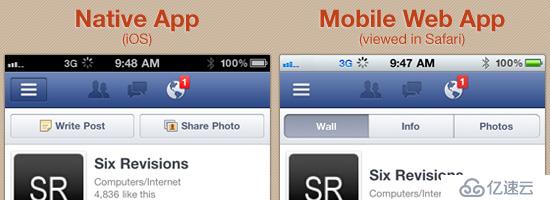
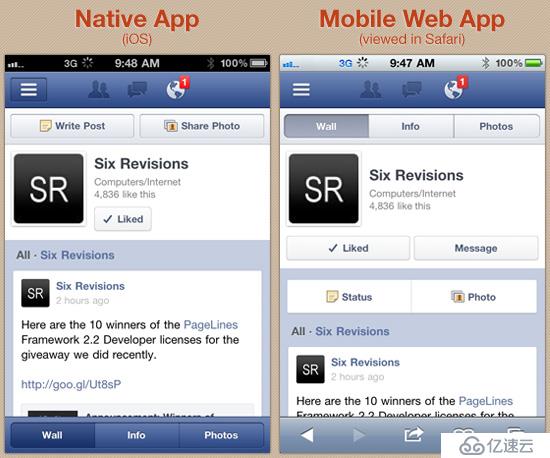
有些公司为同样的产品制作了原生App与移动Web App,下图就是Facebook的原生App与移动Web App的界面比较:

注意这两者的不同地方会产生不同的用户体验结果。
原生App vs 移动Web App : 你如何选择?
所以在你准备做移动App时,你应该先问问自己以下几个问题:
你的应用是否需要使用某些设备的特殊功能,比如摄像头,摄像头闪光灯或者重力加速器
你的开发预算
你的应用是否一定需要网络
你的应用的目标硬件设备是所有的移动设备还是仅仅只是一部分而已
你自己已经熟悉的开发语言
这个应用对于性能要求是否苛刻
如何靠这个应用赢利
我想这几个问题应该能让你做出明智的选择。
结论
你的选择是原生App还是移动Web App,主要受商业目标,目标用户,以及技术需要这些因素影响的。其实更多时候你也不要为选择那种App模式烦恼,正如上文提到,类似Facebook这样的公司就为用户提供了两种选择。然而对于大部分人来说,预算,资源限制将会逼迫我们只能选择其中一种(或者只能以其中一种为重点)。
今天,消费者在移动app应用(包括原生和混合)上花费的时间(94分钟/天)超过移动web(72分钟/天),于是“移动优先”成为移动开发战略的热门口号,但实际上移动web和移动app又有各自不可替代的优势,不同的移动开发模式都有成功的案例,企业需要根据自身的产品和业务属性、移动战略及目标用户需求,选择适合自己的开发道路。
下面是AppCloud制作的一张信息图,为我们详细对比了纯web(HTML5)、混合App(Hybrid)和原生App(Native)三种移动开发路线的差异。
以下是图表中的列举的一些重点差异:
● 开发难度。移动web和混合App开发难度对于web开发者来说相对较低,而且可以充分利用现有的web开发工具和工作流程
● 发布渠道和更新方式。混合App可以在应用商店App Store发布,但可以自主更新,而原生App的更新必须通过应用商店App Store。
● 移动设备本地API访问。混合App可以通过JavaScript API访问到移动设备的摄像头、GPS;而原生App可以通过原生编程语言访问设备所有功能。
● 跨平台和可移植性。基于浏览器的移动web最好的可移植性和跨平台表现;混合App也能节省跨平台的时间和成本,只需编写一次核心代码就可部署到多个平台,而原生App的跨平台性能最差。
● 搜索引擎友好。只有移动web对搜索引擎友好,可与在线营销无缝整合。
● 货币化。混合App除广告外,还支持付费下载及程序内购买;原生App的程序内购买金额2012年首次超过下载收费。
● 消息推送。只有混合App和原生App支持消息推送,这能增加用户忠诚度。
Apache Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。PhoneGap是一个开源的开发框架,使用HTML、CSS和JavaScript来构建跨平台的的移动应用程序。目前开发商可以只编写一次应用程序,然后在6个主要的移动平台和应用程序商店(app store)里进行发布,这些移动平台和应用程序商店包括:iOS、Android、BlackBerry、webOS、Bada以及Symbian等。
现今有哪些互联网公司正在使用PhoneGap/Apache Cordova吗?我们无法用一个准确的名单列表呈现给大家,本文罗列出一些巨头公司,正在使用PhoneGap或是Apache Cordova作为他们的移动应用跨平台开发工具:
原文地址:http://www.csdn.net/article/2012-03-29/313707
http://phonegap.com/app phonegap app列表
http://phonegap.com/app/feature/ 重点推荐的应用
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。