您好,登录后才能下订单哦!
一、四种调试方式
目前为止,cocos2d-x jsbinding的调试方法有四种:
1.在基于Native的手游开发中,脚本语言一般都不支持在原生IDE中的调试,除非有专门的IDE或插件。所以打log是一种常见的调试方式。log调试的问题就是,错误定位需要很多遍才行,也不能修改内存数据。
2.使用cocos2d-html5版本,在浏览器里面进行调试,调试完成后把代码移回到cocos2d-x项目中。-html5版本和-x版本在API接口上已经保持高度的一致性了。但是这么做要求配置和维护两套开发环境,很繁琐。对于单机游戏等小规模项目,因为需求简单,完全没有问题。但对于大中型网游,很多时候都要在-x中自己编写扩展代码,那么在-html5也必须编写同样的代码,游戏才能运行,这样就比较麻烦了。所以,这注定只是一个过渡方案。
3.使用Google v8提供的Eclipse插件,可以用来调试JS脚本。社区一直在做这方面的努力,未来几个月应该就会有正式版本放出。这应该是最好的一种方案。
4.使用FireFox浏览器进行远程调试,这是本文要探讨的内容。
二、启动模拟器
FireFox自带的Web developer中就有Debugger。支持两种方式,一种是调试网页,一种是链接到运行FireFox OS的装置上,进行Remote debugger(远程调试)。我们就是使用Remote debugger来进行Cocos2d-x jsbinding的调试。
需要准备的开发环境:
最新版本的引擎cocos2d-x 3.0beta2。最新版本的FireFox v27 for mac。注意FireFox最好现在英文版,不要去中文官网上找那个一大堆插件的版本。
首先,我们要启动游戏。使用cocos2d-x 3.0beta2的自带的脚本,新建一个JavaScript项目。但注意,现在的项目模板中,没有启动调试支持的代码(但是官方例子中TestJavaScript里面就添加了支持,蛋疼啊),需要我们手动加上。在项目中,找到AppDelegate.cpp,改写AppDelegate::applicationDidFinishLaunching()函数,在sc->start()后面加入sc->enableDebugger()的调用。改完后的函数如下。
bool AppDelegate::applicationDidFinishLaunching()
{
// initialize director
Director *director = Director::getInstance();
director->setOpenGLView(EGLView::getInstance());
// turn on display FPS
director->setDisplayStats(true);
// set FPS. the default value is 1.0/60 if you don't call this
director->setAnimationInterval(1.0 / 60);
ScriptingCore* sc = ScriptingCore::getInstance();
sc->addRegisterCallback(register_all_cocos2dx);
sc->addRegisterCallback(register_all_cocos2dx_extension);
sc->addRegisterCallback(register_cocos2dx_js_extensions);
sc->addRegisterCallback(register_all_cocos2dx_extension_manual);
sc->addRegisterCallback(jsb_register_chipmunk);
sc->addRegisterCallback(JSB_register_opengl);
sc->addRegisterCallback(jsb_register_system);
sc->start();
#if defined(COCOS2D_DEBUG) && (COCOS2D_DEBUG > 0)
sc->enableDebugger();
#endif
ScriptEngineProtocol *engine = ScriptingCore::getInstance();
ScriptEngineManager::getInstance()->setScriptEngine(engine);
ScriptingCore::getInstance()->runScript("cocos2d-jsb.js");
return true;
}然后启动iOS模拟器。

三、链接调试器和模拟器
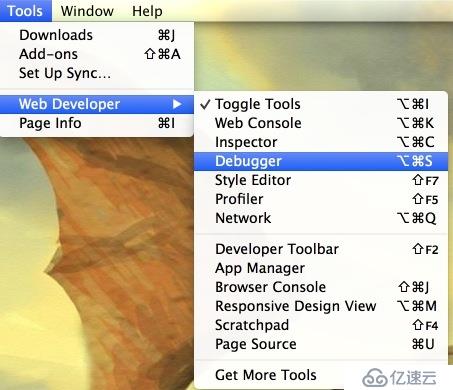
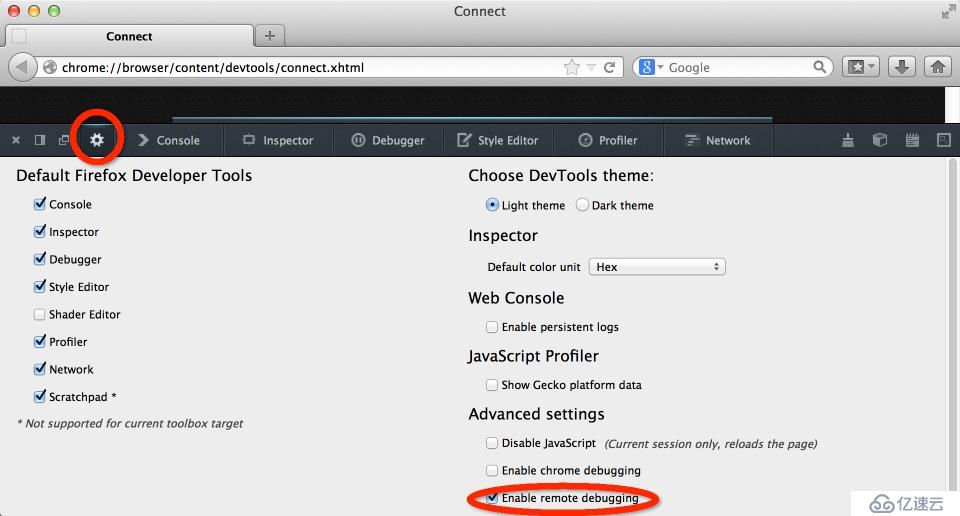
在FireFox中,连接功能的菜单项缺省是被隐藏的,我们需要改一下浏览器配置。
如下操作


这样菜单项就显示出来了,然后。

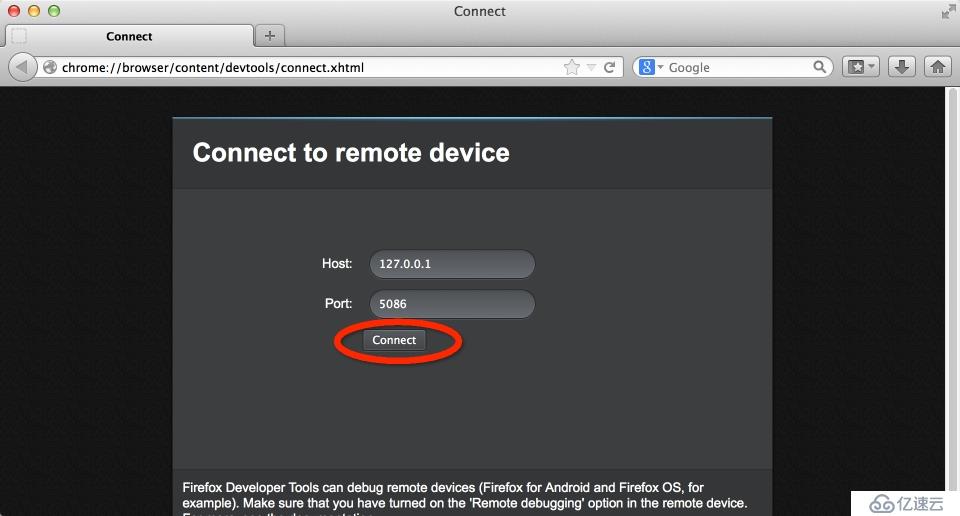
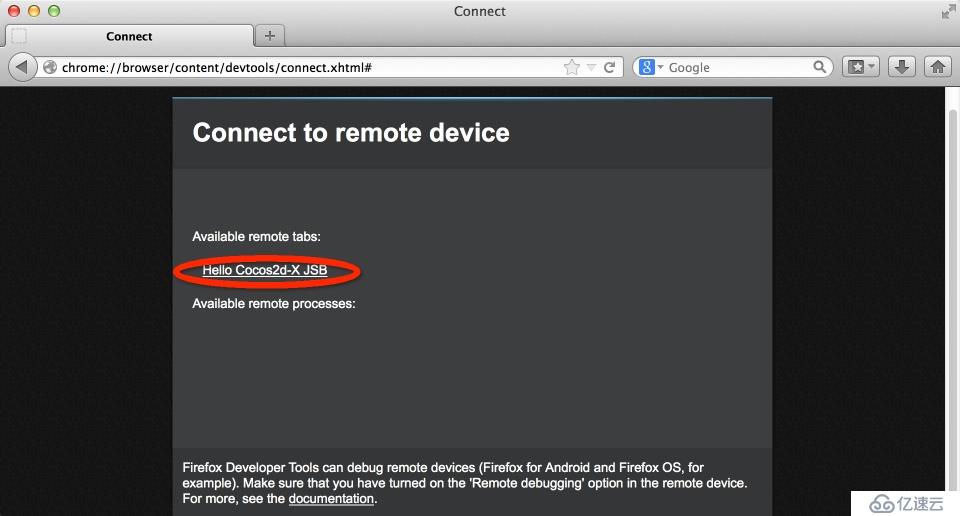
然后,我们把调试器和设备连接起来:


弹出一个新窗口,表示连接成功:

四、开始调试
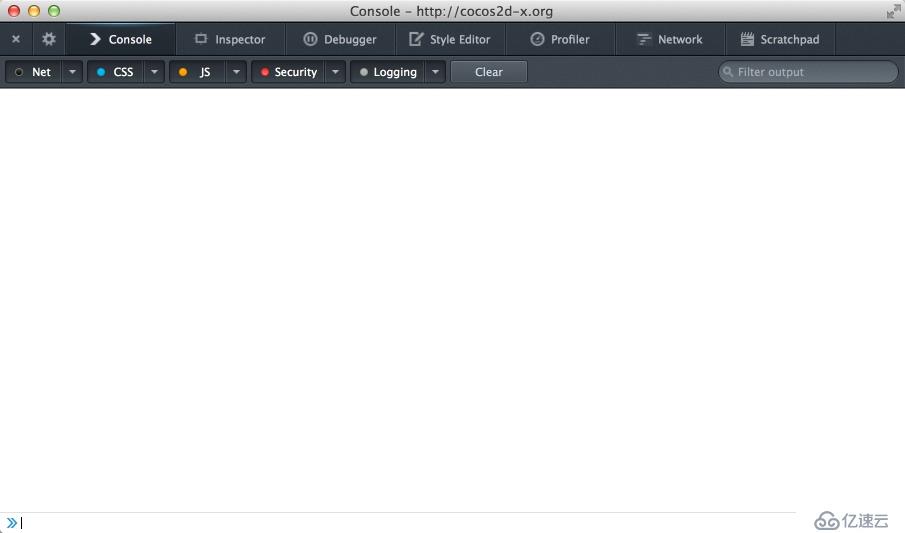
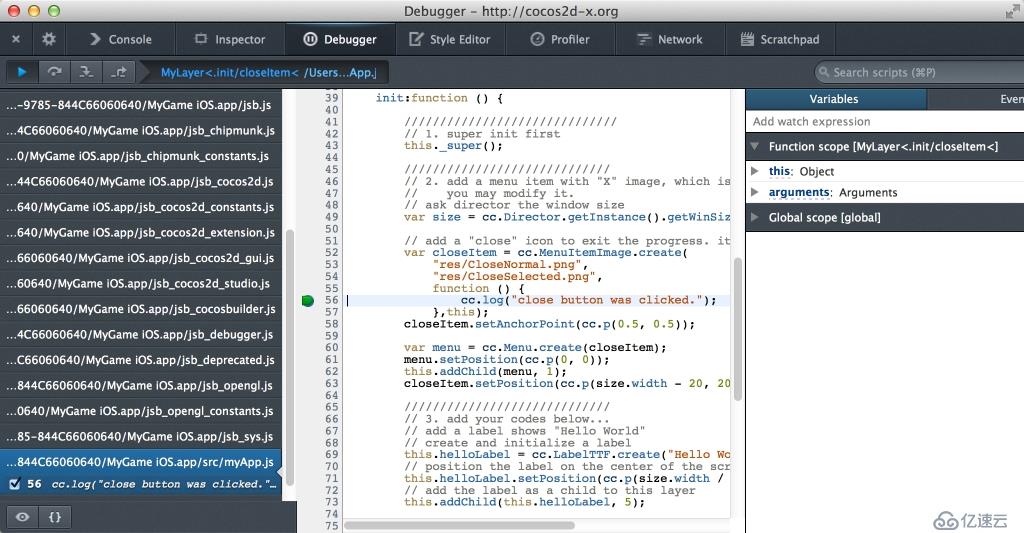
点击窗口最上面的Debugger按钮,进入调试界面。这界面的功能大家应该都很熟悉了。我们在按钮的回调函数里做个断点试试。

好的,命中了。
这种调试方式是基于浏览器自带的工具,那么也应该是跨平台的,这种方式在win32和linux下,应该是都可用的。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。