您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
dtd部分:文档类型说明,声明版本、标准


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#a {
width: 200px;
height: 100px;
background: red;
}
#b {
width: 200px;
height: 100px;
background: blue;
}
#c {
width: 200px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
</body>
</html>
web前端开发学习Q-q-u-n: 767273102 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法
(详细的前端项目实战教学视频)
执行效果:

我们先写两个div设置上背景颜色看看效果
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#lside {
height: 200px;
background: red;
}
#rside {
height: 200px;
background: green;
}
</style>
</head>
<body>
<div id="lside">我是左边</div>
<div id="rside">我是右边</div>
</body>
</html>
web前端开发学习Q-q-u-n: 767273102 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法
(详细的前端项目实战教学视频)
上文也说ddiv的内容会自动地开始一个新行,所以想将两个div左右排列就要进行浮动布局
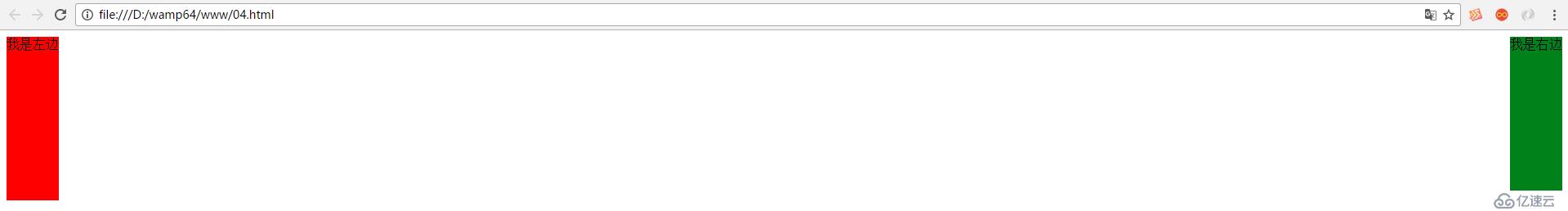
我们分别在CSS中加上float属性
<style type="text/css">
#lside {
height: 200px;
background: red;
float: left;
}
#rside {
height: 200px;
background: green;
float: right;
}
</style>
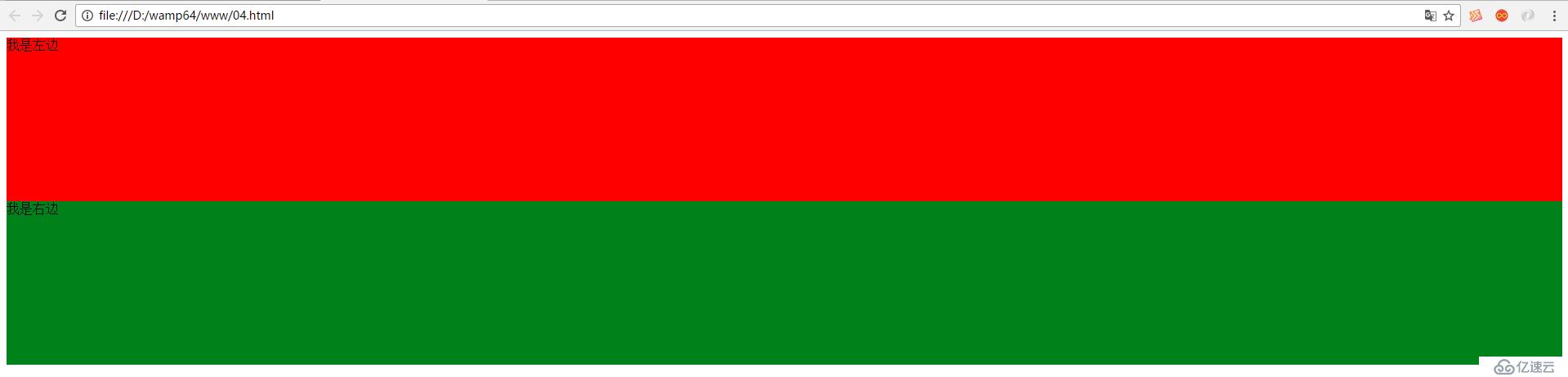
效果如下图:

当有浮动布局和普通div共同存在时,会发生如下覆盖的情况
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#lside {
height: 200px;
background: red;
float: left;
}
#rside {
height: 300px;
background: green;
float: right;
}
#normal {
height: 400px;
background: blue;
}
</style>
</head>
<body>
<div id="lside">我是左边</div>
<div id="rside">我是右边</div>
<div id="normal">我不设置浮动</div>
</body>
</html>
web前端开发学习Q-q-u-n: 767273102 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法
(详细的前端项目实战教学视频)

所以如果不想被覆盖,就要清除浮动
在CSS中对普通元素设置clear属性
当我们增加 clear: left; 时,代表不让左边浮动盖着自己
#normal {
height: 400px;
background: blue;
clear: left;
}
此时清除左浮的div就会贴着左浮的div下边显示,如图:

同样的还可设置 clear: right; 代表不让右边浮动盖着自己;设置 clear: both; 代表不让浮动盖着自己。这里不做演示
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。