жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–дјҡдҪҝз”ЁboostrapжЎҶжһ¶жҗӯе»әдёҖдёӘй…ҚжңүдёӯиӢұж–ҮеҲҮжҚўеҠҹиғҪзҡ„зҪ‘йЎөпјҢиҝҳжңүе°ұжҳҜдҪҝз”Ёnodejsжҗӯе»әеҗҺеҸ°жңҚеҠЎпјҢд»ҺеӨҙе®һзҺ°дёҖдёӘе®Ңж•ҙзҡ„еүҚз«ҜеӣҪйҷ…еҢ–ејҖеҸ‘йЎ№зӣ®пјҢеҶ…е®№дёҚз®—еҫҲеӨҚжқӮпјҢеҫҲйҖӮеҗҲеүҚз«Ҝе·Іе…Ҙй—Ёзҡ„иғ–еҸӢ们гҖӮ
01 гҖҒеүҚз«ҜеӣҪйҷ…еҢ–жҰӮиҝ°
жёҜзңҹпјҢиҮӘе·ұеҲҡжҺҘеҲ°иҝҷдёӘйңҖжұӮзҡ„ж—¶еҖҷпјҢд№ҹжҳҜдёҚзҹҘеҰӮдҪ•дёӢжүӢпјҢжҜ•з«ҹд№ҹжІЎз»ҸйӘҢпјҢеҗҺйқўе°ұжүҫдәҶзҷҫеәҰпјҢз»ҸиҝҮдёҖз•ӘжҺўзҙўпјҢжңҖз»ҲеңҶж»Ўзҡ„е®ҢжҲҗдәҶд»»еҠЎпјҢдёӢйқўе°ұжҠҠжҲ‘зҡ„з»ҸйӘҢеҶҷдёӢжқҘпјҢжңүйңҖиҰҒзҡ„жңӢеҸӢжӢҝеҺ»пјҢдёҚи°ў~~~
йҰ–е…ҲжҲ‘们е…ҲжқҘжҷ®еҸҠдёҖдёӢд»Җд№ҲжҳҜеӣҪйҷ…еҢ–пјҹеӣҪйҷ…еҢ–иҝҷдёӘиӢұж–ҮеҚ•иҜҚдёәпјҡInternationalizationпјҢеҸҲз§° i18nпјҢвҖңiвҖқдёәеҚ•иҜҚзҡ„第дёҖдёӘеӯ—жҜҚпјҢвҖң18вҖқдёәвҖңiвҖқе’ҢвҖңnвҖқд№Ӣй—ҙеҚ•иҜҚзҡ„дёӘж•°пјҢиҖҢвҖңnвҖқд»ЈиЎЁиҝҷдёӘеҚ•иҜҚзҡ„жңҖеҗҺдёҖдёӘеӯ—жҜҚгҖӮеңЁи®Ўз®—жңәйўҶеҹҹпјҢеӣҪйҷ…еҢ–жҳҜжҢҮи®ҫи®ЎиғҪеӨҹйҖӮеә”еҗ„з§ҚеҢәеҹҹе’ҢиҜӯиЁҖзҺҜеўғзҡ„иҪҜ件зҡ„иҝҮзЁӢгҖӮеңЁи®Ўз®—жңәйўҶеҹҹиҝҷеқ—пјҢеӨ§е®¶еҗ¬иө·жқҘжҲ–и®ёжңүдәӣжҮөйҖјпјҢдёҚиҝҮеӨ§е®¶еҸҜд»ҘжҠҠе®ғзҗҶи§ЈдёәдёҖдёӘйЎөйқўеҸҜд»ҘдҪҝз”ЁдёҚеҗҢиҜӯиЁҖиҝӣиЎҢеҲҮжҚўжҳҫзӨәзҡ„дёҖдёӘиҝҮзЁӢгҖӮ
з»ҸиҝҮдёҖз•ӘеӯҰд№ д№ӢеҗҺпјҢеҫ—зҹҘпјҢзӣ®еүҚеёёз”Ёзҡ„еүҚз«ҜеӣҪйҷ…еҢ–е®һзҺ°ж–№ејҸжңүпјҡ
1гҖҒй’ҲеҜ№дёҚеҗҢзҡ„иҜӯиЁҖпјҢеҗ„еҶҷдёҖеҘ—з•ҢйқўгҖӮ
2гҖҒдҪҝз”Ёй…ҚзҪ®ж–Ү件зҡ„ж–№ејҸпјҢдҪҝз”Ёзҡ„жҳҜеҗҢдёҖеҘ—з•ҢйқўпјҢж №жҚ®иҜӯиЁҖзҡ„дёҚеҗҢеҠ иҪҪеҜ№еә”зҡ„й…ҚзҪ®ж–Ү件гҖӮ
еҲҡејҖе§Ӣзҡ„ж—¶еҖҷдёәдәҶе°Ҫеҝ«е®ҢжҲҗд»»еҠЎпјҢз«ҹ然йҖүжӢ©дәҶдҪҝ用第дёҖз§Қж–№ејҸпјҢе…¶е®һ第дёҖз§Қж–№ејҸзҡ„е®һзҺ°ж•ҲзҺҮжҳҜжңҖй«ҳзҡ„пјҢеӣ дёәеңЁдҪ еҶҷе®ҢдёҖдёӘйЎөйқўд№ӢеҗҺпјҢз»ҸиҝҮеӨҚеҲ¶з„¶еҗҺжҠҠеҶ…е®№ж”№жҲҗеҜ№еә”зҡ„иҜӯиЁҖе°ұеҘҪдәҶгҖӮж®ҠдёҚзҹҘпјҢеҪ“дҪ йңҖиҰҒдҝ®ж”№зҡ„йЎөйқўзҡ„жҹҗдёӘең°ж–№зҡ„ж—¶еҖҷпјҢдҪ иҰҒжҠҠеӨҚеҲ¶зҡ„йЎөйқўйғҪдёҖ并改дәҶпјҢдёҚ然еҮәй—®йўҳдәҶе°ұдёҚеҘҪжүҫпјҢиҝҳжңүдёӘй—®йўҳе°ұжҳҜжҜҸж¬ЎеҲҮжҚўзҡ„ж—¶еҖҷйғҪйңҖиҰҒйҮҚж–°еҸ‘йҖҒиҜ·жұӮпјҢжҜҸж¬ЎйғҪиҰҒйҮҚж–°еҠ иҪҪж•ҙдёӘйЎөйқўпјҢеҜ№жҖ§иғҪзҡ„еҪұе“ҚиҫғеӨ§пјҢдёҚеҲ©дәҺеҗҺз»ӯзҡ„з»ҙжҠӨгҖӮ
еҮәдәҺд»ҘдёҠй—®йўҳзҡ„иҖғиҷ‘пјҢеҗҺйқўиҝҳжҳҜдҪҝз”ЁдәҶ第дәҢз§Қж–№ејҸгҖӮжңҖз»ҲйҖүжӢ©дәҶjQueryзҡ„еӣҪйҷ…еҢ–жҸ’件jQuery.i18n.properties пјҢе®ғжҳҜдёҖж¬ҫиҪ»йҮҸзә§зҡ„жҸ’件пјҢеҺӢзј©еҗҺд»… 4kbпјҢapiд№ҹжҜ”иҫғз®ҖеҚ•пјҢе®ғзҡ„еӣҪйҷ…еҢ–иө„жәҗж–Ү件д»ҘвҖң.propertiesвҖқдёәеҗҺзјҖпјҢеҢ…еҗ«дәҶеҗ„иҜӯиЁҖзӣёе…ізҡ„й”®еҖјеҜ№гҖӮ
дёӢйқўе°ұејҖе§Ӣж’ёд»Јз Ғпјҡ
02 гҖҒеүҚз«ҜеӣҪйҷ…еҢ–е®һзҺ°
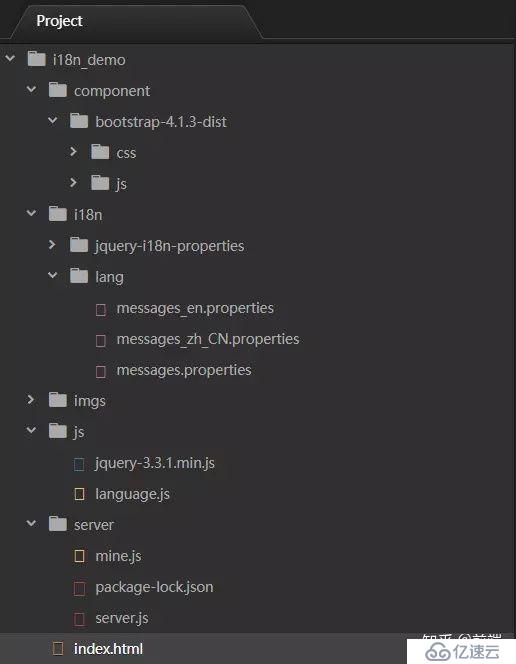
1гҖҒйҰ–е…Ҳжҗӯе»әйЎ№зӣ®з»“жһ„пјҡ

з»“жһ„иҜҙжҳҺпјҡ
1.1гҖҒcomponentпјҡ з”ЁжқҘеӯҳж”ҫеј•е…Ҙзҡ„组件пјҢеҰӮboostrap
1.2гҖҒi18nпјҡеӯҳж”ҫjquery-i18n-propertiesжҸ’件е’ҢеӣҪйҷ…еҢ–иө„жәҗй…ҚзҪ®ж–Ү件
1.3гҖҒimgsпјҡеӯҳж”ҫзӣёе…іеӣҫзүҮ
1.4гҖҒjsпјҡеј•е…Ҙзҡ„зӣёе…іи„ҡжң¬
1.5гҖҒserverпјҡеӯҳж”ҫnodeJsе®һзҺ°зҡ„еҗҺеҸ°жңҚеҠЎеҷЁпјҢеӣ дёәеҠ иҪҪеӣҪйҷ…еҢ–ж–Ү件йңҖиҰҒиө°жңҚеҠЎ
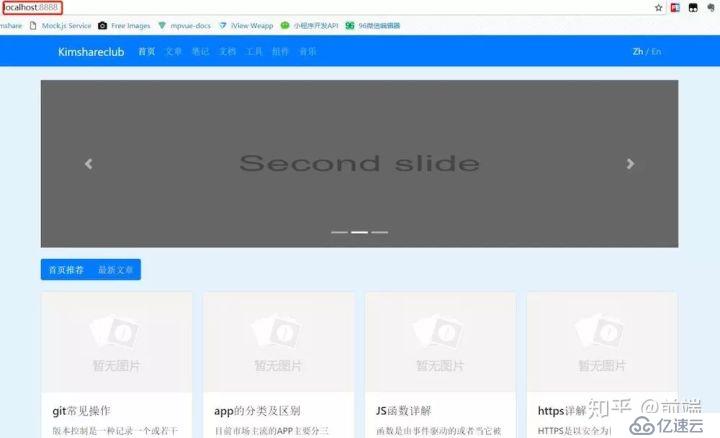
1.6гҖҒindex.htmlпјҡеӣҪйҷ…еҢ–жөӢиҜ•йЎөйқў
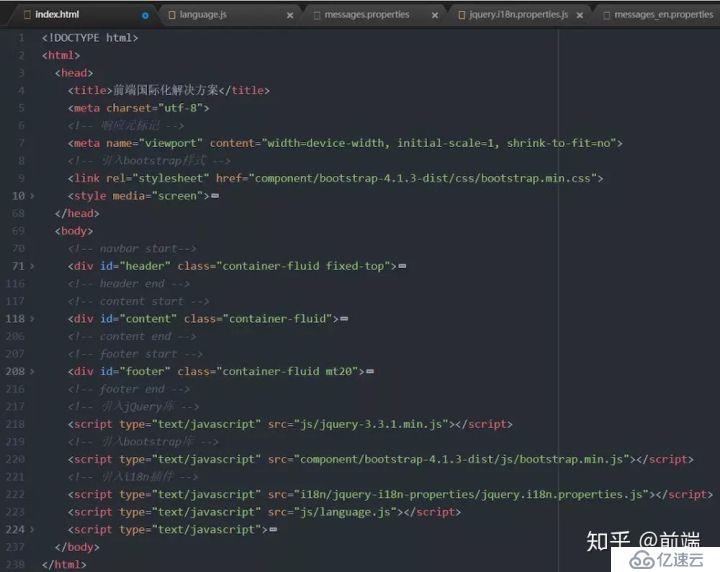
index.htmlзҡ„йЎөйқўз»“жһ„еҰӮдёӢпјҡ
2гҖҒејҖеҸ‘жӯҘйӘӨиҜҙжҳҺ
йқҷжҖҒйЎөйқўејҖеҸ‘е®ҢжҲҗеҗҺпјҢйҰ–е…Ҳе°ұиҰҒжҗӯе»әеҗҺеҸ°зҡ„жңҚеҠЎпјҢеҗҰеҲҷеңЁеҠ иҪҪеӣҪйҷ…еҢ–ж–Ү件зҡ„ж—¶еҖҷдјҡжҠҘй”ҷгҖӮ
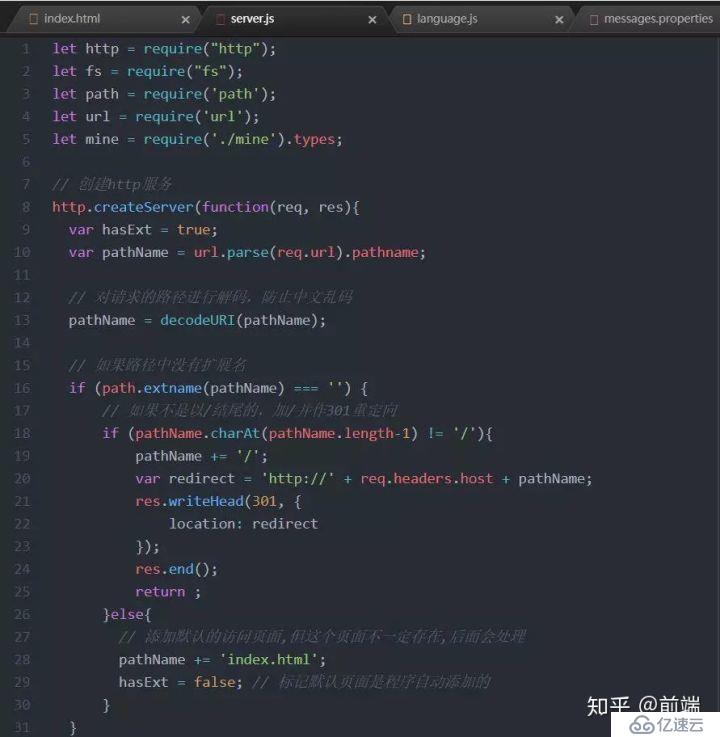
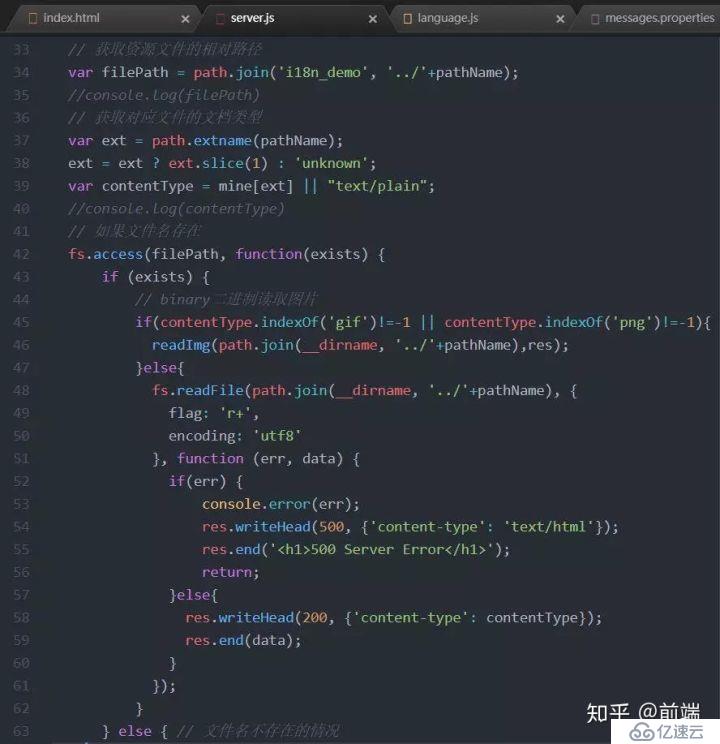
2.1гҖҒжҗӯе»әnodeJsеҗҺеҸ°жңҚеҠЎеҷЁ


е®ғдё»иҰҒзҡ„жҖқи·ҜжҳҜеҸ‘йҖҒиҜ·жұӮзҡ„ж—¶еҖҷиғҪеӨҹиҝ”еӣһеҜ№еә”зҡ„еҶ…е®№гҖӮе®ғзӣ‘еҗ¬зҡ„жҳҜlocalhostзҡ„8888з«ҜеҸЈпјҢ
еҗҜеҠЁnodeжңҚеҠЎеҷЁпјҡ
然еҗҺжөҸи§ҲеҷЁи®ҝй—®пјҡhttp://localhost:8888/
иҜҙжҳҺжңҚеҠЎе·Із»ҸеҗҜеҠЁжҲҗеҠҹпјҢжҺҘдёӢжқҘе°ұе®һзҺ°еүҚз«ҜеӣҪйҷ…еҢ–гҖӮ
2.2гҖҒi18nжҸ’件зҡ„дҪҝз”Ё
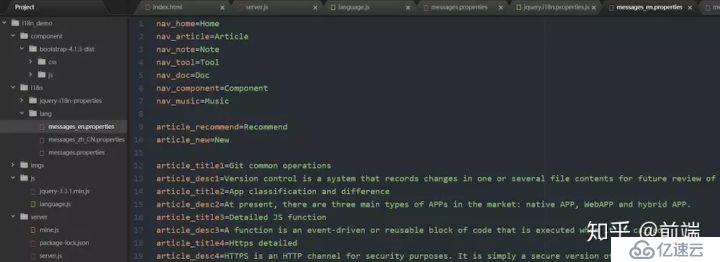
2.2.1гҖҒйҰ–е…Ҳе®ҡд№үдёҚеҗҢиҜӯиЁҖзҡ„еӣҪйҷ…еҢ–иө„жәҗж–Ү件пјҡ


йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҡдёҚеҗҢй…ҚзҪ®ж–Ү件дёӯзҡ„keyеҝ…йЎ»иҰҒдёҖж ·пјҢ并且keyдёӯдёҚиғҪеёҰз©әж јпјҢдёҚиғҪжңүйҮҚеӨҚзҡ„keyеҗҰеҲҷдјҡиў«иҰҶзӣ–гҖӮ
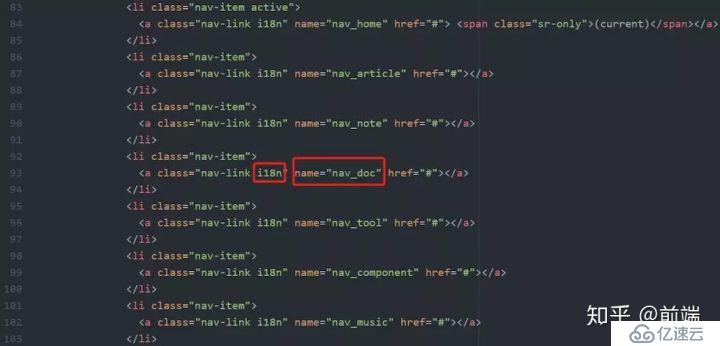
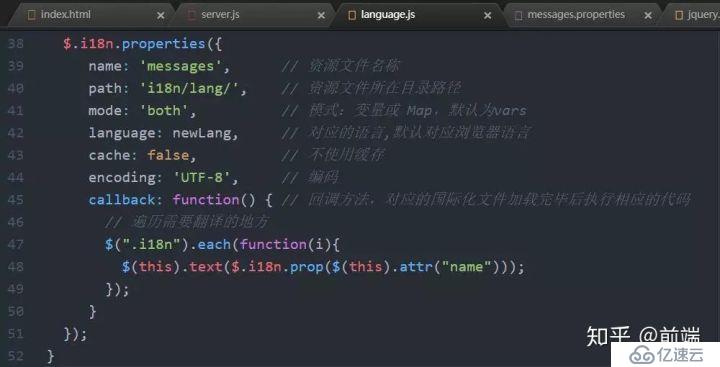
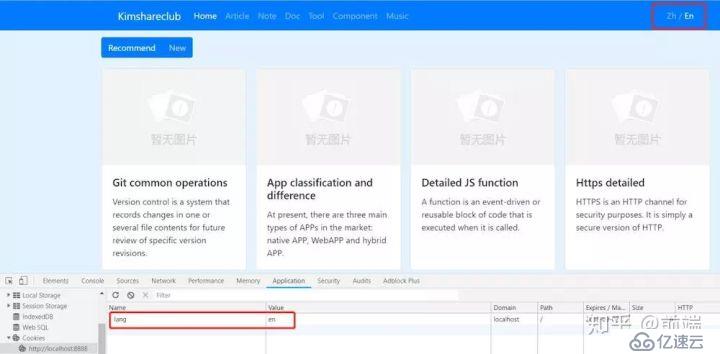
2.2.2гҖҒеңЁйЎөйқўе®ҡд№үйңҖиҰҒзҝ»иҜ‘зҡ„ең°ж–№пјҢеңЁеҲҮжҚўзҡ„ж—¶еҖҷе…¶е®һе°ұжҳҜжӣҝжҚўе®ғзҡ„ж–Үжң¬еҶ…е®№пјҡ

иҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢжҜҸдёӘйңҖиҰҒзҝ»иҜ‘зҡ„ең°ж–№йғҪйңҖиҰҒжңүдёҖдёӘе®ҡд№үж–№дҫҝеҗҺз»ӯе®ҡдҪҚеҲ°е®ғпјҢе®һиЎҢеҶ…е®№жӣҝжҚўгҖӮ
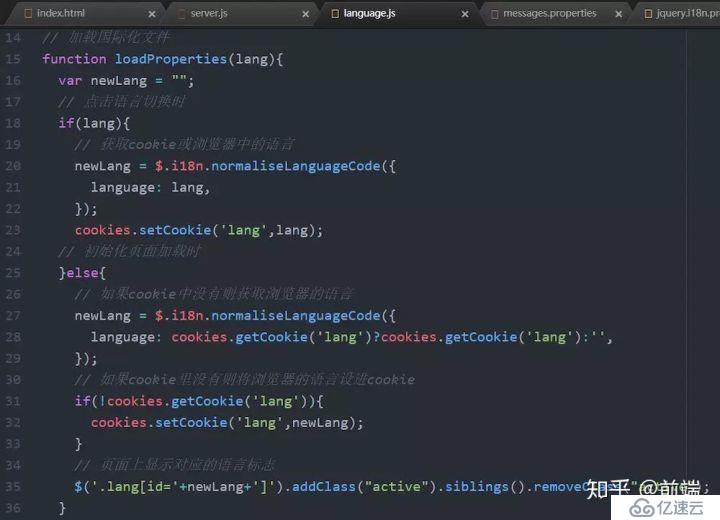
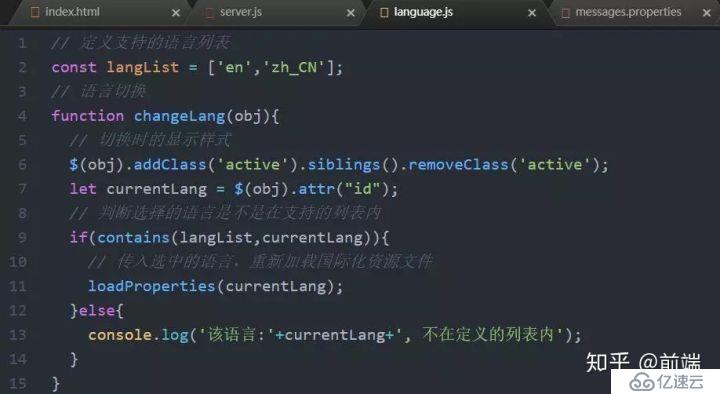
2.2.3гҖҒжҺҘдёӢжқҘзңӢе…·дҪ“зҡ„е®һзҺ°еҲҮжҚўзҡ„иҝҮзЁӢпјҡ

дёӨдёӘең°ж–№йңҖиҰҒеҠ иҪҪеӣҪйҷ…еҢ–иө„жәҗж–Ү件пјҢдёҖжҳҜйЎөйқўеҠ иҪҪе®ҢжҜ•зҡ„ж—¶еҖҷпјҡ
еҸҰеӨ–е°ұжҳҜзӮ№еҮ»дёӯиӢұж–ҮеҲҮжҚўжҢүй’®зҡ„ж—¶еҖҷйңҖиҰҒйҮҚж–°еҠ иҪҪпјҡ
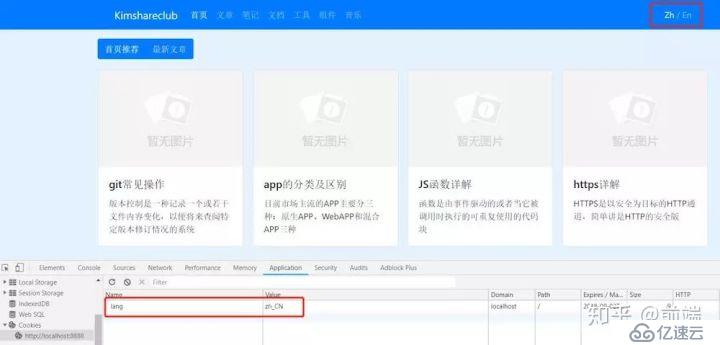
дёӢйқўзңӢзңӢеҲҮжҚўж•Ҳжһңпјҡ

2.2.4гҖҒе®һзҺ°иҝҮзЁӢдёӯзҡ„еҮ дёӘжіЁж„ҸзӮ№
(1)гҖҒд№ӢжүҖд»ҘдҪҝз”Ёcookieзј“еӯҳпјҢжҳҜеӣ дёәеңЁеҒҡиҜӯиЁҖеҲҮжҚўзҡ„ж—¶еҖҷпјҢиғҪи®°еҪ•дҪ еҲҮжҚўеҗҺзҡ„иҜӯиЁҖпјҢеҰӮжһңдҪ йҖҖеҮәд№ӢеҗҺпјҢеҶҚиҝӣжқҘжҳҫзӨәзҡ„иҝҳжҳҜдҪ дёҠж¬ЎйҖүжӢ©зҡ„иҜӯиЁҖпјҢиҖҢдёҚжҳҜйҮҚж–°еҠ иҪҪй»ҳи®Өзҡ„иҜӯиЁҖгҖӮ
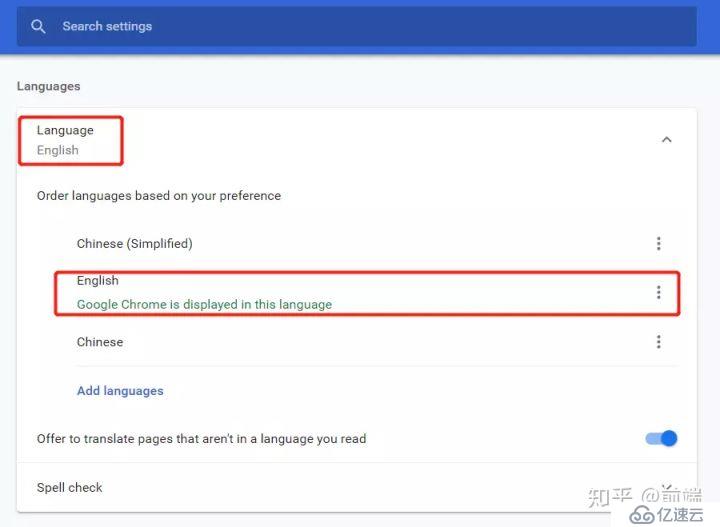
(2)гҖҒеҰӮжһңжҳҜеҲқж¬Ўи®ҝй—®пјҢй»ҳи®ӨеҠ иҪҪзҡ„жҳҜжөҸи§ҲеҷЁзҡ„иҜӯиЁҖгҖӮдҪҝз”ЁжөҸи§ҲеҷЁиҜӯиЁҖзҡ„ж—¶еҖҷйңҖиҰҒжіЁж„ҸиҮӘе·ұзҡ„и®ҫзҪ®пјҢдёӢйқўз”Ёи°·жӯҢдёәдҫӢжқҘиҜҙиҜҙжөҸи§ҲеҷЁиҜӯиЁҖзҡ„и®ҫзҪ®й—®йўҳгҖӮжңүзҡ„жҲ–и®ёжңүз–‘й—®е°ұжҳҜжҲ‘жөҸи§ҲеҷЁи®ҫзҪ®дәҶиӢұж–ҮпјҢдҪҶжҳҜйЎөйқўдёҠжҳҫзӨәзҡ„д»Қ然жҳҜдёӯж–ҮгҖӮ
иҝҷйҮҢдјҡжңүдёӨз§Қжғ…еҶөпјҡ
дёҖз§ҚжҳҜдҪ д№ӢеүҚе·Із»Ҹи®ҝй—®иҝҮиҜҘзҪ‘з«ҷдәҶпјҢжүҖд»Ҙе®ғдјҡиҜ»еҸ–cookieзј“еӯҳдёӯзҡ„иҜӯиЁҖпјҢи§ЈеҶіеҠһжі•жҳҜжё…дәҶcookieйҮҢзҡ„зј“еӯҳгҖӮ
еҸҰдёҖз§ҚжҳҜжөҸи§ҲеҷЁи®ҫзҪ®иҜӯиЁҖзҡ„ж—¶еҖҷиҜ»зҡ„жҳҜжҺ’еңЁжңҖдёҠйқўзҡ„иҜӯиЁҖгҖӮ

жҜ”еҰӮдёҠеӣҫдҪ и®ҫзҪ®дәҶиӢұж–ҮпјҢдҪҶжҳҜиӢұж–ҮжҺ’еңЁдәҶ第дәҢзҡ„дҪҚзҪ®пјҢжүҖд»Ҙе®ғиҜ»зҡ„жҳҜжңҖдёҠйқўзҡ„з®ҖдҪ“дёӯж–ҮгҖӮ
03 гҖҒжҖ»з»“
ж №жҚ®дёҠйқўзҡ„е®һзҺ°пјҢжҲ‘们еҸ‘зҺ°дҪҝз”Ёиө„жәҗй…ҚзҪ®ж–Ү件е®һзҺ°еүҚз«ҜеӣҪйҷ…еҢ–дјҡжңүд»ҘдёӢдјҳзјәзӮ№пјҡ
дјҳзӮ№пјҡеңЁиҝӣиЎҢиҜӯиЁҖеҲҮжҚўж—¶пјҢйҖҹеәҰдјҡеҫҲеҝ«пјҢдёҚдјҡиҝӣиЎҢж•ҙдёӘйЎөйқўзҡ„еҲ·ж–°пјҢйҖӮеҗҲйқҷжҖҒйЎөйқўдҪҝз”ЁгҖӮ
зјәзӮ№пјҡеҪ“йЎөйқўдёӯжңүеҠЁжҖҒжіЁе…Ҙзҡ„еҶ…е®№ж—¶еҸҜиғҪеӨ„зҗҶиө·жқҘжҜ”иҫғйә»зғҰгҖӮжҜҸдёӘйңҖиҰҒзҝ»иҜ‘зҡ„ең°ж–№йғҪиҰҒеҠ дёҖдёӘclassе’ҢnameеұһжҖ§пјҢжҜ”иҫғйә»зғҰгҖӮ
иғҪеҠӣжңүйҷҗпјҢеҰӮжңүжӣҙеҘҪзҡ„еҠһжі•пјҢж¬ўиҝҺеӨ§е®¶еҲҶдә«еҮәжқҘпјҢдёҖиө·еӯҰд№ гҖӮеҰӮжһңж–Үз« еҜ№дҪ жңүеё®еҠ©пјҢиҜ·еҠЁеҠЁжүӢжҢҮе…іжіЁжҲ‘е“ҹпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ