您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
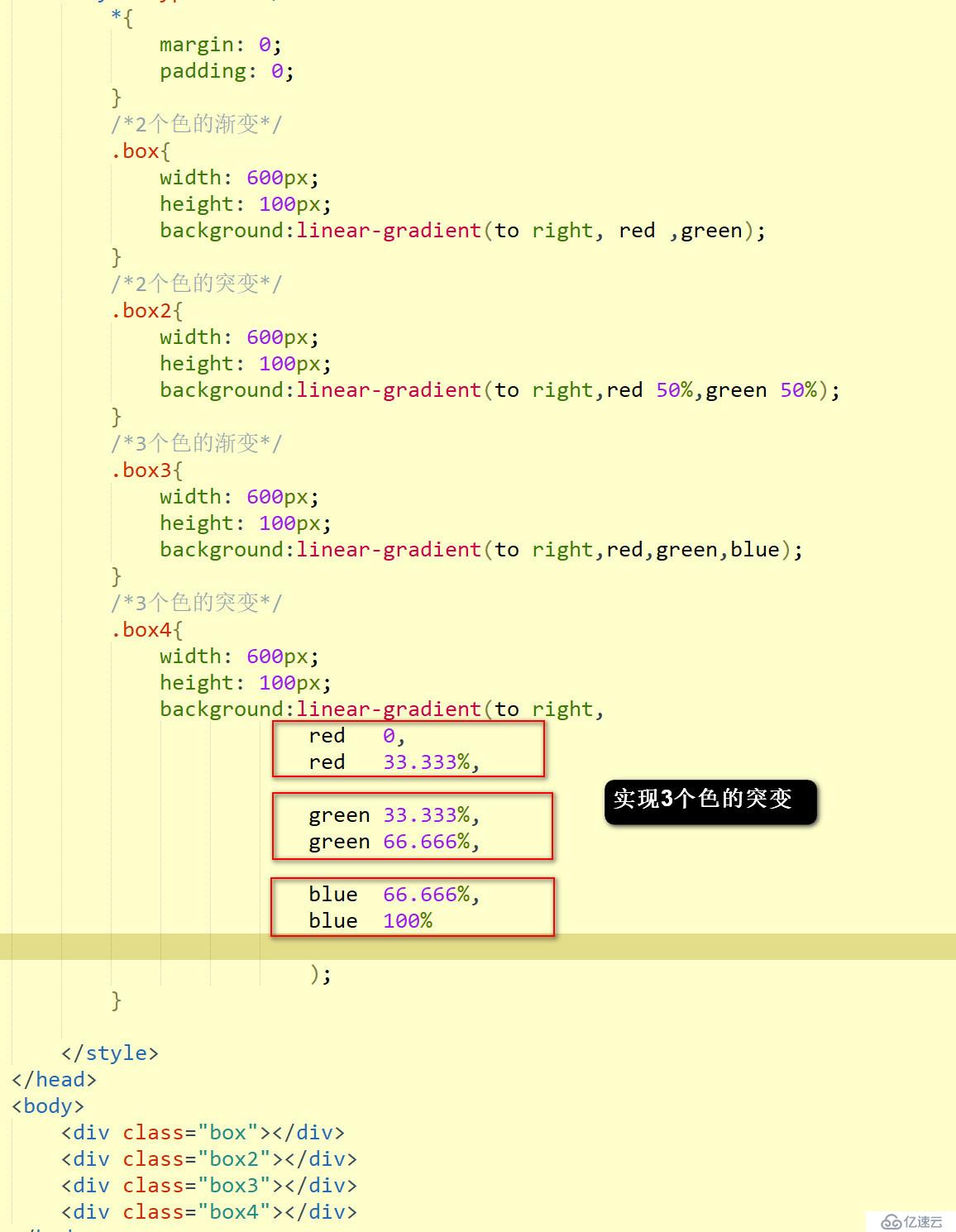
代码:

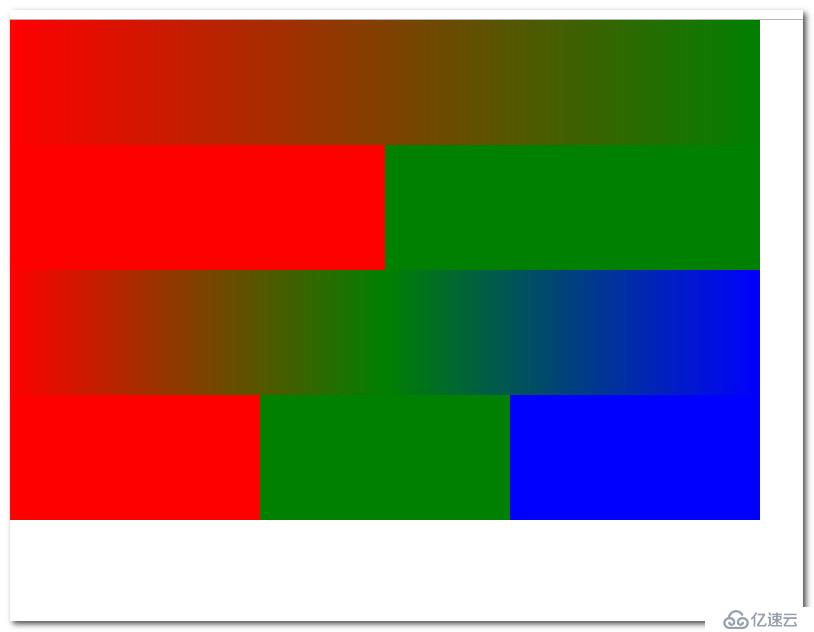
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*2个色的渐变*/
.box{
width: 600px;
height: 100px;
background:linear-gradient(to right, red ,green);
}
/*2个色的突变*/
.box2{
width: 600px;
height: 100px;
background:linear-gradient(to right,red 50%,green 50%);
}
/*3个色的渐变*/
.box3{
width: 600px;
height: 100px;
background:linear-gradient(to right,red,green,blue);
}
/*3个色的突变*/
.box4{
width: 600px;
height: 100px;
background:linear-gradient(to right,
red 0,
red 33.333%,
green 33.333%,
green 66.666%,
blue 66.666%,
blue 100%
);
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>总结:
1 按此规律,多个色块的突变一样可以实现出来
2 第一个参数可以为: to right , to left , to bottm ,to top
3 第一个参数还可以为角度: 120deg。度数增大,顺时针旋转,度数减小,逆时针旋转

该效果是:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。