您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
1、找到标签
获取单个元素 document.getElementById(‘i1’)
获取多个元素(列表) document.getElementsByTagName(“div”)
获取多个元素(列表) document.getElementsByClassName(‘c1’)
a.直接找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
2、操作标签
innerText
获取标签中的文本内容
标签.innertText
标签赋值
标签.innertText = “”
className
tag.className => 直接整体操作
tag.classList.add(‘样式名’) 添加指定样式
tag.classList.remove(‘样式名’) 删除指定样式<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: #6e6568;
position: fixed;
top: 0;
left:0;
right: 0;
bottom: 0;
z-index: 9;
}
.c2{
background-color: #e6e6e6;
position: fixed;
height: 300px;
width: 300px;
left:35%;
top:23%;
z-index: 10;
opacity: 0.7;
}
.hide{
display: none;
}
</style>
</head>
<body >
<input type="button" onclick="ShowModule()" value="测试">
<!--截挡层开始-->
<div id="i1" class="c1 hide"></div>
<!--字符输入层-->
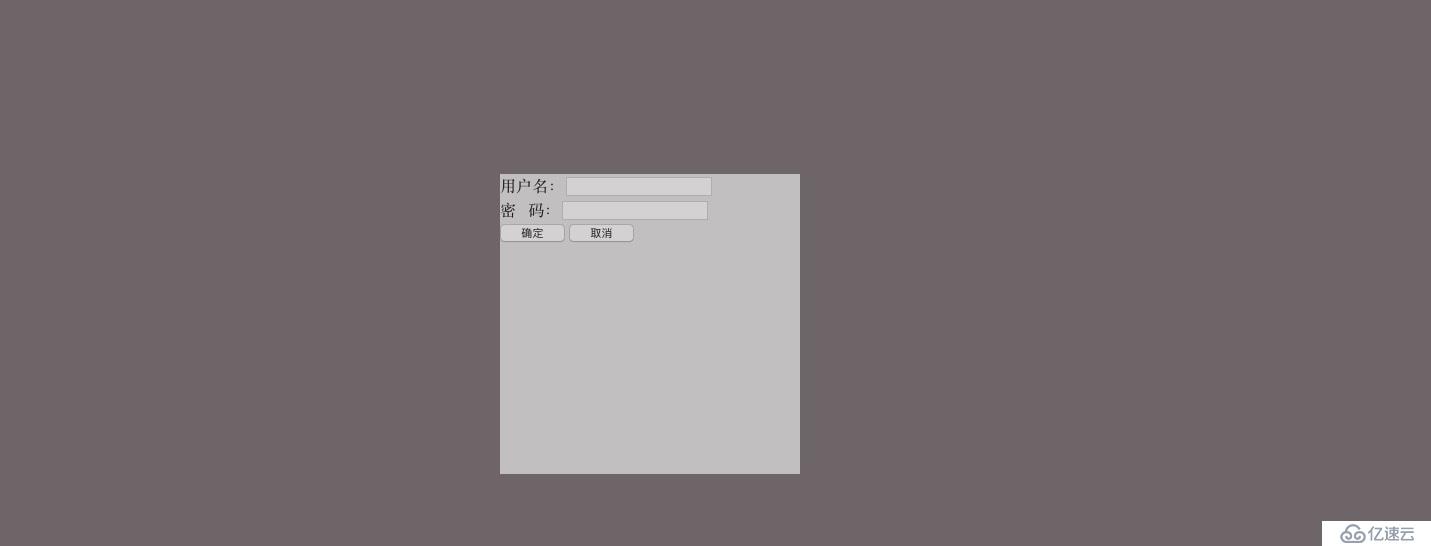
<div id="i2" class="c2 hide">
<div><span>用户名:</span><input type="text" id="user"/></div>
<div><span>密 码:</span><input type="password" id="password"/></div>
<div >
<input type="button" value="确定" onclick="ShowMsg()"/>
<input type="button" value="取消" onclick="addhide()"/>
</div>
</div>
<!--js脚本-->
<script>
function ShowModule() {
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
}
function addhide() {
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide');
}
function ShowMsg() {
var name = document.getElementById("user").value;
alert(name);
}
</script>
</body>
</html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。