您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

代码:
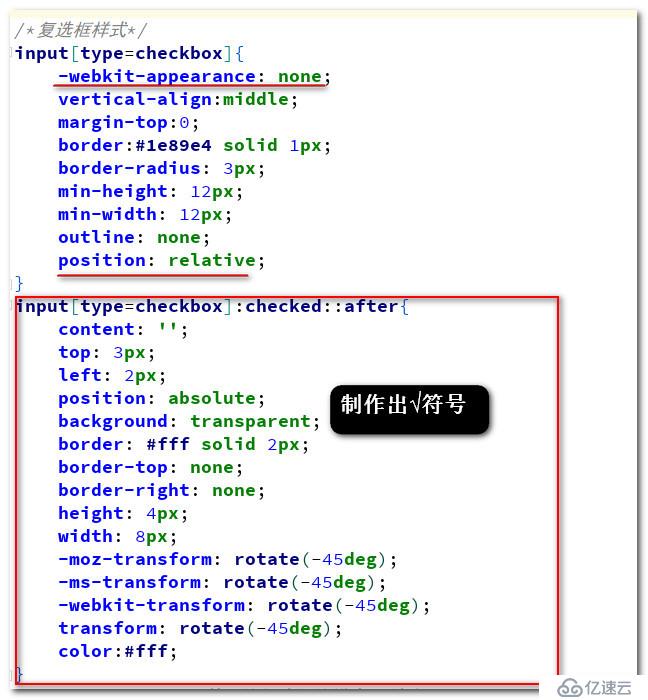
/*复选框样式*/
input[type=checkbox]{
-webkit-appearance: none;
vertical-align:middle;
margin-top:0;
border:#1e89e4 solid 1px;
border-radius: 3px;
min-height: 12px;
min-width: 12px;
outline: none;
position: relative;
}
input[type=checkbox]:checked::after{
content: '';
top: 3px;
left: 2px;
position: absolute;
background: transparent;
border: #fff solid 2px;
border-top: none;
border-right: none;
height: 4px;
width: 8px;
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
color:#fff;
}效果:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。