您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
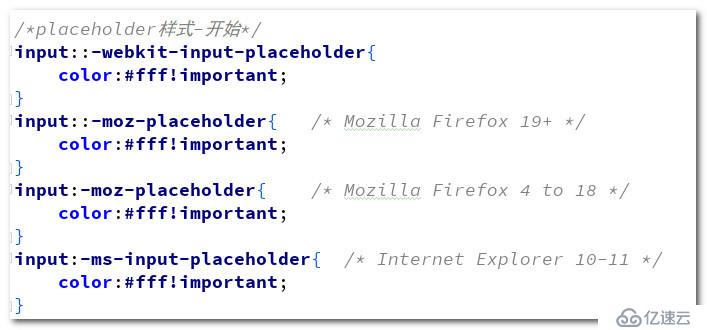
/*placeholder样式-开始*/
input::-webkit-input-placeholder{
color:red;
}
input::-moz-placeholder{ /* Mozilla Firefox 19+ */
color:red;
}
input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */
color:red;
}
input:-ms-input-placeholder{ /* Internet Explorer 10-11 */
color:red;
}
/*placeholder样式-结束*/
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。