您好,登录后才能下订单哦!
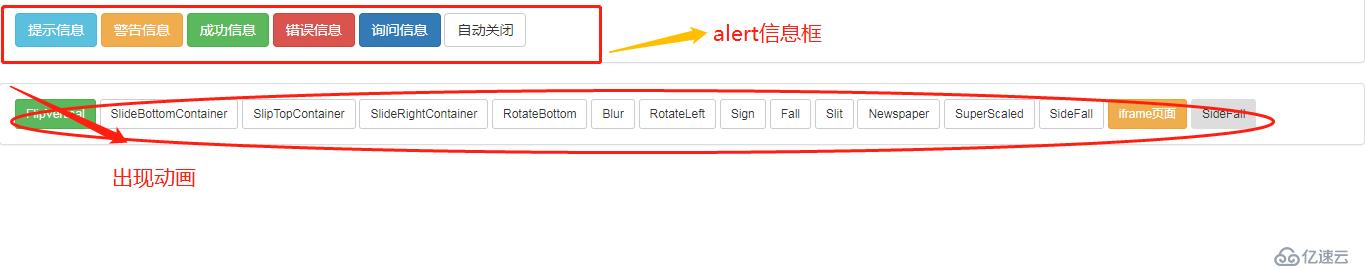
方便工作需要,对于模态框二次封装,可拖动;15种动画效果,先看效果图;
Demo请看留言第一条;





<div class="panel panel-default">
<div class="panel-body">
<button class="btn btn-info" type="button">提示信息</button>
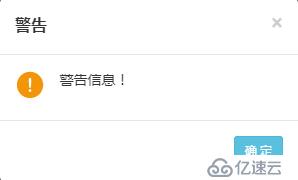
<button class="btn btn-warning" type="button">警告信息</button>
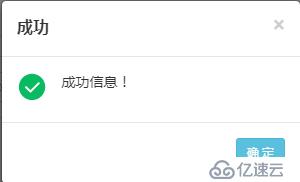
<button class="btn btn-success" type="button">成功信息</button>
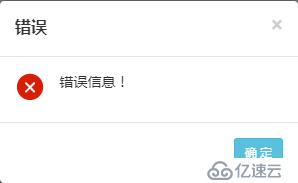
<button class="btn btn-danger" type="button">错误信息</button>
<button class="btn btn-primary" type="button">询问信息</button>
<button class="btn btn-default" type="button">自动关闭</button>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body">
<button class="btn btn-success btn-sm" id="test1">
FlipVertical
</button>
<button class="btn btn-default btn-sm" id="test3">
SlideBottomContainer
</button>
<button class="btn btn-default btn-sm" id="test4">
SlipTopContainer
</button>
<button class="btn btn-default btn-sm" id="test5">
SlideRightContainer
</button>
<button class="btn btn-default btn-sm" id="test6">
RotateBottom
</button>
<button class="btn btn-default btn-sm" id="test7">
Blur
</button>
<button class="btn btn-default btn-sm" id="test8">
RotateLeft
</button>
<button class="btn btn-default btn-sm" id="test9">
Sign
</button>
<button class="btn btn-default btn-sm" id="test10">
Fall
</button>
<button class="btn btn-default btn-sm" id="test11">
Slit
</button>
<button class="btn btn-default btn-sm" id="test12">
Newspaper
</button>
<button class="btn btn-default btn-sm" id="test13">
SuperScaled
</button>
<button class="btn btn-default btn-sm" id="test14">
SideFall
</button>
<button class="btn btn-warning btn-sm dialog" id="test15" data-title="外部页面" data-animation="ShowModalAnimation.FlipVertical"
data-external=true
data-onload="javascript: function(){ alert('测试')}" data-size="modal-full" data-content="https://blog.51cto.com/317057112">
iframe页面
</button>
<button class="btn default btn-sm" id="test16">
SideFall
</button>
</div>
</div><script>
$(".dialog").dailog();
$("#test1").dailog({
id: "test222",//ID
title: '测试1',//窗体标题
animation: ShowModalAnimation.FlipVertical,
content: '<button class="btn btn-primary btn-lg" id="test2">开始演示模态框</button><script>$("#test2").dailog({id: "test1111",title:"测试2",animation: ShowModalAnimation.FlipHorizontal,content: "<p>我是测试窗口2</p>",size: ModalSize.sm,});',
size: ModalSize.lg,
});
$("#test3").dailog({
id: "test111",//ID
title: '测试2',//窗体标题
ico: '<i class="fa fa-fw fa-commenting-o"></i> ',
animation: ShowModalAnimation.SlideBottomContainer,
content: '<p>测试2</p>',
size: ModalSize.sm,
openEvent: function () {
alert("打开窗口");
},
closeEvent: function () {
alert("关闭窗口")
}
})
$("#test4").dailog({
title: '测试4',//窗体标题
animation: ShowModalAnimation.SlipTopContainer,
content: "<p>我是测试窗口2</p>",
size: ModalSize.sm,
})
$("#test5").dailog({
title: '测试5',//窗体标题
animation: ShowModalAnimation.SlideRightContainer,
content: "<p>我是测试窗口2</p>",
size: ModalSize.sm,
})
$("#test6").dailog({
title: '测试6',//窗体标题
animation: ShowModalAnimation.RotateBottom,
content: "<p>我是测试窗口2</p>",
size: ModalSize.sm,
})
$("#test7").dailog({
title: '测试7',//窗体标题
animation: ShowModalAnimation.Blur,
content: "<p>我是测试窗口2</p>",
size: ModalSize.sm,
})
$("#test8").dailog({
title: '测试8',//窗体标题
animation: ShowModalAnimation.RotateLeft,
content: "<p>我是测试窗口2</p>",
size: ModalSize.sm,
})
$("#test9").dailog({
title: '测试9',//窗体标题:
animation: ShowModalAnimation.Sign,
content: "<p>我是测试窗口</p>",
size: ModalSize.sm,
})
$("#test10").dailog({
title: '测试10',//窗体标题
animation: ShowModalAnimation.Fall,
content: "<p>我是测试窗口</p>",
size: ModalSize.sm,
})
$("#test11").dailog({
title: '测试11',//窗体标题
animation: ShowModalAnimation.Slit,
content: "<p>我是测试窗口</p>",
size: ModalSize.sm,
})
$("#test12").dailog({
title: '测试12',//窗体标题
animation: ShowModalAnimation.Newspaper,
content: "<p>我是测试窗口</p>",
size: ModalSize.sm,
});
$("#test13").dailog({
title: '测试13',//窗体标题
animation: ShowModalAnimation.SuperScaled,
content: "<p>我是测试窗口</p>",
size: ModalSize.sm,
});
$("#test14").dailog({
title: '测试14',//窗体标题
animation: ShowModalAnimation.SideFall,
content: "<p>我是测试窗口</p>",
size: ModalSize.sm,
buttons: [{
text: "OK",
style: "btn btn-info btn-sm",
clickEvent: function () {
alert($(this).text());
}
}, {
text: "取消",
style: "btn btn-info btn-sm",
clickEvent: function () {
alert($(this).text());
}
}]
});
$("#test16").dailog({
title: '测试16',//窗体标题
animation: ShowModalAnimation.SideFall,
content: "https://www.baidu.com/",
size: ModalSize.lg,
external: true,
});
$("button:contains('提示信息')").on("click", function () {
Controls.Alert("温馨提示", messageType.info, "提示信息!");
});
$("button:contains('警告信息')").on("click", function () {
Controls.Alert("警告", messageType.warn, "警告信息!");
});
$("button:contains('成功')").on("click", function () {
Controls.Alert("成功", messageType.success, "成功信息!");
});
$("button:contains('错误信息')").on("click", function () {
Controls.Alert("错误", messageType.error, "错误信息!");
});
$("button:contains('询问信息')").on("click", function () {
Controls.Confirm("询问", "确定删除此项?", function () {
alert("点击了确定按钮");
},
function () {
alert("点击了取消按钮");
});
});
$("button:contains('自动关闭')").on("click", function () {
Controls.Alert("自动关闭", messageType.info, "我会自动关闭!", true, 3000);
});</script>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。