жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶvueеҰӮдҪ•дҪҝз”Ёзӣ‘еҗ¬дәӢ件 v-onпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
д»Јз Ғпјҡ
й—®йўҳпјҡеҰӮдҪ•е°Ҷbuttonе’Ңcounterе…іиҒ”иө·жқҘпјҢйҖҡиҝҮзӮ№еҮ»buttonжҢүй’®пјҢйҖ’еўһcounterзҡ„ж•°еҖјгҖӮ
еҸҜд»ҘйҖҡиҝҮ v-on жҢҮд»ӨжқҘе®ҢжҲҗжӯӨе…іиҒ”гҖӮ
v-bindжҳҜеңЁжЁЎжқҝдёӯз»‘е®ҡдёҖдәӣдёңиҘҝпјҢд»ҺиҖҢе°Ҷж•°жҚ®дј е…ҘжЁЎжқҝдёӯгҖӮv-onзҡ„еҠҹиғҪеҲҷжҳҜзӣёеҸҚзҡ„пјҢиҝҷйҮҢзҡ„з»‘е®ҡжӣҙеҠ зЎ®еҲҮзҡ„иҜҙжҳҜзӣ‘еҗ¬пјҢе®ғеҸҜд»ҘжҺҘеҸ—дёҖдәӣжқҘиҮӘжЁЎжқҝзҡ„дёңиҘҝпјҢдҫӢеҰӮдәӢ件пјҢv-onеҗҢж ·йңҖиҰҒеҸӮж•°пјҢе®ғзҡ„еҸӮж•°жҳҜдәӢ件зҡ„еҗҚз§°пјҢиҝҷдёӘдәӢ件е°ұжҳҜжҲ‘们иҰҒзӣ‘еҗ¬е№¶дҪҝз”Ёзҡ„пјҢдҫӢеҰӮжҲ‘们еҸҜд»ҘеңЁиҝҷйҮҢзӣ‘еҗ¬clickдәӢ件пјҢдёҚд»…д»…жҳҜclickиҝҳеҸҜд»Ҙзӣ‘еҗ¬д»»дҪ•з”ұжӯӨжҢүй’®дә§з”ҹзҡ„DOMдәӢ件пјҢдҫӢеҰӮmouseenter, mouseleaveзӯүгҖӮеҢ…жӢ¬жүҖжңүеңЁиҝҷжҢүй’®дёҠзҡ„еҺҹз”ҹдәӢ件гҖӮ
v-on:click="" еј•еҸ·еҶ…иҫ“е…Ҙйј ж ҮзӮ№еҮ»ж—¶пјҢдҪ дёӢиҰҒжү§иЎҢзҡ„ж–№жі•жҲ–иҖ…д»Јз ҒгҖӮ
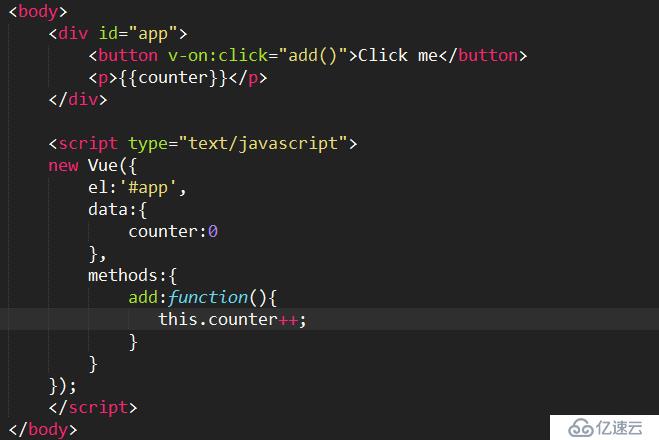
е®ҢжҲҗз»‘е®ҡзҡ„жңҖз»Ҳд»Јз ҒжҳҜпјҡ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңvueеҰӮдҪ•дҪҝз”Ёзӣ‘еҗ¬дәӢ件 v-onвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ