您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
1,默认只能输入整数

<input type="number"/>
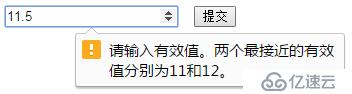
2,使用step属性表示可以接受的数值间隔(比如下面就允许输入11.5)
<input type="number" step="0.1"/>
3,使用min和max属性可以限制数值的范围
<input type="number" min="0" max="100"/>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。