您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
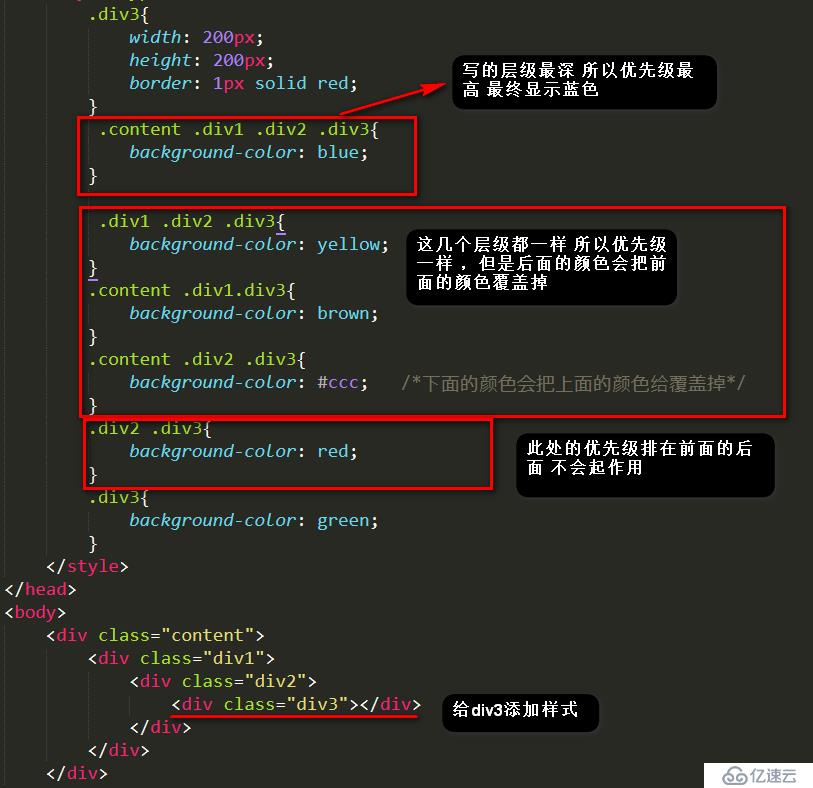
.div3{
width: 200px;
height: 200px;
border: 1px solid red;
}
.content .div1 .div2 .div3{
background-color: blue;
}
.div1 .div2 .div3{
background-color: yellow;
}
.content .div1.div3{
background-color: brown;
}
.content .div2 .div3{
background-color: #ccc; /*下面的颜色会把上面的颜色给覆盖掉*/
}
.div2 .div3{
background-color: red;
}
.div3{
background-color: green;
}
</style>
</head>
<body>
<div>
<div>
<div>
<div></div>
</div>
</div>
</div>
</body>
</html>上面的代码最终div3显示的颜色是blue蓝色
总结:
最终作用的元素之前的父级元素写的越多(也就是写写样式时,层级写的越深),优先级越高,
相同个数的父级,优先级一样,但是写在后面的样式会把前面的样式给覆盖掉

相同的样式,优先级高的优先
不同的样式,进行叠加
相同的优先级,后面的会覆盖前面的样式
*************************************************
class样式和标签样式的优先级比较?


注意: 即使标签的样式写在class样式的后面,也不会覆盖掉。除非优先级相同,写在后面的样式才会覆盖前面的样式。
总结:
样式的优先级比较:
行内样式>class样式>标签样式>*(通配符)

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。