您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
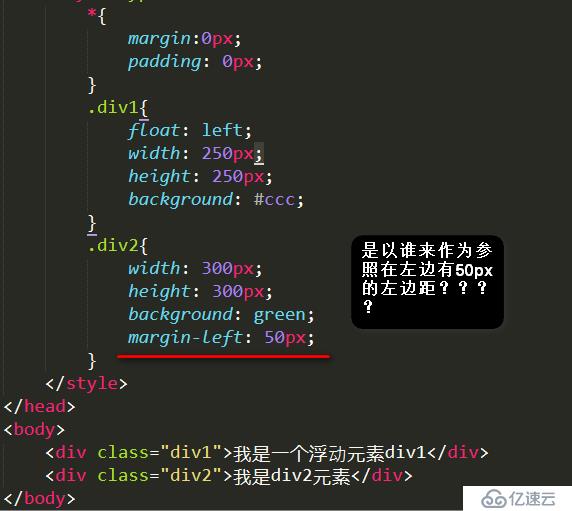
1 html代码:

此时div1是一个浮动元素,而div2是一个普通的元素。
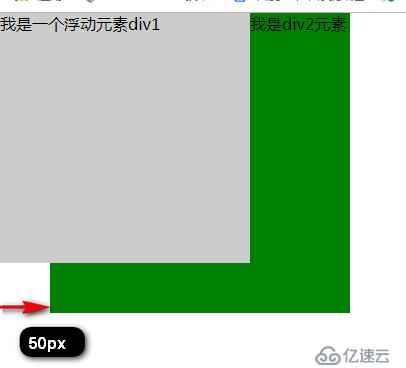
此时的效果:

那如果div2想距div1左边有50px的左边距那应该怎么办了?
html代码:

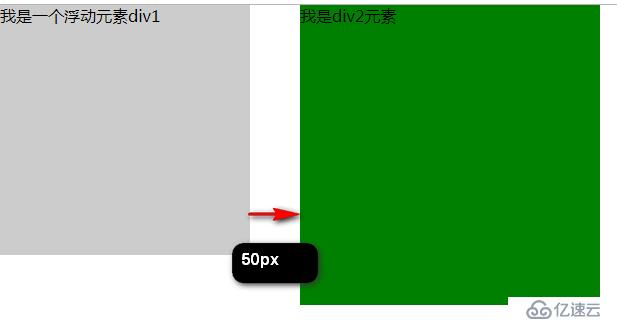
效果:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。